編輯:關於Android編程
Android Studio中有一個被叫矢量工具(Vector Asset Studio)它能幫助我們增加多種圖標和導入可以拉伸的矢量圖形文件作為矢量資源圖片在項目中。利用矢量圖代替位圖能降低打包應用程序的大小,因為相同的文件根據不同密度的屏幕能被調整並且圖片不會失真。在老的Android版本中並不支持矢量圖片,矢量工具在構建時,能轉換你的矢量圖適應各種不同密度的位圖。
矢量工具能添加和描述一個矢量圖形到項目的XML文件中。
維護一個xml文件要比更新多個不同分辨率的圖形要更容易。
Android 4.4(API等級20)或者更低的等級是不支持矢量圖片的。如果你設置的最低等級在api20之下,那麼在使用矢量工具的時候,你可以有兩種做法,生成png格式的文件或者使用支持庫。
對於向下兼容,矢量工具生成帶格柵的矢量圖片。這些矢量圖片會被一起打包在apk安裝包中。你可以參考在java代碼中矢量文件作為圖像資源或者@drawable在xml代碼中;當你的應用程序運行時,根據api等級矢量格柵圖片會顯示對應的圖像。
而不是使用Android支持庫23.2或者更高,你必須在build.gradle文件中增加一些文件,這僅僅是使用矢量圖的技巧
google的重要設計(material design)說明提供了material圖標,可以在應用程序中使用它們,而使用矢量工具能幫助你選擇它們。重要的是material圖片的尺寸大小以及定義不透明和從左到右的設置。
矢量工具也能幫助你導入自己的SVG文件,SVG圖片是一個基於W3C的xml文件,但不是所有產品都這樣。當你指定一個SVG文件,矢量工具提供即時反饋關於是否支持圖形代碼。如果支持SVG的代碼,它將文件轉換成XML文件包含VectorDrawable代碼。
對於Android5.0 等級21或者更高的版本,你能使用AnimatedVectorDrawable的畫的VectorDrawable的屬性。如果想了解更多的信息請觀看 矢量動畫(Animate Vector Drawables)。
矢量圖片是適合的簡單圖標,material圖標提供很好圖片在應用程序中工作的例子。相反,很多應用程序啟動的圖標有許多細節,所以他們工作的格柵圖像會更好。
矢量圖形廚師加載可能會比相應的格柵圖片花費CPU運行周期更長,在內存使用和性能方面,兩者相似,建議矢量圖像最大為200×200dp,否則,他們可能會加載更長的時間。
雖然矢量圖片支持一種或者更多顏色,在許多情況下使用黑色的圖標是有意義的 (android:fillColor=”#FF000000”),使用這種方法,你可以添加一個色調到你的布局當中的矢量圖中,這樣圖標的顏色變為色調的顏色。如果圖標的顏色不是黑色的,那麼圖標顏色可能不是與色調的顏色融為一體。
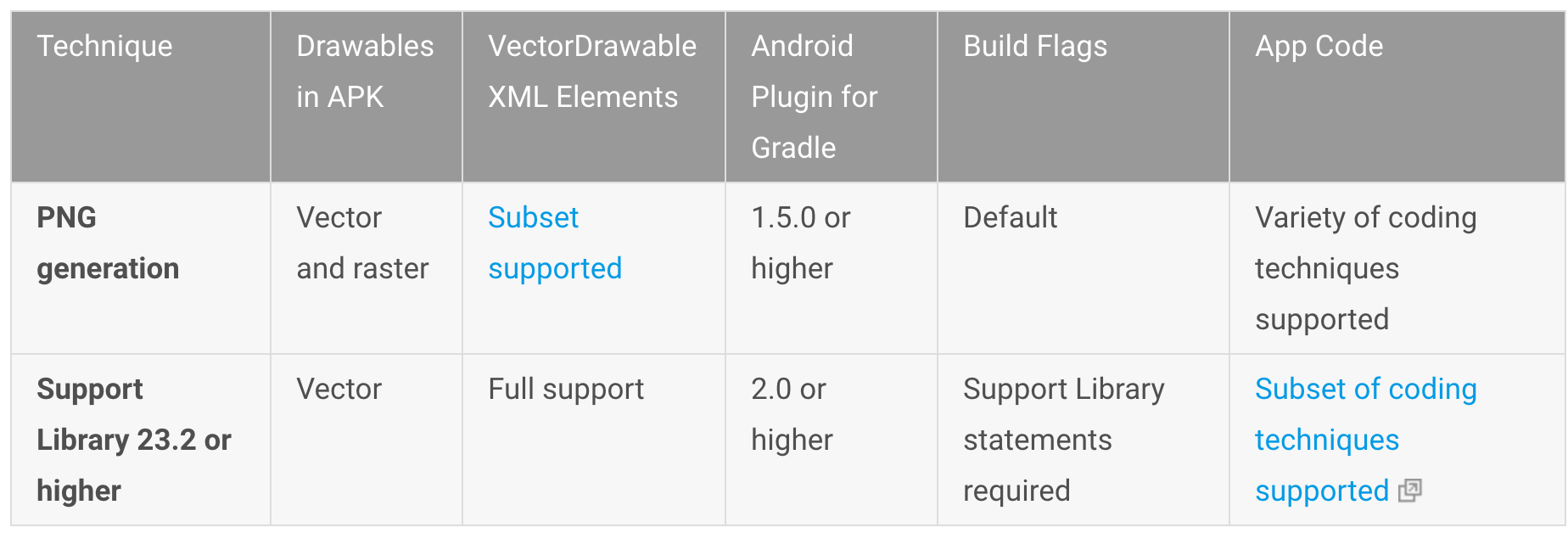
下表總結了兩種技術,您可以向後兼容的Andr??oid 4.4(API級別20)或者更低的使用:
 vc/QobXEQVBLo6y1q8q4wb/NvNDOtcSz9cq8vNPU2NDo0qq4/LOktcTKsbzkoaM8L3A+DQo8aDIgaWQ9"png">PNG
vc/QobXEQVBLo6y1q8q4wb/NvNDOtcSz9cq8vNPU2NDo0qq4/LOktcTKsbzkoaM8L3A+DQo8aDIgaWQ9"png">PNG
Android 5.0(API等級21),並提供更高的可繪制矢量支持。如果應用程序API級別較低,矢量工具繪制矢量的文件添加到你的項目; 同時,在構建時,gradle會以根據不同分辨率構建PNG圖像。gradle會用generatedDensities屬性在的build.gradle文件生成的指定的PNG密度和領域特定語言(DSL)。要生成的PNG,構建系統需要使用Android插件Gradle1.5.0或更高版本。
對於Android 5.0(API級別21)和更高,矢量工具支持所有的矢量圖元素。對於采用Android 4.4(API級別20)和較低的向後兼容性,矢量工具支持以下XML元素:
* android:width
* android:height
* android:viewportWidth
* android:viewportHeight
* android:alpha
* android:rotation
* android:pivotX
* android:pivotY
* android:scaleX
* android:scaleY
* android:translateX
* android:translateY
* android:pathData
* android:fillColor
* android:strokeColor
* android:strokeWidth
* android:strokeAlpha
* android:fillAlpha
* android:strokeLineCap
* android:strokeLineJoin
* android:strokeMiterLimit
只有的是Android 5.0(API級別21)和更高版本支持動態屬性,例如,android:fillColor=”?android:attr/colorControlNormal”。
您可以更改矢量工具生成的XML代碼,但它不是一個最好的做法。在代碼改變值不會引起任何問題,只要它們是有效的和靜態的。如果你想添加XML元素,你需要確保他們根據你的最低API級別支持。
這種技術需要Android的支持庫23.2或更高版本和Android插件對於gradle2.0或更高版本,並且只使用矢量繪圖資源。使用矢量工具之前,您必須添加語句在build.gradle文件:
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
compile 'com.android.support:appcompat-v7:23.2.0'
}
您還必須使用的編碼與該支持庫(包括兼容 app:srcCompat屬性)。欲了解更多信息,請參閱 Android的支持庫23.2(Android Support Library 23.2)。
啟動矢量工具:
1.在Android Studio中打開一個項目。
2.在項目窗口視圖,選擇Android視圖。
3.選擇res目錄鼠標右鍵並選擇新建,矢量工具選擇的菜單就會出現。
4.如果更新Android插件對話框出現,如下糾正你的Gridle版本:
a.選擇File-->Project Structure選項
b.在項目結構對話框中,選擇項目
c.在Andorid插件版本字段中,更改Android插件到gradle1.5.0版本或者更高,點擊ok,Gradle異步構建項目
d.在項目中的Android視圖下,選擇res目錄鼠標右鍵並選擇新建,矢量工具選擇的菜單就會出現。
5.繼續導入一個矢量圖形
矢量工具幫助你導入矢量圖形文件到你的應用程序的項目。按照以下步驟之一:
添加一張material 圖標 導入一張SVG文件在打開矢量工具之後,你能增加一下material圖標:
1.在矢量工具中選擇Material圖標
2.點擊選擇
3.選擇一個Material圖標點擊OK,圖標就會出現在矢量工具中。
4.(可選)更改資源名稱,大小,透明度,和從右到左(RTL)設置:
資源名稱 -鍵入一個新的名字,如果你不想使用默認的名稱。矢量工具會自動創建一個唯一的名稱(末尾添加一個數字名稱)如果資源名稱的項目已經存在。名稱可以包含小寫字母,下劃線和數字。
從material設計覆蓋默認大小 -如果你想調整圖像的大小選擇此選項。當您鍵入新的大小,在預覽區會出現變化。
圖標的大小默認值是24×24的dp,這是在所定義的material design規范。取消選中該復選框返回到默認值。
不透明度 -使用滑塊來調整圖像的透明度。變化出現在預覽區。
啟用自動RTL布局 -如果你想要一個鏡像時顯示的布局是從右到左,選擇此選項,而不是從左到右。例如,有些語言從右向左讀; 如果你有一個箭頭圖標,你可能想在這種情況下,以顯示它的一個鏡像。請注意,如果你正在使用舊項目時,您可能還需要添加 android:supportsRtl=”true”到您的應用程序清單。自動鏡像支持在Android 5.0(API級別21)及更高版本,以及支持庫。
5.點擊Next
6.(可選)更改模塊和資源目錄:
目標模塊 -在項目中,你要添加的資源選擇一個模塊。欲了解更多信息,請參閱 添加模塊新設備(Add a Module for a New Device)。
RES目錄 -要在其中添加矢量資源選擇資源來源:在src/main/res, src/debug/res, src/release/res,或用戶定義的源集。主要資源適用於所有版本,包括調試和發布。調試和釋放源組覆蓋的主要資源,適用於一個構建的版本。調試源代碼集僅用於調試。要定義一個新的來源集,選擇文件File > 項目結構 Project Structure> 應用程序app > 構建類型Build Types。例如,您可以定義一個測試版源集合,並創建一個版本,其中包括在右下角的文字“測試版”的圖標。欲了解更多信息,請參閱 Configure Build Variants.。
在輸出目錄區域顯示矢量圖像,並在那裡將出現在目錄中。
7.點擊完成 Finish
矢量工具增加一個XML文件的在定義好的app/src/main/res/drawable/文件夾中。從 Android設備上查看該的項目窗口中,您可以查看生成的矢量XML文件繪制文件夾。
8.構建項目
如果最小API級別的Android 4.4(API級別20)和更低,你沒有啟用支持庫技術,矢量資產Studio生成PNG文件。從 項目視圖 中的項目窗口中,您可以在查看生成的PNG和XML文件在app/build/generated/res/pngs/debug/文件夾中。
在需要的時候,你不應該編輯生成的柵格文件,系統構建光柵文件自動重新生成,而是用矢量XML文件的工作。所以你不必維護它們。
打開矢量工具, 你能導入SVG文件如下:
1.在矢量工具選擇Local SVG文件。
該文件必須是在本地。如果它位於網絡上,例如,你需要把它先下載到本地。
2.指定一個圖像文件通過點擊…
圖像顯示在矢量繪制對象預覽。
但是,如果SVG文件中包含不支持的功能,出現在矢量工具的左下角一個錯誤。
在這種情況下,你不能使用矢量工具添加圖形文件。點擊更多查看錯誤。有關支持的元素列表,請參閱矢量繪制對象的向後兼容性解決方案( Vector Drawable Backward-Compatibility Solutions)。
3.(可選)更改資源名稱,大小,透明度,和從右到左(RTL)設置:
資源名稱 -鍵入一個新的名字,如果你不想使用默認的名稱。矢量工具會自動創建一個唯一的名稱(添加一個數字名稱的末尾)如果資源名稱的項目已經存在。名稱可以包含小寫字母,下劃線和數字。
從material design覆蓋默認大小 -如果你想調整圖像的大小選擇此選項。當你選擇它,大小的變化對圖像本身的大小。每當你改變大小,變化出現在預覽區。
默認值是24×24的DP,這是在所定義的material design規范。取消選中該復選框返回到默認值。
不透明度 -使用滑塊來調整圖像的透明度。變化出現在預覽區。
啟用自動RTL布局 -如果你想要一個鏡像時顯示的布局是從右到左,選擇此選項,而不是從左到右。例如,有些語言從右向左讀; 如果你有一個箭頭圖標,你可能想在這種情況下,以顯示它的一個鏡像。請注意,如果你正在使用舊項目時,您可能還需要添加 android:supportsRtl=”true”到您的應用程序清單。自動鏡像支持在Android 5.0(API級別21)及更高版本,以及支持庫。
4.點擊next
5.(可選)更改模塊和資源目錄:
目標模塊 -在項目中,你要添加的資源選擇一個模塊。欲了解更多信息,請參閱 添加模塊新設備(Add a Module for a New Device)。
RES目錄 -要在其中添加矢量資源選擇資源來源:在src/main/res, src/debug/res, src/release/res,或用戶定義的源集。主要資源適用於所有版本,包括調試和發布。調試和釋放源組覆蓋的主要資源,適用於一個構建的版本。調試源代碼集僅用於調試。要定義一個新的來源集,選擇文件File > 項目結構 Project Structure> 應用程序app > 構建類型Build Types。例如,您可以定義一個測試版源集合,並創建一個版本,其中包括在右下角的文字“測試版”的圖標。欲了解更多信息,請參閱 Configure Build Variants。
6.點擊完成
7.構建項目
如果最小API級別的Android 4.4(API級別20)和更低,你沒有啟用支持庫技術,矢量資產Studio生成PNG文件。從 項目視圖 中的項目窗口中,您可以在查看生成的PNG和XML文件在app/build/generated/res/pngs/debug/文件夾中。
在需要的時候,你不應該編輯生成的柵格文件,系統構建光柵文件自動重新生成,而是用矢量XML文件的工作。所以你不必維護它們。
在布局文件中,可以設置任何圖標相關的部件,如 ImageButton的, ImageView的,等等。例如展示一個圖片在按鈕上。
在控件上展示矢量圖,展示如下:
1.打開一個項目並導入矢量圖。
2.在項目Android視圖中,雙擊布局的XML文件,如 content_main.xml。
3.單擊設計選項卡,顯示 布局編輯器。
4.拖動的ImageButton控件到控制面板窗口拖到布局編輯器。
5.在屬性窗口中,找到ImageButton的src屬性,然後單擊…。
6.在資源對話框中,選擇項目選項卡,導航到繪制對象的文件夾,並選擇一個矢量圖標。點擊OK。矢量圖標上出現的ImageButton在布局。
7.在主題中要改變圖片顏色,找到色調在屬性窗口,然後單擊…。
8.在資源對話框中,選擇項目選項卡,導航到顏色的文件夾,然後選擇colorAccent。點擊OK。
如果你正在使用的不是支持庫技術, ImageButton的代碼應該是類似以下內容:
通常可以參考矢量圖片資源以一種通用的方式在你的代碼中,當你的應用程序運行時,對應的圖像根據API級別會自動顯示:
在大多數情況下,你可以參考矢量資產@drawable的XML代碼在Java代碼中。
例如,下面的布局XML代碼應用圖像視圖:
下面的Java代碼檢索圖片繪制:
Resources res = getResources();
Drawable drawable = res.getDrawable(R.drawable.myimage);
有時,你可能需要類型轉換繪制資源,例如,當您需要使用的特定功能 VectorDrawable 類。要做到這一點,您可以使用Java代碼如下所示:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
VectorDrawable vectorDrawable = (VectorDrawable) drawable;
} else {
BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable;
}
對於支持庫技術,你必須使用的編碼與支持庫兼容的技術。欲了解更多信息,請參閱 Android的支持庫23.2(Android Support Library 23.2)。
您可以修改矢量資產XML代碼,在編譯的時候產生的PNG圖像和相應的XML代碼。但是,我們不建議這樣做。
當使用生成的png圖片時,矢量工具可以確保矢量繪制和PNG圖像匹配,並且清單包含適當的代碼。如果你添加的代碼 不支持在Android 4.4(API級別20)或較低的,你的PNG圖像可能會有所不同。您還需要確保該清單包含的代碼來支持您的更改。
若要修改,而且不使用支持庫技術矢量XML文件:
1.在項目窗口雙擊在drawable生成xml文件
2.編輯xml代碼支持最小的api等級
Android5.0(api等級21) 或者更高矢量工具支持所有Drawable和矢量元 素。你可以增加xml元素和改變值
Android4.4(api等級20)或者更低,矢量工具支持所有Drawable元素和 VectorDrawable的子元素。見矢量繪制向後兼容性解決方案的列表,您可以更改在生成代碼值,並添加了支持XML元素。動態屬性不被支持。
例如,如果你沒有在矢量工具中選擇RTL選項,但如果你需要的話可以添加autoMirrored屬性。要查看RTL版本,可以選擇預覽左邊的*圖標
注意:如果你使用的舊項目時,您可能需要添加android:supportsRtl=”true”到您的應用程序清單。同時,由於 autoMirrored是一個動態的屬性,它支持的Android 5.0(API級別21)以上。
3.構建項目和檢查時矢量圖片和格柵圖片看起來差不多。
請記住,矢量繪制所做的任何更改生成的PNG圖像構建之前會在不同的渲染引擎預覽窗口不同的顯示。如果您添加的代碼的矢量工具,不支持在Android 4.4系統(API級別20)或以下不會生成的PNG文件的任何矢量XML文件。其結果是,當你添加代碼,您應經常檢查所產生的PNG圖像匹配矢量繪制。要做到這一點,你可以雙擊png視圖中的 項目窗口; 左側代碼編輯器的空白處會顯示PNG圖像。
要從項目中刪除矢量圖片:
1.在項目窗口,刪除生成的矢量xml文件,單擊選擇文件按Delte鍵,或者點擊後選擇編輯->刪除。安全刪除對話框出現。
2.(可選)選擇options來查找該文件是在項目中使用,然後單擊 確定。
Android Studio中從項目刪除文件。不過,如果你選擇了搜索項目的地方被使用的文件和一些使用中發現,您可以查看並決定是否刪除該文件。
3.選擇 Build 選項 清空項目
相應於被刪除矢量資源的所有自動生成PNG和X??ML文件是從項目刪除。
如果您使用支持庫技術或您的最低API級別為的是Android 5.0(API級別21)或更高版本,你的APK將包含你添加了矢量工具中的矢量圖像。這些APK會比矢量圖像轉換為PNG格式的更小。
當你的最低API級別包括的是Android 4.4(API級別20)或更低,並在項目都有相應的矢量柵格圖像,你有兩種選擇:
創建一個APK同時包含矢量圖像。該解決方案是容易實現的。
創建根據不同的API級別把APK分開。當你不包括在APK為Android 5.0(API級別21)或者更高相應的光柵圖像,APK尺寸可以小得多。欲了解更多信息,請參閱 多個APK支持(Multiple APK Support.)。
 混合開發的大趨勢之一React Native ScrollView (拉伸視圖),ListView(列表視圖)
混合開發的大趨勢之一React Native ScrollView (拉伸視圖),ListView(列表視圖)
最近都會有些碎片時間學習,所以文章會繼續跟著更,因為東西還是比較連貫的,所以有興趣的小伙們可以從頭開始看,或者從專欄開始選。https://github.com/ddwh
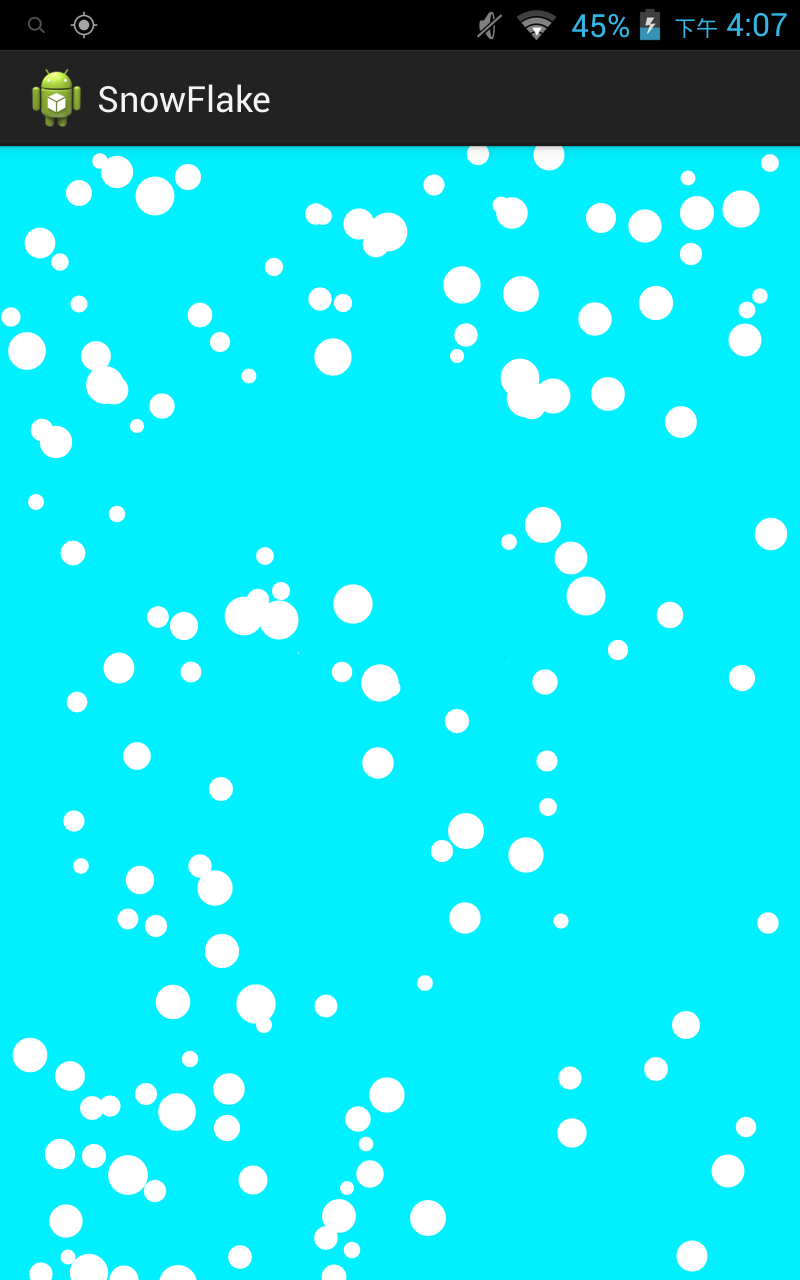
 Android營造雪花和雨滴浪漫效果
Android營造雪花和雨滴浪漫效果
本文在實現雪花效果的基礎上,根據漫天飛舞雪花,實現下雨天場景的效果,使用eclipse android 版本,具體內容如下雪花效果圖:具體代碼:1、漫天飛舞的雪花主要代碼
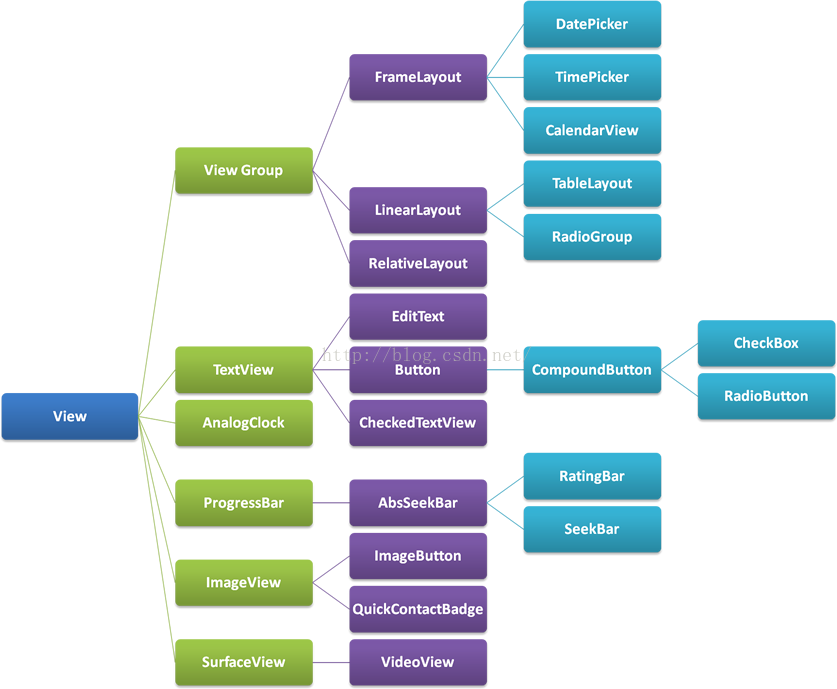
 21天學習android開發教程之SurfaceView
21天學習android開發教程之SurfaceView
上一篇文章介紹了MediaPlayer相關內容,這次用兩篇文章來介紹SurfaceView的用法。網上介紹SurfaceView的用法有很多,寫法也層出不同,例如繼承Su
 用代碼理解Acticity啟動模式
用代碼理解Acticity啟動模式
本章內容Activity 四種啟動模式的理論知識 代碼理解Activity 四種啟動模式的理論知識standard默認模式,可以不用寫配置。在這個模式下,都會默認創建一個