編輯:關於Android編程
屏幕尺寸:
指的是手機實際的物理尺寸也就是屏幕的對角線的長度,比如常用的4.0英寸,4.7英寸,5.0英寸,5.5英寸。
單位 英寸inch ,屏幕的對角線的長度,1英寸=2.54厘米。
屏幕分辨率:
屏幕分辨率是指在橫縱向上的像素點數,單位是px,1px=1個像素點。一般以縱向像素*橫向像素,如1960*1080、1280*720 、800*480。
屏幕像素密度dpi:
屏幕像素密度是指每英寸上的像素點數 dpi:“dot per inch”的縮寫。屏幕像素密度與屏幕尺寸和屏幕分辨率有關,在單一變化條件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
假設設備內每英寸有160個像素,那麼該設備的屏幕像素密度=160dpi 屏幕尺寸、屏幕分辨率、屏幕像素密度之間的關系: 加入一個手機的屏幕分辨率是X*Y 屏幕尺寸是M , 那麼這個手機的屏幕像素密度 = 這裡用更加直觀的形式表示一下 假設 屏幕分辨率為 1920*1080,屏幕尺寸為5英寸,則屏幕像素密度為:2203/5=440dpi 下面在解釋幾個概念: px(像素): px是pixel的縮寫,pixel即像素,它不是自然界的長度單位。px就是一張圖片中最小的點,一張位圖就是由這些點構成的。1024px就是1024像素。 dp(密度無關像素): density-independent pixel,叫dp或dip,與終端上的實際物理像素點無關。單位:dp,可以保證在不同屏幕像素密度的設備上顯示相同的效果。 Android開發時用dp而不是px單位設置圖片大小,是Android特有的單位 場景:假如同樣都是畫一條長度是屏幕一半的線,如果使用px作為計量單位,那麼在480x800分辨率手機上設置應為240px;在320x480的手機上應設置為160px,二者設置就不同了;如果使用dp為單位,在這兩種分辨率下,160dp都顯示為屏幕一半的長度。 dp與px的轉換:sp(獨立比例像素):
scale-independent pixel,叫sp或sip 單位:sp
Android開發時用此單位設置文字大小,可根據字體大小首選項進行縮放 。
Android 屏幕適配最蛋疼的就是 Android手機的分辨率都不太統一,不像蘋果手機 只有四五種,但是我們也沒必要適配所有的分辨率
上面這張圖是目前主流分辨率排行。
考慮到手機分辨率的不同,為了能讓我們的程序在不同分辨率的手機上顯示出一樣的效果,我們需要對我們的圖片資源 和布局資源進行適配處理。
所謂的屏幕適配 主要也就是對於layout和drawble 的適配。
官方的標准:
layout 根據根據手機分辨率來區分,當手機分辨率為高分辨率時,就去加載相應的 目錄下的資源。
drawable 圖片資源 根據
在相應位置創建相應的文件夾:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra large screen size
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
res/drawable-mdpi/my_icon.png // bitmap for medium density
res/drawable-hdpi/my_icon.png // bitmap for high density
res/drawable-xhdpi/my_icon.png // bitmap for extra high density
在Layout 與 layout-xlarge 下面分別有 兩個activity_main.xml 布局, 當用 1920*1200 分辨率去加載 時,界面顯示的是
當用 1280*720 分辨率去加載 時,界面顯示的是:
由此可以得出結論
可以看出, 當加載大分辨率時,如果 xlarge 下面有相應的布局,則會去加載 相應的布局,如果我沒刪除xlarge 下面的布局,則會加載layout 下面的布局,
當然也可以通過layout-1920*1080 這樣的目錄去做區分 不同的分辨率 加載不同的布局。
相應的 對於 res-drawable 目錄 也區分
根據 屏幕像素密度 由小到大:
ldpi 120dpi
mdpi 160dpi
hdpi 240dpi
xhdpi 320dpi
xxhdpi 480dpi
則 像素密度越大(並不一定是分辨率越大,比如 分辨率1920*1080 如果屏幕尺寸是10 英寸,則會去加載hdpi),就會去加載響應目錄下的圖片資源。
實際開發中,UI可能會以1334×750設計UI圖, 接近於我們的1280*720,因此我們可以用畫圖 將設計圖更改一下分辨率 改成1280*720的, 如果是1280*720 分辨率 ,假設手機屏幕尺寸為5英寸,則手機屏幕dpi= 293dpi,接近於320dpi 因此 將切圖放在xhdpi 下。
以前由於手機分辨率較低,一般低於 800*480, 比如240*320 等等,我們通常將切圖放在 hdpi 中,現在手機分辨率上來了,我們應該優先放在xhdpi 中。
根據不同的 dpi , drawable 目錄下的匹配規則是 先去找 對應的 dpi 下, 比如 : 1280*720 dpi 為293,如果需要一張資源圖片, 先去找xhdpi, 如果沒有,則去hdpi 下面去找。 重復上述方式直到找到最先最接近的資源圖片。
這張圖片可以描述出 drawable根據dpi以及 layout 根據 屏幕尺寸 不同的對應關系:
上面介紹的 大多是 Android 設備 加載的原理,在實際開發中我們還是要遵循以下方式去遵循UI適配:
1 .使用”wrap_content”、”match_parent”和”weight“來控制視圖組件的寬度和高度。
2. 使用代碼設置寬高,通過代碼計算 手機分辨率 去動態設置 view 的 layoutparams 也是比較常用的方式。
比如 彈窗,在高分辨率手機上 獲取手機分辨率,然後設置layoutparams 和 低分辨率手機上 設置layoutparams 可以使用 寬/ num 這樣的比例。
3.盡量使用線性布局(LinearLayout)和相對布局(RelativeLayout) 。
4. 在需要確定size 的地方使用sp 表示文字 dp 表示 view 。
5. 優先選擇 xhdpi目錄,目前市面上最普遍的高端機的分辨率還多集中在720X1080范圍內(xhdpi),所以目前來看xhpdi規格的圖片資源成為了首選節省設計資源,設計師們一般都會用最新的iPhone6和iPhone5s(5s和5的尺寸以及分辨率都一樣)來做原型設計,iPhone主流的屏幕dpi約等於320, 剛好屬於xhdpi,所以選擇xhdpi作為唯一一套dpi圖片資源,可以讓設計師不用專門為Android端切圖,直接把iPhone的那一套切好的圖片資源放入drawable-xhdpi文件夾裡就好,這樣大大減少的設計師的工作量。
6 .圖片資源使用優先級 drawable > .9.png >.png 優先使用drawable 繪制背景, 能不用png,就不用png,可以減少圖片資源占用的空間。
相關:
應用啟動圖標的適配
對於使用Android studio 構建的項目, 會有mipmaps 和 drawable 兩個目錄,那麼這兩個目錄怎麼選擇呢?
mipmap系統會在縮放上提供一定的性能優化。
可以把 他當做drawable 使用,但是注意 .9.png 不可以放在 mipmaps 目錄裡,只能放在drawable。
對於啟動圖標 優先選擇 mipmaps中。
謝謝認真觀讀本文的每一位小伙伴,衷心歡迎小伙伴給我指出文中的錯誤,也歡迎小伙伴與我交流學習。
 Android中使用achartengine生成圖表的具體方法
Android中使用achartengine生成圖表的具體方法
今天在做項目的時候用到了圖表功能,記錄下來achartengine是google的一個開源項目,可以在https://code.google.com/p/acharten
 Android多線程編程之Handler篇(消息機制)
Android多線程編程之Handler篇(消息機制)
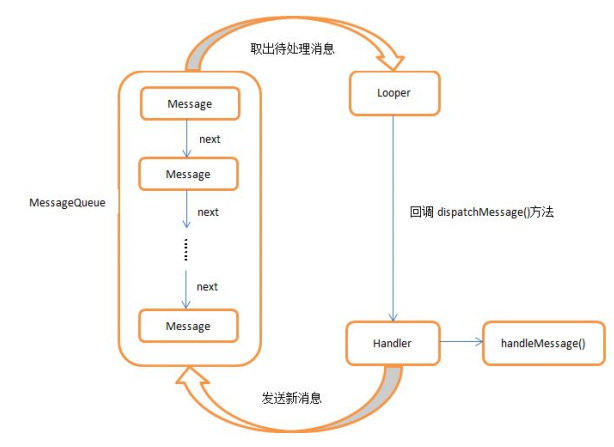
Android的消息機制主要是指Handler的運行機制,Handler的運行需要底層的MessageQueue和Looper的支撐。MessageQueue 消息隊列,
 詳解Android中AsyncTask的使用
詳解Android中AsyncTask的使用
不是自己不想總結,是因為這篇博客總結的太好了,自己總結估計總結不到這麼全。所以轉來分享。謝謝該博主的共享精神。開篇如下:在Android中實現異步任務機制有兩種方式,Ha
 Android中的Activity生命周期總結
Android中的Activity生命周期總結
概述有圖有真相,所以先上圖:上圖是從Android官網截下的Activity的生命周期流程圖,結構非常清晰,它描述了Activity在其生命周期中所有可能發生的情況以及發