編輯:關於Android編程
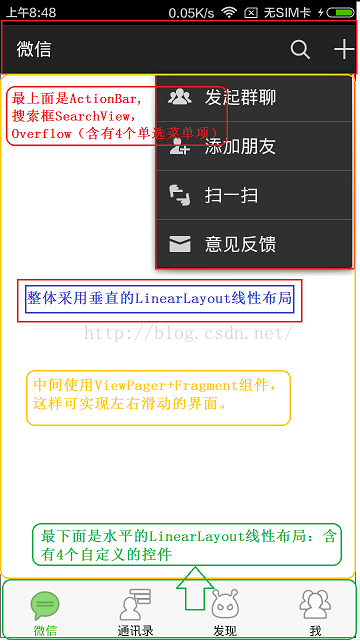
(1)整體采用垂直的LinearLayout線性布局
(2)最上面是ActionBar,搜索框SearchView,Overflow(含有4個單選菜單項)
(3)中間使用ViewPager+Fragment組件,這樣可實現左右滑動的界面。
(4)最下面是水平的LinearLayout線性布局:含有4個自定義的控件
【微信6.0主界面】視頻教程: http://t.cn/R5kTSEr

1、【 取消微信標題欄圖標的顯示】
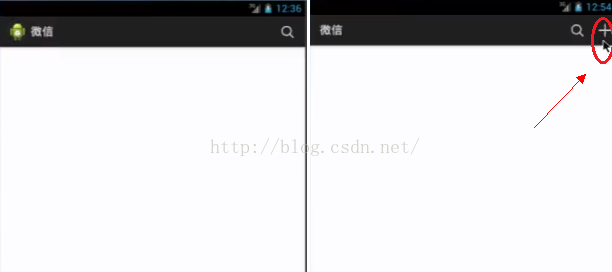
使用ActionBar時,Android系統默認給overflow是三個點的圖標,如果你想修改overflow的圖標,變成類似於微信“+”加號或者其他圖標,可這樣實現:即在values/styles.xml文件中修改和增加樣式(注意:如果你的Android項目有多個values文件,如values-v11、values-14,請全部統一修改,values-v11和values-14的區別是,系統會根據不同的系統版本選擇不同的顯示樣式)
說明:上面values/styles.xml文件定義 name="android:actionOverflowButtonStyle"即表示設置overflow的樣式引用資源文件樣式為@style/OverflowStyle,然後在再下面定義OverflowStyle樣式的drawable資料為“+”加號圖標。
3、【強制顯示Overflow按鈕】
ActionBar的空間有限,當選項菜單項很多時,系統會壓縮到Overflow中顯示,對於有MENU按鍵的手機,用戶單擊MENU按鍵即可查看Overflow中菜單項;對於沒有MENU的手機,ActionBar會在最後顯示一個有三個點的折疊圖標;當用戶單擊該圖標就會顯示被隱藏的菜單項;但有時,有些手機並沒有顯式的顯示三個點的折疊圖標,這時就需要強制顯示Overflow了。解決方法是使用反射機制,改變ActionBar屬性,關於反射機制,請查看文章:http://www.cnblogs.com/bingoidea/archive/2009/06/21/1507889.html

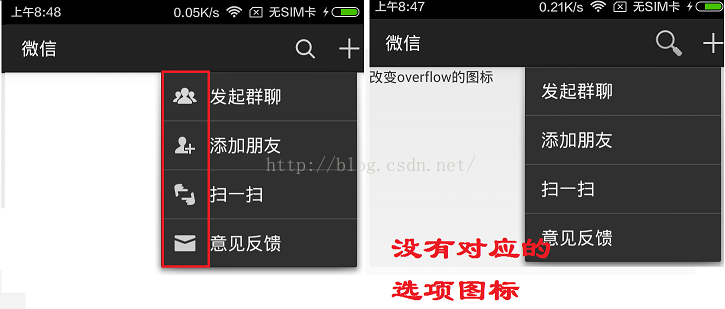
4、【顯示Overflow選項的圖標】
知識補充:在Android中,菜單被分為如下三種:選項菜單(OptionsMenu)、上下文菜單(ContextMenu)和子菜單(SubMenu),這裡用的是OptionsMenu
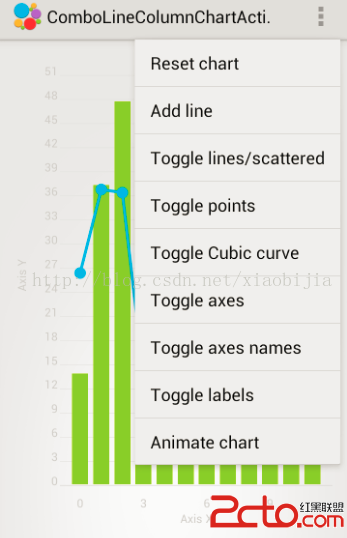
public boolean onCreateOptionsMenu(Menu menu):使用此方法調用OptionsMenu 。 public boolean onOptionsItemSelected(MenuItem item):選中菜單項後發生的動作。 public void onOptionsMenuClosed(Menu menu):菜單關閉後發生的動作。 public boolean onPrepareOptionsMenu(Menu menu):選項菜單顯示之前onPrepareOptionsMenu方法會被調用,可以用此方法來根據打當時的情況調整菜單。 public boolean onMenuOpened(int featureId, Menu menu):單打開後發生的動作。如果你點擊一下overflow按鈕去查看隱藏的Action按鈕,你會發現這部分Action按鈕都是只顯示文字不顯示圖標的,如下圖所示:

這是官方的默認效果,Google認為隱藏在overflow中的Action按鈕都應該只顯示文字。當然,如果你認為這樣不夠美觀,希望在overflow中的Action按鈕也可以顯示圖標,我們仍然可以想辦法來改變這一默認行為。
其實,overflow中的Action按鈕應不應該顯示圖標,是由MenuBuilder這個類的setOptionalIconsVisible方法來決定的,如果我們在overflow被展開的時候給這個方法傳入true,那麼裡面的每一個Action按鈕對應的圖標就都會顯示出來了。調用的方法當然仍然是用反射了,代碼如下所示:
可以看到,這裡我們重寫了一個onMenuOpened()方法,當overflow被展開的時候就會回調這個方法,接著在這個方法的內部通過返回反射的方法將MenuBuilder的setOptionalIconsVisible變量設置為true就可以了。現在重新運行一下代碼,就可以正常顯示選項的圖標了。
1、【主界面中間XML文件布局】
在XML布局中間界面實現左右滑動的效果,需要用到ViewPager+Fragment組件,可以使用ViewPager標簽,並將layout_height設置為0dp。這樣在後來再在底部添加底部圖標時,ViewPager都將占據剩余的空間。XML代碼如下面所示(PS:android:layout_height="0dp"的意思是,待其他控件的高度確定好了後,所剩的高度空間全部留給0dp的控件)
未完~更新中……
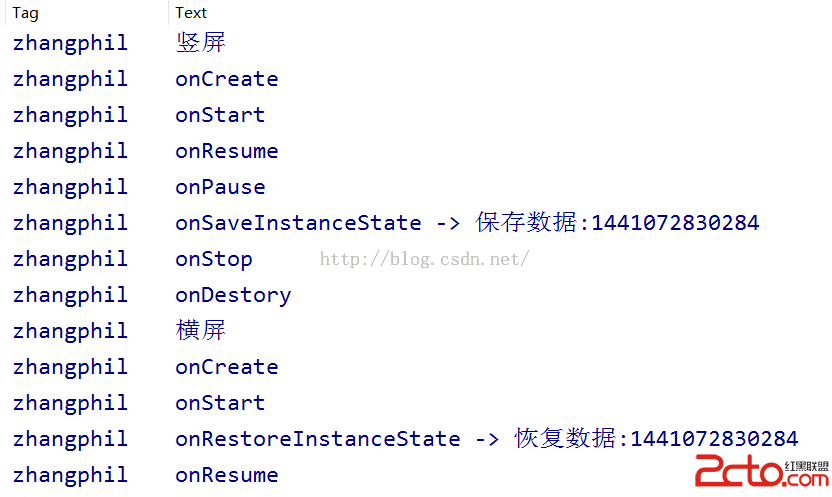
 Android Activity生命周期以及onSaveInstanceState、onRestoreInstanceState要點備忘
Android Activity生命周期以及onSaveInstanceState、onRestoreInstanceState要點備忘
Android Activity生命周期以及onSaveInstanceState、onRestoreInstanceState要點備忘 一般的,當
 Android 中 View移動總結:ViewDragHelper學習及用法詳解
Android 中 View移動總結:ViewDragHelper學習及用法詳解
如上圖簡單呈現出兩個方塊後,提出一個需求:1.拖動方塊時,方塊(即子View)可以跟隨手指移動。2.一個方塊移動時,另一個方塊可以跟隨移動。3.將方塊移動到左邊區域(右邊
 android系統自帶actionbar總結
android系統自帶actionbar總結
android不同的版本引入的actionbar有差異,現總結如下一、在support.v7包中引入布局使用onCreateOptionsMenu方法中的參數:infla
 Android中的軟件安全和逆向分析[二]—apk反破解技術與安全保護機制
Android中的軟件安全和逆向分析[二]—apk反破解技術與安全保護機制
在Android應用開發中,當我們開發完軟件之後,我們不希望別人能夠反編譯破解我們的應用程序,不能修改我們的代碼邏輯。實際上,在應用程序的安全機制考慮中,我們希望自己的應