編輯:關於Android編程
新浪微博這裡主要是介紹使用新浪微博的開發者平台。想要做一個基於微博登陸或者其他一系列操作的,我們先要登陸他們的官網進行注冊使用,首先是要注冊成為一個開發者。http://open.weibo.com/。微博開放平台為移動應用提供了便捷的合作模式,滿足了多元化移動終端用戶隨時隨地快速登錄、分享信息的需求,助力實現移動Apps、健康設備、智能家居,車載等多類型終端的社會化接入。
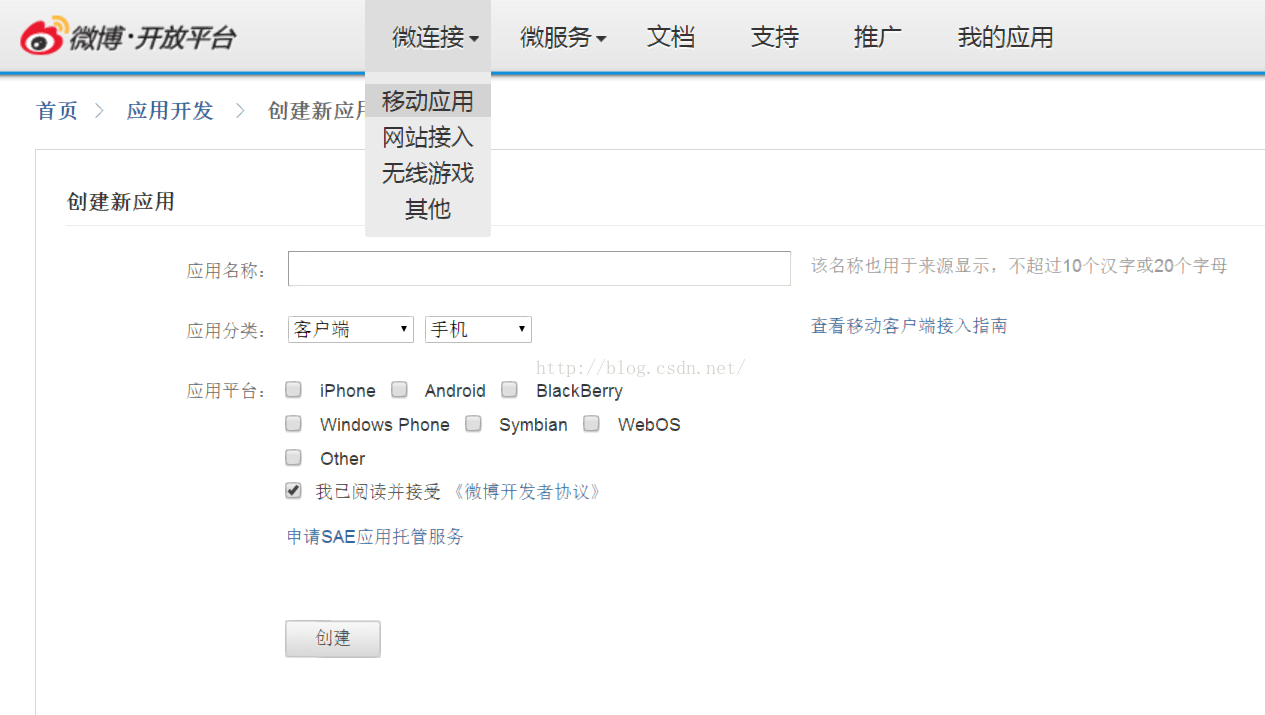
1、注冊登錄之後,進入“微連接”->"移動應用"->創建應用。然後自己進行設置就可以了。

2、創建好之後,進入“我的應用” ->應用信息->基本信息"進行設置。這這裡就設置你的應用基本信息就可以了。填好你的包名之後,需要下載裡面的sdk文件。

3、在這裡下載 安卓的sdk文件。https://github.com/sinaweibosdk/weibo_android_sdk
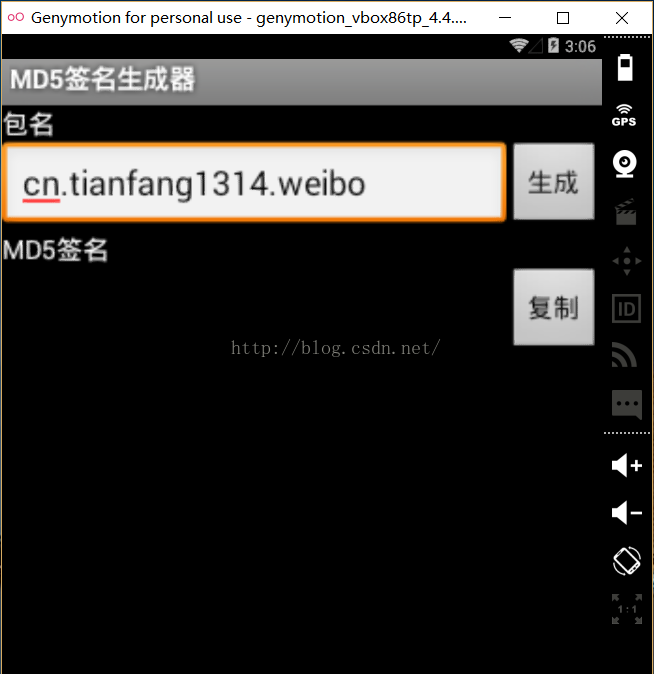
在這裡面找到一個app_signatures.apk,然後安裝到你手機上面去,點擊運行,把你的包名輸入進去之後,就會產生一段序列號,然後把這個序列號復制到前面提到的這個開發者平台中的---“Android簽名包名信息”->Android簽名. 最後就會生成App Key和App Secret。這兩個東西我們稍後會用到。

4、OAuth2.0 授權設置。點擊“高級信息” ->授權設置,設置授權回調頁和取消授權回調頁。我這裡設置的是http://www.tianfang1314.cn/。這個地方你可以自行設置。
最後:到這裡基本的設置工作就完成了。我們最後需要從這裡得到的是pp Key和App Secret、以及回調頁的網址

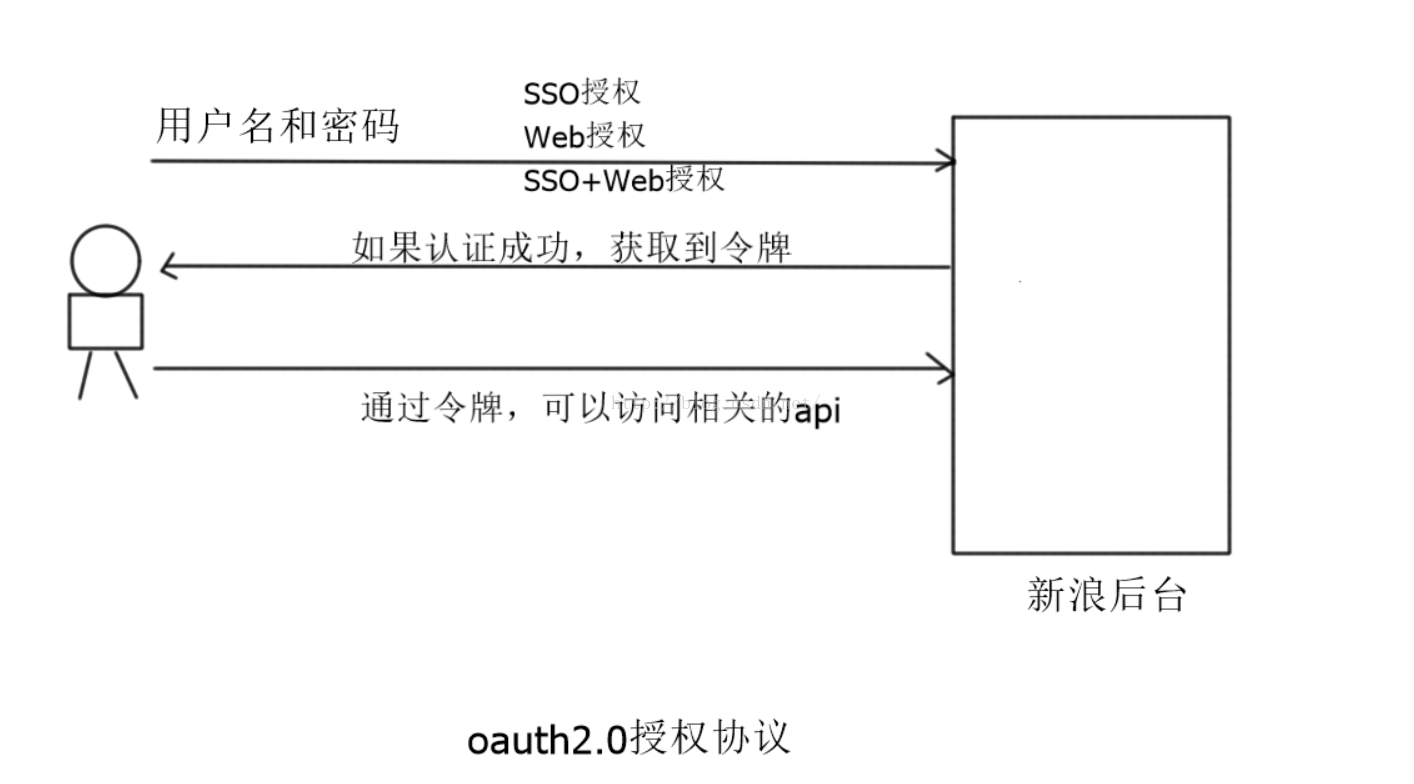
Oauth2.0協議:
允許用戶提供一個令牌,而不是用戶名和密碼來訪問他們存放在特定服務提供者的數據。每一個令牌授權一個特定的網站(例如,視頻編輯網站)在特定的時段(例如,接下來的2小時內)內訪問特定的資源(例如僅僅是某一相冊中的視頻)。這樣,OAuth允許用戶授權第三方網站訪問他們存儲在另外的服務提供者上的信息,而不需要分享他們的訪問許可或他們數據的所有內容。
首先導入新浪微博的sdk文件:千萬不要直接把庫拷貝進項目文件夾中,這樣可能會出現各種其他不知名的錯誤,建議通過Import Module方式一步步導入庫文件。然後在file->project structure->dependencies->3Model dependency中選擇Weibo庫就可以了.此時庫已成功導入。
布局文件我這裡就不寫出來了,需要的可以去我文末提供的地址進行下載。這裡主要說一下如何使用。首先我們需要新建一個utils包,用來存放一些授權的信息。這幾個文件可以直接在下載的SDK的官方demo中找到。其主要內容為:
AccessTokenKeeper.java
public class AccessTokenKeeper {
private static final String PREFERENCES = "sina";
private static final String KEY_UID = "uid";
private static final String KEY_ACCESS_TOKEN = "access_token";
private static final String KEY_EXPIRES_IN = "expires_in";
public static void writeAccessToken(Context context, Oauth2AccessToken token) {
if (context == null || token == null) {
return;
}
SharedPreferences preferences = context.getSharedPreferences(
PREFERENCES, context.MODE_APPEND);
Editor editor = preferences.edit();
editor.putString(KEY_UID, token.getUid());
editor.putString(KEY_ACCESS_TOKEN, token.getToken());
editor.putLong(KEY_EXPIRES_IN, token.getExpiresTime());
editor.commit();
}
public static Oauth2AccessToken readAccessToken(Context context) {
if (null == context) {
return null;
}
Oauth2AccessToken token = new Oauth2AccessToken();
SharedPreferences pref = context.getSharedPreferences(PREFERENCES,
Context.MODE_APPEND);
token.setUid(pref.getString(KEY_UID, ""));
token.setToken(pref.getString(KEY_ACCESS_TOKEN, ""));
token.setExpiresTime(pref.getLong(KEY_EXPIRES_IN, 0));
return token;
}
public static void clear(Context context) {
if (null == context) {
return;
}
SharedPreferences pref = context.getSharedPreferences(PREFERENCES,
Context.MODE_APPEND);
Editor editor = pref.edit();
editor.clear();
editor.commit();
}
}
Constants.java.
這裡要注意一下,我們前面在開發者平台中拿到的appkey和appsecret要拿到這裡來使用。這裡替換一下你的。還有就是那個回調頁,也需要設置一下,記住:回調頁的網址不要寫錯,要和你原來配置時是一樣的,錯一個字母都不行的哦!
public class Constants {
public static final String APP_KEY = "換成你的appkey";
public static final String App_SECRET = "換成你的app_secret";
/**
* 當前 DEMO 應用的回調頁,第三方應用可以使用自己的回調頁。
* 建議使用默認回調頁:https://api.weibo.com/oauth2/default.html
*/
public static final String REDIRECT_URL = "http://www.tianfang1314.cn/";
/**
* WeiboSDKDemo 應用對應的權限,第三方開發者一般不需要這麼多,可直接設置成空即可。 詳情請查看 Demo 中對應的注釋。
*/
public static final String SCOPE = "email,direct_messages_read,direct_messages_write,"
+ "friendships_groups_read,friendships_groups_write,statuses_to_me_read,"
+ "follow_app_official_microblog," + "invitation_write";
public static final String user_show = "https://api.weibo.com/2/users/show.json?uid={0}&access_token={1}";
public static final String public_timeline = "https://api.weibo.com/2/statuses/public_timeline.json?access_token={0}";
public static final String friends_timeline = "https://api.weibo.com/2/statuses/friends_timeline.json?access_token={0}";
public static final String home_timeline = "https://api.weibo.com/2/statuses/home_timeline.json?count=20&access_token={0}";
public static final String bilateral_timeline = "https://api.weibo.com/2/statuses/bilateral_timeline.json?count=20&access_token={0}";
public static final String repost = "https://api.weibo.com/2/statuses/repost.json";
public static final String updata = "https://api.weibo.com/2/statuses/update.json";
public static final String comment_show = "https://api.weibo.com/2/comments/show.json?access_token={0}";
public static final String comment_create = "https://api.weibo.com/2/comments/create.json";
public static final String friendships_destroy = "https://api.weibo.com/2/friendships/destroy.json";
public static final String friendships_create = "https://api.weibo.com/2/friendships/create.json";
public static final String followers = "https://api.weibo.com/2/friendships/followers.json";
public static final String user_timeline = "https://api.weibo.com/2/statuses/user_timeline.json";
public static final String delete = "https://api.weibo.com/2/statuses/destroy.json";
public static final String friendship_friends = "https://api.weibo.com/2/friendships/friends.json";
public static final String replay = "https://api.weibo.com/2/comments/reply.json";
public static final String bilateral_timeline2 = "https://api.weibo.com/2/statuses/bilateral_timeline.json";
public static final String mentions = "https://api.weibo.com/2/statuses/mentions.json";
public static final String weekly = "https://api.weibo.com/2/trends/weekly.json";
public static final String daily = "https://api.weibo.com/2/trends/daily.json";
public static final String hourly = "https://api.weibo.com/2/trends/hourly.json";
public static final String users = "https://api.weibo.com/2/search/suggestions/users.json";
public static final String upload = "https://upload.api.weibo.com/2/statuses/upload.json";
public static final String comment_mentions = "https://api.weibo.com/2/comments/mentions.json";
}
public class HttpUtils {
/**
* 通過url地址返回一個輸入流
*
* @param url
* 地址
* @return 輸入流
*/
public static InputStream getInputStream(String url) {
URL home_url = null;
InputStream input = null;
HttpURLConnection conn = null;
try {
home_url = new URL(url);
conn = (HttpURLConnection) home_url.openConnection();
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
conn.connect();
input = conn.getInputStream();
} catch (IOException e) {
e.printStackTrace();
}
return input;
}
/**
* 返回字符串
*
* @param url
* @return
*/
public static String getStringByStream(String url) {
StringBuilder sb = null;
BufferedReader br = null;
InputStream input = getInputStream(url);
if (input != null) {
br = new BufferedReader(new InputStreamReader(input));
String line = null;
sb = new StringBuilder();
try {
while ((line = br.readLine()) != null) {
sb.append(line);
}
} catch (IOException e) {
e.printStackTrace();
}
}else{
sb = new StringBuilder("");
}
return sb.toString();
}
}
登陸微博
LoginActivity.java
public class LoginActivity extends Activity {
AuthInfo mauthInfo;
SsoHandler ssoHandler;
Oauth2AccessToken accessToken;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initDatas();
}
/**
* 數據初始化
*/
private void initDatas() {
// 上下文
mauthInfo = new AuthInfo(LoginActivity.this, Constants.APP_KEY, Constants.REDIRECT_URL,
Constants.SCOPE);
ssoHandler = new SsoHandler(LoginActivity.this, mauthInfo);
ssoHandler.authorize(new WeiboAuthListener() {
//認證失敗
@Override
public void onWeiboException(WeiboException arg0) {
Toast.makeText(LoginActivity.this, "認證失敗"+arg0, Toast.LENGTH_SHORT).show();
}
//認證成功的
@Override
public void onComplete(Bundle arg0) {
accessToken = Oauth2AccessToken.parseAccessToken(arg0);
//驗證我們的令牌是否有效
if(accessToken.isSessionValid()){
AccessTokenKeeper.writeAccessToken(LoginActivity.this, accessToken);
Toast.makeText(LoginActivity.this, "認證成功", Toast.LENGTH_SHORT).show();
}
}
//取消認證的
@Override
public void onCancel() {
// TODO Auto-generated method stub
Toast.makeText(LoginActivity.this, "取消認證", Toast.LENGTH_SHORT).show();
}
});
}
}
public class SendWeibo extends Activity {
//令牌
Oauth2AccessToken accessToken;
StatusesAPI statusesApi;
private EditText et_weibo;
private Button btn_sendweibo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sendweibo);
initDatas();
initViews();
}
private void initViews() {
et_weibo = (EditText)findViewById(R.id.et_weibo);
btn_sendweibo =(Button)findViewById(R.id.btn_sendweibo);
btn_sendweibo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String weibo = et_weibo.getText().toString();
if(!TextUtils.isEmpty(weibo)){
statusesApi.update(weibo, null, null, new RequestListener() {
@Override
public void onWeiboException(WeiboException arg0) {
Toast.makeText(SendWeibo.this, "發送失敗", Toast.LENGTH_SHORT).show();
}
@Override
public void onComplete(String arg0) {
Toast.makeText(SendWeibo.this, "發送成功", Toast.LENGTH_SHORT).show();
}
});
}
}
});
}
private void initDatas(){
accessToken = AccessTokenKeeper.readAccessToken(SendWeibo.this);
statusesApi = new StatusesAPI(SendWeibo.this, Constants.APP_KEY, accessToken);
}
}
主界面調用:
public class MainActivity extends Activity {
private static final String TAG = MainActivity.class.getSimpleName();
private static final DemoInfo[] demos = {
new DemoInfo("登錄微博","first",LoginActivity.class),
new DemoInfo("發送微博","second",SendWeibo.class)
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView text = (TextView) findViewById(R.id.text_Info);
text.setTextColor(Color.RED);
text.setText("新浪微博實例");
ListView mListView = (ListView) findViewById(R.id.listView);
// 添加ListItem,設置事件響應
mListView.setAdapter(new DemoListAdapter());
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView arg0, View v, int index,
long arg3) {
onListItemClick(index);
}
});
}
public void onListItemClick(int index) {
Intent intent = null;
intent = new Intent(MainActivity.this, demos[index].demoClass);
Log.d(TAG, "itemClick()");
this.startActivity(intent);
}
/**
* demo列表適配器
*
*
*/
private class DemoListAdapter extends BaseAdapter {
public DemoListAdapter() {
super();
}
@Override
public View getView(int index, View convertView, ViewGroup parent) {
convertView = View.inflate(MainActivity.this,
R.layout.demo_info_item, null);
TextView title = (TextView) convertView.findViewById(R.id.title);
TextView desc = (TextView) convertView.findViewById(R.id.desc);
title.setText(demos[index].title);
desc.setText(demos[index].desc);
if (index >= 16) {
title.setTextColor(Color.YELLOW);
}
return convertView;
}
@Override
public int getCount() {
return demos.length;
}
@Override
public Object getItem(int index) {
return demos[index];
}
@Override
public long getItemId(int id) {
return id;
}
}
/**
* item的信息
*
*/
private static class DemoInfo {
private final String title;
private final String desc;
private final Class demoClass;
public DemoInfo(String title, String desc,
Class demoClass) {
this.title = title;
this.desc = desc;
this.demoClass = demoClass;
}
}
}
最後的最後。我們需要時清單文件中對權限進行配置。
<uses-permission android:name="android.permission.INTERNET"> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"> <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"></uses-permission></uses-permission></uses-permission></uses-permission></uses-permission> </activity> </activity> <!-- 必須注冊在微博授權,分享微博時候用到 --> </activity>到這裡,我們就全部開發完了,可以直接使用微博進行登錄了,還可以有發送微博的功能。
總結:這個案例其實總的來說非常簡單,就是有一些細節的部分還需要進一步的處理。對於各種奇奇怪怪的小bug需要時間去調試,需要很多的耐心。在注冊新浪微博開發者平台的時候,對於應用的設置和包的簽名,頁面回調等都需要去處理,真的耐心和細心非常重要。
 Android利用Intent實現記事本功能(NotePad)
Android利用Intent實現記事本功能(NotePad)
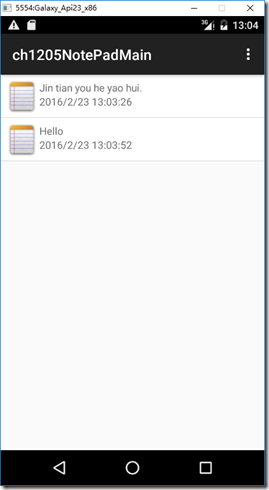
本文實例為大家分享了Intent如何實現一個簡單的記事本功能的演示過程,供大家參考,具體內容如下1、運行截圖單擊右上角【…】會彈出【添加】菜單項,長按某條記錄會彈出快捷菜
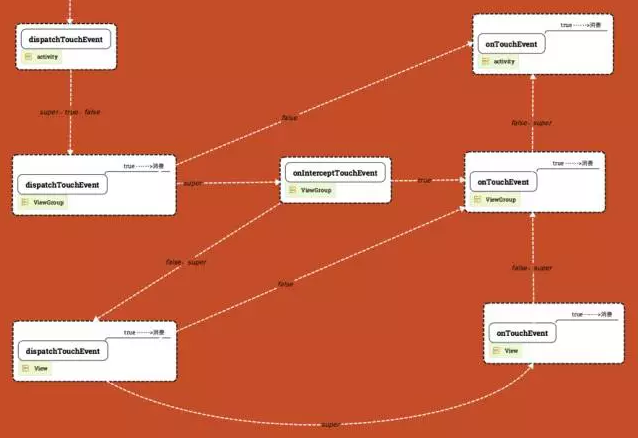
 Android 中的事件分發和流程
Android 中的事件分發和流程
在Android開發中,事件分發機制是一塊Android比較重要的知識體系,了解並熟悉整套的分發機制有助於更好的分析各種點擊滑動失效問題,更好去擴展控件的事件功能和開發自
 Android開發之微信底部菜單欄實現的幾種方法匯總
Android開發之微信底部菜單欄實現的幾種方法匯總
實現方式實現的方式有很多種 這裡總結最常見的幾種方式,以後再添加其他的。viewPager + RadioGroupviewPager + FragmentT
 android中選中菜單的顯示跳轉和隱式跳轉的實例介紹
android中選中菜單的顯示跳轉和隱式跳轉的實例介紹
查了好多資料,現發還是不全,干脆自己整理吧,至少保證在我的做法正確的,以免誤導讀者,也是給自己做個記錄吧!簡介android供給了三種菜單類型,分別為options me
 【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format
【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format
今天有一個Android新手使用strings.xml進行格式化的時候