編輯:關於Android編程
1.控件焦點問題
一些通知在開發過程中,會發現EditText這個控件如果處理不當會出現自動獲取焦點的情況,也就是當你打開你的應用是,界面會自動跳出軟件盤,那麼經過本人多次調試,最有效的方法就是在EditText的父容器中加上下面兩句代碼便可以去除焦點。其他控件去除焦點也可用此方法。
方法一
將EditText的父級控設置成:
Android:focusable=”true”
android:focusableInTouchMode=”true”
方法二
在AndroidManifest.xml中的application中添加如下第一行代碼
android:windowSoftInputMode=”adjustPan|stateHidden”
通過控件焦點導致軟鍵盤彈出,我又對開發過程中軟鍵盤處理產生了興趣,通過搜索大量資料,整理如下:
2.軟鍵盤處理問題
在AndroidManifest.xml的application中有一條windowSoftInputMode屬性
該屬性用於處理activity主窗口與軟鍵盤的交互模式,可以用來避免輸入法面板遮擋問題,Android1.5後的一個新特性。
這個屬性能影響兩件事情:
【一】當有焦點產生時,軟鍵盤是隱藏還是顯示
【二】是否減少活動主窗口大小以便騰出空間放軟鍵盤
它的設置必須是下面列表中的一個值,或一個”state…”值加一個”adjust…”值的組合。在任一組設置多個值——多個”state…”values,例如&mdash有未定義的結果。各個值之間用|分開。例如:
在這設置的值(除”stateUnspecified”和”adjustUnspecified”以外)將覆蓋在主題中設置的值
各值的含義:
【A】stateUnspecified:軟鍵盤的狀態並沒有指定,系統將選擇一個合適的狀態或依賴於主題的設置
【B】stateUnchanged:當這個activity出現時,軟鍵盤將一直保持在上一個activity裡的狀態,無論是隱藏還是顯示
【C】stateHidden:用戶選擇activity時,軟鍵盤總是被隱藏
【D】stateAlwaysHidden:當該Activity主窗口獲取焦點時,軟鍵盤也總是被隱藏的
【E】stateVisible:軟鍵盤通常是可見的
【F】stateAlwaysVisible:用戶選擇activity時,軟鍵盤總是顯示的狀態
【G】adjustUnspecified:默認設置,通常由系統自行決定是隱藏還是顯示
【H】adjustResize:該Activity總是調整屏幕的大小以便留出軟鍵盤的空間
【I】adjustPan:當前窗口的內容將自動移動以便當前焦點從不被鍵盤覆蓋和用戶能總是看到輸入內容的部分
每個值得具體用法如下:
1.stateUnspecified
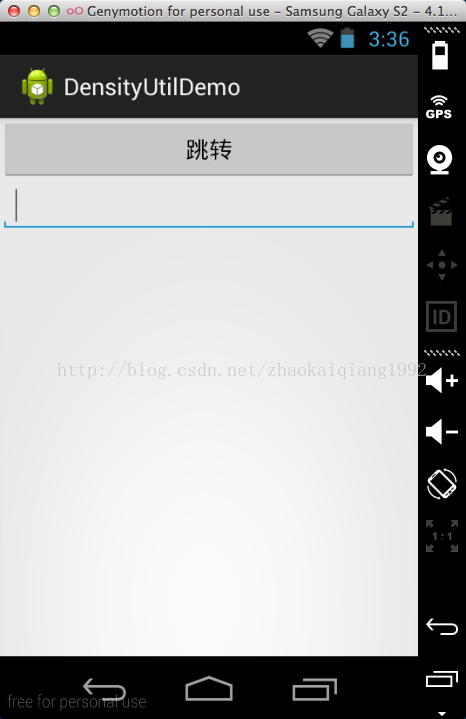
中文意思是未指定狀態,當我們沒有設置android:windowSoftInputMode屬性的時候,軟件默認采用的就是這種交互方式,系統會根據界面采取相應的軟鍵盤的顯示模式,比如,當界面上只有文本和按鈕的時候,軟鍵盤就不會自動彈出,因為沒有輸入的必要。那麼,當界面上出現了獲取了焦點的輸入框的時候,軟鍵盤會不會自動的彈出呢?這個還真不一定!比如,在下面的這個界面布局中,軟鍵盤並不會自動彈出。

就是說,默認的,在這種界面情況下,系統並不確定用戶是否需要軟鍵盤,因此不會自動彈出。但是,為什麼說不一定呢?這是因為,如果我們在這個布局的外面,包裹上一個
ScrollView,軟鍵盤就會自動的彈出來了!
如下,在這種布局文件下,軟鍵盤會自動的彈出
代碼如下:
這確實是一個很奇怪的判斷方式。因此,我們可以得出結論,當設置屬性為stateUnspecified的時候,系統是默認不彈出軟鍵盤的,但是當有獲得焦點的輸入框的界面有滾動的需求的時候,會自動彈出軟鍵盤。至於為什麼非要強調要獲取焦點的輸入框,這是因為,如果不是輸入框獲取焦點,軟鍵盤也是不會自動彈出的,讓界面不自動彈出軟鍵盤的其中一個解決方案,就是在xml文件中,設置一個非輸入框控件獲取焦點,從而阻止鍵盤彈出。
2.stateUnchanged
中文的意思就是狀態不改變的意思,我們應該怎麼理解這句話呢?其實很好理解,就是說,當前界面的軟鍵盤狀態,取決於上一個界面的軟鍵盤狀態。舉個例子,假如當前界面鍵盤是隱藏的,那麼跳轉之後的界面,軟鍵盤也是隱藏的;如果當前界面是顯示的,那麼跳轉之後的界面,軟鍵盤也是顯示狀態。
3.stateHidden
顧名思義,如果我們設置了這個屬性,那麼鍵盤狀態一定是隱藏的,不管上個界面什麼狀態,也不管當前界面有沒有輸入的需求,反正就是不顯示。因此,我們可以設置這個屬性,來控制軟鍵盤不自動的彈出。
4.stateAlwaysHidden
這個屬性也可以讓軟鍵盤隱藏,但是我暫時還不知道和stateHidden屬性的區別
5.stateVisible
設置為這個屬性,可以將軟鍵盤召喚出來,即使在界面上沒有輸入框的情況下也可以強制召喚出來。
6.stateAlwaysVisible
這個屬性也是可以將鍵盤召喚出來,但是與stateVisible屬性有小小的不同之處。舉個例子,當我們設置為stateVisible屬性,如果當前的界面鍵盤是顯示的,當我們點擊按鈕跳轉到下個界面的時候,軟鍵盤會因為輸入框失去焦點而隱藏起來,當我們再次回到當前界面的時候,鍵盤這個時候是隱藏的。但是如果我們設置為stateAlwaysVisible,我們跳轉到下個界面,軟鍵盤還是隱藏的,但是當我們再次回來的時候,軟鍵盤是會顯示出來的。所以,這個Always就解釋了這個區別,不管什麼情況到達當前界面(正常跳轉或者是上一個界面被用戶返回),軟鍵盤都是顯示狀態。
說到這裡,我聯想到了上面的stateHidden和stateAlwaysHidden,我估計區別也是這樣的,就是說,stateAlwaysHidden無論如何都是隱藏的,但是如果在跳轉到下個界面的時候,軟鍵盤被召喚出來了,那麼當下個界面被用戶返回的時候,鍵盤應該是不會被隱藏的,但是,我還沒有找到能夠跳轉到下個界面,還讓當前界面軟鍵盤不消失的方法,所以暫時不能驗證。
7.adjustUnspecified
從這個屬性開始,就不是設置軟鍵盤的顯示與隱藏模式了,而是設置軟鍵盤與軟件的顯示內容之間的顯示關系。當你跟我們沒有設置這個值的時候,這個選項也是默認的設置模式。在這中情況下,系統會根據界面選擇不同的模式。如果界面裡面有可以滾動的控件,比如ScrowView,系統會減小可以滾動的界面的大小,從而保證即使軟鍵盤顯示出來了,也能夠看到所有的內容。如果布局裡面沒有滾動的控件,那麼軟鍵盤可能就會蓋住一些內容,我們從下面的圖中可以看出差別。
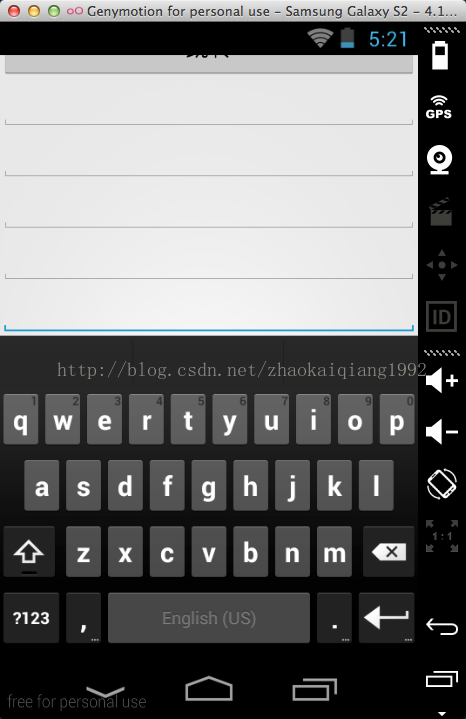
沒有滾動控件,軟鍵盤下面的布局都被遮擋住了,若想修改,只能隱藏軟鍵盤,然後選擇。而且,重點注意一下上面的布局,當我們選擇的輸入框偏下的時候,上面的標題欄和布局被軟鍵盤頂上去了。記住這個特征,因為後面有個屬性和這個的效果不一樣。

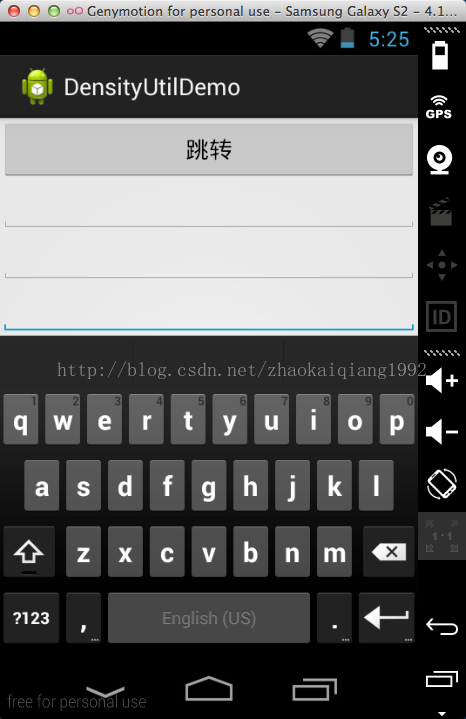
布局裡面有滑動控件,系統會自動的縮小整個界面的大小,因此,我們可以軟鍵盤上面的小區域中顯示所有的輸入框。

這就是兩中顯示模式之間的差別。
8.adjustResize
這個屬性表示Activity的主窗口總是會被調整大小,從而保證軟鍵盤顯示空間。
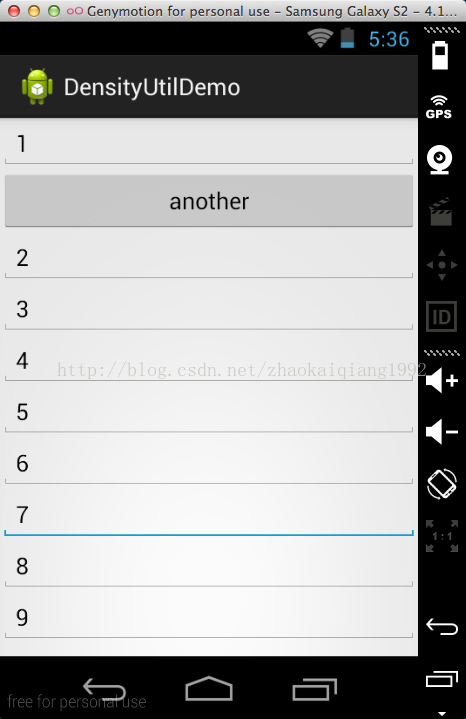
我們先看顯示效果。
注意觀察這個上面的標題欄和按鈕,設置為adjustResize屬性之後,對於沒有滑動控件的布局,雖然還是不能選擇所有的輸入框,但是,窗口的顯示方式發生了變化,默認屬性時,整個布局是被頂上去了,但是設置為adjustResize屬性,布局的位置並沒有發生什麼變化,這就是最大的區別。

而對於有滑動控件的布局來說,顯示效果和默認是一樣的。

9.adjustPan
如果設置為這個屬性,那麼Activity的屏幕大小並不會調整來保證軟鍵盤的空間,而是采取了另外一種策略,系統會通過布局的移動,來保證用戶要進行輸入的輸入框肯定在用戶的失業范圍裡面,從而讓用戶可以看到自己輸入的內容。對於沒有滾動控件的布局來說,這個其實就是默認的設置,如果我們選擇的位置偏下,上面的標題欄和部分控件會被頂上去。但是對於有滾動控件的布局來說,則不太一樣,我們看下面的效果圖。
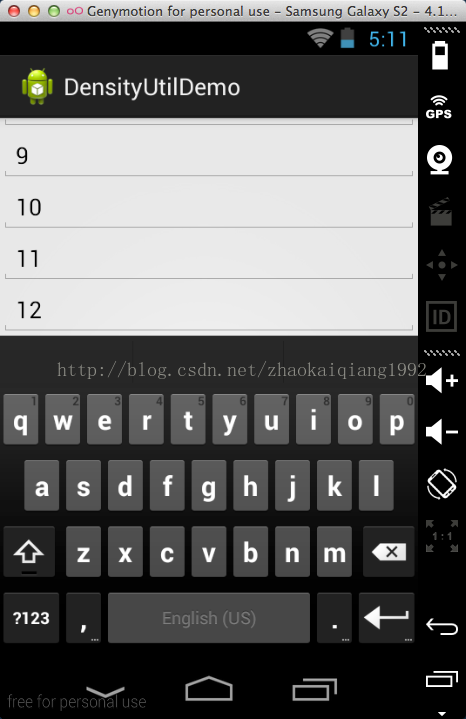
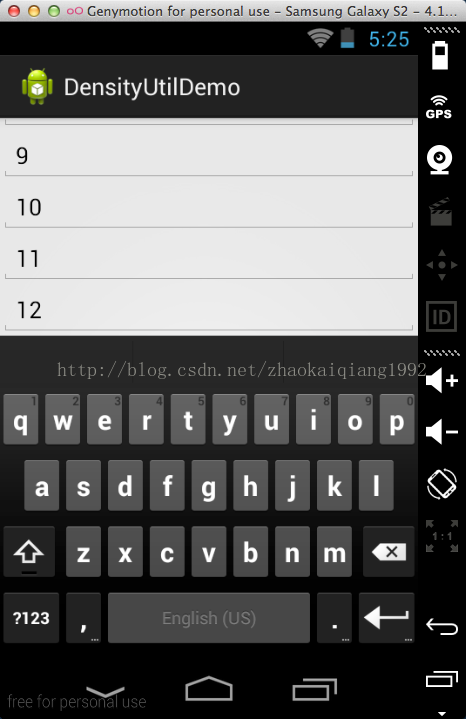
首先,這是軟鍵盤沒有彈出的時候,有滾動控件的顯示范圍,最下面顯示的是9.

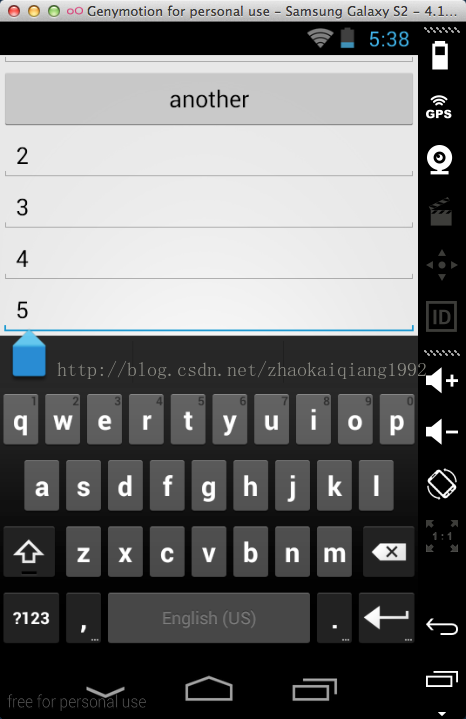
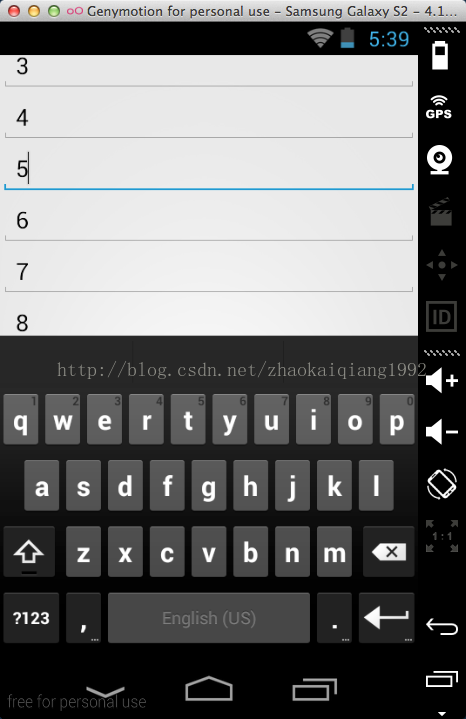
當我們點擊5這個輸入框,我們會發現下面的現象。
最上面只能夠顯示到按鈕,標題欄已經不能看到了。

而最下面也只能滑動到8,下面的內容也不能夠滑動了。

因此,我們就能夠理解這個屬性的作用了。
通過以上的實驗,我們可以得出結論,如果我們不設置”adjust…”的屬性,對於沒有滾動控件的布局來說,采用的是adjustPan方式,而對於有滾動控件的布局,則是采用的adjustResize方式。
了解了上面的這些知識之後,我們就可以根據自己的需求設置不同的方式了。而且,關於如何使得界面加載的時候不顯示軟鍵盤,我們也有了一個很清楚的認識。
 Android實現捕獲TextView超鏈接的方法
Android實現捕獲TextView超鏈接的方法
本文實例講述了Android實現捕獲TextView超鏈接的方法。分享給大家供大家參考,具體如下:這裡分享一篇捕獲TextView超鏈接的文章,希望對大家有所幫助,我終於
 Android服務Service使用總結
Android服務Service使用總結
一.Service簡介Service是android 系統中的四大組件之一(Activity、Service、BroadcastReceiver、 ContentProv
 Qt on Android:使用JNI與第三方jar包
Qt on Android:使用JNI與第三方jar包
很多朋友在論壇和QQ群裡問到這個,今天有時間寫了個簡單的示例。 功能很簡單,允許你輸入一個web頁面地址,使用Java的下載類庫下載後用QTextEdit顯示出來。 &n
 swift版QQ音樂播放器(二)
swift版QQ音樂播放器(二)
一 完善部分的QQ音樂效果圖二 需要完善點1 歌曲的切換和暫停播放2 歌曲當前播放時間和歌曲總時間的更新3 進度條的處理4 歌手頭像處理5 頭像動畫效果6 歌詞的進度顯示