編輯:關於Android編程

<framelayout android:layout_height="0dp" android:layout_weight="1" android:layout_width="fill_parent">
</framelayout>
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends Activity
{
private MyHorizontalScrollView mHorizontalScrollView;
private HorizontalScrollViewAdapter mAdapter;
private ImageView mImg;
private List mDatas = new ArrayList(Arrays.asList(
R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h,
R.drawable.l));
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mImg = (ImageView) findViewById(R.id.id_content);
mHorizontalScrollView = (MyHorizontalScrollView) findViewById(R.id.id_horizontalScrollView);
mAdapter = new HorizontalScrollViewAdapter(this, mDatas);
//添加滾動回調
mHorizontalScrollView
.setCurrentImageChangeListener(new MyHorizontalScrollView.CurrentImageChangeListener()
{
@Override
public void onCurrentImgChanged(int position,
View viewIndicator)
{
mImg.setImageResource(mDatas.get(position));
viewIndicator.setBackgroundColor(Color
.parseColor("#AA024DA4"));
}
});
//添加點擊回調
mHorizontalScrollView.setOnItemClickListener(new MyHorizontalScrollView.OnItemClickListener()
{
@Override
public void onClick(View view, int position)
{
mImg.setImageResource(mDatas.get(position));
view.setBackgroundColor(Color.parseColor("#AA024DA4"));
}
});
//設置適配器
mHorizontalScrollView.initDatas(mAdapter);
}
}
package com.example.lenovo.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by yang_zzheng on 2016/7/13
* [email protected]
*/
public class HorizontalScrollViewAdapter
{
private Context mContext;
private LayoutInflater mInflater;
private List mDatas;
public HorizontalScrollViewAdapter(Context context, List mDatas)
{
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = mDatas;
}
public int getCount()
{
return mDatas.size();
}
public Object getItem(int position)
{
return mDatas.get(position);
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder = null;
if (convertView == null)
{
viewHolder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.activity_index_gallery_item, parent, false);
viewHolder.mImg = (ImageView) convertView
.findViewById(R.id.id_index_gallery_item_image);
viewHolder.mText = (TextView) convertView
.findViewById(R.id.id_index_gallery_item_text);
convertView.setTag(viewHolder);
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mImg.setImageResource(mDatas.get(position));
viewHolder.mText.setText("美女");
return convertView;
}
private class ViewHolder
{
ImageView mImg;
TextView mText;
}
}
package com.example.lenovo.myapplication;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import java.util.HashMap;
import java.util.Map;
/**
* Created by yang_zzheng on 2016/7/13
* [email protected]
*/
public class MyHorizontalScrollView extends HorizontalScrollView implements
View.OnClickListener
{
/**
* 圖片滾動時的回調接口
*
* @author zhy
*
*/
public interface CurrentImageChangeListener
{
void onCurrentImgChanged(int position, View viewIndicator);
}
/**
* 條目點擊時的回調
*
* @author zhy
*
*/
public interface OnItemClickListener
{
void onClick(View view, int pos);
}
private CurrentImageChangeListener mListener;
private OnItemClickListener mOnClickListener;
private static final String TAG = "MyHorizontalScrollView";
/**
* HorizontalListView中的LinearLayout
*/
private LinearLayout mContainer;
/**
* 子元素的寬度
*/
private int mChildWidth;
/**
* 子元素的高度
*/
private int mChildHeight;
/**
* 當前最後一張圖片的index
*/
private int mCurrentIndex;
/**
* 當前第一張圖片的下標
*/
private int mFristIndex;
/**
* 當前第一個View
*/
private View mFirstView;
/**
* 數據適配器
*/
private HorizontalScrollViewAdapter mAdapter;
/**
* 每屏幕最多顯示的個數
*/
private int mCountOneScreen;
/**
* 屏幕的寬度
*/
private int mScreenWitdh;
/**
* 保存View與位置的鍵值對
*/
private Map mViewPos = new HashMap();
public MyHorizontalScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
// 獲得屏幕寬度
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWitdh = outMetrics.widthPixels;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mContainer = (LinearLayout) getChildAt(0);
}
/**
* 加載下一張圖片
*/
protected void loadNextImg()
{
// 數組邊界值計算
if (mCurrentIndex == mAdapter.getCount() - 1)
{
return;
}
//移除第一張圖片,且將水平滾動位置置0
scrollTo(0, 0);
mViewPos.remove(mContainer.getChildAt(0));
mContainer.removeViewAt(0);
//獲取下一張圖片,並且設置onclick事件,且加入容器中
View view = mAdapter.getView(++mCurrentIndex, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, mCurrentIndex);
//當前第一張圖片小標
mFristIndex++;
//如果設置了滾動監聽則觸發
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
/**
* 加載前一張圖片
*/
protected void loadPreImg()
{
//如果當前已經是第一張,則返回
if (mFristIndex == 0)
return;
//獲得當前應該顯示為第一張圖片的下標
int index = mCurrentIndex - mCountOneScreen;
if (index >= 0)
{
// mContainer = (LinearLayout) getChildAt(0);
//移除最後一張
int oldViewPos = mContainer.getChildCount() - 1;
mViewPos.remove(mContainer.getChildAt(oldViewPos));
mContainer.removeViewAt(oldViewPos);
//將此View放入第一個位置
View view = mAdapter.getView(index, null, mContainer);
mViewPos.put(view, index);
mContainer.addView(view, 0);
view.setOnClickListener(this);
//水平滾動位置向左移動view的寬度個像素
scrollTo(mChildWidth, 0);
//當前位置--,當前第一個顯示的下標--
mCurrentIndex--;
mFristIndex--;
//回調
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
}
/**
* 滑動時的回調
*/
public void notifyCurrentImgChanged()
{
//先清除所有的背景色,點擊時會設置為藍色
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mListener.onCurrentImgChanged(mFristIndex, mContainer.getChildAt(0));
}
/**
* 初始化數據,設置數據適配器
*
* @param mAdapter
*/
public void initDatas(HorizontalScrollViewAdapter mAdapter)
{
this.mAdapter = mAdapter;
mContainer = (LinearLayout) getChildAt(0);
// 獲得適配器中第一個View
final View view = mAdapter.getView(0, null, mContainer);
mContainer.addView(view);
// 強制計算當前View的寬和高
if (mChildWidth == 0 && mChildHeight == 0)
{
int w = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
view.measure(w, h);
mChildHeight = view.getMeasuredHeight();
mChildWidth = view.getMeasuredWidth();
Log.e(TAG, view.getMeasuredWidth() + "," + view.getMeasuredHeight());
mChildHeight = view.getMeasuredHeight();
// 計算每次加載多少個View
mCountOneScreen = (mScreenWitdh / mChildWidth == 0)?mScreenWitdh / mChildWidth+1:mScreenWitdh / mChildWidth+2;
Log.e(TAG, "mCountOneScreen = " + mCountOneScreen
+ " ,mChildWidth = " + mChildWidth);
}
//初始化第一屏幕的元素
initFirstScreenChildren(mCountOneScreen);
}
/**
* 加載第一屏的View
*
* @param mCountOneScreen
*/
public void initFirstScreenChildren(int mCountOneScreen)
{
mContainer = (LinearLayout) getChildAt(0);
mContainer.removeAllViews();
mViewPos.clear();
for (int i = 0; i < mCountOneScreen; i++)
{
View view = mAdapter.getView(i, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, i);
mCurrentIndex = i;
}
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
switch (ev.getAction())
{
case MotionEvent.ACTION_MOVE:
// Log.e(TAG, getScrollX() + "");
int scrollX = getScrollX();
// 如果當前scrollX為view的寬度,加載下一張,移除第一張
if (scrollX >= mChildWidth)
{
loadNextImg();
}
// 如果當前scrollX = 0, 往前設置一張,移除最後一張
if (scrollX == 0)
{
loadPreImg();
}
break;
}
return super.onTouchEvent(ev);
}
@Override
public void onClick(View v)
{
if (mOnClickListener != null)
{
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mOnClickListener.onClick(v, mViewPos.get(v));
}
}
public void setOnItemClickListener(OnItemClickListener mOnClickListener)
{
this.mOnClickListener = mOnClickListener;
}
public void setCurrentImageChangeListener(
CurrentImageChangeListener mListener)
{
this.mListener = mListener;
}
}
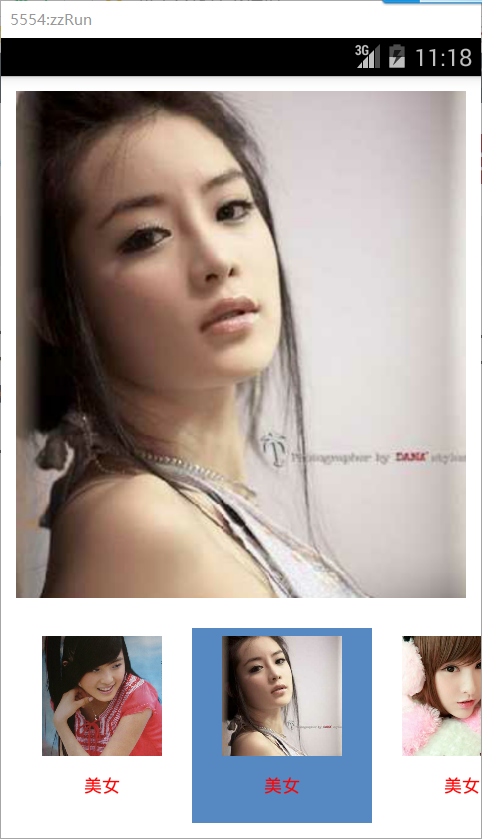
本文需要的照片:









 Andoird Crash的跟蹤方法,使用騰訊Bugly來捕捉一些疑難雜症,讓我們APP穩定上線
Andoird Crash的跟蹤方法,使用騰訊Bugly來捕捉一些疑難雜症,讓我們APP穩定上線
我們在開發中常常會注意到一些Crash,這正是很頭疼的,而且Crash會帶來很多意想不到的狀態,很惡心,所以今天,我們來著重研究一下Crash,同時,我們也將使用第三方
 Animation & Property Animation 使用
Animation & Property Animation 使用
本篇主要講Animation 和 Property Animation的使用,最後會講QQ管家桌面火箭作為例子: 在Android中開發動效有兩套框架可以使用,分別為 A
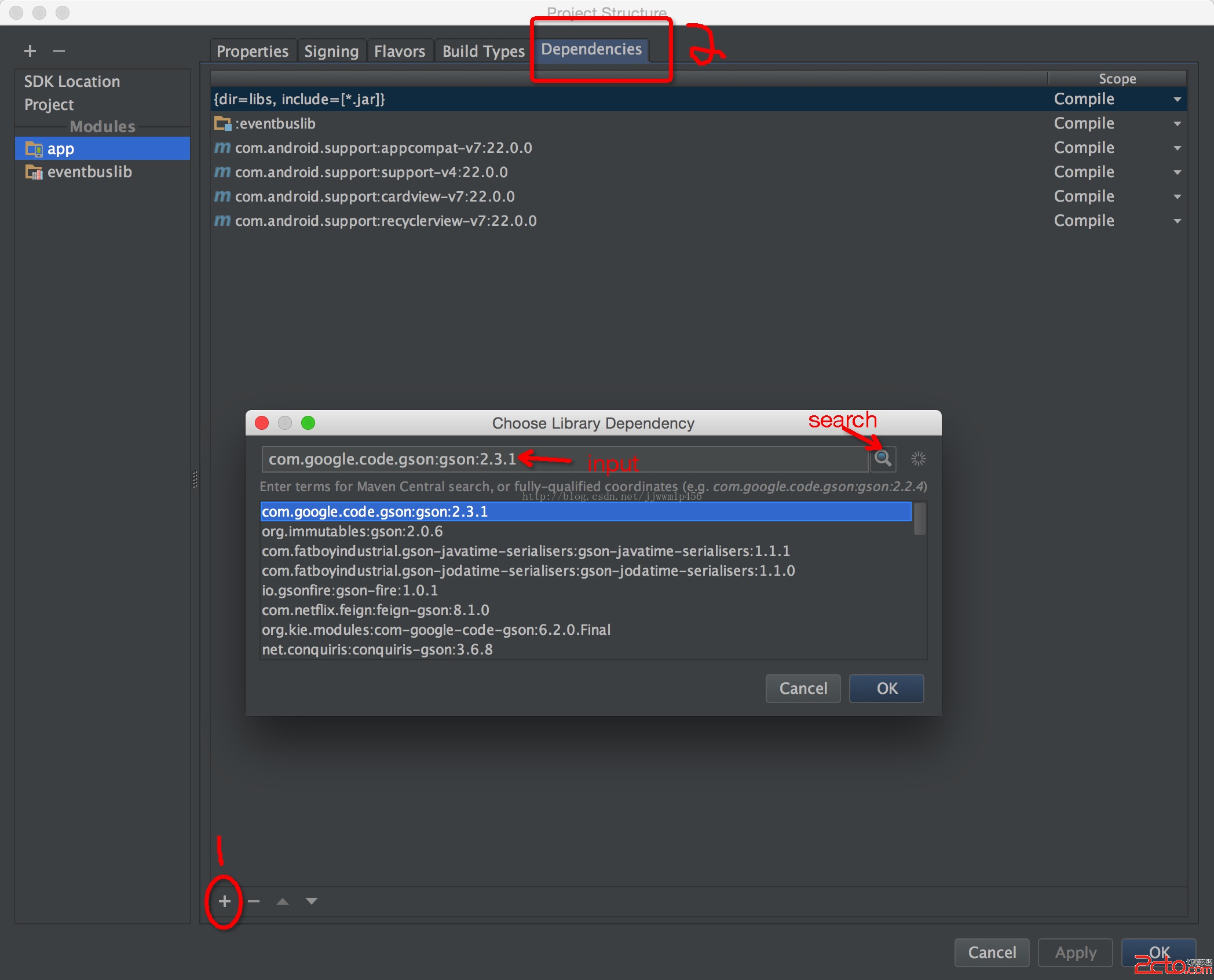
 Android 多渠道打包:使用Gradle和Android Studio
Android 多渠道打包:使用Gradle和Android Studio
Gradle,這個東西好復雜,不過在Android中,我們知道它大概怎麼用,它的依據何來,就夠了。 build.gradle
 側滑菜單
側滑菜單
菜單策劃:原理:使用控件繼承HorizontalScrollView,因為HorizontalScrollView提供了水平側滑的效果,然後測量菜單和內容界面的各個屬性,