編輯:關於Android編程
上一篇文章中我們講解了android產品研發過程中的代碼Review。通過代碼Review能夠提高產品質量,增強團隊成員之間的溝通,提高開發效率,所以良好的產品開發迭代過程中,代碼Review是一個必不可少的步驟。那麼如何進行代碼Review呢?我們主要講解了團隊成員之間的代碼Review,代碼lint檢查,開發規范等方面的知識點
本文我們將講解一下android UI優化方面的知識。android系統的優化分為好多方面:比如性能優化,UI優化,資源文件優化等等,這裡我們先暫時講解android UI優化方面的知識點。
三種布局方式
android對布局優化提供了三種布局:
這三種布局都可以簡化我們的布局文件,優化繪制流程,下面我們簡單看一下這三種組件的使用方式。
1、重用布局
...
1)標簽可以使用單獨的layout屬性,這個也是必須使用的。
2)可以使用其他屬性。標簽若指定了ID屬性,而你的layout也定義了ID,則你的layout的ID會被覆蓋。
3)在include標簽中所有的android:layout_*都是有效的,前提是必須要寫layout_width和layout_height兩個屬性。
2、減少視圖層級
這個標簽在UI的結構優化中起著非常重要的作用,它可以刪減多余的層級,優化UI。
現在,當你添加該布局文件時(使用標簽),系統忽略節點並且直接添加兩個Button。
3、需要時使用
這個標簽最大的優點是當你需要時才會加載,使用他並不會影響UI初始化時的性能。各種不常用的布局想進度條、顯示錯誤消息等可以使用這個標簽,以減少內存使用量,加快渲染速度。
當你想加載布局時,可以使用下面其中一種方法:
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE);
// or
View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
android中的過度繪制
android開發者選項中有一項是:“調試GPU過度繪制”,過度繪制描述的是屏幕上一個像素在單個幀中被重繪了多少次。比如一個有背景的TextView,那麼顯示文本的那些像素至少繪制了兩次,一次是背景,一次是文本。過度繪制是Android平台上一個很棘手的性能問題,它非常容易出現。
過度繪制產生的原因
太多重疊的背景
重疊著的背景有時候是有必要的,有時候是沒必要的。這要視你的項目具體情況而定.
太多疊加的View
或者本來這個UI布局就很復雜或者你是為了追求一個炫麗的視覺效果,這都有可能使得很多view疊加在一起。這個情況非常普遍,下面的建議中會談談怎麼減少這種情況帶來的影響。
復雜的Layout層級
復雜的層級關系,這個在布局中也很常見,下面也會說這種情況怎麼做可以盡可能的減少過度繪制。
建議
太多重疊的背景
這個問題其實最容易解決,建議就是檢查你在布局和代碼中設置的背景,有些背景是被隱藏在底下的,它永遠不可能顯示出來,這種沒必要的背景一定要移除,因為它很可能會嚴重影響到app的性能。如果采用的是selector的背景,將normal狀態的color設置為”@android:color/transparent”,也同樣可以解決問題。
太多重疊的view
第一個建議是:使用ViewStub來加載一些不常用的布局,它是一個輕量級且默認不可見的視圖,可以動態的加載一個布局,只有你用到這個重疊著的view的時候才加載,推遲加載的時間。第二個建議是:如果使用了類似viewpager+Fragment這樣的組合或者有多個Fragment在一個界面上,需要控制Fragment的顯示和隱藏,盡量使用動態地Inflation view,它的性能要比SetVisiblity好。
復雜的Layout層級
這裡的建議比較多一些,首先推薦用Android提供的布局工具Hierarchy Viewer來檢查和優化布局。第一個建議是:如果嵌套的線性布局加深了布局層次,可以使用相對布局來取代。第二個建議是:用標簽來合並布局,這可以減少布局層次。第三個建議是:用標簽來重用布局,抽取通用的布局可以讓布局的邏輯更清晰明了。記住,這些建議的最終目的都是使得你的Layout在Hierarchy Viewer裡變得寬而淺,而不是窄而深。
實例分析
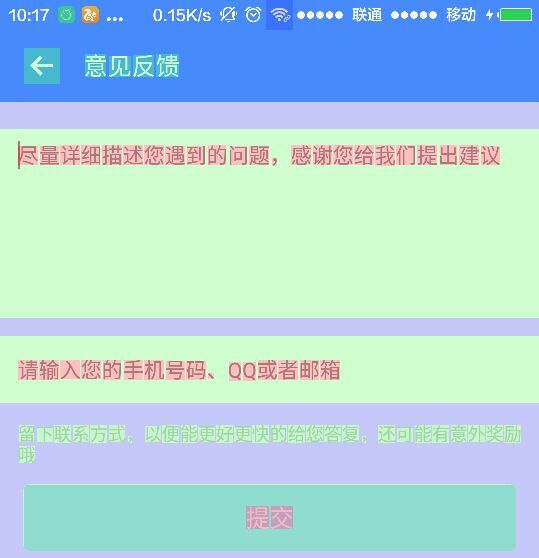
(一)啟用調試GPU過度繪制功能;
設置-》其他高級設置-》開發者選項-》調試GPU過度繪制;
 vc+24MqxztLDx7/J0tS31s720rvPws7Sw8e1xL3nw+ayvL7Wyse38bTm1Nq5/bbIu+bWxrXEx+m/9qGjPC9wPg0KPHA+o6i2/qOptPK/qs7Sw8e1xLLiytTSs8Pmo6zV4sDv0tTSu7j20uK8+7e0wKHOqsD9o7o8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160718/201607181018061519.png" title="\" />
vc+24MqxztLDx7/J0tS31s720rvPws7Sw8e1xL3nw+ayvL7Wyse38bTm1Nq5/bbIu+bWxrXEx+m/9qGjPC9wPg0KPHA+o6i2/qOptPK/qs7Sw8e1xLLiytTSs8Pmo6zV4sDv0tTSu7j20uK8+7e0wKHOqsD9o7o8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160718/201607181018061519.png" title="\" />
這裡可以看出整個頁面你的布局為藍色,即渲染了一次;
輸入框中的北京為綠色,渲染了兩次;
文字部分為淡紅色,渲染了三次;
整體來看整個布局渲染基本正常,不存在過度繪制的問題;
下面這是布局文件的xml定義:
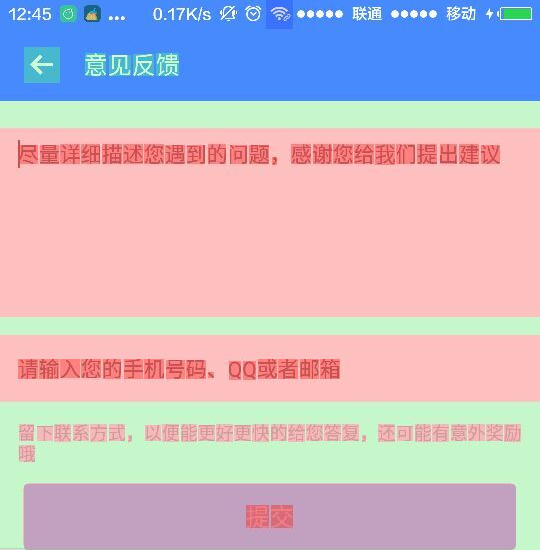
下面我們為整個布局文件多添加一層布局控件
再次執行查看繪制情況:

咦?沒什麼變化麼?這是怎麼回事?其實對於android系統來說,在布局文件中新添加一個布局控件只是會讓它存在布局的邏輯關系而不會為這個布局控件重新繪制一次,只有這個布局控件設置background的時候才會重新繪制一次,下面我們為這個RelativeLayout設置以下background
查看界面的繪制情況,我們發現:

怎麼樣?藍色的區域變成綠色了,綠色的區域變成淡紅色了,淡紅色的區域變成紅色了,說明界面中存在過度繪制的情況,這時候我們就該考慮一下是否存在優化的可能了。
其他UI優化的Tips
使用LieanrLayout替代RelativeLayout布局;
布局文件中減少布局層級,減少組件的嵌套層數;
當有多個組件有相似的屬性時,可以使用styles,復用樣式定義;
通過定義drawable來替代圖片資源的使用,降低內存消耗;
總結:
過度繪制描述的是屏幕上一個像素在單個幀中被重繪了多少次。
藍色:繪制一次
綠色:繪制兩次
淡紅色:繪制三次
紅色:繪制四次
為布局文件添加布局控件不會導致界面繪制次數的增加,只有為布局空間設置background時才會導致繪制次數的增加
當我們的界面紅色區域較多時就需要考慮我們是否存在過度繪制的問題了
可以使用merge、include、ViewStub簡化布局文件優化布局繪制流程
在使用布局文件的時候盡量減少布局層級
本文以同步至github中:https://github.com/yipianfengye/androidProject,歡迎star和follow
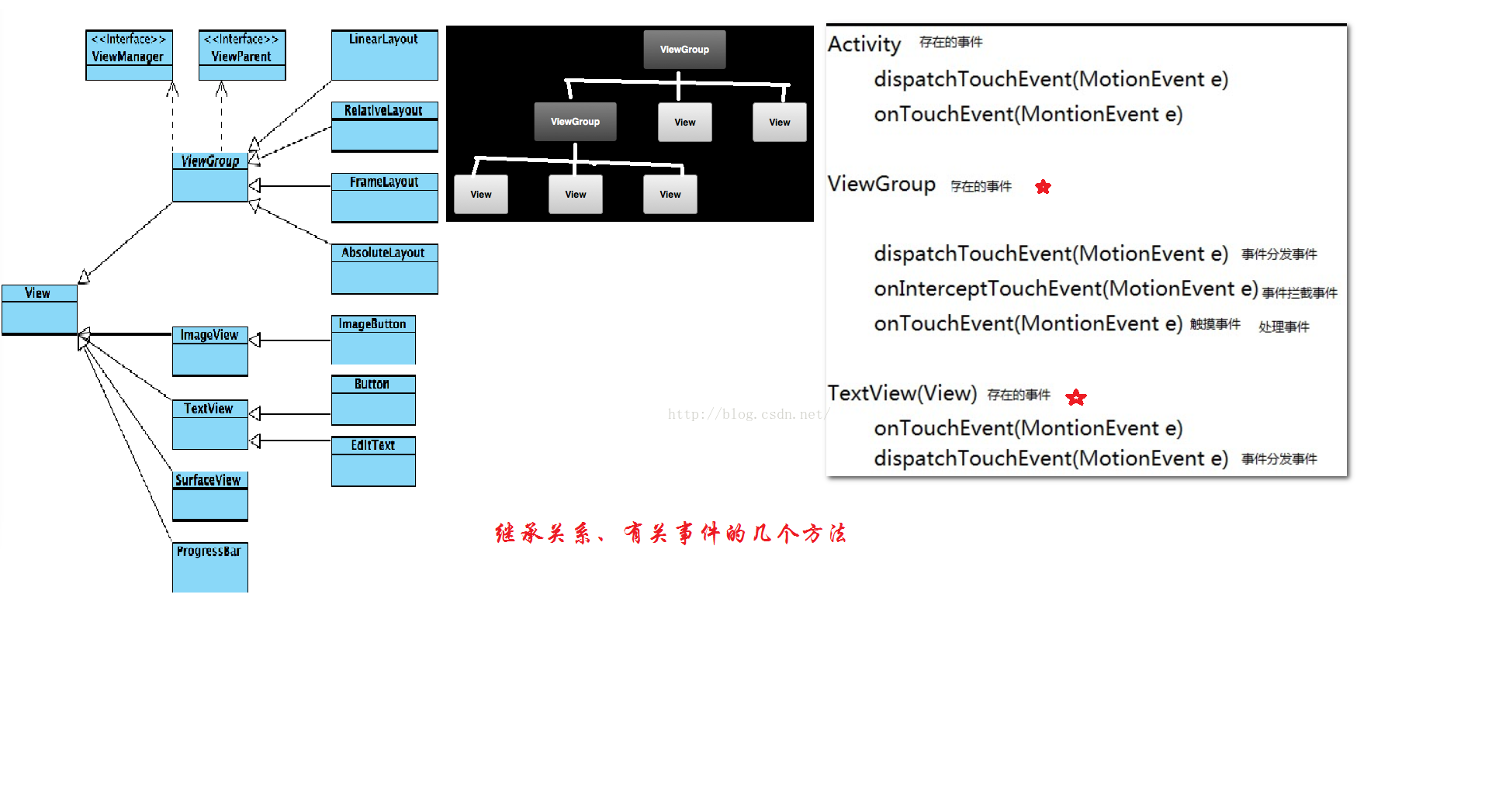
 Android事件分發傳遞回傳機制詳解
Android事件分發傳遞回傳機制詳解
如果想參與實際開發項目,若不理解事件分發回傳機制的話,幾乎等於“”摸黑抓鳅”,因為幾乎每個項目都會出現滑動沖突問題;而要想解決滑動沖突
 Android 圖片SD卡緩存 使用簡單 支持預取 支持多種緩存算法 支持不同網絡類型 支持序列化 (八)
Android 圖片SD卡緩存 使用簡單 支持預取 支持多種緩存算法 支持不同網絡類型 支持序列化 (八)
本文主要介紹一個支持圖片自動預取、支持多種緩存算法、支持數據保存和恢復的圖片Sd卡緩存的使用、功能及網友反饋的常見問題解答。與AndroidLruCache相比主要特性:
 android系統在靜音模式下關閉camera拍照聲音的方法
android系統在靜音模式下關閉camera拍照聲音的方法
話說為了防止偷拍,業內有不成文規定,手機公司在做camera時,點擊拍照和錄像鍵的時候,必須要有提示音。因此,google也就非常人性化的將播放拍照聲音的函數,放到了ca
 android 手機SD卡讀寫操作(以txt文本為例)實現步驟
android 手機SD卡讀寫操作(以txt文本為例)實現步驟
1、首先對manifest注冊SD卡讀寫權限 要說明一下,我這裡沒有用MainActivity.class作為軟件入口 復制代碼 代碼如下: AndroidManifes