編輯:關於Android編程
最近也想搞下toolbar+drawerlayout的使用。結合網絡上各大神的傑作,我把大部分的內容效果都完成了遍。現在記錄下各個功能效果的實現以及一些細節注意點。

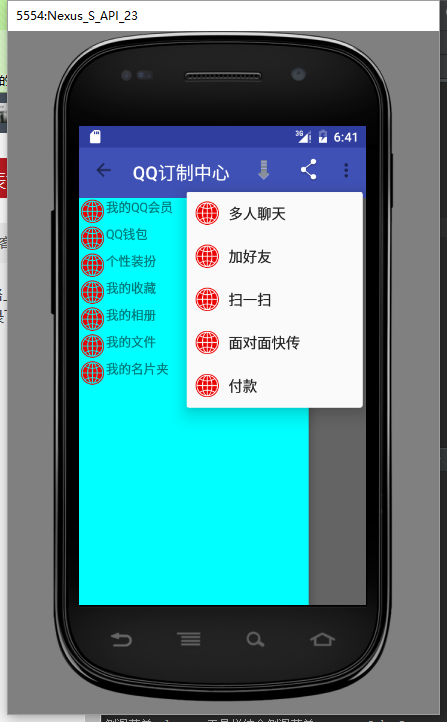
這圖彈出兩個菜單內容都是仿QQ界面的選項。左邊一個是drawerlayout的彈窗。右邊是toolbar的popup彈窗。
開始實現步驟詳情:
1.創建toolbar布局跟drawerlayout布局
drawerlayout的主頁面我是用FrameLayout
<framelayout android:id="@+id/lv_fragment" android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>
2.通過findViewById找到各個控件,設置toolbar的標題以及樣式
toolbar.setTitle("QQ訂制中心");
toolbar.setTitleTextColor(Color.parseColor("#ffffff"));
3.替換actionbar為toolbar,設置切換鍵可用
//把actionbar替換成toolbar
setSupportActionBar(toolbar);
//設置返回鍵可用
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
4.實現開關事件,綁定toolbar跟drawerlayout。
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.open,R.string.close){
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
};
5.設置菜單切換同步
mDrawerToggle.syncState();
mDrawerLayout.addDrawerListener(mDrawerToggle);
自此切換側滑菜單功能已實現。下面實現側滑菜單裡面的內容部分。
6.新建一個ListView布局使用simpleAdapter適配綁定圖片與文字,布局就是線性布局橫向一個ImageView一個TextView。
//設置側滑菜單列表
simpleAdapter = new SimpleAdapter(this,getData(),R.layout.listview_item,new String[]{"img","name"},new int[]{R.id.list_iv,R.id.list_tv});
/**
* 獲取數據
* private String[] lvs ={"我的QQ會員","QQ錢包","個性裝扮","我的收藏","我的相冊","我的文件","我的名片夾"};
* private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};
*/
private List> getData(){
List> list = new ArrayList<>();
for (int i=0;i map = new HashMap<>();
map.put("img",ivm[i]);
map.put("name",lvs[i]);
list.add(map);
}
return list;
}
7.實現setOnItemClickListener 事件。
<——————–下面是toolbar右邊的內容——————–>
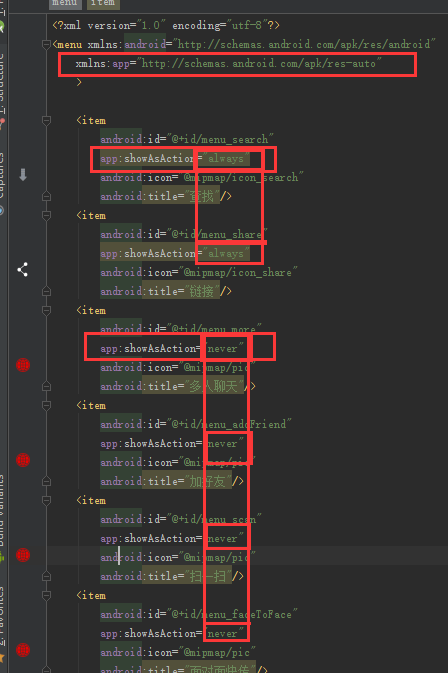
8.創建菜單文件並重寫onCreateOptionsMenu方法

其中要注意的地方已經標出來了。always是顯示出來的,never是在更多裡的popup菜單項。
/**
* 將menu利用重載函數OnCreateOptionsMenu(Menu menu)函數來將自定義的menu
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_right_menu,menu);
return super.onCreateOptionsMenu(menu);
}
9.給popup菜單項顯示出圖標,重寫onPrepareOptionsPanel方法
/**
* 設置toolbar的popup窗口列表圖標
*/
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if(menu!=null){
if(menu.getClass()==MenuBuilder.class){
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible",Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu,true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
10.把popup菜單彈出的位置置於toolbar的下方。
在代碼中設置為
//設置右上彈框的樣式
toolbar.setPopupTheme(R.style.ToolbarPopupTheme);
而在style.xml文件中
11.實現toolbar右邊按鈕的點擊事件:實現setOnMenuItemClickListener監聽事件。例如
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_search:
Toast.makeText(MainActivity.this,"這是查找按鈕",Toast.LENGTH_SHORT).show();
break;
自此功能已完成。
最後我把MainAcitivity的所有代碼都貼出來以便看得更清楚。
package com.example.toolbaranddrawerlayout;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.view.menu.MenuBuilder;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.FrameLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import layout.CollectFragment;
import layout.FileFragment;
import layout.HolderFragment;
import layout.MoneyFragment;
import layout.PersonalityFragment;
import layout.PhotoFragment;
import layout.VipFragment;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private ListView lvLeftMenu;
private String[] lvs ={"我的QQ會員","QQ錢包","個性裝扮","我的收藏","我的相冊","我的文件","我的名片夾"};
private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};
// private ArrayAdapter arrayAdapter;
private SimpleAdapter simpleAdapter;
private Fragment myVip,QQmoney,personality,myCollect,myPhoto,myFile,myHolder;
private FrameLayout fl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
toolbar.setTitle("QQ訂制中心");
toolbar.setTitleTextColor(Color.parseColor("#ffffff"));
//設置右上彈框的樣式
toolbar.setPopupTheme(R.style.ToolbarPopupTheme);
// toolbar.inflateMenu(R.menu.toolbar_right_menu);
//把actionbar替換成toolbar
setSupportActionBar(toolbar);
//設置返回鍵可用
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// toolbar.setNavigationIcon(R.mipmap.pic);
//設置toolbar監聽事件,這個一定要放在setSupportActionBar方法後面才有效
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_search:
Toast.makeText(MainActivity.this,"這是查找按鈕",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_share:
Toast.makeText(MainActivity.this,"這是鏈接按鈕",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_more:
Toast.makeText(MainActivity.this,"啟動多人聊天",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_addFriend:
Toast.makeText(MainActivity.this,"添加好友",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_scan:
Toast.makeText(MainActivity.this,"掃一掃",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_faceToFace:
Toast.makeText(MainActivity.this,"面對面快傳",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_pay:
Toast.makeText(MainActivity.this,"付款",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
//創建返回鍵,並實現開關監聽
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.open,R.string.close){
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
};
mDrawerToggle.syncState();
mDrawerLayout.addDrawerListener(mDrawerToggle);
//設置側滑菜單列表
simpleAdapter = new SimpleAdapter(this,getData(),R.layout.listview_item,new String[]{"img","name"},new int[]{R.id.list_iv,R.id.list_tv});
lvLeftMenu.setAdapter(simpleAdapter);
lvLeftMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
switch (position){
case 0:
if(myVip==null){
myVip = new VipFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myVip).commit();
mDrawerLayout.closeDrawers();
break;
case 1:
if(QQmoney==null){
QQmoney = new MoneyFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,QQmoney).commit();
mDrawerLayout.closeDrawers();
break;
case 2:
if(personality==null){
personality = new PersonalityFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,personality).commit();
mDrawerLayout.closeDrawers();
break;
case 3:
if(myCollect==null){
myCollect = new CollectFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myCollect).commit();
mDrawerLayout.closeDrawers();
break;
case 4:
if(myPhoto==null){
myPhoto = new PhotoFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myPhoto).commit();
mDrawerLayout.closeDrawers();
break;
case 5:
if(myFile==null){
myFile = new FileFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myFile).commit();
mDrawerLayout.closeDrawers();
break;
case 6:
if(myHolder==null){
myHolder = new HolderFragment();
}
getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myHolder).commit();
mDrawerLayout.closeDrawers();
break;
}
}
});
}
/**
* 獲取數據
* private String[] lvs ={"我的QQ會員","QQ錢包","個性裝扮","我的收藏","我的相冊","我的文件","我的名片夾"};
* private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};
*/
private List> getData(){
List> list = new ArrayList<>();
for (int i=0;i map = new HashMap<>();
map.put("img",ivm[i]);
map.put("name",lvs[i]);
list.add(map);
}
return list;
}
private void findView() {
fl = (FrameLayout) findViewById(R.id.lv_fragment);
toolbar = (Toolbar) findViewById(R.id.custom_toolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.custom_drawerlayout);
lvLeftMenu = (ListView) findViewById(R.id.lv_left_menu);
}
/**
* 將menu利用重載函數OnCreateOptionsMenu(Menu menu)函數來將自定義的menu
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_right_menu,menu);
return super.onCreateOptionsMenu(menu);
}
/**
* 設置toolbar的popup窗口列表圖標
*/
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if(menu!=null){
if(menu.getClass()==MenuBuilder.class){
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible",Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu,true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
}
 Android apk打包過程
Android apk打包過程
概述android打包過程,下面這張圖取自Android開發權威指南,非常清晰。整個過程使用的工具有 名稱 功能介紹 在操作系統中的路徑 aapt An
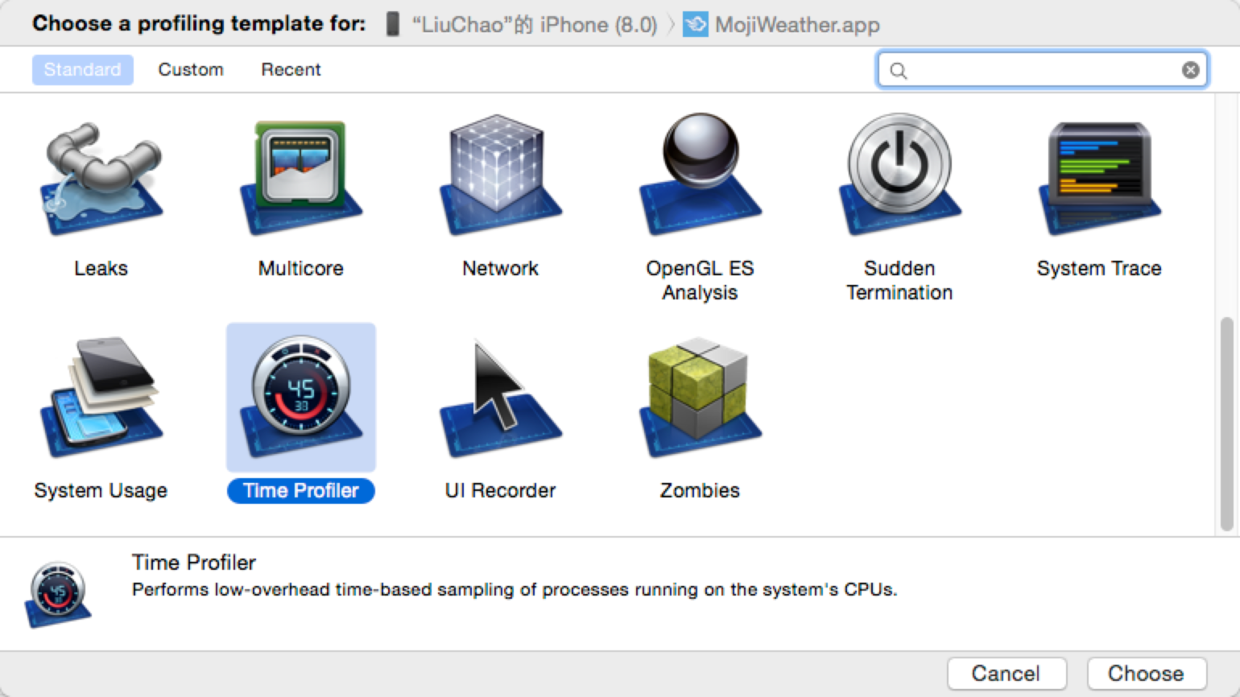
 Instruments使用技巧
Instruments使用技巧
最近采用Instruments 來分析整個應用程序的性能.發現很多有意思的點,以及性能優化和一些分析性能消耗的技巧,小結如下。Instruments使用技巧關於Instr
 安卓基礎學習-搭建開發環境和HelloWord(一)
安卓基礎學習-搭建開發環境和HelloWord(一)
在搭建Android開發環境之前,首先簡單了解一下Android. Android是用java語言開發,基於linux的自由及開放源代碼的操系統,主要使用於移動設備. 搭
 AIDL(續)
AIDL(續)
這篇文章講的是在不同的工程文件中實現IPC。這次我決定用一個工程完成首先,我先介紹一下流程1服務端先創建Service來監聽客戶端的連接請求,然後創建AIDL文件,將暴露