編輯:關於Android編程
京東篩選更新了,很好,很炫酷。那什麼,我們也不差是吧,於是就有了這個demo。話不多說,先看圖,不想看代碼的朋友,直接點底部下demo。


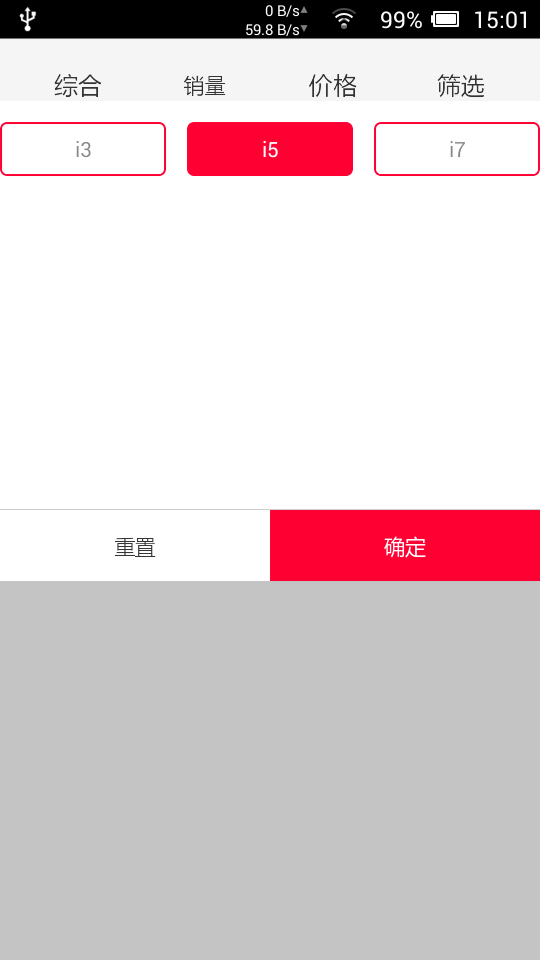
圖1裡面呢,就兩點,彈出的PopupWindow的高度為屏幕高的一半,另一半為半透明高端黑,簡單點就用weight屬性來寫,方便快捷。然後在上半部分寫個GridView,在GridView的底部有個LinearLayout,用來放倆Button,但是Button比較難處理布局,本著高仿的原則,我還是用的TextView。哈哈,機智如我。
先來看看這個PopupWindow的布局吧:
布局簡單吧,反正我是沒怎麼費腦筋就給搞出來的。下面來看看PopupWindow的代碼:
package lx.com.filter.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
import lx.com.filter.R;
import lx.com.filter.adapter.PopupAdapter;
import lx.com.filter.vo.Vo;
public class PricePopup extends PopupWindow {
private View contentView;
private GridView grid;
private TextView reset;
private TextView ok;
private PopupAdapter adapter;
private List data;
public PricePopup(final Activity context, final List data) {
this.data = data;
adapter = new PopupAdapter(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
contentView = inflater.inflate(R.layout.popup, null);
grid = (GridView) contentView.findViewById(R.id.grid);
reset = (TextView) contentView.findViewById(R.id.reset);
ok = (TextView) contentView.findViewById(R.id.ok);
grid.setAdapter(adapter);
grid.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long l) {
data.get(position).setChecked(!data.get(position).isChecked());
for (int i = 0; i < data.size(); i++) {
if (i == position) {
continue;
}
data.get(i).setChecked(false);
}
Toast.makeText(context, data.get(position).getStr2(), Toast.LENGTH_SHORT).show();
adapter.notifyDataSetChanged(data);
}
});
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
this.setContentView(contentView);
this.setWidth(w);
this.setHeight(h);
ColorDrawable dw = new ColorDrawable(00000000);
this.setBackgroundDrawable(dw);
this.setFocusable(true);
this.setOutsideTouchable(false);
this.update();
}
public void showPricePopup(View parent, final List data) {
if (!this.isShowing()) {
this.showAsDropDown(parent);
adapter.notifyDataSetChanged(data);
} else {
this.dismiss();
}
}
}
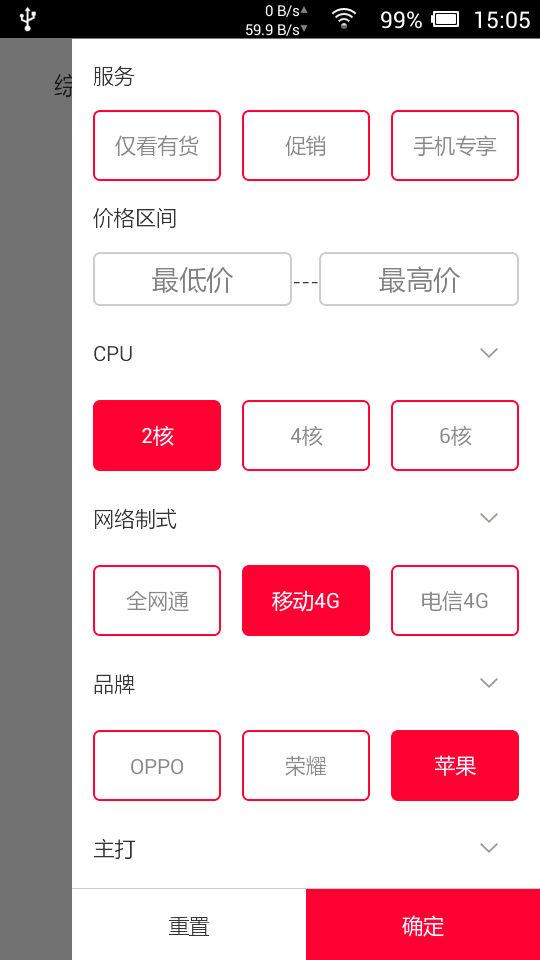
Adapter就不放了,demo裡面有的。接下來,圖2裡面的就比較復雜了。還是先看布局吧:
PopupWindow代碼:
package lx.com.filter.view;
import android.app.ActionBar.LayoutParams;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnKeyListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.List;
import lx.com.filter.R;
import lx.com.filter.adapter.GoodsAttrListAdapter;
import lx.com.filter.adapter.GoodsAttrsAdapter;
import lx.com.filter.vo.SaleAttributeNameVo;
import lx.com.filter.vo.SaleAttributeVo;
/**
* 篩選商品屬性選擇的popupwindow
*/
public class FilterPopupWindow extends PopupWindow {
private View contentView;
private Context context;
private View goodsNoView;
private GridView serviceGrid;
private ListView selectionList;
private TextView filterReset;
private TextView filterSure;
private GoodsAttrListAdapter adapter;
private GoodsAttrsAdapter serviceAdapter;
private List itemData;
private List serviceList;
private String[] serviceStr = new String[]{"僅看有貨", "促銷", "手機專享"};
/**
* 商品屬性選擇的popupwindow
*/
public FilterPopupWindow(final Activity context) {
this.context = context;
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
contentView = inflater.inflate(R.layout.popup_goods_details, null);
goodsNoView = contentView.findViewById(R.id.popup_goods_noview);
serviceGrid = (GridView) contentView.findViewById(R.id.yuguo_service);
selectionList = (ListView) contentView.findViewById(R.id.selection_list);
filterReset = (TextView) contentView.findViewById(R.id.filter_reset);
filterSure = (TextView) contentView.findViewById(R.id.filter_sure);
goodsNoView.setOnClickListener(new CancelOnClickListener());
contentView.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN && keyCode == KeyEvent.KEYCODE_BACK) {
dismiss();
}
return true;
}
});
serviceList = new ArrayList();
for (int i = 0; i < serviceStr.length; i++) {
SaleAttributeVo vo = new SaleAttributeVo();
vo.setValue(serviceStr[i]);
serviceList.add(vo);
}
serviceAdapter = new GoodsAttrsAdapter(context);
serviceGrid.setAdapter(serviceAdapter);
serviceAdapter.notifyDataSetChanged(true, serviceList);
serviceGrid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) {
//設置當前選中的位置的狀態為非。
serviceList.get(arg2).setChecked(!serviceList.get(arg2).isChecked());
for (int i = 0; i < serviceList.size(); i++) {
//跳過已設置的選中的位置的狀態
if (i == arg2) {
continue;
}
serviceList.get(i).setChecked(false);
}
serviceAdapter.notifyDataSetChanged(true, serviceList);
}
});
itemData = new ArrayList();
adapter = new GoodsAttrListAdapter(context, itemData);
selectionList.setAdapter(adapter);
String str = "["
+ "{\"nameId\":\"V2QASD\",\"saleVo\":["
+ "{\"value\":\"2核\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"1\"},"
+ "{\"value\":\"4核\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"6核\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"8核\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"}"
+ "],\"name\":\"CPU\"},"
+ "{\"nameId\":\"V2QASD\",\"saleVo\":["
+ "{\"value\":\"全網通\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"移動4G\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"1\"},"
+ "{\"value\":\"電信4G\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"聯通4G\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"}"
+ "],\"name\":\"網絡制式\"},"
+ "{\"nameId\":\"V2QASD\",\"saleVo\":["
+ "{\"value\":\"OPPO\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"榮耀\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"蘋果\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"1\"},"
+ "{\"value\":\"鴨梨\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"月餅\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"vivo\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"}"
+ "],\"name\":\"品牌\"},"
+ "{\"nameId\":\"V2QASD\",\"saleVo\":["
+ "{\"value\":\"音樂\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"1\"},"
+ "{\"value\":\"拍照\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"待機長\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"}"
+ "],\"name\":\"主打\"},"
+ "{\"nameId\":\"V2QLAH\",\"saleVo\":["
+ "{\"value\":\"4.5英寸\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"5英寸\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"5.5英寸\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"0\"},"
+ "{\"value\":\"6英寸\",\"goods\":null,\"goodsAndValId\":\"C6VOWQ\",\"checkStatus\":\"1\"}"
+ "],\"name\":\"尺寸\"}" + "]";
JSONArray json = null;
try {
json = new JSONArray(str);
refreshAttrs(json);
} catch (JSONException e) {
e.printStackTrace();
}
// 重置的點擊監聽,將所有選項全設為false
filterReset.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i < itemData.size(); i++) {
for (int j = 0; j < itemData.get(i).getSaleVo().size(); j++) {
itemData.get(i).getSaleVo().get(j).setChecked(false);
}
}
adapter.notifyDataSetChanged();
}
});
// 確定的點擊監聽,將所有已選中項列出
filterSure.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String str = "";
for (int i = 0; i < itemData.size(); i++) {
for (int j = 0; j < itemData.get(i).getSaleVo().size(); j++) {
if (itemData.get(i).getSaleVo().get(j).isChecked()) {
str = str + itemData.get(i).getSaleVo().get(j).getValue();
}
}
}
Toast.makeText(FilterPopupWindow.this.context, str, Toast.LENGTH_SHORT).show();
}
});
this.setContentView(contentView);
this.setWidth(LayoutParams.MATCH_PARENT);
this.setHeight(LayoutParams.MATCH_PARENT);
ColorDrawable dw = new ColorDrawable(00000000);
this.setBackgroundDrawable(dw);
this.setFocusable(true);
this.setOutsideTouchable(false);
this.update();
}
/**
* 刷新商品屬性
*
* @param json
* @throws JSONException
*/
public void refreshAttrs(JSONArray json) throws JSONException {
itemData.clear();
for (int i = 0; i < json.length(); i++) {
SaleAttributeNameVo saleName = new SaleAttributeNameVo();
JSONObject obj = (JSONObject) json.opt(i);
saleName.setName(obj.getString("name"));
List list = new ArrayList();
net.sf.json.JSONArray array = new net.sf.json.JSONArray();
array = net.sf.json.JSONArray.fromObject(obj.getString("saleVo"));
for (int j = 0; j < array.size(); j++) {
net.sf.json.JSONObject object = array.getJSONObject(j);
SaleAttributeVo vo = new SaleAttributeVo();
vo.setGoods(object.getString("goods"));
vo.setValue(object.getString("value"));
vo.setGoodsAndValId(object.getString("goodsAndValId"));
if ("1".equals(object.getString("checkStatus"))) {
vo.setChecked(true);
} else {
vo.setChecked(false);
}
list.add(vo);
}
saleName.setSaleVo(list);
// 是否展開
saleName.setNameIsChecked(false);
itemData.add(saleName);
}
adapter.notifyDataSetChanged();
}
public class CancelOnClickListener implements OnClickListener {
@Override
public void onClick(View v) {
dismiss();
}
}
public boolean onKeyDown(Context context, int keyCode, KeyEvent event) {
this.context = context;
if (event.getAction() == KeyEvent.ACTION_DOWN && keyCode == KeyEvent.KEYCODE_BACK) {
dismiss();
}
return true;
}
public void showFilterPopup(View parent) {
if (!this.isShowing()) {
this.showAsDropDown(parent);
} else {
this.dismiss();
}
}
}
額,好像代碼有點長,沒辦法,東西有這麼多的。看Adapter吧:
package lx.com.filter.adapter;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import lx.com.filter.R;
import lx.com.filter.vo.SaleAttributeNameVo;
/**
* 屬性listview的適配器
*/
public class GoodsAttrListAdapter extends BaseAdapter {
private Context context;
private List data;
public GoodsAttrListAdapter(Context context, List data) {
this.context = context;
this.data = data;
}
public int getCount() {
return data == null ? 0 : data.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View v, ViewGroup parent) {
final MyView myView;
if (v == null) {
myView = new MyView();
v = View.inflate(context, R.layout.item_goods_attr_list, null);
myView.name = (TextView) v.findViewById(R.id.attr_list_name);
myView.img = (ImageView) v.findViewById(R.id.attr_list_img);
myView.grid = (GridView) v.findViewById(R.id.attr_list_grid);
myView.grid.setSelector(new ColorDrawable(Color.TRANSPARENT));
v.setTag(myView);
} else {
myView = (MyView) v.getTag();
}
myView.name.setText(data.get(position).getName());
final GoodsAttrsAdapter adapter = new GoodsAttrsAdapter(context);
myView.grid.setAdapter(adapter);
adapter.notifyDataSetChanged(data.get(position).isNameIsChecked(), data.get(position).getSaleVo());
myView.img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (data.get(position).isNameIsChecked()) {
((ImageView) v).setImageResource(R.drawable.sort_common_up);
} else {
((ImageView) v).setImageResource(R.drawable.sort_common_down);
}
adapter.notifyDataSetChanged(data.get(position).isNameIsChecked(), data.get(position).getSaleVo());
data.get(position).setNameIsChecked(!data.get(position).isNameIsChecked());
}
});
myView.grid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) {
//設置當前選中的位置的狀態為非。
data.get(position).getSaleVo().get(arg2).setChecked(!data.get(position).getSaleVo().get(arg2).isChecked());
for (int i = 0; i < data.get(position).getSaleVo().size(); i++) {
//跳過已設置的選中的位置的狀態
if (i == arg2) {
continue;
}
data.get(position).getSaleVo().get(i).setChecked(false);
}
if (!data.get(position).isNameIsChecked()) {
myView.img.setImageResource(R.drawable.sort_common_up);
} else {
myView.img.setImageResource(R.drawable.sort_common_down);
}
adapter.notifyDataSetChanged(!data.get(position).isNameIsChecked(), data.get(position).getSaleVo());
}
});
return v;
}
static class MyView {
public TextView name;
public ImageView img;
public GridView grid;
}
}
我把監聽寫這裡面的。內部Adapter如下:
package lx.com.filter.adapter;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import lx.com.filter.R;
import lx.com.filter.vo.SaleAttributeVo;
/**
* 子屬性GridView的適配器
*/
public class GoodsAttrsAdapter extends BaseAdapter {
private Context context;
private List data = new ArrayList();
public GoodsAttrsAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return data == null ? 0 : data.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View v, ViewGroup parent) {
final MyView myView;
if (v == null) {
myView = new MyView();
v = View.inflate(context, R.layout.item_goods_attrs, null);
myView.attr = (TextView) v.findViewById(R.id.attr_name);
v.setTag(myView);
} else {
myView = (MyView) v.getTag();
}
myView.attr.setText(data.get(position).getValue());
/**
* 根據選中狀態來設置item的背景和字體顏色
*/
if (data.get(position).isChecked()) {
myView.attr.setBackgroundResource(R.drawable.goods_attr_selected_shape);
myView.attr.setTextColor(Color.WHITE);
} else {
myView.attr.setBackgroundResource(R.drawable.goods_attr_unselected_shape);
myView.attr.setTextColor(Color.GRAY);
}
return v;
}
static class MyView {
public TextView attr;
}
@Override
public void notifyDataSetChanged() {
super.notifyDataSetChanged();
}
public void notifyDataSetChanged(boolean isUnfold,
final List tempData) {
if (tempData == null || 0 == tempData.size()) {
return;
}
data.clear();
// 如果是展開的,則加入全部data,反之則只顯示3條
if (isUnfold) {
data.addAll(tempData);
} else {
data.add(tempData.get(0));
data.add(tempData.get(1));
data.add(tempData.get(2));
}
notifyDataSetChanged();
}
}
其中的isNameIsChecked()其實是因為懶,沒有改名字,這個是判斷是否需要子屬性展開的。
突然還想起個問題,之前用Android Studio沒有配好Gradle,於是就用的Eclipse先寫的,導出的時候選的Gradle,再用Android Studio編輯的,結果報錯了,大概意思就是Gradle版本的問題,於是乎:
gradle編譯時失敗報錯,需將 項目名稱\gradle\wrapper\gradle-wrapper.properties裡的
distributionUrl=http\://services.gradle.org/distributions/gradle-1.12-all.zip
改為
distributionUrl=http\://services.gradle.org/distributions/gradle-2.10-all.zip
後面的數字即開發環境配置中gradle的版本
 Android中Socket通信之TCP與UDP傳輸原理
Android中Socket通信之TCP與UDP傳輸原理
一、Socket通信簡介Android與服務器的通信方式主要有兩種,一是Http通信,一是Socket通信。兩者的最大差異在於,http連接使用的是“請求&m
 Android使用Notification實現普通通知欄(一)
Android使用Notification實現普通通知欄(一)
Notification是在你的應用常規界面之外展示的消息。當app讓系統發送一個消息的時候,消息首先以圖表的形式顯示在通知欄。要查看消息的詳情需要進入通知抽屜(noti
 詳解Android中Handler的使用方法
詳解Android中Handler的使用方法
在Android開發中,我們經常會遇到這樣一種情況:在UI界面上進行某項操作後要執行一段很耗時的代碼,比如我們在界面上點擊了一個”下載“按鈕,那麼我們需要執行網絡請求,這
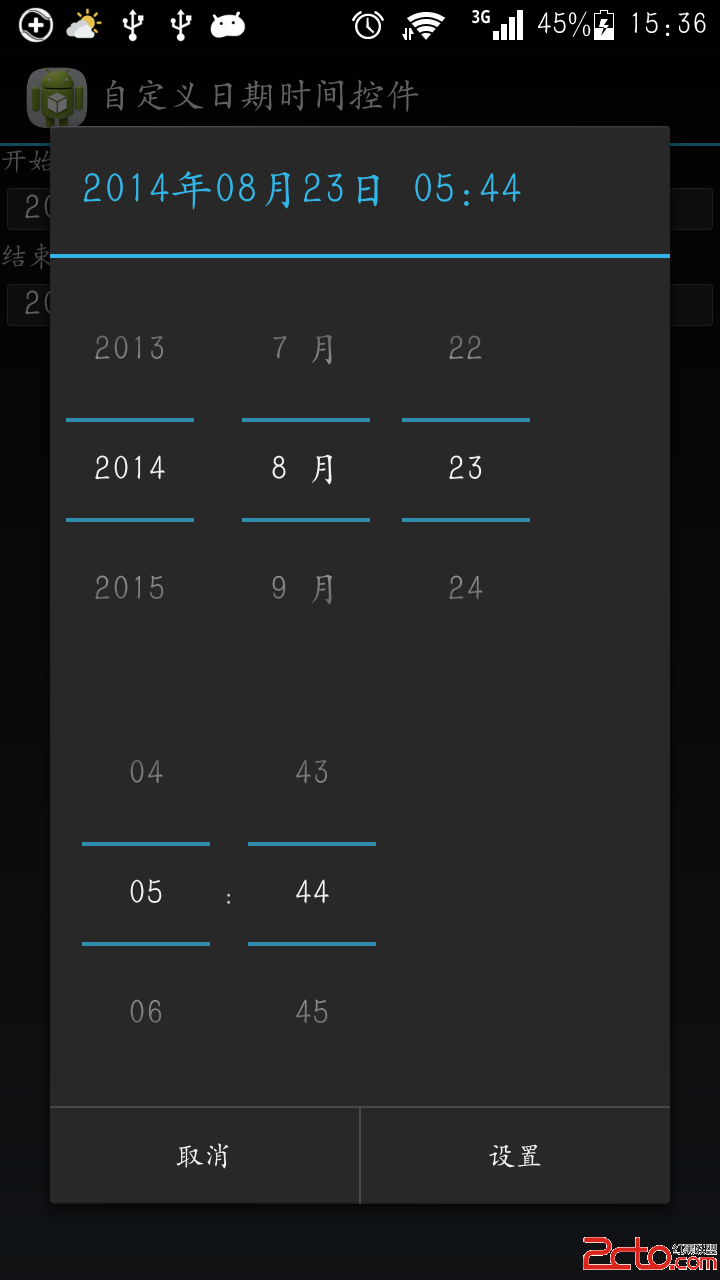
 Android自定義DataTimePicker(日期選擇器)
Android自定義DataTimePicker(日期選擇器)
Android自定義DataTimePicker(日期選擇器) 筆者有一段時間沒有發表關於Android的文章了,關於Android自定義組件筆者有好幾篇想跟大家分享的