編輯:關於Android編程
自定義的textView,滿足一些的特殊的需求。
效果如下:

/** * */ package com.zhang.test; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.util.AttributeSet; import android.util.Log; import android.util.TypedValue; import android.view.GestureDetector; import android.view.GestureDetector.SimpleOnGestureListener; import android.view.MotionEvent; import android.view.View; /** * @author Zhang * * @date 2016-7-12 */ public class MyTextView extends View { private final static String TAG = "MyTextView"; /** 文字顏色 */ private int textColor; /** Button文字顏色 */ private int buttonTextColor; /** 文字大小 */ private float textSize; /** 文字內容 */ private String text; /** button文字內容 */ private String buttonText; /** 繪制文字的畫筆 */ private Paint mPaint; /** 繪制button文字的畫筆 */ private Paint mPaint2; /** 最後的文字 */ private String buttonString = "閱讀全文"; /** 每行文字間的距離 默認是0個dp */ private float gap; // 後面能點擊的文字的寬度 private float buttonWidth; private float paddingLeft; private float paddingRight; private float paddingTop; private float paddingBottom; // private float width; private int backSrcId; private int DEFAULT_WIDTH; private GestureDetector myDetector; private int mlineNumber;//行數 private MyClickListener l; /** 繪制…需要的寬度 */ private float dianWidth; public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); //context通過調用obtainStyledAttributes方法來獲取一個TypeArray, // 然後由該TypeArray來對屬性進行設置 // 調用結束後務必調用recycle()方法,否則這次的設定會對下次的使用造成影響 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.mytextView); // 字體默認為黑色 textColor = a.getColor(R.styleable.mytextView_textColor, 0xff000000); // button文字顏色默認為黑色 buttonTextColor = a.getColor(R.styleable.mytextView_buttonTextColor, 0xffffffff); // 文字大小默認15sp textSize = spToPx(a.getInt(R.styleable.mytextView_textSize, 15)); // 文字 text = a.getString(R.styleable.mytextView_text); // button 文字 buttonText = a.getString(R.styleable.mytextView_buttonText); //設置padding paddingLeft = dpToPx(a.getInt(R.styleable.mytextView_paddingLeft, 5)); paddingRight = dpToPx(a.getInt(R.styleable.mytextView_paddingRight, 5)); paddingTop = dpToPx(a.getInt(R.styleable.mytextView_paddingTop, 5)); gap = dpToPx(a.getInt(R.styleable.mytextView_linegap, 0)); backSrcId = a.getResourceId(R.styleable.mytextView_backgroud, -1); paddingBottom = dpToPx(a .getInt(R.styleable.mytextView_paddingBottom, 5)); a.recycle(); mPaint = new Paint(); mPaint.setColor(textColor); mPaint.setTextSize(textSize); dianWidth = mPaint.measureText("..."); myDetector = new GestureDetector(context, new MyDetectorListener()); mPaint2 = new Paint(); mPaint2.setColor(buttonTextColor); mPaint2.setTextSize(textSize); buttonWidth = mPaint2.measureText(buttonString); // DEFAULT_WIDTH=(int) (paddingTop + (3) * textSize + gap // * (3) + paddingBottom); // getDefaultHeigt(text); } /** * 獲取真實的高度 * * @param text */ public void getDefaultHeigt(String text) { int width = getWidth(); // Log.d(TAG, "myWidth="+width); float textWidth = mPaint.measureText(text); //判斷是否大於兩行, if (((paddingLeft + paddingRight) * 2 + textWidth) > width * 2) { mlineNumber = 3; } else if ((paddingLeft + paddingRight + textWidth) > width) { mlineNumber = 2; } else { mlineNumber = 1; } // Log.d(TAG, "lineNumber="+lineNumber); DEFAULT_WIDTH = (int) (paddingTop + mlineNumber * textSize + gap * mlineNumber + paddingBottom); } public void setText(String text) { this.text = text; requestLayout(); invalidate(); } public MyTextView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyTextView(Context context) { this(context, null); } @Override protected void onDraw(Canvas canvas) { // super.onDraw(canvas); // 控件的寬度 float width = getWidth(); width = width - paddingLeft - paddingRight; // 當前文字的行數 int lineNumber = 0; if (text == null) { return; } char[] charArray = text.toCharArray(); // 已繪制的寬度 float drawWidth = 0; // 字符的長度 float charWidth = 0; for (int i = 0; i < charArray.length; i++) { charWidth = mPaint.measureText(charArray, i, 1); if (lineNumber > mlineNumber - 1) { break; } if (charArray[i] == '\n') { lineNumber++; continue; } if (lineNumber == mlineNumber - 1) { // 剩余留給“…”的位置 float yuWidth = width - buttonWidth - drawWidth-charWidth; if (yuWidth > dianWidth) { canvas.drawText(charArray, i, 1, paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); } else { canvas.drawText("...", paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); break; } drawWidth += charWidth; } else { if (drawWidth + charWidth > width) { lineNumber++; drawWidth = 0; } canvas.drawText(charArray, i, 1, paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); drawWidth += charWidth; } } canvas.drawText("閱讀全文", getWidth() - paddingRight - buttonWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint2); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec); int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec); Log.d(TAG, "onMeasure"); getDefaultHeigt(text); Log.d(TAG, DEFAULT_WIDTH + ""); //最大尺寸 if (heightSpecMode == MeasureSpec.AT_MOST) { setMeasuredDimension(widthSpecSize, DEFAULT_WIDTH); } else if (heightSpecMode == MeasureSpec.UNSPECIFIED) {//未指定尺寸 setMeasuredDimension(widthSpecSize, DEFAULT_WIDTH); } } public float spToPx(int value) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, value, getResources().getDisplayMetrics()); } public float dpToPx(int value) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, getResources().getDisplayMetrics()); } @Override public boolean onTouchEvent(MotionEvent event) { myDetector.onTouchEvent(event); return true; } public interface MyClickListener { public void onClick(); } private class MyDetectorListener extends SimpleOnGestureListener { @Override public boolean onSingleTapUp(MotionEvent e) { // Log.d(TAG, "onSingleTapUp"); float y = e.getY(); float x = e.getX(); float xstart = getWidth() - paddingRight - buttonWidth; float xend = getWidth() - paddingRight; float ystart = paddingTop + (mlineNumber - 1) * (textSize + gap); float yend = ystart + textSize; if (x > xstart && x < xend && y > ystart && y < yend) { if (l != null) { l.onClick(); return true; } } return true; } } public void setMyClickListener(MyClickListener l) {
/** * */ package com.zhang.test; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.util.AttributeSet; import android.util.Log; import android.util.TypedValue; import android.view.GestureDetector; import android.view.GestureDetector.SimpleOnGestureListener; import android.view.MotionEvent; import android.view.View; /** * @author Zhang * * @date 2016-7-12 */ public class MyTextView extends View { private final static String TAG = "MyTextView"; /** 文字顏色 */ private int textColor; /** Button文字顏色 */ private int buttonTextColor; /** 文字大小 */ private float textSize; /** 文字內容 */ private String text; /** button文字內容 */ private String buttonText; /** 繪制文字的畫筆 */ private Paint mPaint; /** 繪制button文字的畫筆 */ private Paint mPaint2; /** 最後的文字 */ private String buttonString = "閱讀全文"; /** 每行文字間的距離 默認是0個dp */ private float gap; // 後面能點擊的文字的寬度 private float buttonWidth; private float paddingLeft; private float paddingRight; private float paddingTop; private float paddingBottom; // private float width; private int backSrcId; private int DEFAULT_WIDTH; private GestureDetector myDetector; private int mlineNumber;//行數 private MyClickListener l; /** 繪制…需要的寬度 */ private float dianWidth; public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); //context通過調用obtainStyledAttributes方法來獲取一個TypeArray, // 然後由該TypeArray來對屬性進行設置 // 調用結束後務必調用recycle()方法,否則這次的設定會對下次的使用造成影響 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.mytextView); // 字體默認為黑色 textColor = a.getColor(R.styleable.mytextView_textColor, 0xff000000); // button文字顏色默認為黑色 buttonTextColor = a.getColor(R.styleable.mytextView_buttonTextColor, 0xffffffff); // 文字大小默認15sp textSize = spToPx(a.getInt(R.styleable.mytextView_textSize, 15)); // 文字 text = a.getString(R.styleable.mytextView_text); // button 文字 buttonText = a.getString(R.styleable.mytextView_buttonText); //設置padding paddingLeft = dpToPx(a.getInt(R.styleable.mytextView_paddingLeft, 5)); paddingRight = dpToPx(a.getInt(R.styleable.mytextView_paddingRight, 5)); paddingTop = dpToPx(a.getInt(R.styleable.mytextView_paddingTop, 5)); gap = dpToPx(a.getInt(R.styleable.mytextView_linegap, 0)); backSrcId = a.getResourceId(R.styleable.mytextView_backgroud, -1); paddingBottom = dpToPx(a .getInt(R.styleable.mytextView_paddingBottom, 5)); a.recycle(); mPaint = new Paint(); mPaint.setColor(textColor); mPaint.setTextSize(textSize); dianWidth = mPaint.measureText("..."); myDetector = new GestureDetector(context, new MyDetectorListener()); mPaint2 = new Paint(); mPaint2.setColor(buttonTextColor); mPaint2.setTextSize(textSize); buttonWidth = mPaint2.measureText(buttonString); // DEFAULT_WIDTH=(int) (paddingTop + (3) * textSize + gap // * (3) + paddingBottom); // getDefaultHeigt(text); } /** * 獲取真實的高度 * * @param text */ public void getDefaultHeigt(String text) { int width = getWidth(); // Log.d(TAG, "myWidth="+width); float textWidth = mPaint.measureText(text); //判斷是否大於兩行, if (((paddingLeft + paddingRight) * 2 + textWidth) > width * 2) { mlineNumber = 3; } else if ((paddingLeft + paddingRight + textWidth) > width) { mlineNumber = 2; } else { mlineNumber = 1; } // Log.d(TAG, "lineNumber="+lineNumber); DEFAULT_WIDTH = (int) (paddingTop + mlineNumber * textSize + gap * mlineNumber + paddingBottom); } public void setText(String text) { this.text = text; requestLayout(); invalidate(); } public MyTextView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyTextView(Context context) { this(context, null); } @Override protected void onDraw(Canvas canvas) { // super.onDraw(canvas); // 控件的寬度 float width = getWidth(); width = width - paddingLeft - paddingRight; // 當前文字的行數 int lineNumber = 0; if (text == null) { return; } char[] charArray = text.toCharArray(); // 已繪制的寬度 float drawWidth = 0; // 字符的長度 float charWidth = 0; for (int i = 0; i < charArray.length; i++) { charWidth = mPaint.measureText(charArray, i, 1); if (lineNumber > mlineNumber - 1) { break; } if (charArray[i] == '\n') { lineNumber++; continue; } if (lineNumber == mlineNumber - 1) { // 剩余留給“…”的位置 float yuWidth = width - buttonWidth - drawWidth-charWidth; if (yuWidth > dianWidth) { canvas.drawText(charArray, i, 1, paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); } else { canvas.drawText("...", paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); break; } drawWidth += charWidth; } else { if (drawWidth + charWidth > width) { lineNumber++; drawWidth = 0; } canvas.drawText(charArray, i, 1, paddingLeft + drawWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint); drawWidth += charWidth; } } canvas.drawText("閱讀全文", getWidth() - paddingRight - buttonWidth, paddingTop + (lineNumber + 1) * textSize + lineNumber * gap, mPaint2); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec); int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec); Log.d(TAG, "onMeasure"); getDefaultHeigt(text); Log.d(TAG, DEFAULT_WIDTH + ""); //最大尺寸 if (heightSpecMode == MeasureSpec.AT_MOST) { setMeasuredDimension(widthSpecSize, DEFAULT_WIDTH); } else if (heightSpecMode == MeasureSpec.UNSPECIFIED) {//未指定尺寸 setMeasuredDimension(widthSpecSize, DEFAULT_WIDTH); } } public float spToPx(int value) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, value, getResources().getDisplayMetrics()); } public float dpToPx(int value) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, getResources().getDisplayMetrics()); } @Override public boolean onTouchEvent(MotionEvent event) { myDetector.onTouchEvent(event); return true; } public interface MyClickListener { public void onClick(); } private class MyDetectorListener extends SimpleOnGestureListener { @Override public boolean onSingleTapUp(MotionEvent e) { // Log.d(TAG, "onSingleTapUp"); float y = e.getY(); float x = e.getX(); float xstart = getWidth() - paddingRight - buttonWidth; float xend = getWidth() - paddingRight; float ystart = paddingTop + (mlineNumber - 1) * (textSize + gap); float yend = ystart + textSize; if (x > xstart && x < xend && y > ystart && y < yend) { if (l != null) { l.onClick(); return true; } } return true; } } public void setMyClickListener(MyClickListener l) { this.l = l; } }
>
package com.zhang.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
/**
* @author zhang
*
*/
public class TextActivity02 extends Activity {
// private TextView textView,btn,text01;
private MyTextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text02);
textView=(MyTextView) findViewById(R.id.myTextView);
textView.setMyClickListener(new MyTextView.MyClickListener() {
@Override
public void onClick() {
Toast.makeText(TextActivity02.this,"dianjil",Toast.LENGTH_LONG).show();
}
});
}
}
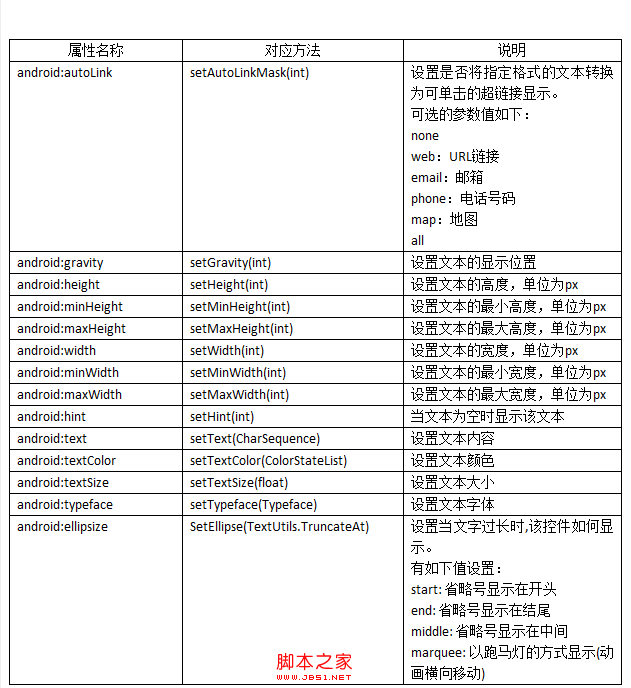
 Android控件之TextView的分析探究
Android控件之TextView的分析探究
在android中,文本控件主要包括TextView控件和EditView控件,本節先對TextView控件的用法進行詳細介紹。 &n
 Android 操作HTTP實現與服務器通信
Android 操作HTTP實現與服務器通信
本示例以Servlet為例,演示Android與Servlet的通信。眾所周知,Android與服務器通信通常采用HTTP通信方式和Socket通信方式,而HTTP通信方
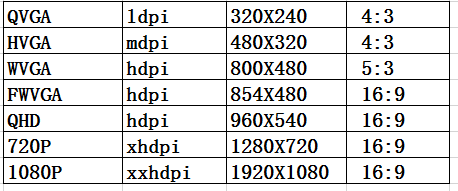
 Android繪圖機制與處理技巧
Android繪圖機制與處理技巧
一.屏幕的尺寸信息1屏幕參數屏幕大小 指屏幕對角線的長度,通常使用”寸”來度量,例如4.7寸手機 5.5寸手機等.分辨率 分辨率是指手機屏幕的像素
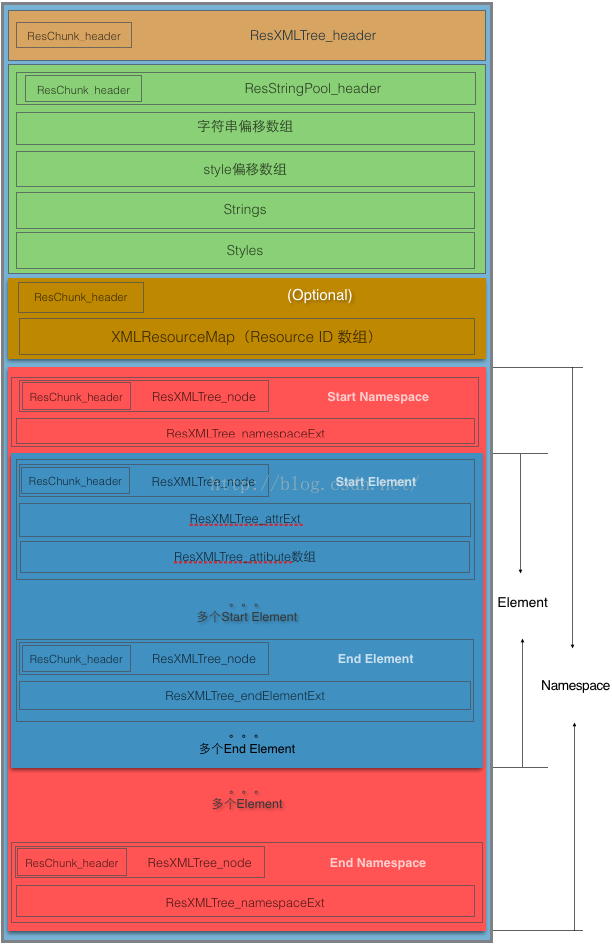
 AXML解析
AXML解析
一、簡述AXML即Android Binary XML,是Android應用程序APK包中保存xml文件數據的一種方式,可以減小xml文件的大小。resources.ar