編輯:關於Android編程
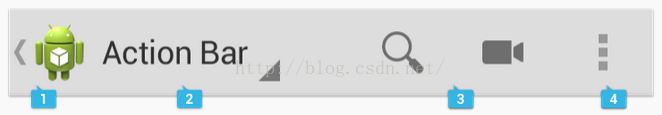
ActionBar是Android3.0(API 11)開始增加的新特性,ActionBar出現在活動窗口的頂部,可以顯示標題、icon、Actions按鈕、可交互View,可實現應用程序級的導航,如圖2.7-1所示

圖2.7-1
其中
1、App icon:
主要用於展示App的Logo,如果當前界面不是一級界面,還可以展示返回航。
2、View Control:
用於切換不同的視圖或者展示非交互信息如app標題等。
3、Action Buttons:
用於展示app中最重要的操作按鈕,如果過多actionbar中放不下則會轉移到Action overflow中,長按會展示操作名稱。Action Buttons的總寬度不會超過ActionBar的50%。
4、Action overflow:用於存放展示相對較少使用的操作按鈕。
明白了什麼是ActionBar,下面我們來下看看ActionBar的兼容性和顯示與隱藏
?ActionBar的兼容性
在android3.0或者以上版本中,ActionBar已經默認的包含在Activity中,不需要進行任何設置。對於在API Level 11以下的版本使用actionBar
1、需要導入並使用v7支持包的ActionBar,android studio Gradle的build.gradle文件已經加入,如下所示:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
}
2、Activity必須使用Theme.AppCompat.Light主題樣式,樣式如下所示:
?ActionBar的隱藏
由於ActionBar已經默認的包含在Activity中,如果要去除ActionBar有如下兩種方法:
1、設置主題AppTheme.NoActionBar,實現為Activity去除掉ActionBar。
Style樣式:
Activity應用主題樣式:
2、通過在代碼中調用show()或者hide()方法來相應的顯示或者隱藏ActionBar,代碼如下:
//獲得ActionBar
ActionBar actionBar=super.getSupportActionBar();
//隱藏ActionBar
actionBar.hide();
//顯示ActionBar
//actionBar.show();
表2.7-1列出了ActionBar常用的方法
表2.7-1ActionBar常用方法說明
方法
說明
setDisplayShowHomeEnabled(boolean)
控制是否顯示Home區域的顯示,如果要顯示Logo圖片和Image圖片,必須設置為true
setDisplayHomeAsUpEnabled(boolean)
控制是否顯示回退按鈕
setDisplayShowTitleEnabled(boolean)
控制是否顯示標題
setDisplayUseLogoEnabled(boolean)
控制是否Logo圖片
setTitle(CharSequence)
設置標題
setLogo(int)
設置Logo圖片,與Icon不能同時使用
setIcon(int)
設置Icon圖片,與Logo不能同時使用
setHomeAsUpIndicator(int)
改變回退按鈕的圖標,該方法要求Android API 18以上
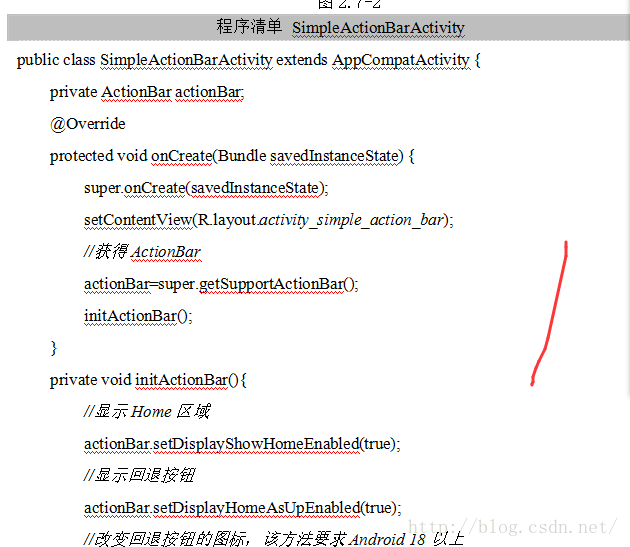
下面就通過案例2.7-1,講解ActionBar的基本用法,執行效果如圖2.7-2

圖2.7-2


菜單是許多應用中常見的用戶界面組件。可為用戶帶來熟悉而風格一致的用戶體驗。從 Android 3.0(API 11)開始,采用 Android 設備不必再提供一個專用“菜單”按鈕。隨著這種改變,Android 應用不再提供對對包含 6 個項目的傳統菜單面板的支持如圖2.7-3,取而代之的是要提供一個操作欄(ActionBar或Toolbar)來呈現常見的用戶操作,如圖2.7-4。

圖2.7-3

如圖2.7-4
?選項菜單與操作欄
選項菜單是某個 Activity 的主菜單項,提供對應用產生全局影響的操作,如“搜索”、“撰寫電子郵件”和“設置”。
在 Android 3.0 及更高版本的系統中,操作欄以屏幕操作項和溢出選項的組合形式呈現選項菜單中的各項,具體體現在ActionBar右側的Action Buttons 和Action overflow區域
選項菜單的實現步驟:
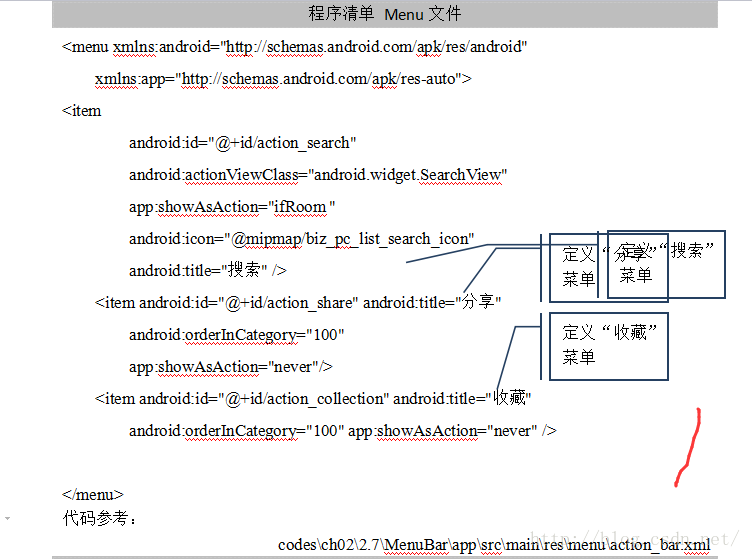
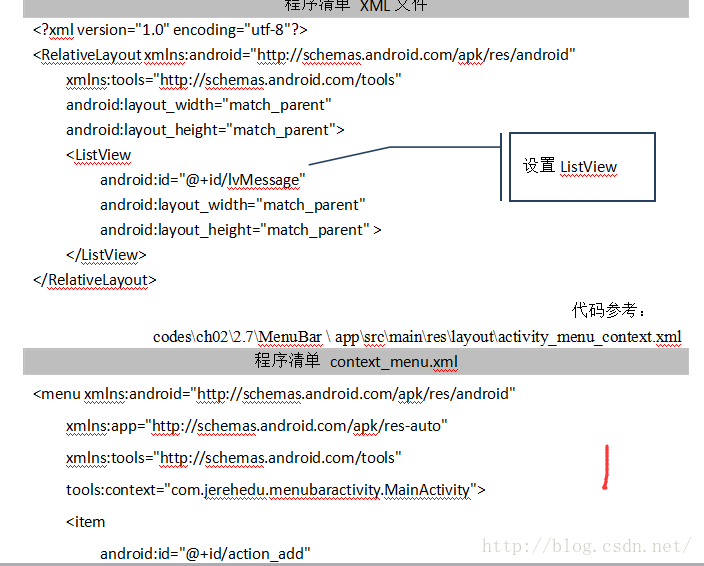
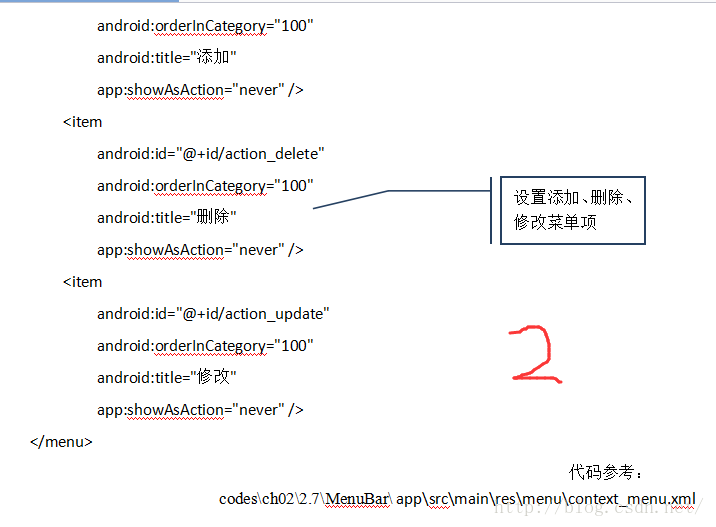
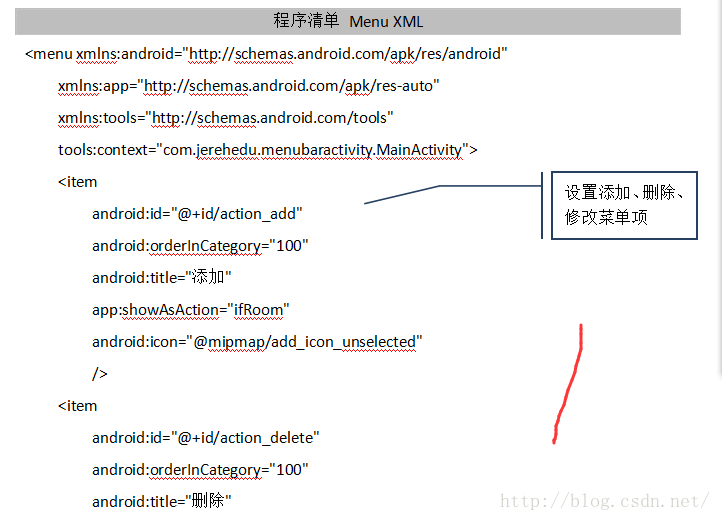
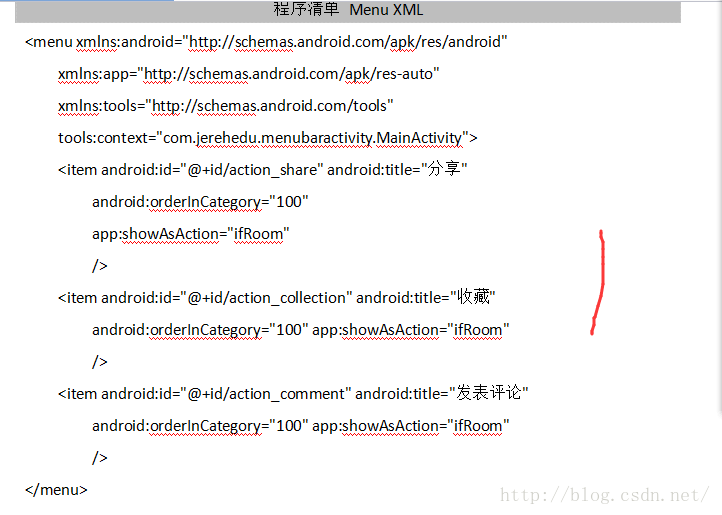
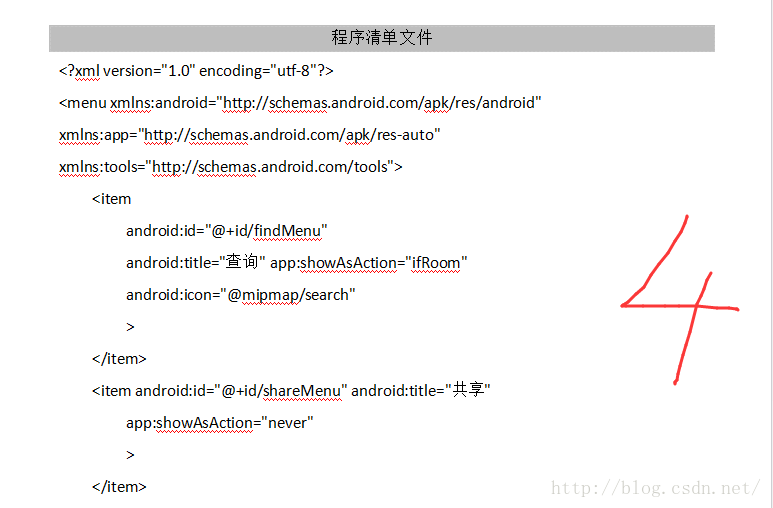
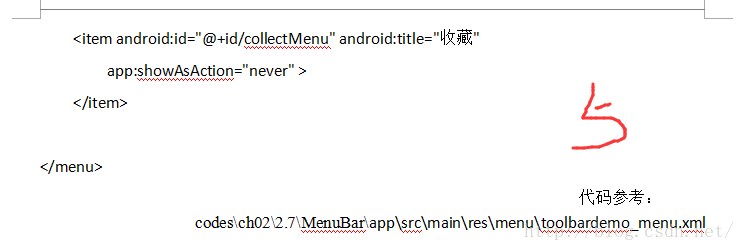
1、創建菜單,在 res/menu/目錄內創建一個XML 文件,示例如下:
屬性說明:
android:id:菜單標識ID。
android:icon:設置菜單項的圖標。
android:title:設置菜單項的文本。
android:showAsAction:ifRoom、never、always、withText、collapseActionView,五個屬性值可以混合使用。
ifRoom:會顯示在ActionBar右側Buttons區域,當數量超出屏幕的允許的空間范圍會隱藏到OverFlow中去
never:在溢出列表中顯示
always:無論是否溢出,總會在顯示ActionBar上顯示。
withText:在Action bar上顯示文本標題
collapseActionView:操作視窗被折疊到一個按鈕中,當用戶選擇這個按鈕時,這個操作視窗展開。要配合ifRoom一起使用才會有效果。
2、重寫Activity的onCreateOptionsMenu()方法,產生選項菜單
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();//獲得菜單轉換器
inflater.inflate(R.menu.game_menu, menu);//將Menu資源轉換成系統菜單
return true;
}
3、處理菜單點擊事件,重寫Activity的onOptionsItemSelected()方法
代碼片段如下:
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {//判斷選項菜單的ID,點擊不同的菜單執行不同的功能
case R.id.new_game:
newGame();
return true;
case R.id.help:
showHelp();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
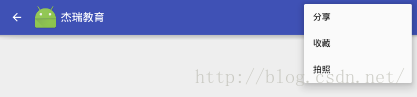
接下在通過案例2.7-2實現選項菜單與ActionBar的應用,如圖2.7-5所示:

圖2.7-5




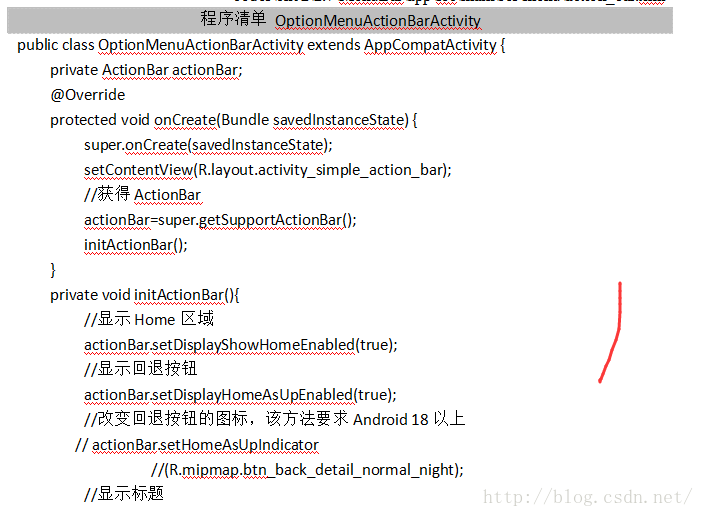
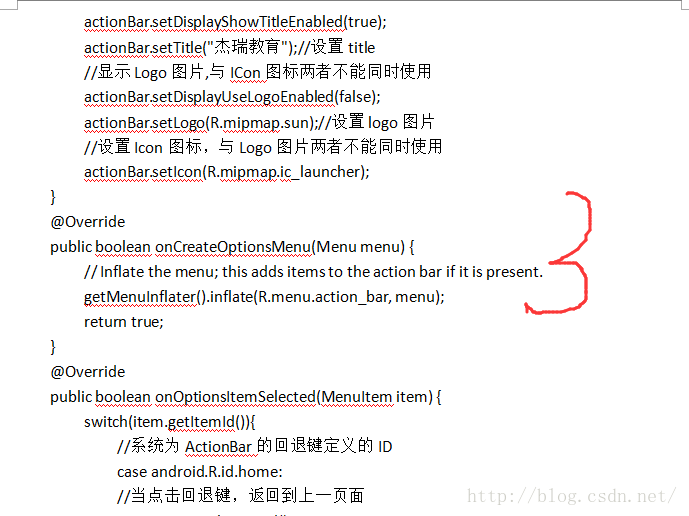
public class OptionMenuActionBarActivity extends AppCompatActivity {
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simple_action_bar);
//獲得ActionBar
actionBar=super.getSupportActionBar();
initActionBar();
}
private void initActionBar(){
//顯示Home區域
actionBar.setDisplayShowHomeEnabled(true);
//顯示回退按鈕
actionBar.setDisplayHomeAsUpEnabled(true);
//改變回退按鈕的圖標,該方法要求Android 18以上
// actionBar.setHomeAsUpIndicator
//(R.mipmap.btn_back_detail_normal_night);
//顯示標題
actionBar.setDisplayShowTitleEnabled(true);
actionBar.setTitle("傑瑞教育");//設置title
//顯示Logo圖片,與ICon圖標兩者不能同時使用
actionBar.setDisplayUseLogoEnabled(false);
actionBar.setLogo(R.mipmap.sun);//設置logo圖片
//設置Icon圖標,與Logo圖片兩者不能同時使用
actionBar.setIcon(R.mipmap.ic_launcher);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.action_bar, menu);
return true;
}
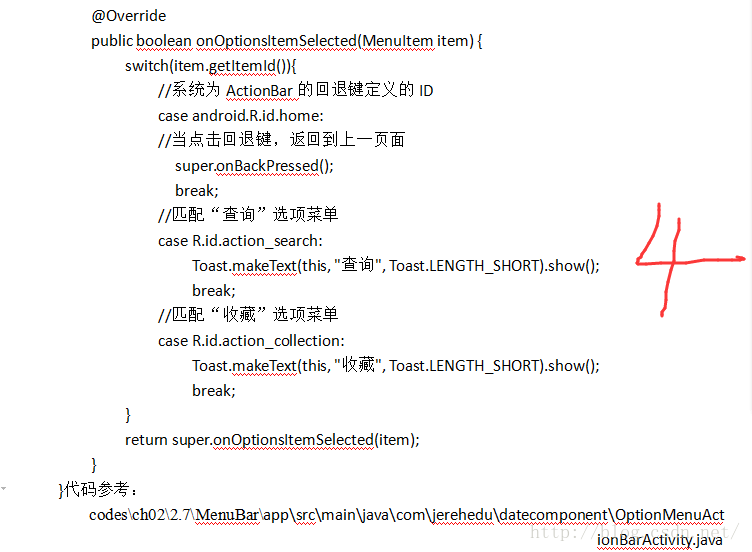
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
//系統為ActionBar的回退鍵定義的ID
case android.R.id.home:
//當點擊回退鍵,返回到上一頁面
super.onBackPressed();
break;
//匹配“查詢”選項菜單
case R.id.action_search:
Toast.makeText(this, "查詢", Toast.LENGTH_SHORT).show();
break;
//匹配“收藏”選項菜單
case R.id.action_collection:
Toast.makeText(this, "收藏", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
上下文菜單提供為UI控件了快捷操作,方便用戶的使用並節省了空間。可以為任何視圖提供上下文菜單,但這些菜單通常用於ListView、GridView等適配器控件,方便用戶對集合信息中的某一項進行操作。
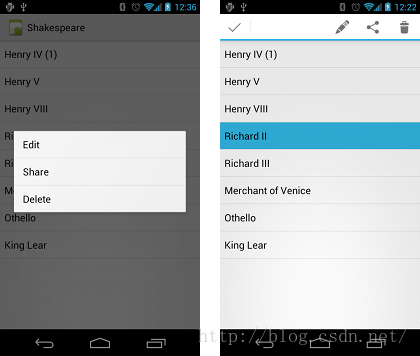
提供上下文操作的方法有兩種如圖2.7-6所示:

圖 2.7-6浮動上下文菜單(左)和上下文操作欄(右)的屏幕截圖。
2使用“浮動上下文”菜單。
用戶長按(按住)一個注冊支持上下文菜單的視圖時,彈出一個類似於對話框的浮動菜單。用戶一次可對一個項目執行上下文操作。
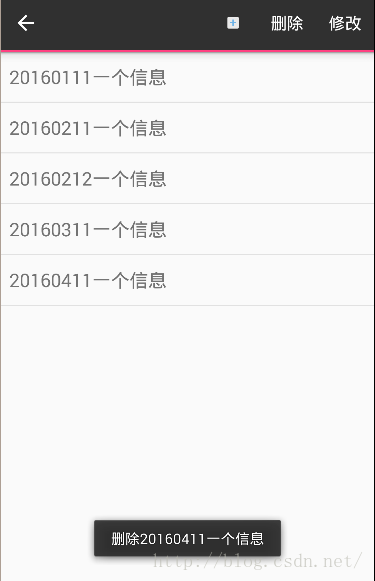
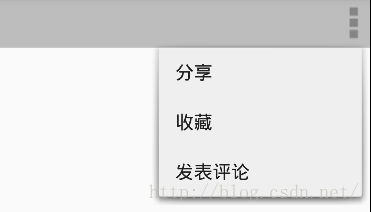
接下在通過案例2.7-3實現浮動上下文菜單應用,如圖2.7-7所示:

圖2.7-7






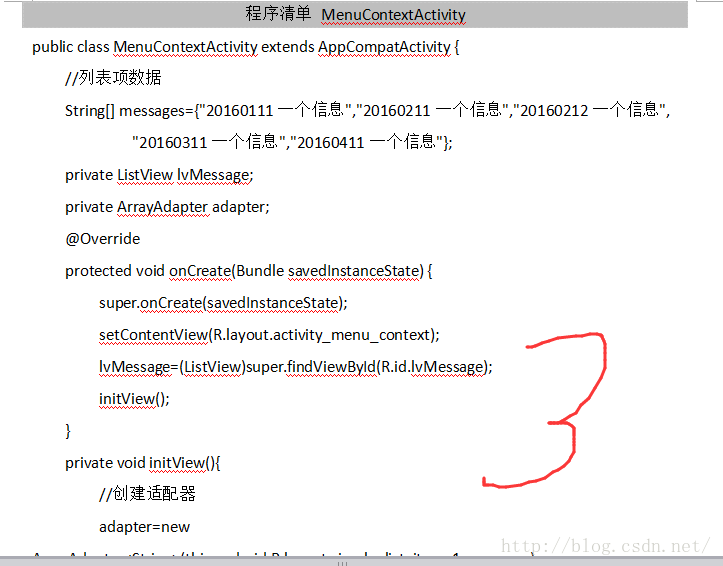
public class MenuContextActivity extends AppCompatActivity {
//列表項數據
String[] messages={"20160111一個信息","20160211一個信息","20160212一個信息",
"20160311一個信息","20160411一個信息"};
private ListView lvMessage;
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_context);
lvMessage=(ListView)super.findViewById(R.id.lvMessage);
initView();
}
private void initView(){
//創建適配器
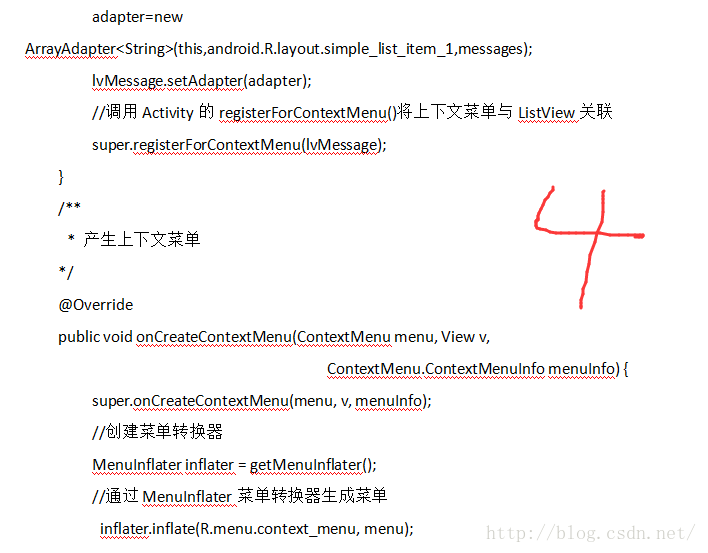
adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1,messages);
lvMessage.setAdapter(adapter);
//調用Activity的registerForContextMenu()將上下文菜單與ListView關聯
super.registerForContextMenu(lvMessage);
}
/**
* 產生上下文菜單
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
//創建菜單轉換器
MenuInflater inflater = getMenuInflater();
//通過MenuInflater菜單轉換器生成菜單
inflater.inflate(R.menu.context_menu, menu);
}
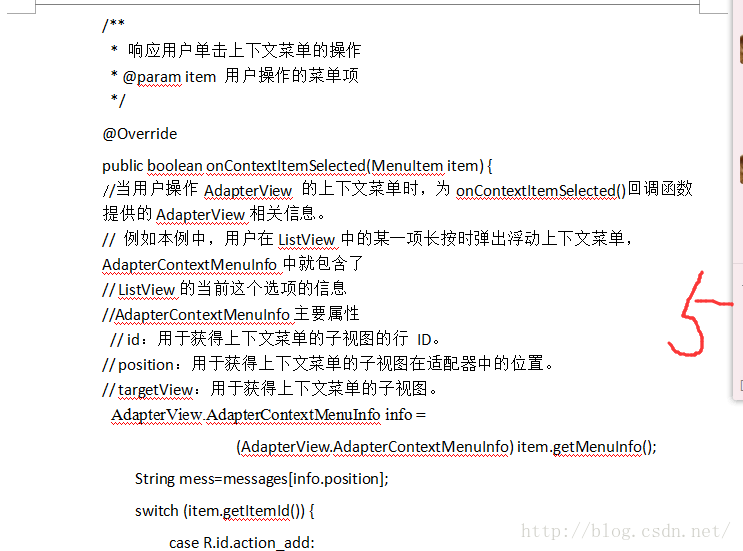
/**
* 響應用戶單擊上下文菜單的操作
* @param item 用戶操作的菜單項
*/
@Override
public boolean onContextItemSelected(MenuItem item) {
//當用戶操作AdapterView 的上下文菜單時,為onContextItemSelected()回調函數提供的AdapterView相關信息。
// 例如本例中,用戶在ListView中的某一項長按時彈出浮動上下文菜單,AdapterContextMenuInfo中就包含了
// ListView的當前這個選項的信息
//AdapterContextMenuInfo主要屬性
// id:用於獲得上下文菜單的子視圖的行 ID。
// position:用於獲得上下文菜單的子視圖在適配器中的位置。
// targetView:用於獲得上下文菜單的子視圖。
AdapterView.AdapterContextMenuInfo info =
(AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
String mess=messages[info.position];
switch (item.getItemId()) {
case R.id.action_add:
Toast.makeText(this, "執行添加", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_delete:
Toast.makeText(this, "刪除"+mess, Toast.LENGTH_SHORT).show();
return true;
case R.id.action_update:
Toast.makeText(this, "更新"+mess, Toast.LENGTH_SHORT).show();
return true;
default:
return super.onContextItemSelected(item);
}
}
}
小結:“浮動上下文”菜單的實現步驟:
1、在menu資源中,創建menu菜單。
2、重寫Activity的onCreateContextMenu()方法。
3、重寫Activity的onContextItemSelected()方法。
4、調用Activity的registerForContextMenu()將上下文菜單與View關聯。
5、如果使用適配控件與ContextMenu關聯,在回調方法onContextItemSelected()中通過AdapterContextMenuInfo獲得適配控件當前選項信息。
2使用“上下文操作”模式。
此模式是ActionMode的系統實現,它將在屏幕頂部顯示上下文操作欄,其中包含影響所選項的操作菜單。當此模式處於活動狀態時,用戶可以同時對多項執行操作。
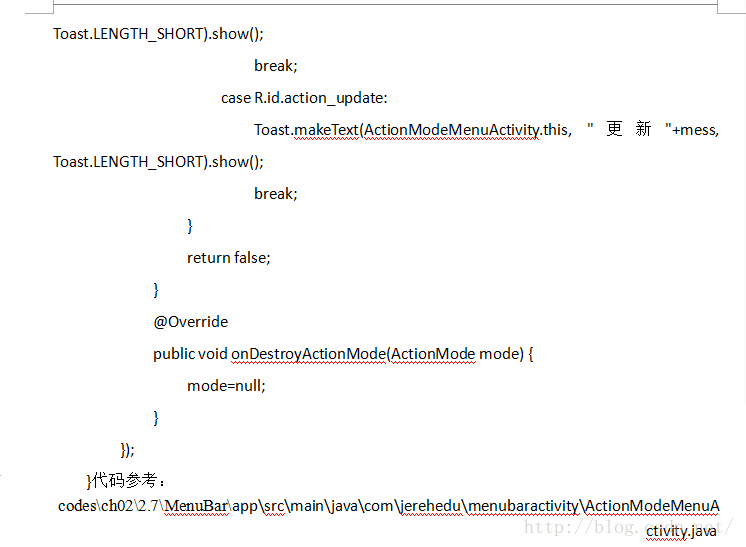
接下來通過案例2.7-4 實現ListView啟用“上下文操作”模式,如圖2.7-7所示:

圖2.7-7
實現步驟:
1、實現AbsListView.MultiChoiceModeListener接口。
使用setMultiChoiceModeListener()為視圖組設置該接口。在偵聽器的回調方法中,可以為上下文操作欄指定操作菜單,可以響應操作項目的點擊事件,還可以處理從ActionMode.Callback接口繼承的其他回調。
2、使用CHOICE_MODE_MULTIPLE_MODAL參數調用setChoiceMode()。
3、調用ListView的setChoiceMode()方法設置選項模式為
CHOICE_MODE_MULTIPLE_MODAL







public class ActionModeMenuActivity extends AppCompatActivity {
String[] messages={"20160111一個信息","20160211一個信息","20160212一個信息",
"20160311一個信息","20160411一個信息"};
private ListView lvMessage;
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_context);
lvMessage=(ListView)super.findViewById(R.id.lvMessage);
initView();
}
private void initView(){
adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1,messages);
lvMessage.setAdapter(adapter);
//設置選項模式為CHOICE_MODE_MULTIPLE_MODAL
lvMessage.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
//實現MultiChoiceModeListener接口,並注冊MultiChoiceModeListener偵聽
lvMessage.setMultiChoiceModeListener(new AbsListView.MultiChoiceModeListener() {
private int position;
//通過該回調方法可以獲得所操作的列表項的Id,索引,選擇狀態
/**
* 當選項狀態發生變化時回調該方法
* 通過該回調方法可以獲得所操作的列表項的Id,索引,選擇狀態
* @param mode
* @param position 所操作的列表項的索引
* @param id 所操作的列表項的Id
* @param checked 選擇狀態
*/
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position, long id, boolean checked) {
Log.d("jereh","onItemCheckedStateChanged is called");
this.position=position;
}
/**
* 回調該方法創建“上下文操作”欄
* @param mode
* @param menu 操作欄菜單
* @return
*/
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
Log.d("jereh","onCreateActionMode is called");
//菜單轉換器
MenuInflater inflater = getMenuInflater();
//根據xml轉換產生menu組件,並放置到“上下文操作”欄
inflater.inflate(R.menu.context_menu2, menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
Log.d("jereh","onPrepareActionMode is called");
return false;
}
/**
* 單擊操作欄的菜單項時調用,用於響應菜單欄操作
* @param mode
* @param item 單擊的菜單項
* @return
*/
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
String mess=messages[position];
Log.d("jereh","onActionItemClicked is called");
//根據菜單項ID,判斷單擊的是哪個菜單項。
switch (item.getItemId()){
case R.id.action_delete:
Toast.makeText(ActionModeMenuActivity.this,"刪除"+mess, Toast.LENGTH_SHORT).show();
break;
case R.id.action_update:
Toast.makeText(ActionModeMenuActivity.this, "更新"+mess, Toast.LENGTH_SHORT).show();
break;
}
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
mode=null;
}
});
}
}
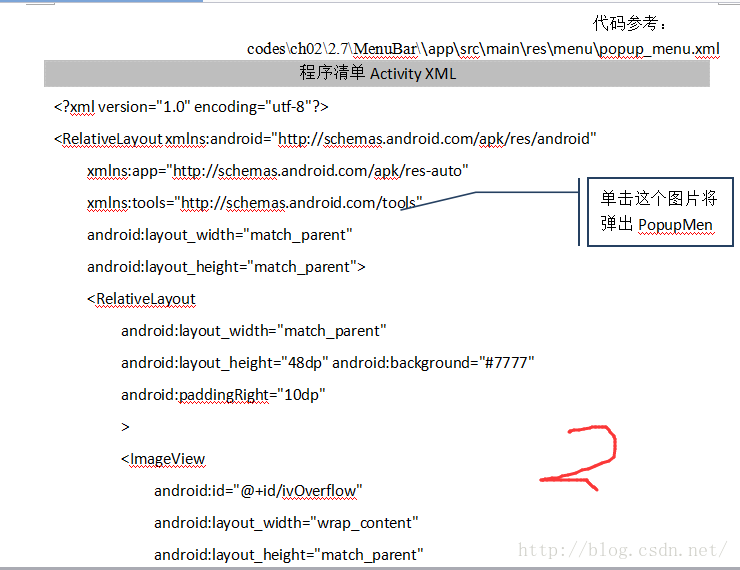
PopupMenu是錨定到View的模態菜單。如果空間足夠,它將顯示在定位視圖下方,否則顯示在其上方。它適用於:
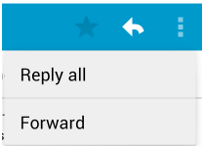
為特定的內容提供相關操作的溢出樣式菜單。例如,單擊Gmail 的電子郵件標頭彈出如圖 2.7-8所示的菜單。

圖 2.7-8
注:上下文菜單不同,PopupMenu提供執行不影響所選內容的操作菜單,而ContextMenu通常用於影響所選內容的操作。對於影響所選內容的操作,請使用上下文操作模式或浮動上下文菜單。而注:PopupMenu在API 11 及更高版本中可用。
PopupMen的方法如下:
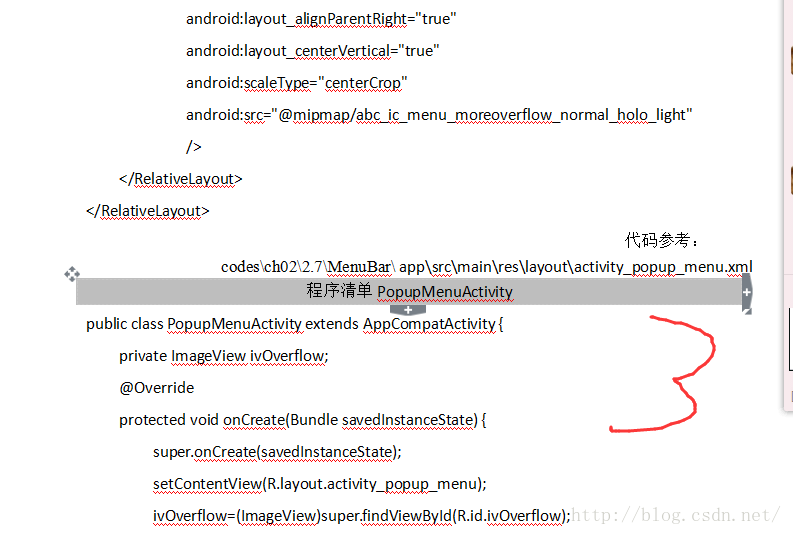
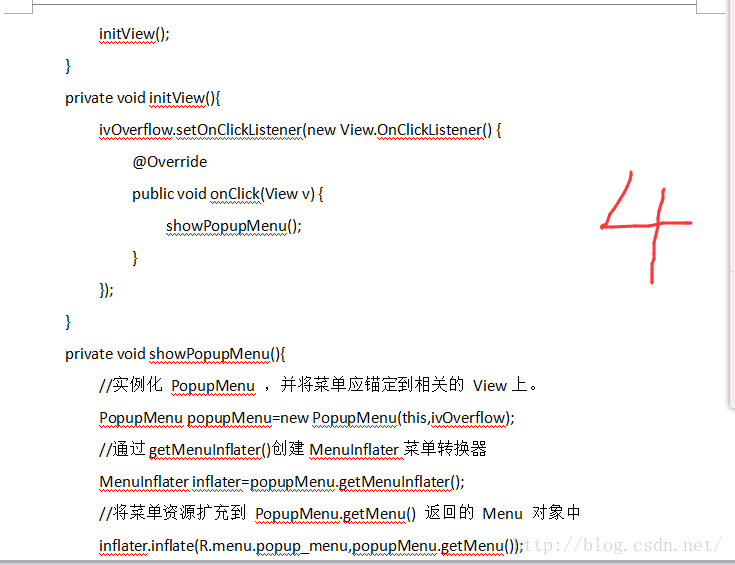
1、實例化PopupMenu,將菜單應錨定到相關的View上。
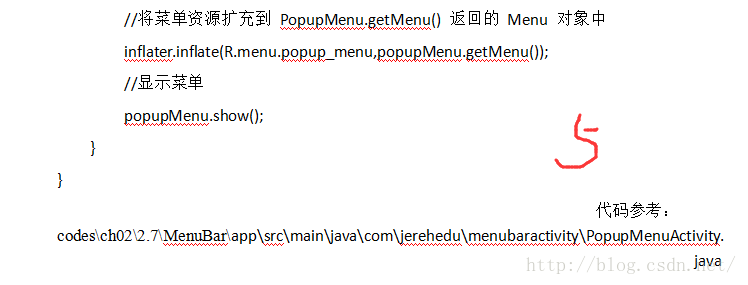
2、使用MenuInflater將菜單資源擴充到PopupMenu.getMenu()返回的Menu對象中。在API 14 及更高版本中,可以改為使用PopupMenu.inflate()。
3、調用PopupMenu.show()。
接下在通過案例2.7-5 實現ListView啟用“上下文操作”模式,如圖2.7-9所示:

圖2.7-9





本章節學習使用V7 appcompat支持庫的ToolBar插件實現應用欄。通過Actionbar的學習我們知道從Android 3.0(API11)開始,所有Activity使用默認主題的ActionBar作為一個應用程序的統一標題欄。但是ActionBar在不同的Android版?、不同的設備的表現不同,存在兼容性的問題。相比之下,最新的版的支持庫(v7appcompat)中提供的ToolBar組件具有很好的兼容性,可以很好的解決這一問題。出於這個原因,Google推薦使用支持庫的Toolbar來取代ActionBar實現應用程序標題欄。
ToolBar與ActionBar相比具備以下優越性:
?使用支持庫的ToolBar有助於確保應用程序在最大范圍的設備一致性。
?可以為應用程序開發的自定義應用程序欄,更加靈活。
在Activity中加入Toolbar的步驟:
1、添加的appcompat V7支持庫到您的項目。
android studio默認已經為項目添加了V7支持庫,打開Gradle的build.gradle文件,如下所示:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
}
2、編寫Activity繼承AppCompatActivity
public class ToolBarDemoActivityextends AppCompatActivity {
// ...
}
3、通過代碼或主題樣式去除Activity的ActionBar
android:name=".ToolBarDemoActivity"
android:label="@string/title_activity_tool_bar_demo"
android:theme="@style/AppTheme.NoActionBar" />
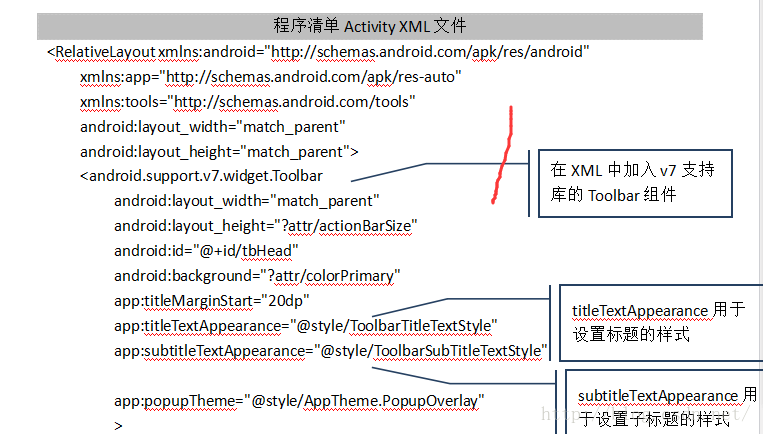
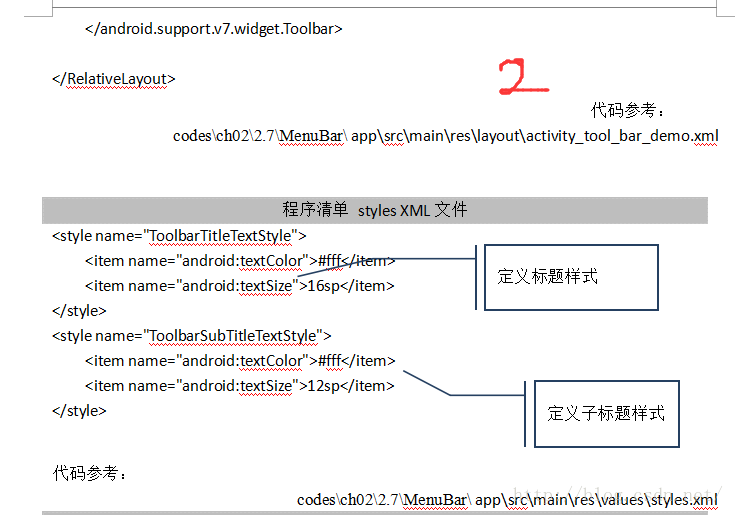
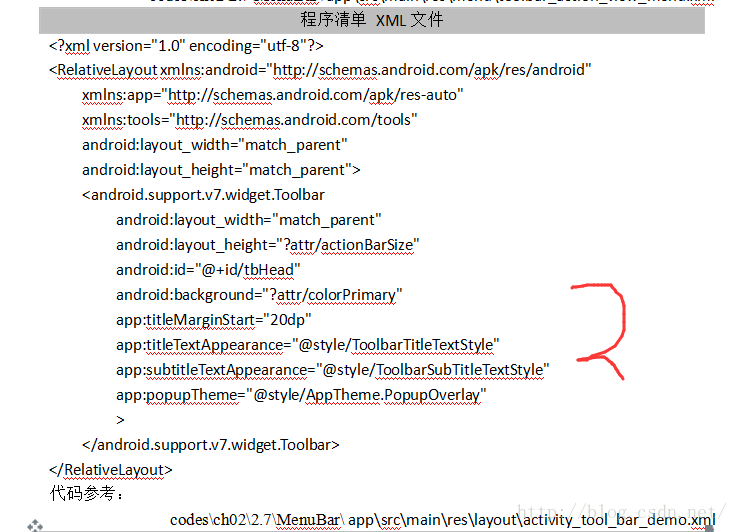
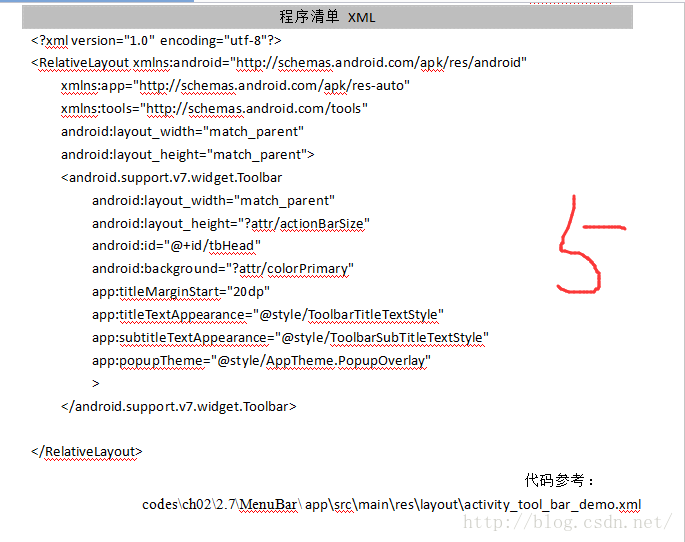
4、在Activity的布局文件中,添加ToolBar。
android:id = "@+id/my_toolbar"
android:layout_width = "match_parent"
android:layout_height = "?attr/actionBarSize"
android:background = "?attr/colorPrimary"
android:elevation = "4dp"
android:theme = "@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme = "@style/ThemeOverlay.AppCompat.Light" />
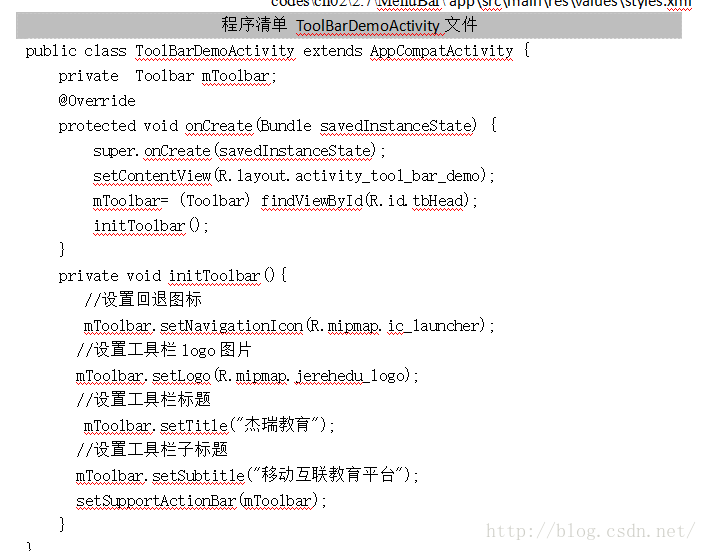
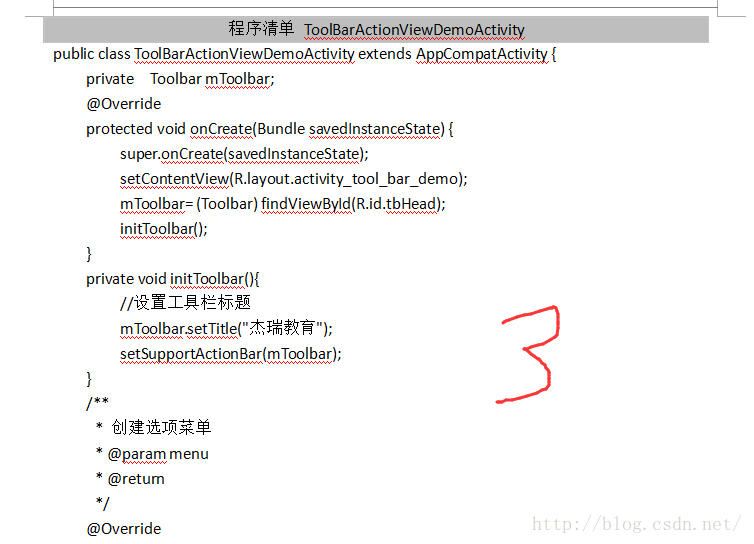
5、在Activity的的onCreate()方法引用Toolbar組件,調用Activity對的setSupportActionBar()方法設置將Toolbar設置的Activity中。
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . activity_my );
Toolbar myToolbar = ( Toolbar ) findViewById ( R . id . my_toolbar );
setSupportActionBar ( myToolbar );
}
表2.7-2 Toolbar常用方法及其作用。
表2.7-2 Toolbar方法和作用
方法
作用
setNavigationIcon(int)
設置工具欄的回退圖標
setLogo(int)
設置工具欄logo圖片
setTitle(CharSequence)
設置工具欄標題
setSubtitle(CharSequence)
設置工具欄子標題
接下在通過案例2.7-6 實現如圖2.7-10所示應用效果:

圖2.7-10



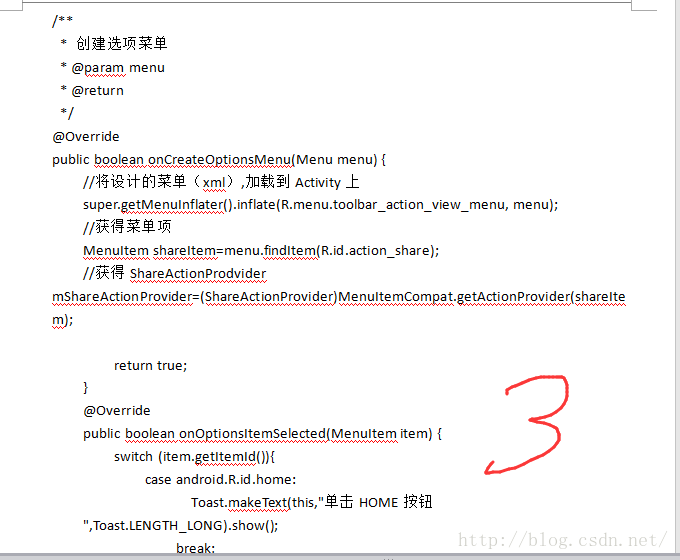
?向Toolbar添加Action Buttons和Overflow Menu
同Actionbar一樣也可以通過重寫Activity的onCreateOptionsMenu()向Toolbar添加Action Buttons和Overflow Menu對用戶操作,並且通過重寫onOptionsItemSelected()響應用戶的操作
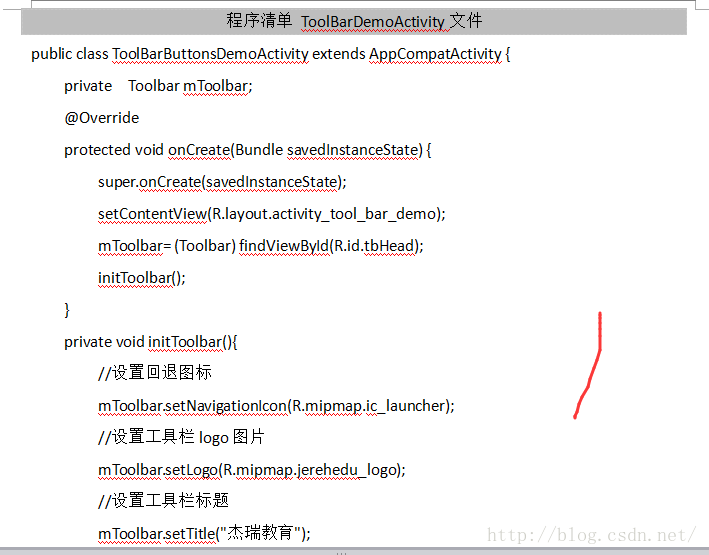
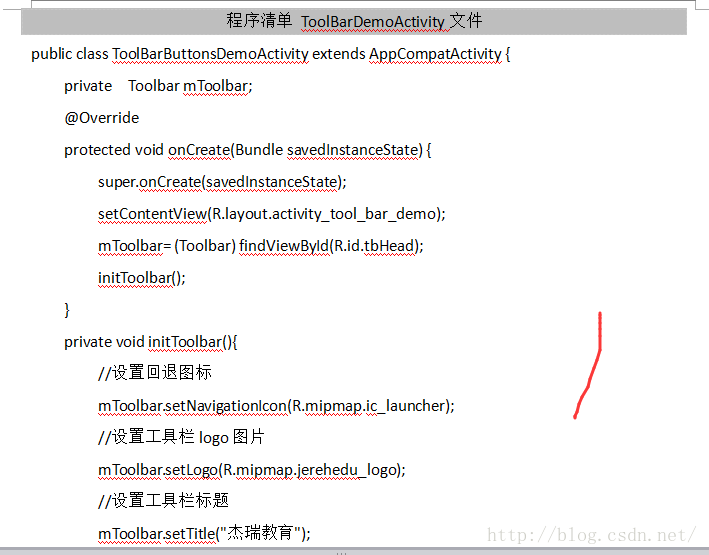
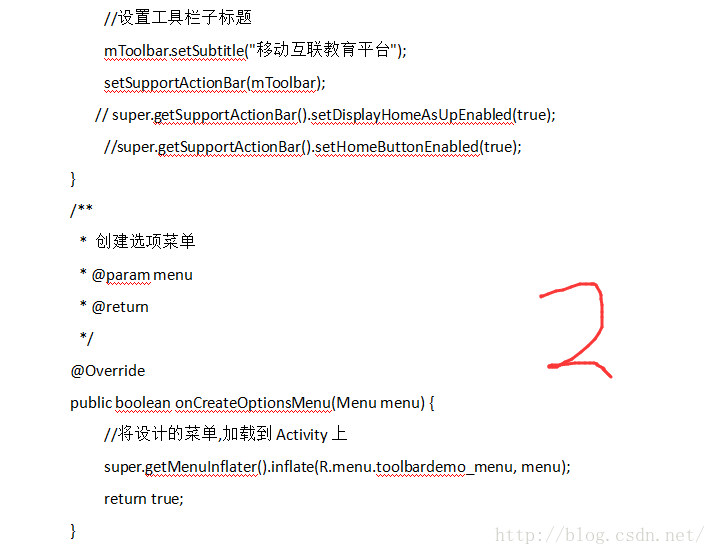
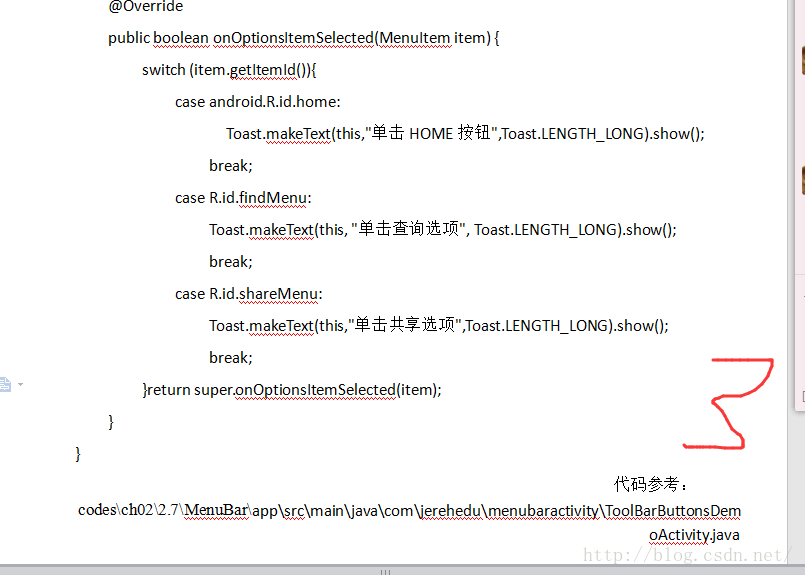
接下在上一案例的基礎實現案例2.7-7 實現如圖2.7-11所示應用效果:

圖2.7-11





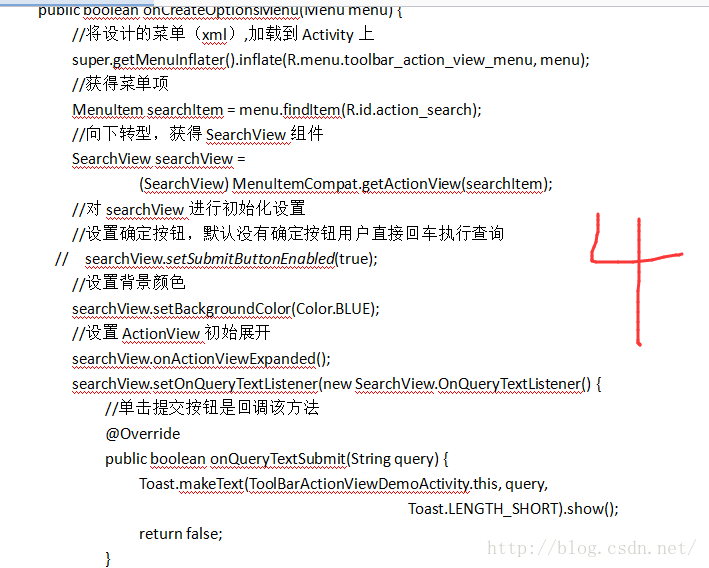
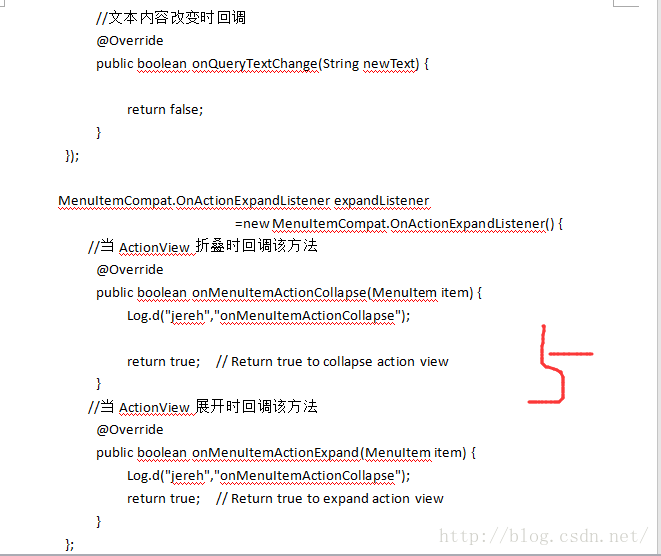
?向Toolbar添加Action View和Action Providers
Toolbar提供了多種不同的方式用戶和應用程序進行交互。前面的章節描述如何定義一個Action Buttons和Overflow Menu。章節介紹在Toolbar實現兩個通用的組件:
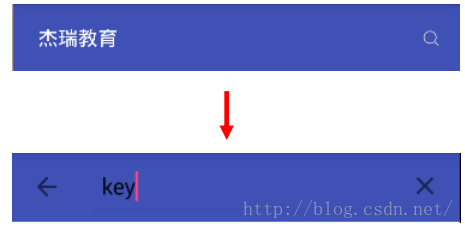
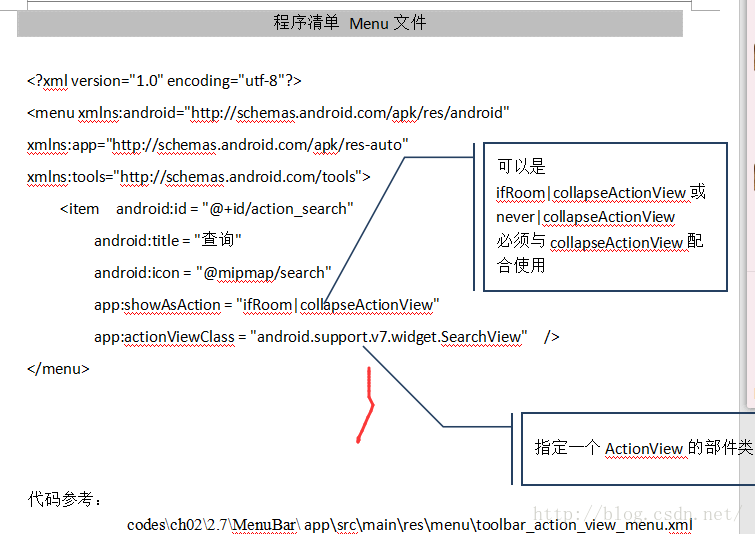
1、Action View,它提供了Toolbar內更豐富的功能操作。例如,搜索Action View允許用戶在應用欄鍵入搜索文本,無需添加任何代碼。
2、Action Provider,可以為Action提供自定制的布局。初始顯示為一個按鈕或菜單項,但是當用戶點擊時,則會顯示Action Providers提供的自定制的布局。
Android的支持庫提供一些專門的Action View和Action Provider部件。例如,所述SearchView插件實現用於輸入搜索查詢的動作視圖,ShareActionProvider插件實現一個Action Provider與其他應用程序共享信息。您也可以定義自己的行動的Action View和Action Provider。
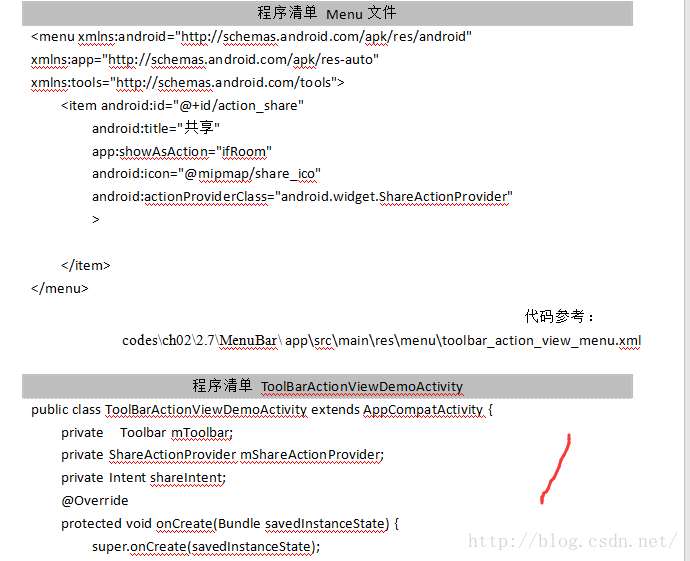
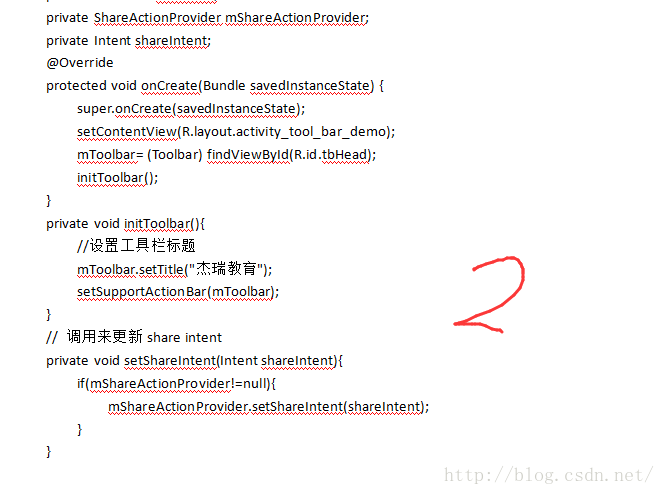
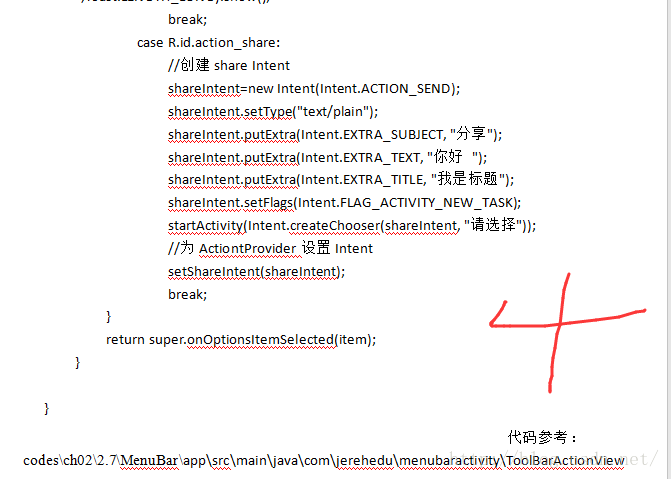
接下在通過案例2.7-8 實現如圖2.7-11所示應用效果:

圖2.7-11






Android版本庫中提供ShareActionProvider組件,它繼承自Action Provider
可以高效的、友好的實現各種分享操作,可以和Toolbar結合使用。注意使用該組件必須為ShareActionProvider提供一個Share Intent,下面結合Toolbar介紹使用ShareActionProvider的基本步驟:
1、獲得ShareActionProvider,通過調用getActionProvider(),並通過該共享操作的菜單項。代碼:
MenuItem shareItem = menu . findItem ( R . id . action_share );
ShareActionProvider myShareActionProvider =
( ShareActionProvider ) MenuItemCompat . getActionProvider ( shareItem );
2、創建具有ACTION_SEND動作的Intent,並附加了共享的內容。代碼:
Intent myShareIntent = new Intent ( Intent . ACTION_SEND );
myShareIntent . setType ( "image/*" );
myShareIntent . putExtra ( Intent . EXTRA_STREAM , myImageUri );
Intent內容參考第十章相關內容
3、調用setShareIntent()這個方法將Intent附加到ActionProvider:
myShareActionProvider.setShareIntent(myShareIntent);
4、當內容發生變化,修改Intent或創建一個新的,並調用重新setShareIntent()方法:
myShareIntent.putExtra(Intent.EXTRA_STREAM, myNewImageUri);
myShareActionProvider.setShareIntent(myShareIntent);
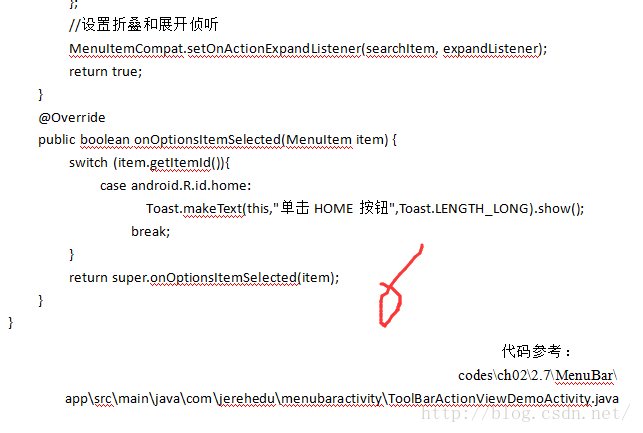
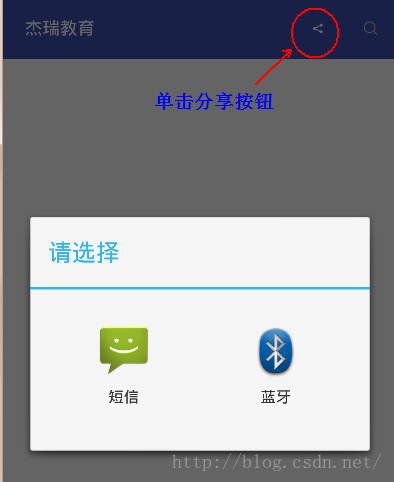
接下在通過案例2.7-9 實現如圖2.7-12所示應用效果:

圖2.7-12





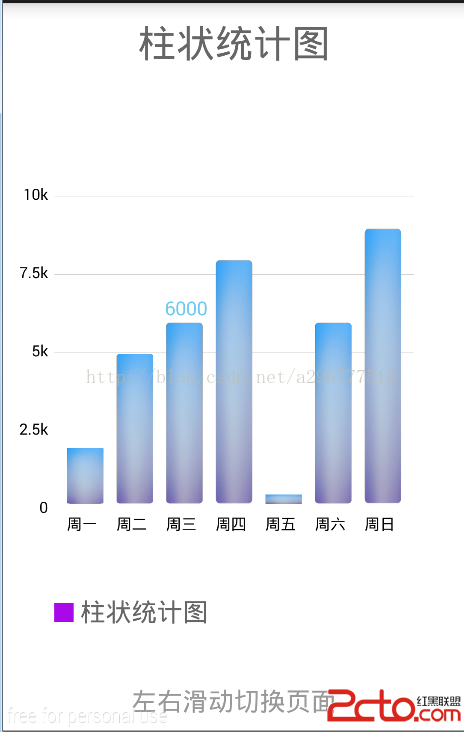
 Android自定義統計圖(柱狀圖,折線圖,餅狀圖)
Android自定義統計圖(柱狀圖,折線圖,餅狀圖)
最近由於項目需要,研究了一些統計圖的做法,開始時,看了很多博文,大部分都是引用第三方的庫,雖然簡單,易上手,但是功能太死板,有很多要求都是不能滿足的,所以經過研究,自己使
 Android 個人理財工具四:添加賬單頁面 下
Android 個人理財工具四:添加賬單頁面 下
本文考慮把賬單界面整理下,實現如下圖中的功能。做之前感覺應該不難,但實際
 Android中使用Expandablelistview實現微信通訊錄界面
Android中使用Expandablelistview實現微信通訊錄界面
之前的博文《Android 中使用ExpandableListView 實現分組的實例》我簡單介紹了使用ExpandableListView實現簡單的好友分組功能,今天我
 Android AsyncTask 原理及Java多線程探索
Android AsyncTask 原理及Java多線程探索
一 Java 線程Thread在Java 中最常見的起線程的方式,new Thread 然後重寫run 方法。新線程的函數執行的代碼就是run函數。new Thread(