編輯:關於Android編程
事先說明:
定位功能在安卓6.0需要用戶手動確認權限後才能使用
若需在安卓6.0適配WebView的定位功能,則需要在WebView中手動增加用戶權限訪問
詳細可百度安卓6.0權限管理系統,或者采用第三方封裝好的權限管理類進行編寫(如Bmob)
如果對內容不理解的話,可參考最後的整個類的代碼
如果對BaseActivity這個抽象類不理解的話,可以查看下面一篇文章對BaseActivity的介紹
步驟一:webview初始化屬性設置:
/**
* 初始化網絡設置
*/
private void initWebViewSettings() {
WebSettings webSettings = wv_web.getSettings();
//可以有緩存
webSettings.setAppCacheEnabled(true);
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);
//設置支持頁面js可用
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//設置允許訪問文件數據
webSettings.setAllowFileAccess(true);
//可以使用localStorage
webSettings.setDomStorageEnabled(true);
//可以有數據庫
webSettings.setDatabaseEnabled(true);
//設置定位的數據庫路徑,若不設置定位數據庫路徑則無法使用定位功能
String dir = this.getApplicationContext().getDir("database", Context.MODE_PRIVATE).getPath();
webSettings.setGeolocationDatabasePath(dir);
//啟用地理定位
webSettings.setGeolocationEnabled(true);
}
步驟二:頁面Url的處理:(如你的WebView中有個打電話按鈕,點擊即可調用手機原生打電話)
1、對電話號碼的處理;
2、對短信的處理;
3、對郵件的處理;
4、對位置的處理:
5、對地圖的處理:
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith("http:") || url.startsWith("https:")) {
return false;
} else if (url.startsWith(WebView.SCHEME_TEL) ||
url.startsWith("sms:") ||
url.startsWith(WebView.SCHEME_MAILTO) ||
url.startsWith(WebView.SCHEME_GEO) ||
url.startsWith("maps:")) {
try {
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
} catch (android.content.ActivityNotFoundException e) {
}
}
return true;
}
}
步驟三:webview視頻全屏播放的處理:
private class MyWebChromeClient extends WebChromeClient {
@Override
public void onShowCustomView(View view, WebChromeClient.CustomViewCallback callback) {
if (myView != null) {
callback.onCustomViewHidden();
return;
}
//設置橫屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
myCallBack = callback;
//隱藏導航欄
ly_web.removeView(ly_edit);
//隱藏網頁
ly_web.removeView(wv_web);
//添加視頻
ly_web.addView(view);
myView = view;
}
@Override
public void onHideCustomView() {
if (myView == null) {
return;
}
//設置豎屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
//隱藏視頻
ly_web.removeView(myView);
//添加網頁
ly_web.addView(wv_web);
//展示導航欄
ly_web.addView(ly_edit);
myView = null;
myCallBack.onCustomViewHidden();
}
}
步驟四:進度條進度的處理:
private class MyWebChromeClient extends WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
//設置進度條
if (newProgress <= 40) {
pb_show.setProgress(newProgress * 2);
} else if (newProgress >= 80) {
pb_show.setProgress(newProgress);
}
if (newProgress == 100) {
pb_show.setVisibility(View.GONE);
} else {
pb_show.setVisibility(View.VISIBLE);
}
}
}
private class MyWebChromeClient extends WebChromeClient {
public void onGeolocationPermissionsShowPrompt(String origin,
GeolocationPermissions.Callback callback) {
//定位服務
callback.invoke(origin, true, false);
super.onGeolocationPermissionsShowPrompt(origin, callback);
}
}
private class MyDownLoadListener implements DownloadListener {
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
Uri uri = Uri.parse(url);
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
}
下面是整個類的源碼:
public class WebActivity extends BaseActivity {
//進度條
private ProgressBar pb_show;
//內容
private WebView wv_web;
private String url;
//視頻切換
private View myView = null;
private LinearLayout ly_web = null;
//內核
private WebChromeClient chromeClient = null;
private WebChromeClient.CustomViewCallback myCallBack = null;
//底部
private LinearLayout ly_close, ly_go, ly_back, ly_refresh;
private LinearLayout ly_edit;
@Override
public void initViews() {
setContentView(R.layout.activity_web);
wv_web = (WebView) findViewById(R.id.wv_web);
ly_web = (LinearLayout) findViewById(R.id.ly_web);
pb_show = (ProgressBar) findViewById(R.id.pb_show);
ly_close = (LinearLayout) findViewById(R.id.ly_close);
ly_go = (LinearLayout) findViewById(R.id.ly_go);
ly_back = (LinearLayout) findViewById(R.id.ly_back);
ly_refresh = (LinearLayout) findViewById(R.id.ly_refresh);
ly_edit = (LinearLayout) findViewById(R.id.ly_edit);
}
@Override
public void initListener() {
ly_close.setOnClickListener(this);
ly_go.setOnClickListener(this);
ly_back.setOnClickListener(this);
ly_refresh.setOnClickListener(this);
}
@Override
public void initData() {
//初始化網絡設置
initWebViewSettings();
//初始化網路數據
initWebView();
}
@Override
public void processClick(View v) {
switch (v.getId()) {
case R.id.ly_close:
finish();
break;
case R.id.ly_go:
if (wv_web.canGoForward()) {
wv_web.goForward();
}
break;
case R.id.ly_back:
if (wv_web.canGoBack()) {
wv_web.goBack();
}
break;
case R.id.ly_refresh:
wv_web.reload();
break;
}
}
/**
* 初始化網絡設置
*/
private void initWebViewSettings() {
WebSettings webSettings = wv_web.getSettings();
//可以有緩存
webSettings.setAppCacheEnabled(true);
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);
//設置支持頁面js可用
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
//設置允許訪問文件數據
webSettings.setAllowFileAccess(true);
//可以使用localStorage
webSettings.setDomStorageEnabled(true);
//可以有數據庫
webSettings.setDatabaseEnabled(true);
//設置定位的數據庫路徑
String dir = this.getApplicationContext().getDir("database", Context.MODE_PRIVATE).getPath();
webSettings.setGeolocationDatabasePath(dir);
//啟用地理定位
webSettings.setGeolocationEnabled(true);
}
/**
* 初始化網路數據
*/
private void initWebView() {
url = getIntent().getStringExtra("url");
wv_web.loadUrl(url);
wv_web.setWebViewClient(new MyWebViewClient());
wv_web.setWebChromeClient(new MyWebChromeClient());
wv_web.setDownloadListener(new MyDownLoadListener());
}
/**
* webView渲染類
*/
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith("http:") || url.startsWith("https:")) {
return false;
} else if (url.startsWith(WebView.SCHEME_TEL) ||
url.startsWith("sms:") ||
url.startsWith(WebView.SCHEME_MAILTO) ||
url.startsWith(WebView.SCHEME_GEO) ||
url.startsWith("maps:")) {
try {
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
} catch (android.content.ActivityNotFoundException e) {
}
}
return true;
}
}
/**
* webView渲染類
*/
private class MyWebChromeClient extends WebChromeClient {
@Override
public void onShowCustomView(View view, WebChromeClient.CustomViewCallback callback) {
if (myView != null) {
callback.onCustomViewHidden();
return;
}
//設置橫屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
myCallBack = callback;
//隱藏導航欄
ly_web.removeView(ly_edit);
//隱藏網頁
ly_web.removeView(wv_web);
//添加視頻
ly_web.addView(view);
myView = view;
}
@Override
public void onHideCustomView() {
if (myView == null) {
return;
}
//設置豎屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
//隱藏視頻
ly_web.removeView(myView);
//添加網頁
ly_web.addView(wv_web);
//展示導航欄
ly_web.addView(ly_edit);
myView = null;
myCallBack.onCustomViewHidden();
}
@Override
public void onProgressChanged(WebView view, int newProgress) {
//設置進度條
if (newProgress <= 40) {
pb_show.setProgress(newProgress * 2);
} else if (newProgress >= 80) {
pb_show.setProgress(newProgress);
}
if (newProgress == 100) {
pb_show.setVisibility(View.GONE);
} else {
pb_show.setVisibility(View.VISIBLE);
}
}
public void onGeolocationPermissionsShowPrompt(String origin,
GeolocationPermissions.Callback callback) {
//定位服務
callback.invoke(origin, true, false);
super.onGeolocationPermissionsShowPrompt(origin, callback);
}
}
/**
* webView下載類
*/
private class MyDownLoadListener implements DownloadListener {
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
Uri uri = Uri.parse(url);
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
}
@Override
public void onBackPressed() {
if (myView == null) {
if (wv_web.canGoBack()) {
//後退
wv_web.goBack();
} else {
//退出
finish();
}
} else {
//關閉全屏
chromeClient.onHideCustomView();
}
}
@Override
protected void onResume() {
super.onResume();
wv_web.onResume();
}
@Override
protected void onPause() {
super.onPause();
wv_web.onPause();
}
}
效果圖演示:頂部是進度條,底部是4個按鈕分別和上面代碼中對應,中間則是整個WebView

 Android設置拍照或者上傳本地圖片的示例
Android設置拍照或者上傳本地圖片的示例
前幾天,我們客戶端這邊收到了市場部的一個需求,需要在我們訂單成交後,我們的客戶端有一個上傳交易憑證的功能,那麼如何在Android實現上傳圖片的這個功能呢?在我進行編碼之
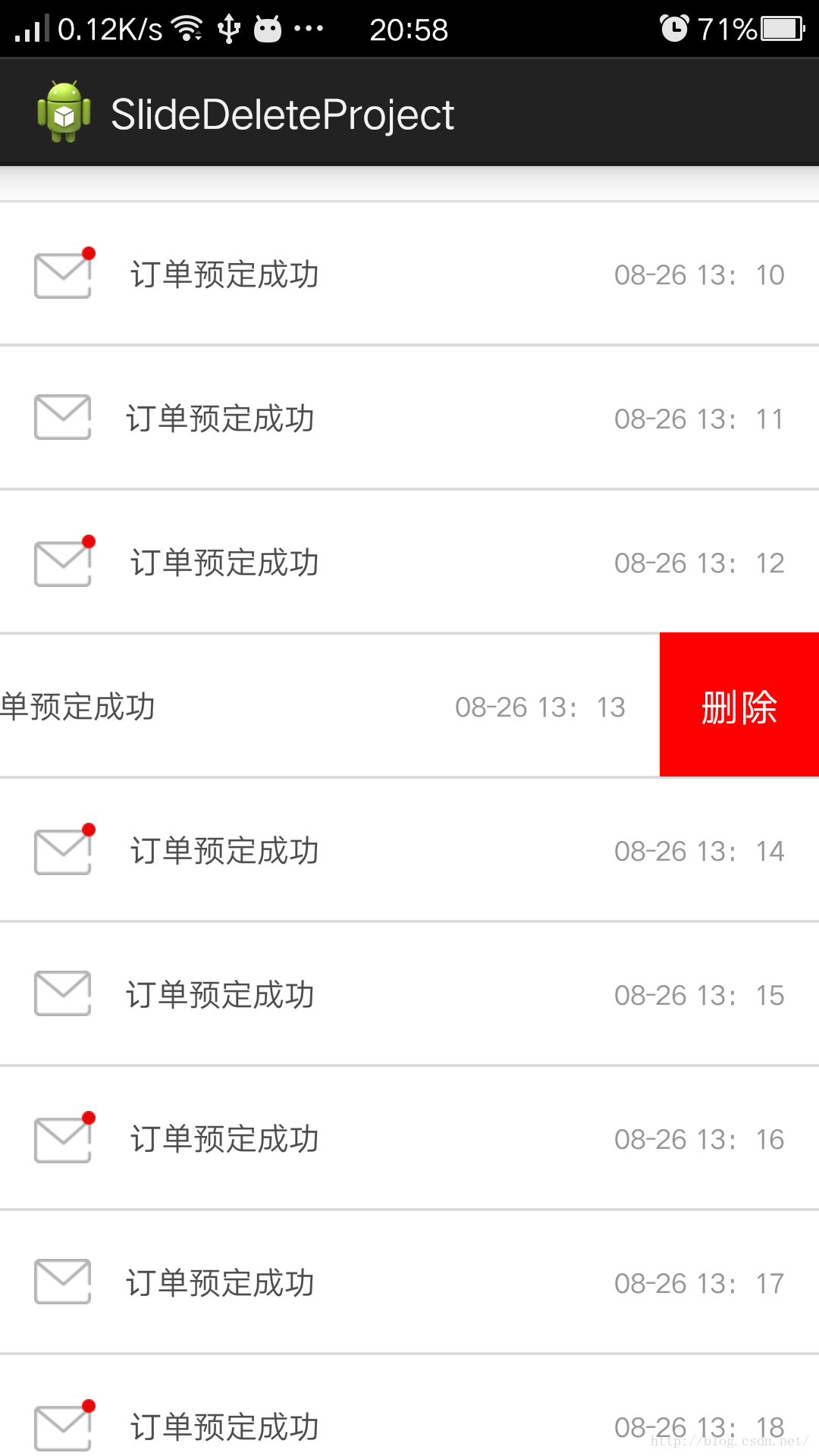
 ListView側滑刪除的實現,SlideDeleteListView,針對ScrollView嵌套ListView視圖和手勢沖突優化
ListView側滑刪除的實現,SlideDeleteListView,針對ScrollView嵌套ListView視圖和手勢沖突優化
關於ListView側滑刪除這是個老話題,大多數APP都具有這樣類似的功能,對於一位Android初涉者來說,實現這樣的功能確實有一點難度,網上的實現方法也層出不窮,我仔
 Androd自定義對話框Dialog視圖及參數傳遞的實現方法
Androd自定義對話框Dialog視圖及參數傳遞的實現方法
今天給大家講講有關自定義對話框的相關內容,前面兩篇都在在利用系統提供的函數來實現對話框,但局限性太大,當我們想自己定義視圖的時候,就不能利用系統函數了,就需要我們這裡的自
 WebView使用詳解(二)——WebViewClient與常用事件監聽
WebView使用詳解(二)——WebViewClient與常用事件監聽
前言:生活的艱難,更會激發對夢想的渴望,但艱難的生活卻往往會成為夢想的絆腳石上篇給大家簡單講了Webview中Native代碼與JS相互調用的方法,這篇我們再講講有關各種