編輯:關於Android編程
這一篇集合動畫知識和彈出窗體知識,綜合起來以動畫的形式彈出窗體。
動畫的知識前幾篇已經做過詳細的介紹,可翻閱前面寫的有關動畫博文。先簡單介紹一下彈出窗體效果的方法:
首先,需要窗體的實例:PopupWindow window = new PopupWindow(contentView, width, height);
總共需要三個參數,三個參數的含義分別是:
/ **contentView:窗體屬於一個“容器”因此填充一個布局,因此要專門為之建一個布局,它就是填充布局後的view,(類似於自定義對話框)。窗體顯示的內容
* width:布局的寬 -2表示wrap_content
* height:布局的高
*/
因此要為第一個參數放置一個代表布局的view對象
contentView = View.inflate(getApplicationContext(), R.layout.popup, null);
最後顯示窗體:
window.showAtLocation(v, Gravity.LEFT | Gravity.TOP, 50, 50);
好了,窗體基本的api介紹完了,來看一下展示窗體的代碼:
package com.itydl.showwindow;
import android.os.Bundle;
import android.app.Activity;
import android.view.Gravity;
import android.view.Menu;
import android.view.View;
import android.widget.PopupWindow;
public class MainActivity extends Activity {
private View contentView;//窗體顯示內容,代表要放置的一個布局
private PopupWindow window;//獲取窗體對象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initPopup();//初始化組件
}
/**
* 初始化彈出窗體
*/
private void initPopup() {
//獲取布局view
contentView = View.inflate(getApplicationContext(), R.layout.popup, null);
/**contentView:窗體屬於一個“容器”因此填充一個布局,因此要專門為之建一個布局,它就是填充布局後的view,(類似於自定義對話框)。窗體顯示的內容
* width:布局的寬 -2表示wrap_content
* height:布局的高
*/
window = new PopupWindow(contentView, -2, -2);//獲取窗體對象
}
/**
* 點擊按鈕彈出窗體
* @param v
*/
public void popupWindow(View v){
//顯示窗體
window.showAtLocation(v, Gravity.LEFT | Gravity.TOP, 50, 50);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
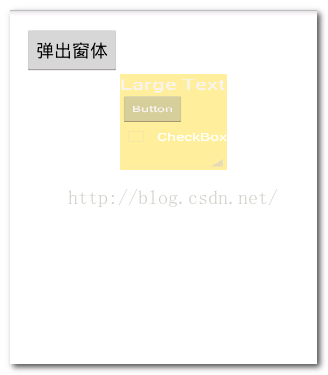
運行程序如下所示:

按下返回鍵,你會發現程序崩潰了。這是因為彈出窗體返回的時候必須釋放掉窗體的所有資源,因此放到與activity綁定起來,放到ondestry()中就行了:
@Override
protected void onDestroy() {
if(window!=null && window.isShowing()){
//跟著返回互動的關閉一起關閉
window.dismiss();
window=null;
}
super.onDestroy();
}
直接上完整代碼:
package com.itydl.showwindow;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.view.Gravity;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.PopupWindow;
public class MainActivity extends Activity {
private View contentView;//窗體顯示內容,代表要放置的一個布局
private PopupWindow window;//獲取窗體對象
private ScaleAnimation sa;//添加動畫
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initPopup();//初始化組件
}
/**
* 初始化彈出窗體
*/
private void initPopup() {
//獲取布局view
contentView = View.inflate(getApplicationContext(), R.layout.popup, null);
/**contentView:窗體屬於一個“容器”因此填充一個布局,因此要專門為之建一個布局,它就是填充布局後的view,(類似於自定義對話框)。窗體顯示的內容
* width:布局的寬 -2表示wrap_content
* height:布局的高
*/
window = new PopupWindow(contentView, -2, -2);//獲取窗體對象
////添加動畫
sa = new ScaleAnimation(1, 1, 0, 1, Animation.RELATIVE_TO_SELF,0.5f ,Animation.RELATIVE_TO_SELF,0f);
sa.setDuration(3000);//設置播放時長3s
}
/**
* 點擊按鈕彈出窗體
* @param v
*/
public void popupWindow(View v){
if(window!=null && window.isShowing()){//判斷語句,實現點擊按鈕出現窗體,再點擊消失
window.dismiss();
}else{
int[] location = new int[2];//location[0]代表x軸;location[1]代表y軸
//獲取當前view組件的坐標(這裡v是button);把坐標封裝到了參數數組裡面
v.getLocationInWindow(location);
//要想給窗體設置動畫效果,必須為窗體設置一個背景,如果沒有背景動畫不會顯示。
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));//設置一個透明的背景
contentView.setAnimation(sa);//動畫效果給與哪個組件上
/**窗體的
* 1、相對父組件
* 2、對齊方式
* 3、x坐標
* 4、y坐標
*/
//顯示窗體 設置窗體顯示位置在按鈕的右下角。獲取當前view組件的坐標,加上其寬高作為新的坐標
window.showAtLocation(v, Gravity.LEFT | Gravity.TOP, location[0]+v.getWidth(), location[1]+v.getHeight());
}
}
@Override
protected void onDestroy() {
if(window!=null && window.isShowing()){
//跟著返回互動的關閉一起關閉
window.dismiss();
window=null;
}
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}

 釘釘簽到定位更改方法 釘釘簽到定位怎麼修改
釘釘簽到定位更改方法 釘釘簽到定位怎麼修改
釘釘是團隊溝通方式的一款APP,通過每日簽到來確定你的相關地理位置信息。那麼釘釘簽到定位怎麼修改本?釘釘簽到定位更改方法是什麼呢?如果你想將釘釘簽到定位的位
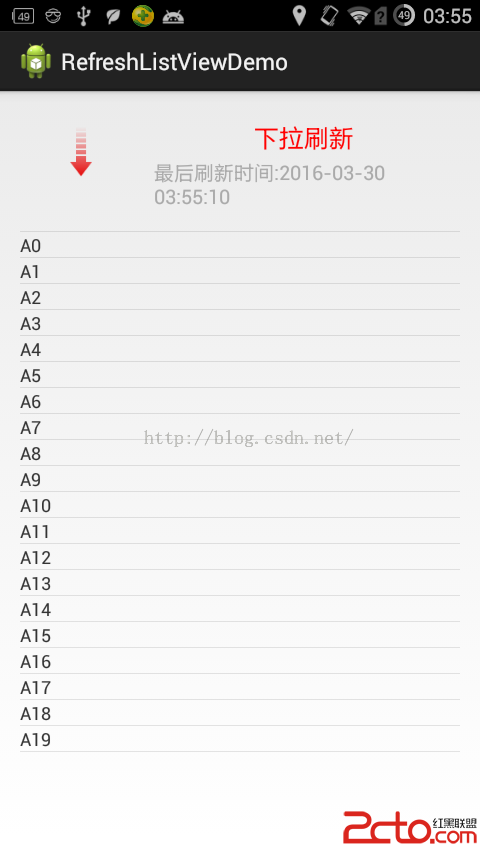
 Android自定義控件--下拉刷新的實現
Android自定義控件--下拉刷新的實現
我們在使用ListView的時候,很多情況下需要用到下拉刷新的功能。為了了解下拉刷新的底層實現原理,我采用自定義ListView控件的方式來實現效果。實現的基本原理是:自
 Android開發之基本控件和四種布局方式詳解
Android開發之基本控件和四種布局方式詳解
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驅動。給控件添加事件也有接口回調和委托代理的方式。今天這篇博客就總結一下Android中常用的基
 android自定義View之(四)------一鍵清除動畫
android自定義View之(四)------一鍵清除動畫
1.前言: 自己也是參考別人的一些自定義view例子,學習了一些基本的自定義view的方法。今天,我參考了一些資料,再結合自已的一些理解,做了一個一鍵清除的動畫。當年,我