編輯:關於Android編程
首先什麼是Transition?
安卓5.0中Activity和Fragment變換是建立在名叫Transitions的安卓新特性之上的。這個誕生於4.4的transition框架為在不同的UI狀態之間產生動畫效果提供了非常方便的API。該框架主要基於兩個概念:場景(scenes)和變換(transitions)。場景(scenes)定義了當前的UI狀態,變換(transitions)則定義了在不同場景之間動畫變化的過程。雖然transition翻譯為變換似乎很確切,但是總覺得還是沒有直接使用transition直觀,為了更好的理解下面個別地方直接用transition代表變換。
當一個場景改變的時候,transition主要負責:
(1)捕捉每個View在開始場景和結束場景時的狀態。
(2)根據兩個場景(開始和結束)之間的區別創建一個Animator。
transition框架的兩個主要優點。第一、Transitions抽象和封裝了屬性動畫,Animator的概念對開發者來說是透明的,因此它極大 的精簡了代碼量。開發者所做的所有事情只是改變一下view前後的狀態數據,Transition就會自動的根據狀態的區別去生成動畫效果。第二、不同場 景之間變換的動畫效果可以簡單的通過使用不同的Transition類來改變。一般的transition有explode,fade,slide。
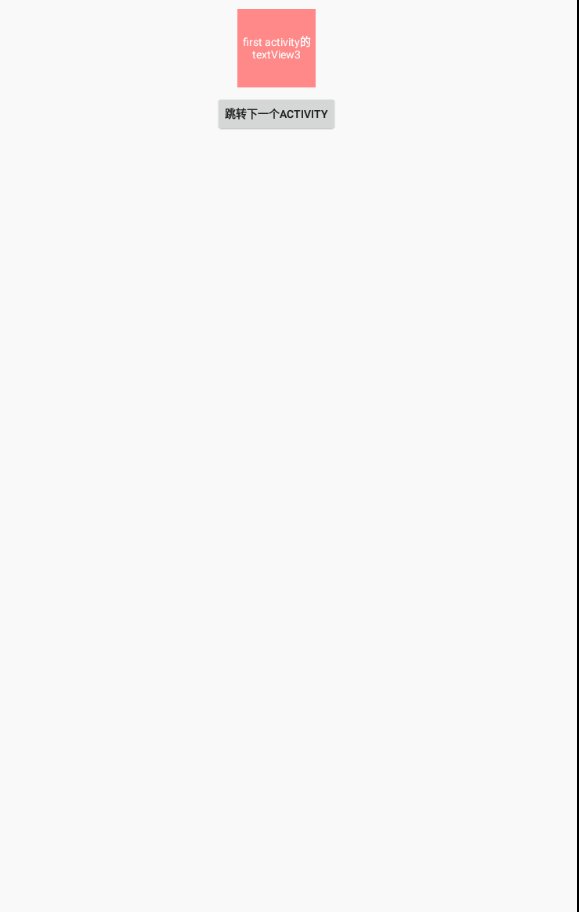
在開始講解之前我們先做一些約定,雖然下面的約定是針對activity的,但是在Fragment中也是一樣的約定。
AB表示兩個Activity,現在假設A跳轉B。這裡的進入和退出一個有兩種方式。
Activity transition API圍繞退出(exit),進入(enter),返回(return)和再次進入(reenter)四種transition。按照上面對A和B的約定,我這樣描述這一過程。
Activity A的退出變換(exit transition)決定了在A調用B的時候,A中的View是如何播放動畫的。
Activity B的進入變換(enter transition)決定了在A調用B的時候,B中的View是如何播放動畫的。
Activity B的返回變換(return transition)決定了在B返回A的時候,B中的View是如何播放動畫的。
Activity A的再次進入變換(reenter transition)決定了在B返回A的時候,A中的View是如何播放動畫的。
具體的使用步驟:
1.在調用與被調用的activity中,通過設定Window.FEATURE_ACTIVITY_TRANSITIONS 和 Window.FEATURE_CONTENT_TRANSITIONS 來啟用transition api ,可以通過代碼也可以通過設置主題來啟用:
A.代碼方式,在setContentView之前調用:
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
B.主題xml
item name=”android:windowContentTransitions”>true
2.分別在調用與被調用的activity中設置exit 和enter transition。Material主題默認會將exit的transition設置成null而enter的transition設 置成Fade .如果reenter 或者 return transition沒有明確設置,則將用exit 和enter的transition替代。
getWindow().setExitTransition(explode);
getWindow().setEnterTransition(explode);
開始一個activity的content transaction需要調用startActivity(Context, Bundle)方法,將下面的bundle作為第二個參數:
只是單純的slide或者fade效果以及只有一個view元素共享,
Bundle=ActivityOptions.makeSceneTransitionAnimation(this).toBundle();
Bundle= ActivityOptions.makeSceneTransitionAnimation(this, view, “transitionName”).toBundle());
但是如果是多個view進行元素共享,用pari更方便
Pari:import android.support.v4.util.Pair;
//比如三個view同時設置共享元素
Pair first=new Pair<>(small, ViewCompat.getTransitionName(small));
Pair second=new Pair<>(small1, ViewCompat.getTransitionName(small1));
Pair thid=new Pair<>(small2, ViewCompat.getTransitionName(small2));
ActivityOptionsCompat optionsMore = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, first,second,thid);
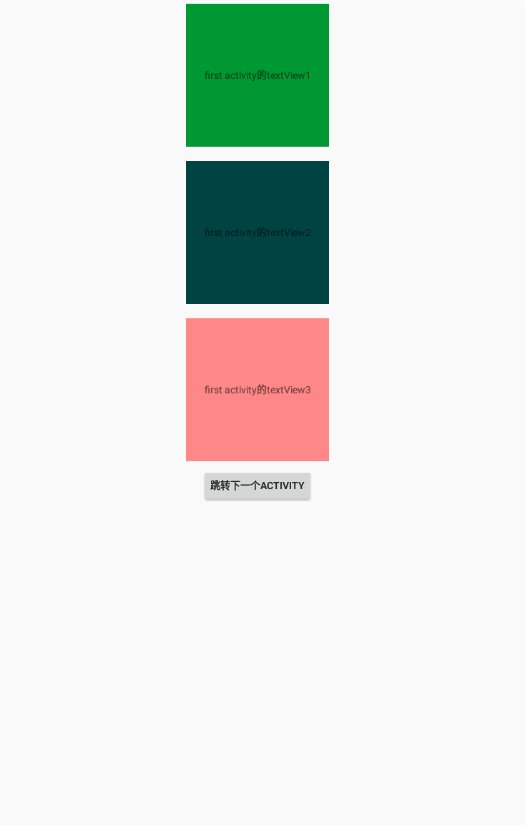
熟悉基本的步驟後下面整理幾個學習的demo
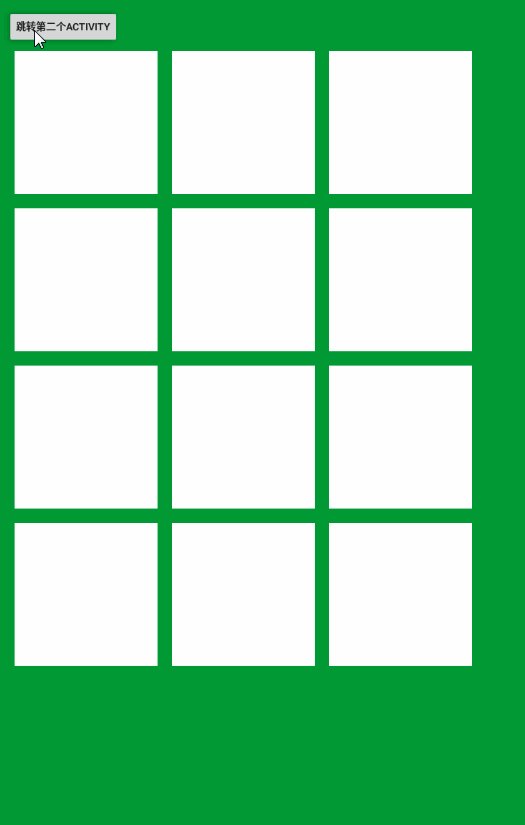
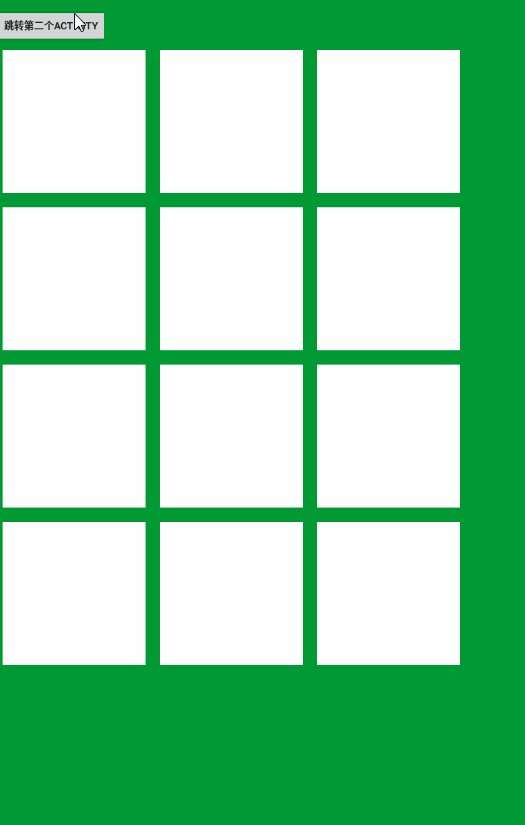
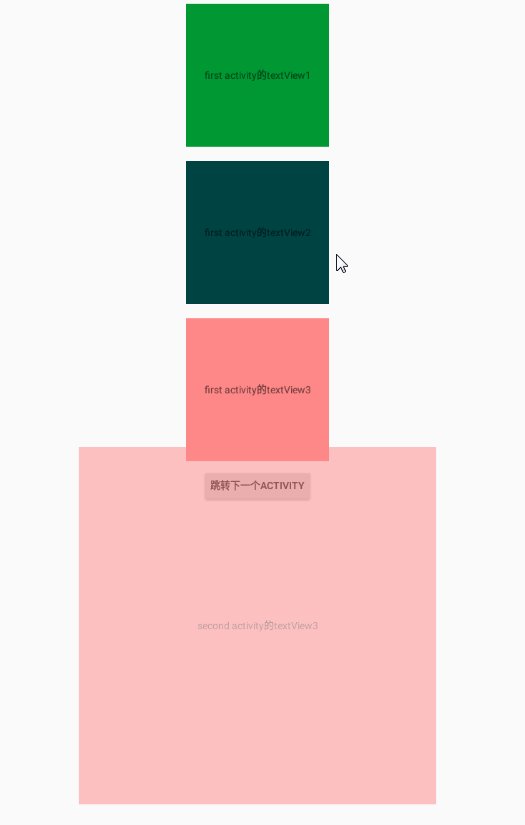
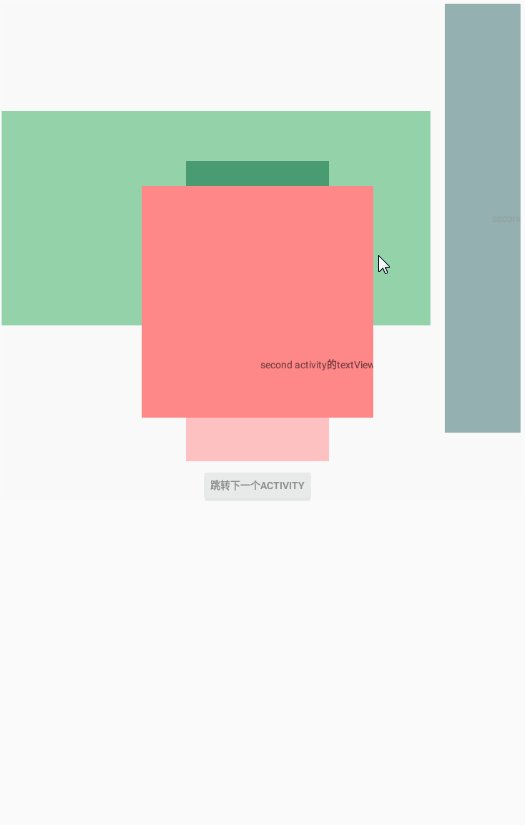
1.explode|slide|fade
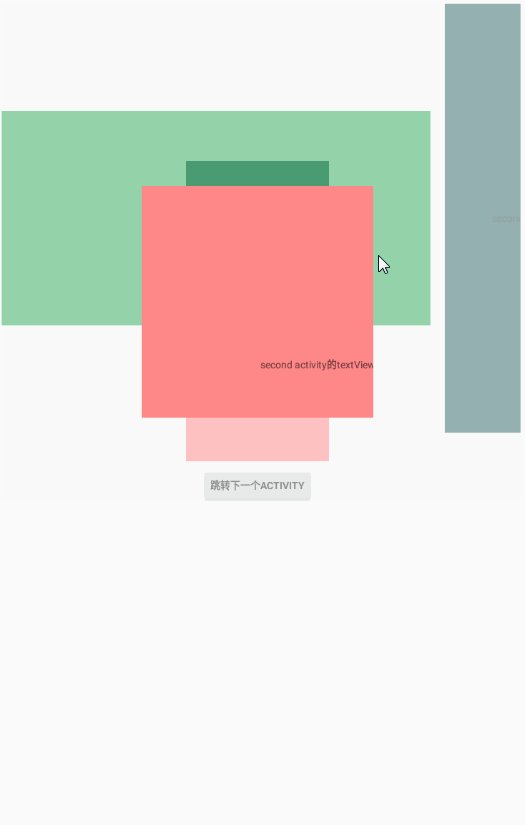
explode:
final Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode);
/*
退出時使用
*/
getWindow().setExitTransition(explode);
/*
第一次進入時使用
*/
getWindow().setEnterTransition(explode);
/*
再次進入時使用
*/
getWindow().setReenterTransition(explode);
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(StartActivity.this).toBundle());

fade:
final Transition fade = TransitionInflater.from(this).inflateTransition(R.transition.fade);
findViewById(R.id.fade).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getWindow().setExitTransition(fade);
getWindow().setEnterTransition(fade);
getWindow().setReenterTransition(fade);
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(StartActivity.this).toBundle());
}
});

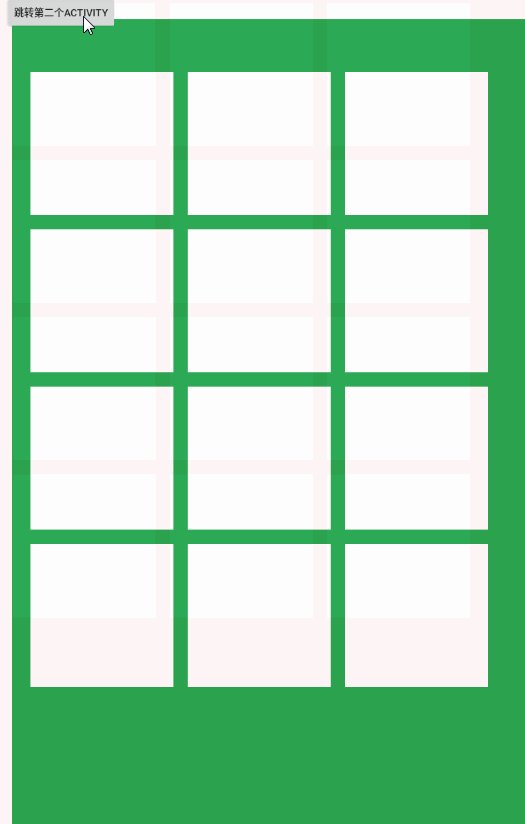
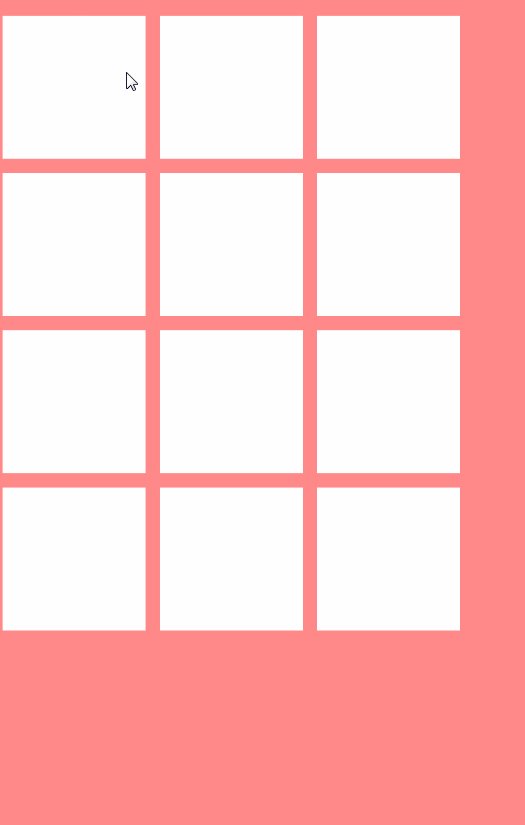
slide:
final Transition slide= TransitionInflater.from(this).inflateTransition(R.transition.slide);
findViewById(R.id.slide).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getWindow().setExitTransition(slide);
getWindow().setEnterTransition(slide);
getWindow().setReenterTransition(slide);
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(StartActivity.this).toBundle());
}
});

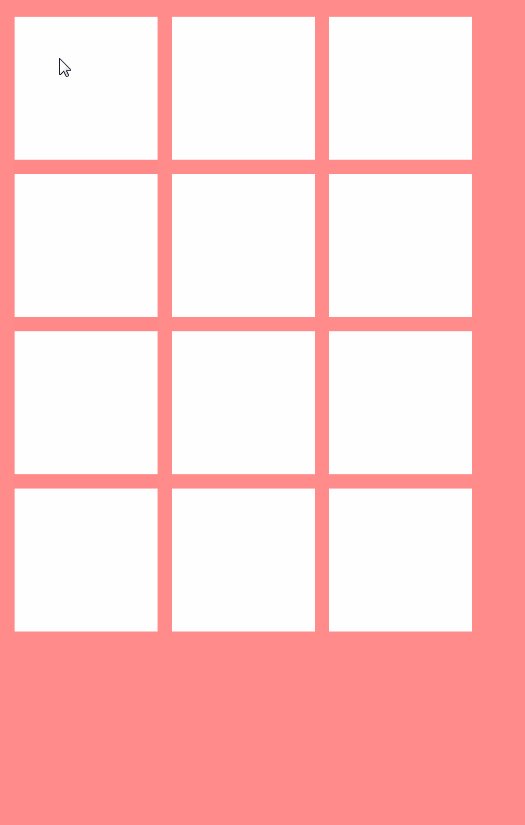
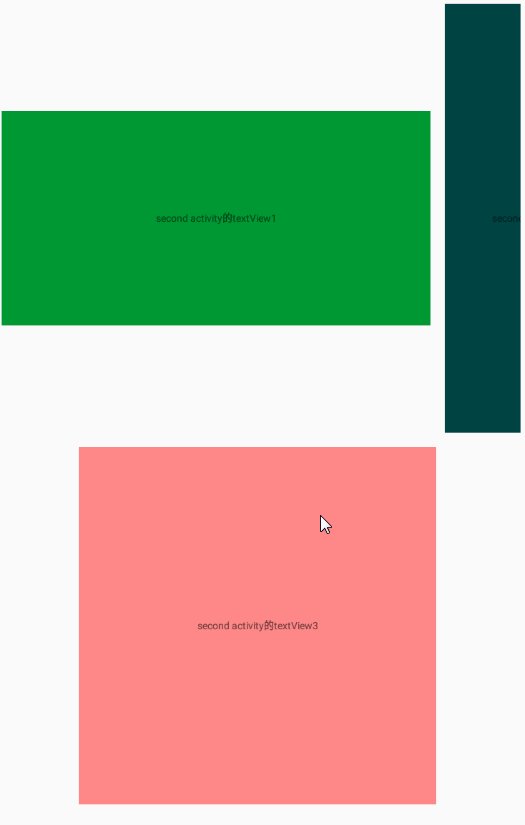
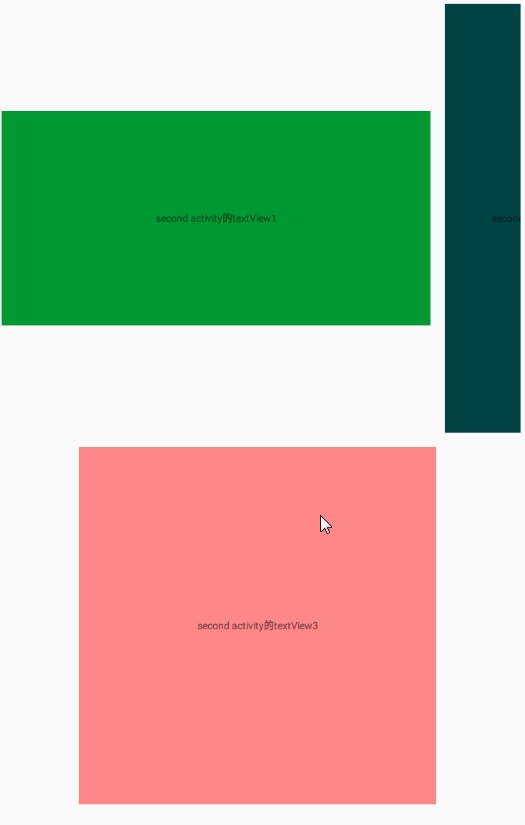
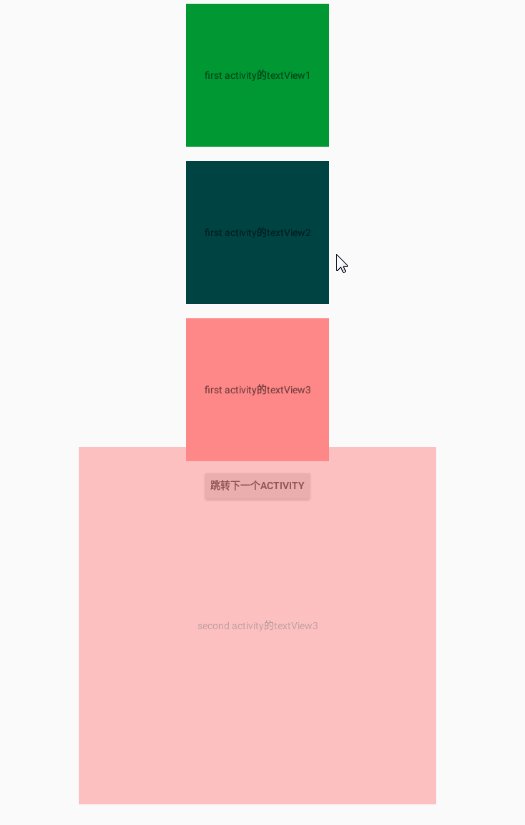
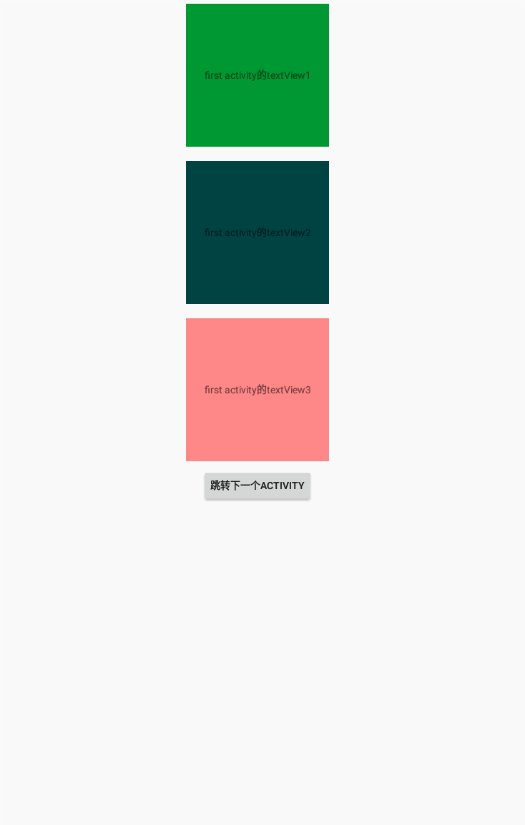
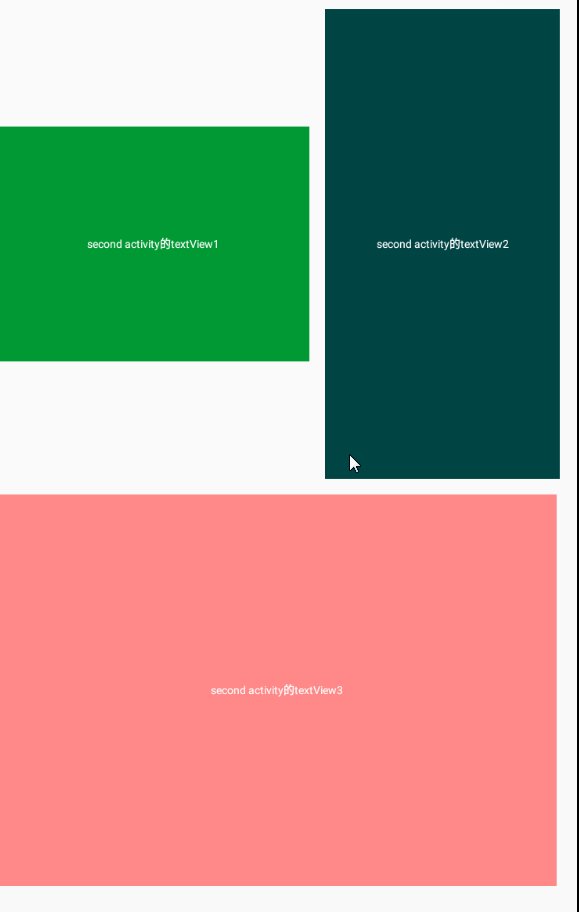
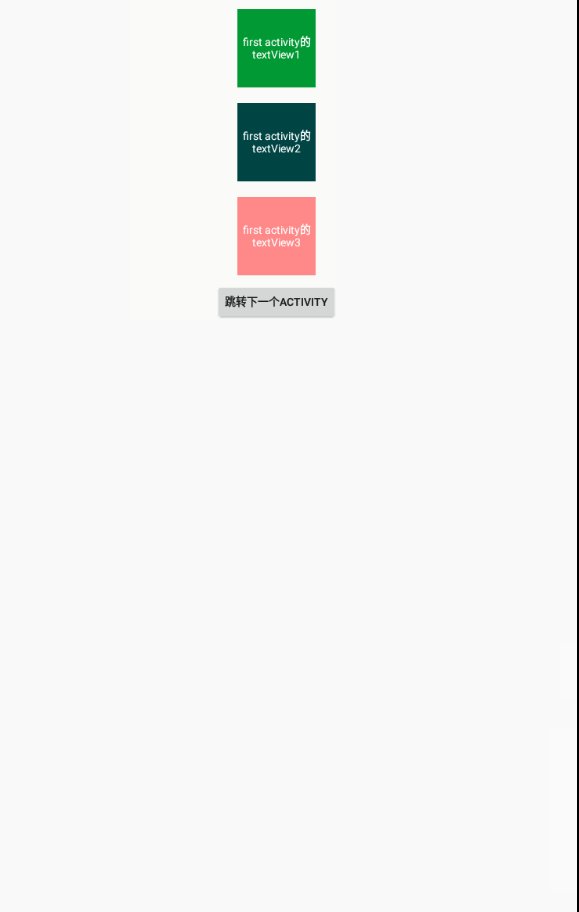
元素共享:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Intent intent = new Intent(MainActivity.this, Main2Activity.class);
small= (TextView) findViewById(R.id.small);
small1= (TextView) findViewById(R.id.small1);
small2= (TextView) findViewById(R.id.small2);
//多個view同時分享元素,就要用到pari
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Pair first=new Pair<>(small, ViewCompat.getTransitionName(small));
Pair second=new Pair<>(small1, ViewCompat.getTransitionName(small1));
Pair thid=new Pair<>(small2, ViewCompat.getTransitionName(small2));
ActivityOptionsCompat optionsMore = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, first,second,thid);
startActivity(intent,optionsMore.toBundle());
}
});
}

這裡注意,這個時候使用的不是ActivityOptions而是ActivityOptionsCompat
這裡寫共享元素的時候出現兩個問題:
第一個:

這個是由於所有的TransitionName設置的值都是一樣的,感覺起來第二只有
第二個問題:

我打印了Activity1中的log,發現控件的可見值發生了變化,但是具體原因我不清楚….還在找:
是否可見----第一個8 第二個8 第三個0
是否可見----第一個4 第二個0 第三個0
以上,我們都是主要在Activity1中設置動畫,還有一個問題就是假設不在點擊事件中進行startActivity,就會有一個異常,這個問題我也在找….(好多問題還不清楚…..還在學習…..).

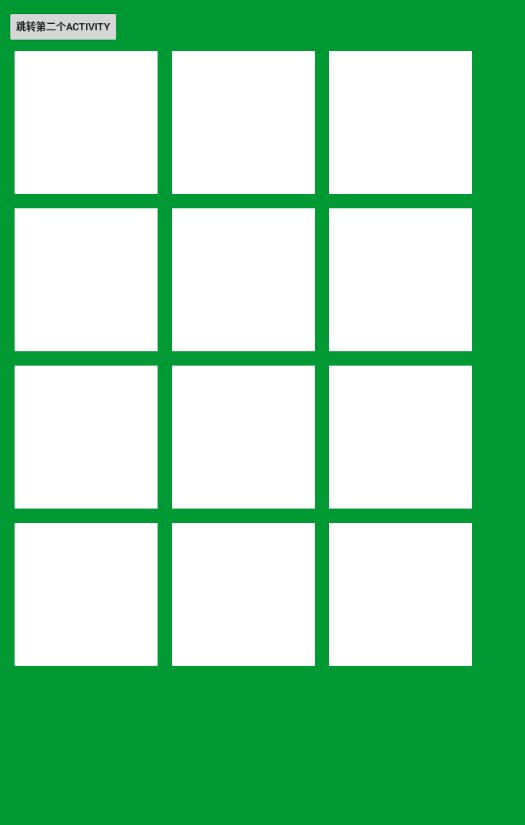
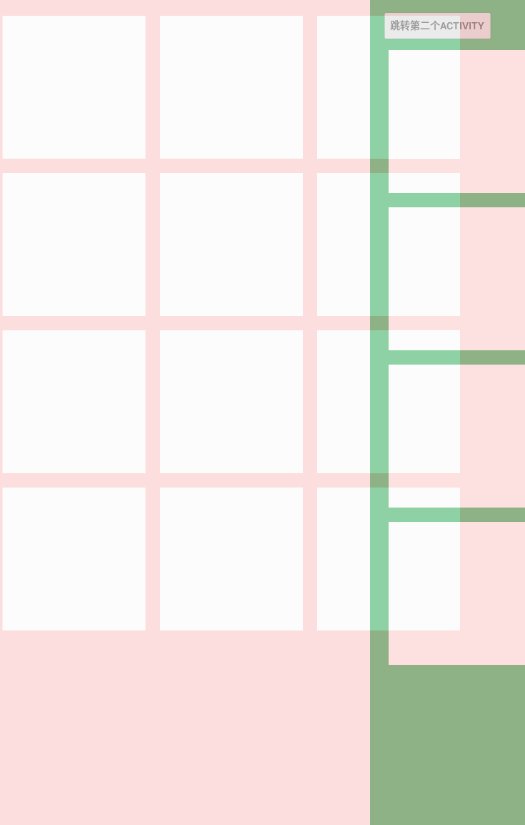
這個效果,是不是感覺像側滑菜單,這個就是直接在Activity2中調用setupWindowAnimations即可
private void setupWindowAnimations() {
Transition fade = TransitionInflater.from(this).inflateTransition(R.transition.slide);
getWindow().setReturnTransition(fade);//返回上一個activity 時本activity的效果
getWindow().setEnterTransition(fade);//進入本activity時本activity的效果
}
以上,就是現在的一個學習整理,還有好多不清楚的地方還在查找學習,加油~
 Android開發系列(十九):為SimpleAdapter設置樣式
Android開發系列(十九):為SimpleAdapter設置樣式
Adapter的作用:數據在adapter中做了處理之後,顯示在視圖上 一般的對於ArrayAdapter來說,只需要把一個數組和一個樣式傳遞給ArrayAdapter之
 android的activity跳轉到另一個activity
android的activity跳轉到另一個activity
開發環境:android4.1.1實驗功能:在第一個Hello World!為標簽的activity中顯示good,該界面中有一個名為Next的按鈕。點擊Next按鈕進入
 Android帶進度的圓形進度條
Android帶進度的圓形進度條
我們還是用一個小例子來看看自定義View和自定義屬性的使用,帶大家來自己定義一個帶進度的圓形進度條,我們還是先看一下效果吧從上面可以看出,我們可以自定義圓環的顏色,圓環進
 Android實現二維碼掃描並登陸網頁
Android實現二維碼掃描並登陸網頁
之前寫過一個二維碼掃描demo,用的Zxing的框架,點擊下載,後續掃描二維碼中出現一些問題,比如解決壓縮圖片,調整掃描窗口大小等等。後續單位要求做掃描登錄實現,發現難點