編輯:關於Android編程
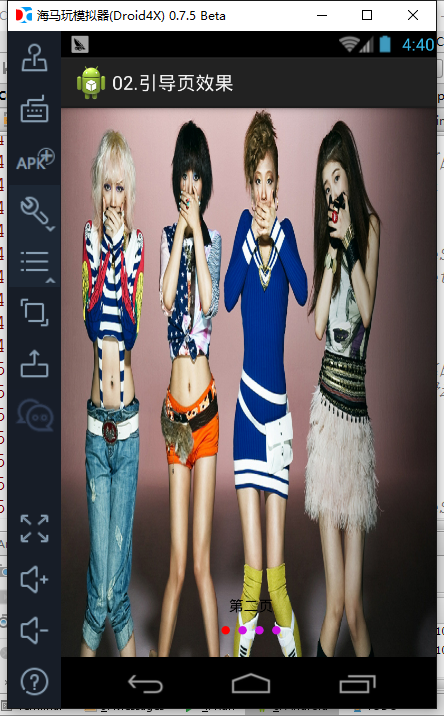
對於大多數android開發者來說,ViewPager和ListView是再熟悉不過了,ViewPager的實現思路和ListView大同小異,具體參照前面的ListView詳解。在實現基礎的ViewPager後還加上了一個類似於Tab的效果。
下面來一一詳解:
1.在activity_main.xml中定義了ViewPager控件,在這之前,先導入android的v4包。
2.因為在引導頁中有一個類似與Tab的效果,於是我就在drawable下定義一個小圓點,分別是正常狀態下和選中狀態下:
新建point.xml
新建point_press.xml
新建一個選擇器,point_selector.xml,這裡使用的是state_enabled來判斷選擇的狀態。
-
-
3.在MainActivity中獲取到控件,准備數據源,設置適配器。
package com.pbq.viewpager;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
public class MainActivity extends Activity {
private ViewPager viewPager;
MyViewPager myViewPager;
private int images[]={R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d};
private int points[]={R.drawable.point,R.drawable.point,R.drawable.point,R.drawable.point};
private String texts[]={"第一頁","第二頁","第三頁","第四頁"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.vp);
//設置適配器
myViewPager=new MyViewPager(this,images,points,texts);
viewPager.setAdapter(myViewPager);
//設置中間位置
// int item = Integer.MAX_VALUE/2 - Integer.MAX_VALUE/2%images.length;//要保證imageViews的整數倍
// viewPager.setCurrentItem(item);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 當頁面滾動了的時候回調這個方法
* @param position 當前頁面的位置
* @param positionOffset 滑動頁面的百分比
* @param positionOffsetPixels 在屏幕上滑動的像數
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 當某個頁面被選中了的時候回調
* @param position 被選中頁面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 當頁面滾動狀態變化的時候回調這個方法
*@param i 靜止->滑動
*滑動-->靜止
*靜止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
}
4.新建適配器MyViewPager,這裡從MainActivity中會傳入一個構造器,第一個參數為上下文,第二個參數為圖片的資源數組,第三個參數為小圓點的圖片資源數組,第四個參數為顯示的文字資源。這是MyViewPager繼承PagerAdapter這個抽象類,實現getCount(獲取總數),isViewFromObject(比較View和Object是否為同一實例),instantiateItem(相當於getView),destroyItem(釋放資源)這4個方法,最主要的當然是instantiateItem的具體實現,要想講圖片文字和小圓點顯示在視圖上,此時我們需要一個行布局,把他通過instantiateItem加載到視圖上。
新建item.xml
細心的朋友可以看到這裡在textView的下面怎麼有一個空的LinearLayout,這是用來顯示小圓點的,為什麼不在行布局中顯示呢?之前我也是在這裡顯示,但發現一個小問題,當我寫了4個小圓點定義好之後,顯示確實好看,但如果我的圖片資源不止4個呢?我還要自己手動去來行布局中進行修改,於是靈光一現,我是不是可以在代碼中動態添加呢?看看代碼,是不是比先前更智能了呢?這裡設置了默認顯示第一頁選中。
linearLayout= (LinearLayout) view.findViewById(R.id.ll);
for (int i = 0 ;i < images.length;i++) {
//添加點
ImageView point = new ImageView(context);
point.setBackgroundResource(R.drawable.point_selector);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(16,16);
if (i == 0) {
//默認顯示第一頁選中
point.setEnabled(true); //顯示紅色
} else {
point.setEnabled(false);//顯示紫色
params.leftMargin = 16;
}
point.setLayoutParams(params);
linearLayout.addView(point);
}
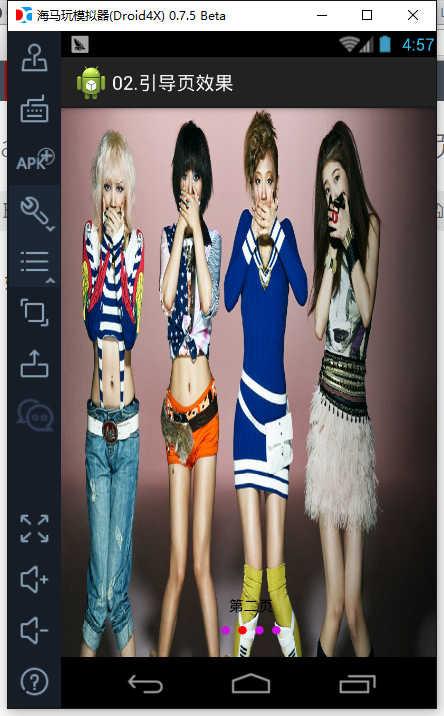
這時,心想終於完成了,運行代碼一看,為什麼滑動到第二頁之後小圓點沒有移動呢?

呵呵,原來還沒對viewpager的頁面進行監聽
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 當頁面滾動了的時候回調這個方法
* @param position 當前頁面的位置
* @param positionOffset 滑動頁面的百分比
* @param positionOffsetPixels 在屏幕上滑動的像數
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 當某個頁面被選中了的時候回調
* @param position 被選中頁面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 當頁面滾動狀態變化的時候回調這個方法
*@param i 靜止->滑動
*滑動-->靜止
*靜止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});
當頁面被選中的時候通過adapter去調用myViewPager.setPointState(position);這個方法。來到MyViewPager中。
/**
* 設置點滑動的狀態
* @param position
*/
public void setPointState(int position) {
//支持無限滑動
// int realPosition = position%images.length;
//把上一個高亮的設置默認-紫色
linearLayout.getChildAt(prePosition).setEnabled(false);
//當前的設置為高亮-紅色
linearLayout.getChildAt(position).setEnabled(true);
}
好了,看一下效果。這是在第二個頁面小圓點也移動了。

 GreenDao的實用封裝
GreenDao的實用封裝
前面簡單介紹了下GreenDao的使用,從前面的介紹看來是不是覺得有點 so easy。對就是這麼簡單。曾經有位大神說作為一位合格的程序員就要在學習別人的東西時,有點自己
 Android平台中實現數據存儲的5種方式
Android平台中實現數據存儲的5種方式
本文介紹Android中的5種數據存儲方式,具體內容如下 數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,
 android之XML解析
android之XML解析
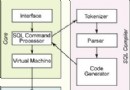
所謂SAX,就是SAX simple API for XML,是一個解析XML文件的簡單API。SAX解析XML的工作原理,是對文檔進行順序掃描,當掃描到文檔開始與結束,
 Android AudioPolicyService服務啟動過程
Android AudioPolicyService服務啟動過程
AudioPolicyService是策略的制定者,比如什麼時候打開音頻接口設備、某種Stream類型的音頻對應什麼設備等等。而AudioFlinger則是策略的執行者,