編輯:關於Android編程
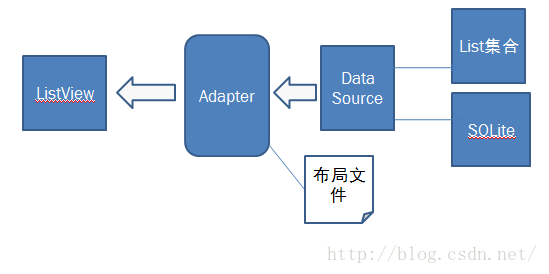
適配器充當適配器控件和該視圖數據之間的橋梁。適配器提供訪問的數據項,並負責產生數據組中的每個項的視圖。

BaseAdapter:抽象類,具有較高的靈活性。
ArrayAdapter:最為簡單,智能展示一行文字。
SimpleAdapter:有較好的擴充性,可以自定義出各種效果。
SimpleCursorAdapter:主要用於操作數據庫。
適配器控件擴展自ViewAdapter,是通過適配器加載數據並產生每一項的UI,常見的適配器控件如下所示:
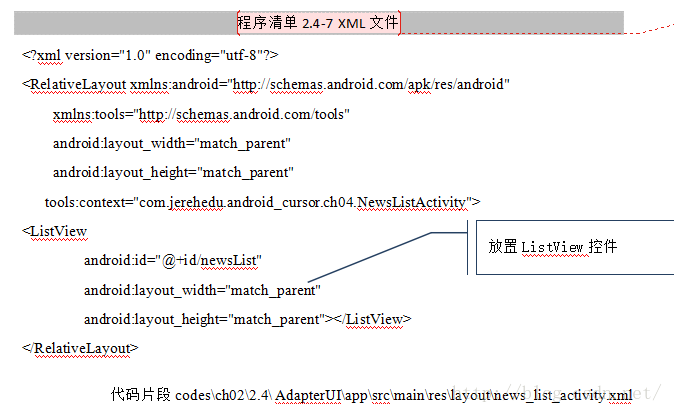
ListView 列表顯示控件
GridView 網格控件
Spinner 下拉列表控件
ViewPager 水平分頁控件
適配器控件使用setAdapter(Adapter adapter)方法裝載適配器
是顯示可滾動的項目的列表圖組,如圖所示的新聞列表

列表項是通過適配器產生的View,可以使用ArrayAdapter、SimpleAdapter、BaseAdapter設計ListView的列表項
下面通過實例講解ListView控件和適配器的使用
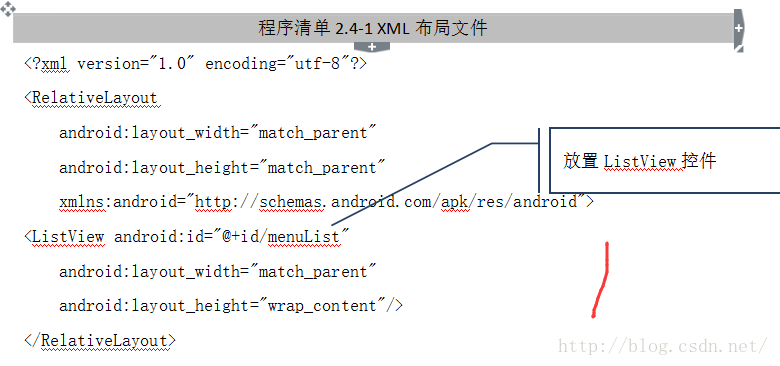
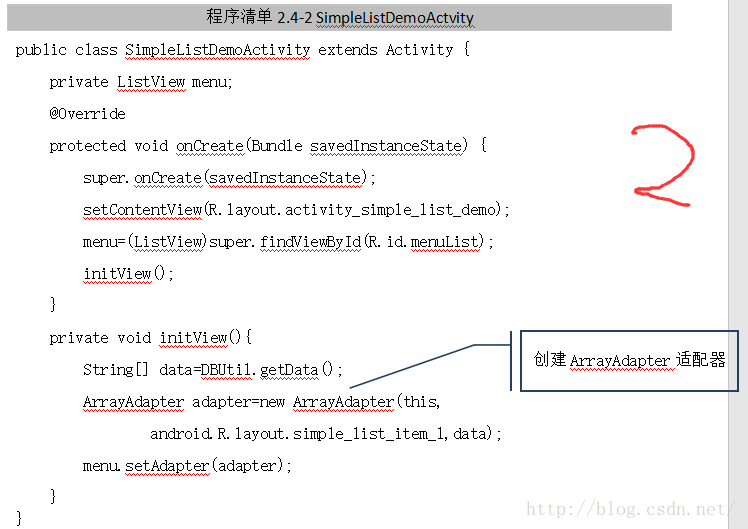
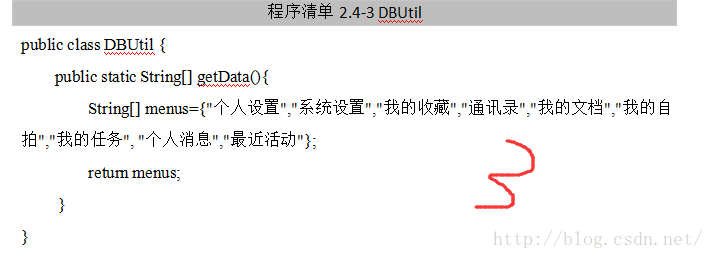
實例2.4-1:使用ArrayAdapter實現如圖




ArrayAdapter是比較簡單適配器,只能用於顯示一行文本數據。構造函數如下:
ArrayAdapter(Context context, int resource, T[] objects)
ArrayAdapter(Context context, int resource, List
參數說明:
resource:布局文件,使用系統定義的布局資源
objects:列表項數據
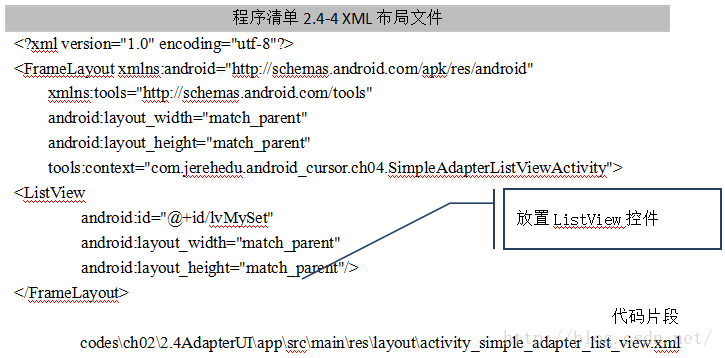
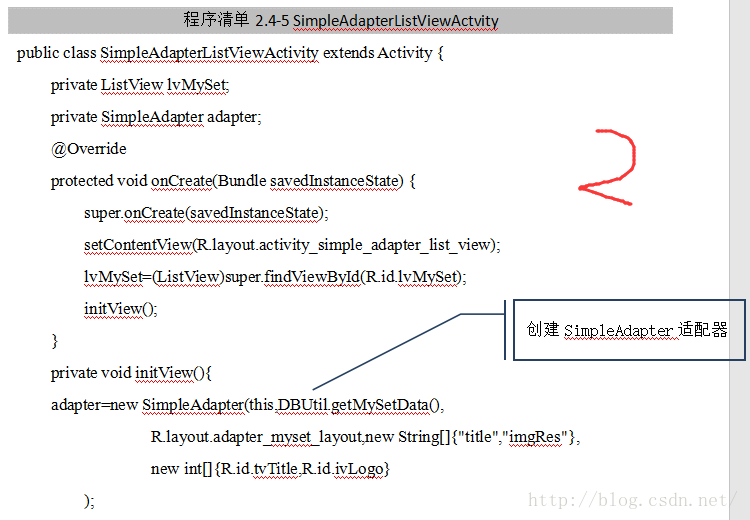
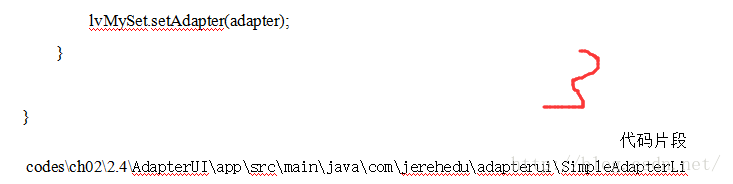
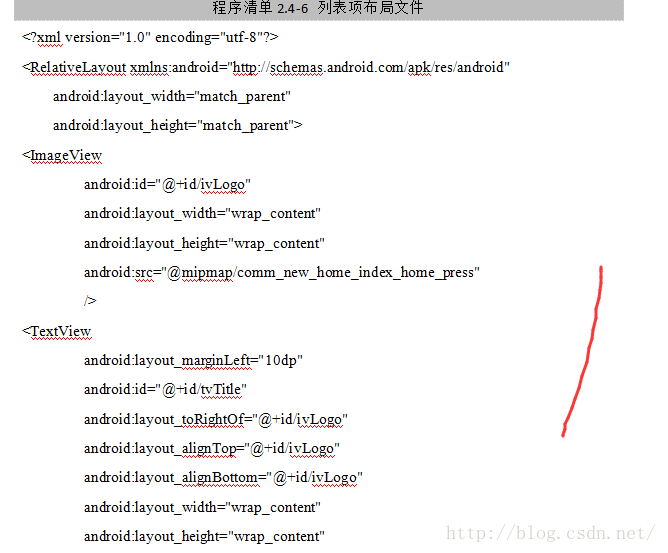
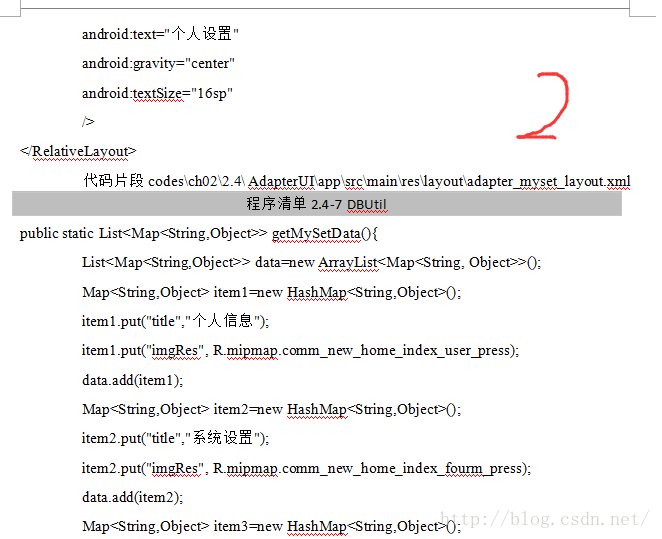
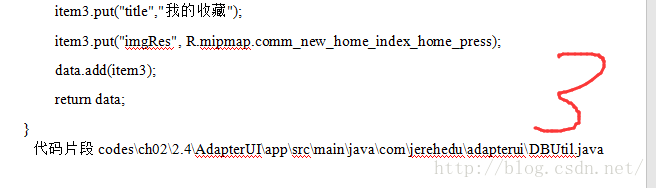
實例2.4-2:使用SimpleAdapter實現如圖




SimpleAdapter是相比ArrayAdapter比較靈活,可以列表項可以顯示多種數據。構造函數如下:
SimpleAdapter(Context context, List> data, int resource, String[] from, int[] to)
Context:SimpleAdapter關聯的View的運行環境
data :一個Map組成的List。在列表中的每個條目對應列表中的一行,每一個map中應該包含所有在from參數中指定的鍵
resource:一個定義列表項的布局文件的資源ID。布局文件將至少應包含那些在to中定義了的ID
from:一個將被添加到Map映射上的鍵名
to:將綁定數據的視圖的ID,跟from參數對應



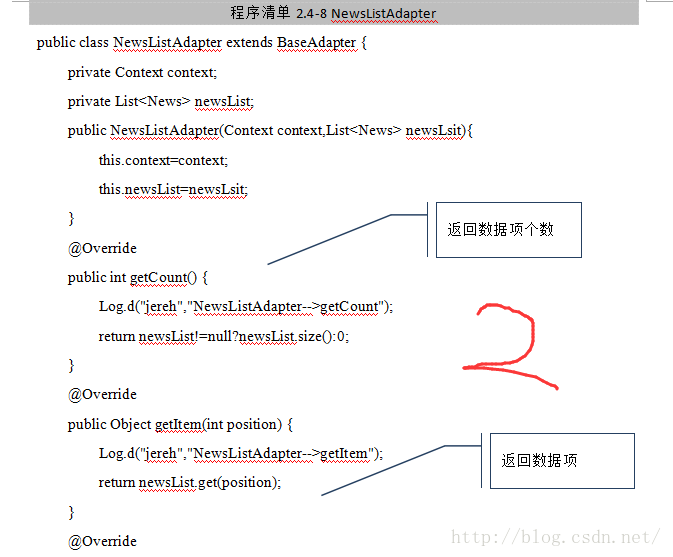
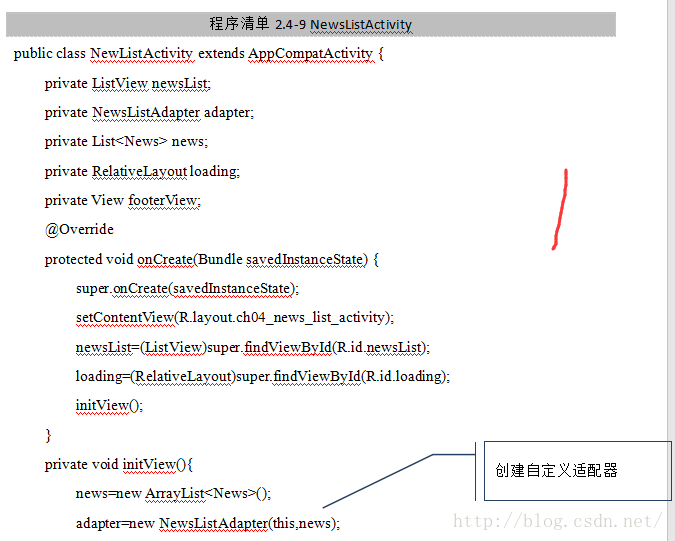
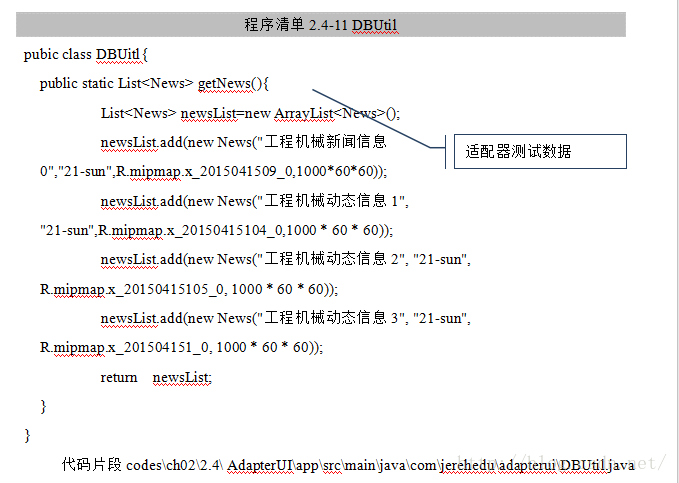
實例2.4-3:使用BaseAdapter實現如圖






public class NewsListAdapter extends BaseAdapter {
private Context context;
private List newsList;
public NewsListAdapter(Context context,List newsLsit){
this.context=context;
this.newsList=newsLsit;
}
@Override
public int getCount() {
Log.d("jereh","NewsListAdapter-->getCount");
return newsList!=null?newsList.size():0;
}
@Override
public Object getItem(int position) {
Log.d("jereh","NewsListAdapter-->getItem");
return newsList.get(position);
}
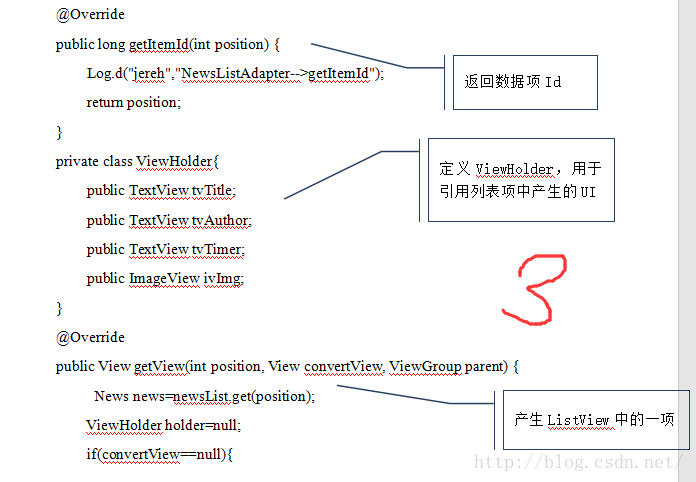
@Override
public long getItemId(int position) {
Log.d("jereh","NewsListAdapter-->getItemId");
return position;
}
private class ViewHolder{
public TextView tvTitle;
public TextView tvAuthor;
public TextView tvTimer;
public ImageView ivImg;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
News news=newsList.get(position);
ViewHolder holder=null;
if(convertView==null){
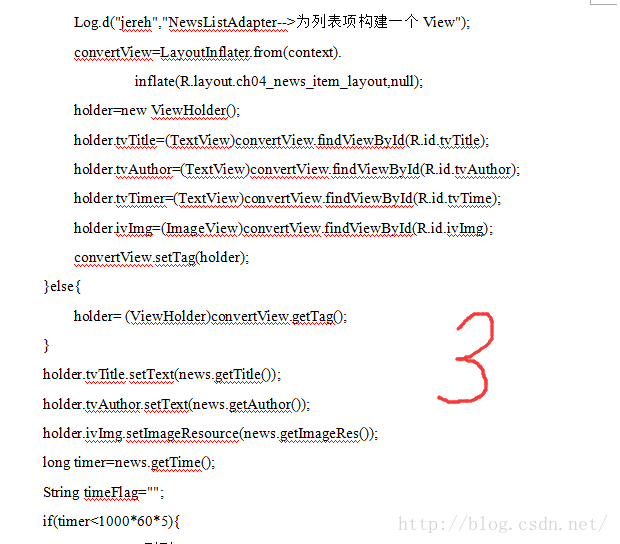
Log.d("jereh","NewsListAdapter-->為列表項構建一個View");
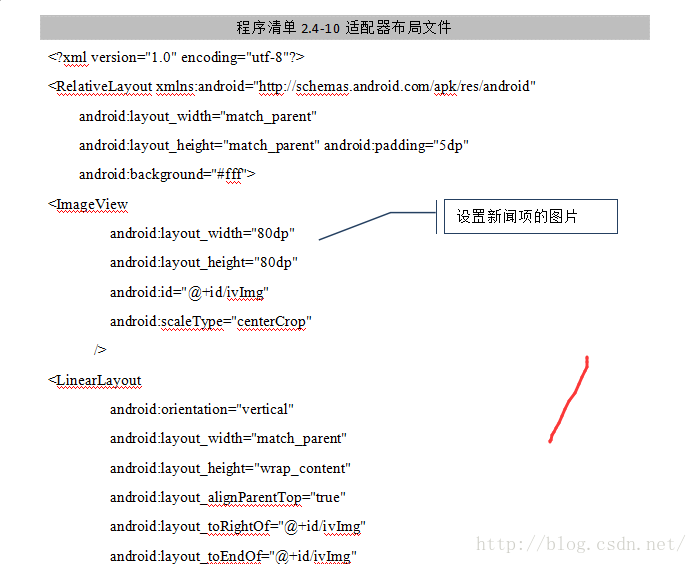
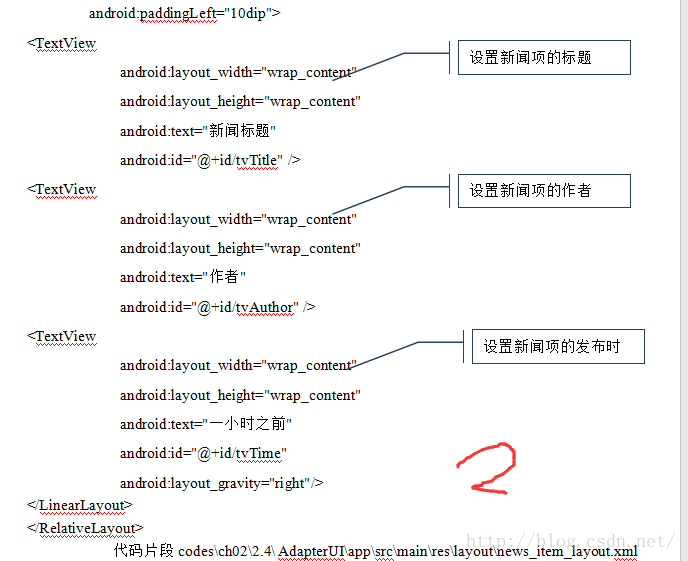
convertView=LayoutInflater.from(context).
inflate(R.layout.ch04_news_item_layout,null);
holder=new ViewHolder();
holder.tvTitle=(TextView)convertView.findViewById(R.id.tvTitle);
holder.tvAuthor=(TextView)convertView.findViewById(R.id.tvAuthor);
holder.tvTimer=(TextView)convertView.findViewById(R.id.tvTime);
holder.ivImg=(ImageView)convertView.findViewById(R.id.ivImg);
convertView.setTag(holder);
}else{
holder= (ViewHolder)convertView.getTag();
}
holder.tvTitle.setText(news.getTitle());
holder.tvAuthor.setText(news.getAuthor());
holder.ivImg.setImageResource(news.getImageRes());
long timer=news.getTime();
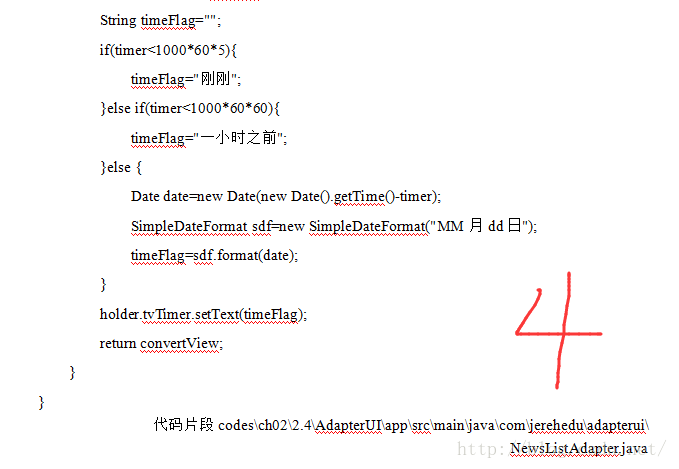
String timeFlag="";
if(timer<1000*60*5){
timeFlag="剛剛";
}else if(timer<1000*60*60){
timeFlag="一小時之前";
}else {
Date date=new Date(new Date().getTime()-timer);
SimpleDateFormat sdf=new SimpleDateFormat("MM月dd日");
timeFlag=sdf.format(date);
}
holder.tvTimer.setText(timeFlag);
return convertView;
}
}
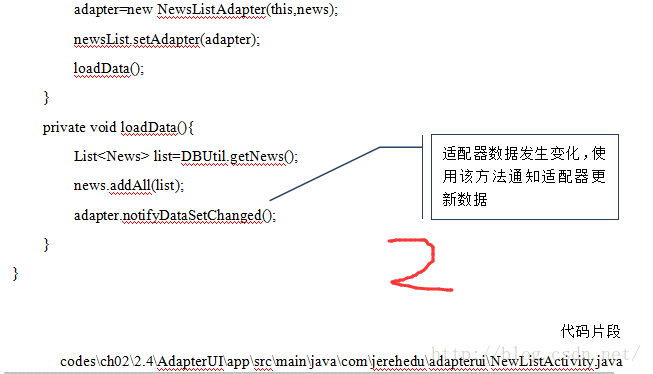
自定義適配類的實現
1、編寫適配類,擴展BaseAdapter
public class NewsListAdapter extends BaseAdapter
2、編寫構造函數, 傳入適配器所需的數據和Context
public NewsListAdapter(Context context,List
3、重寫BaseAdapter的方法
?int getCount(): 返回總數據量
?Object getItem(int position):根據position得到一項數據
?long getItemId() :得到某一行的id
?View getView(int postion,View convertView,ViewGroup parent)
產生列表一項的View並填充數據,返回產生的視圖
ViewHolder機制
為了提高ListVew的產生View的效率,復用已存在的View,減少UI的創建次數,而采用的優化方案
1、編寫ViewHolder類,定義列表項所需的UI元素
private class ViewHolder{
public TextView tvTitle;
public TextView tvAuthor;
public TextView tvTimer;
public ImageView ivImg;
}
2、若convertView為空時創建UI,並使用ViewHolder實體引用列表項中產生的UI,若converView不為空,則不需要創建,使用保存在ViewHolder實體中UI即可。代碼片段如下:
if(convertView==null){
convertView=LayoutInflater.from(context).
inflate(R.layout.ch04_news_item_layout,null);
holder=new ViewHolder();
holder.tvTitle=(TextView)convertView.findViewById(R.id.tvTitle);
holder.tvAuthor=(TextView)convertView.findViewById(R.id.tvAuthor);
holder.tvTimer=(TextView)convertView.findViewById(R.id.tvTime);
holder.ivImg=(ImageView)convertView.findViewById(R.id.ivImg);
convertView.setTag(holder);
}else{
holder= (ViewHolder)convertView.getTag();
}





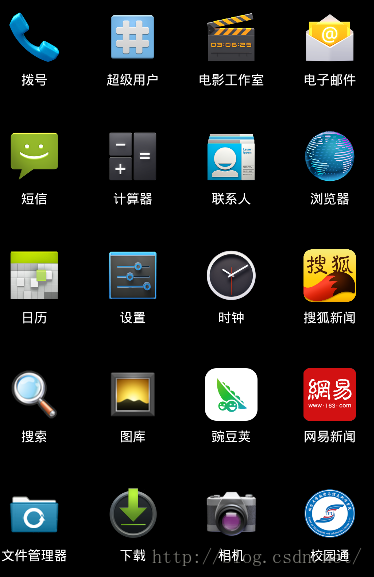
以行和列的方式顯示可滾動網格控件,網格中的每一項由ListAdapter與視圖之間的關聯產生。典型應用如圖所示的“九宮格”效果:

表2.4.3-1列出了GridView常用的屬性和方法。
表2.4.3-1GridViewL屬性和方法
XML屬性
值
備注
android:numColumns
num、auto_fit
指定GridView的列數個數,可設置為自動
android:columnWidth
dp
每列的寬度,也就是Item的寬度
android:stretchMode
columnWidth
設置縮放模式,與列寬大小同步
android:verticalSpacing
dp
兩行之間的邊距
android:horizontalSpacing
dp
兩列之間的邊距
android:cacheColorHint
#00000000
去除拖動時默認的黑色背景
android:scrollbars
none、vertical、horizontal
設置GridView的滾動條的顯示方式
下面通過實例講解一下GridView的使用
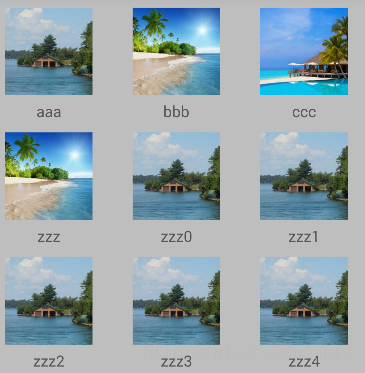
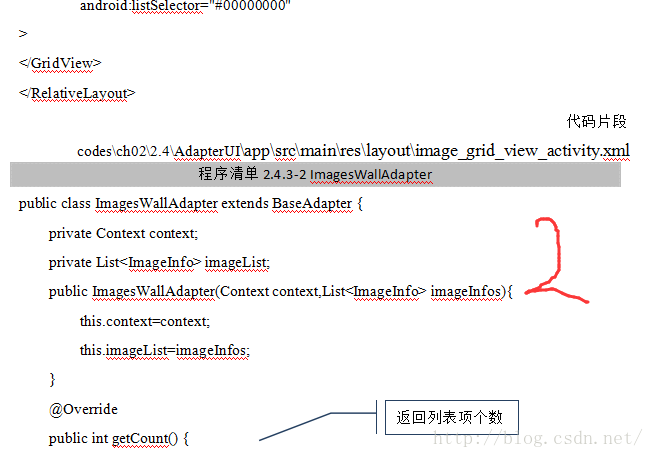
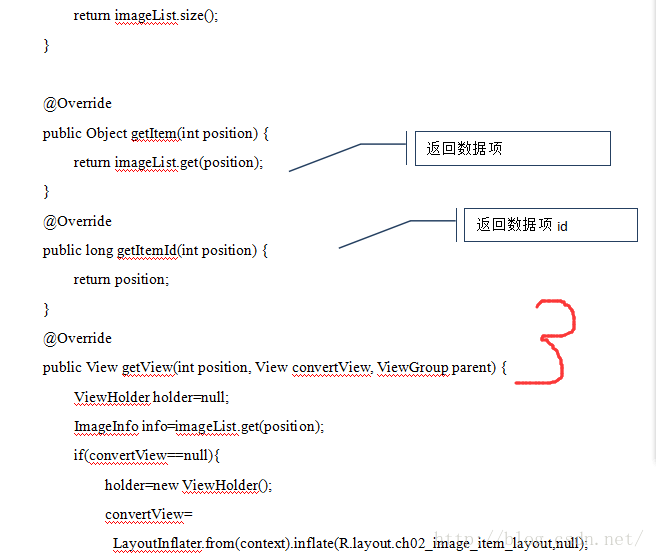
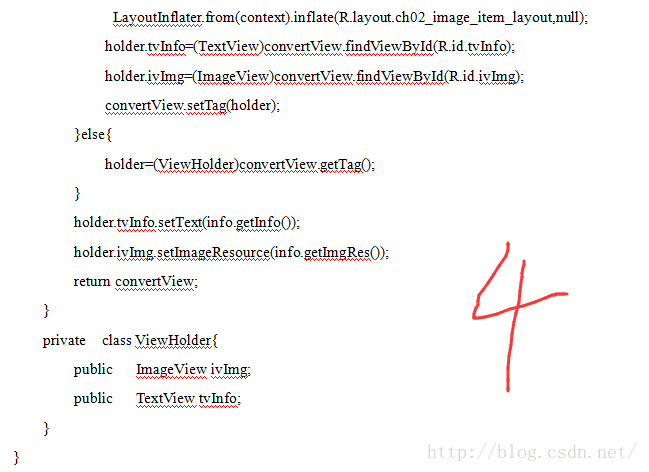
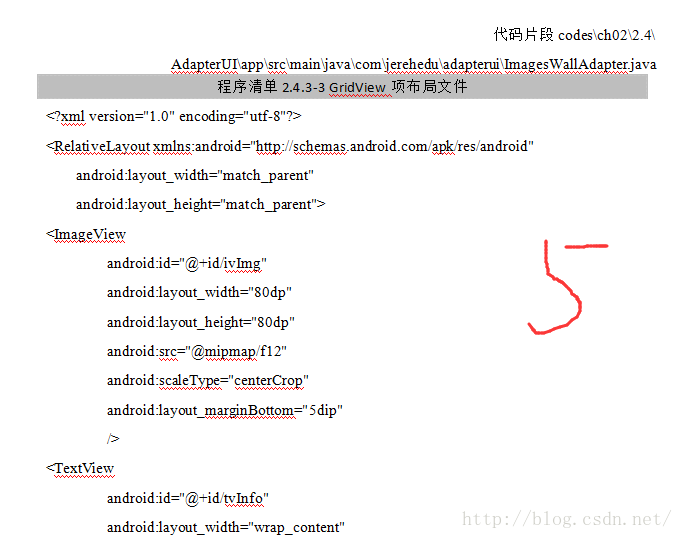
實例2.4.3-1,使用GridView實現如如圖的圖片牆效果








下拉選項控件,為用戶提供了一個快速的方法來選擇一組一個值,如圖2.4.4-1所示點選Spinner將顯示與所有其他可用的值,用戶可以選擇一個新的下拉選項。

圖2.4.4-1
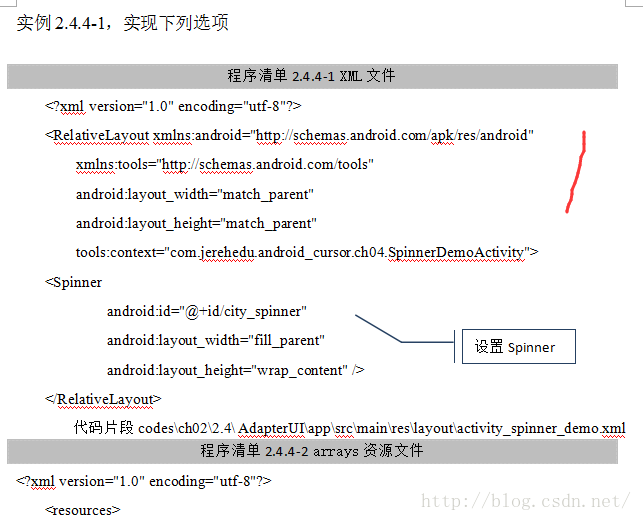
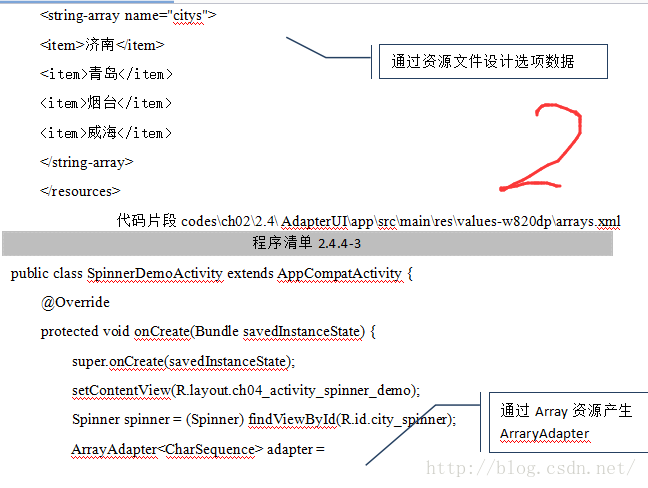
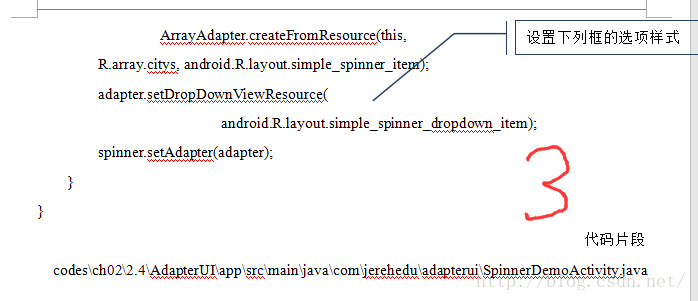
Spinner控件也屬於適配器控件,與之前的ListView、GridView控件使用十分相似,一個關鍵點就是編寫Adapter,下面通過實例講解一下Spinner的使用



橫向滑動的分頁控件應用十分廣泛的組件之一,常見應用有不同頻道的左右滑動顯示,可橫向翻動的圖片等。ViewPager專屬適配器PagerAdapter,通過提供一個的實現 PagerAdapter的適配器生成該視圖顯示的每個顯示頁面
ViewPager最常配合使用片段,這是一種方便的方式來提供和管理每個片段的生命周期。並提供了實施ViewPager片段的標准適FragmentPagerAdapter和 FragmentStatePagerAdapter
ViewPager實現步驟:
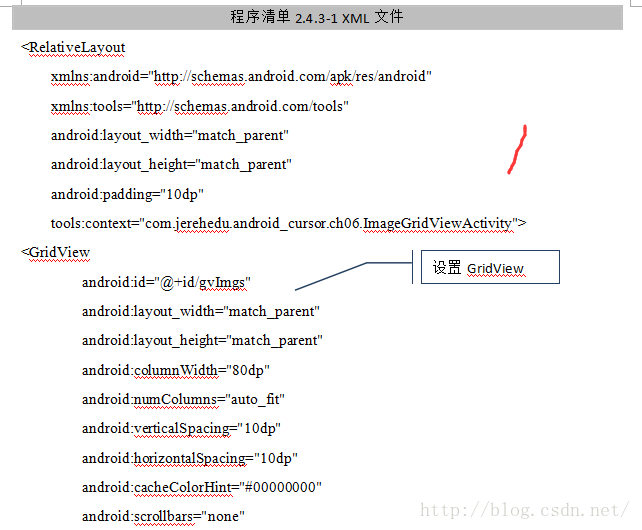
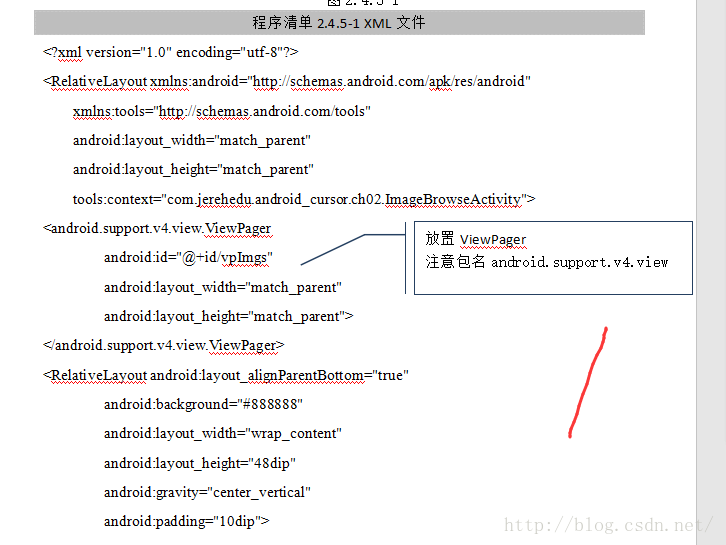
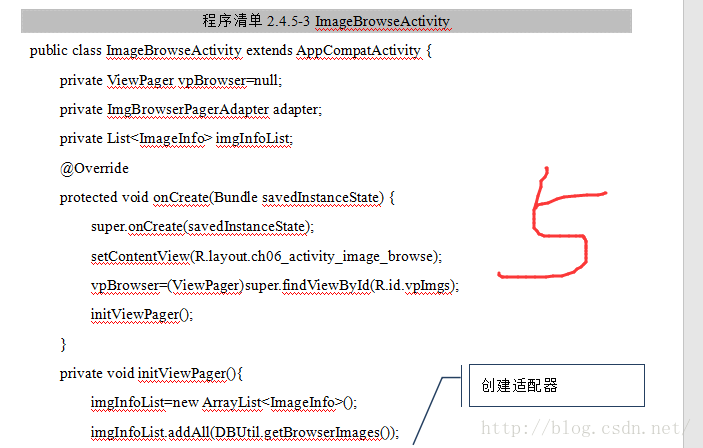
1、布局文件中加入ViewPager控件
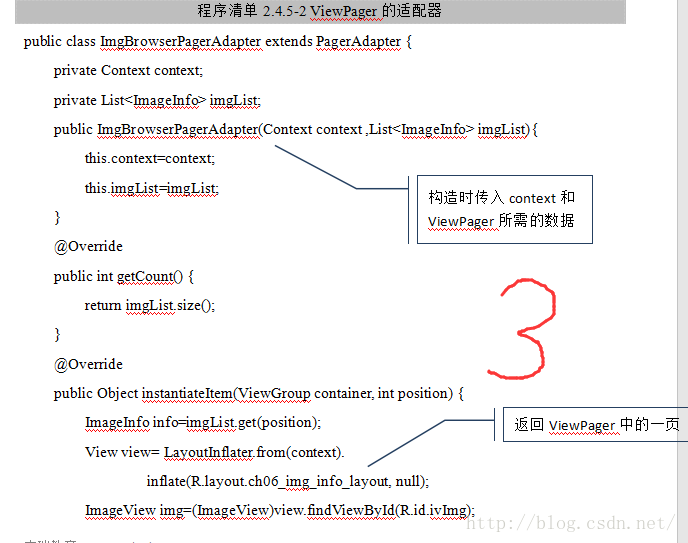
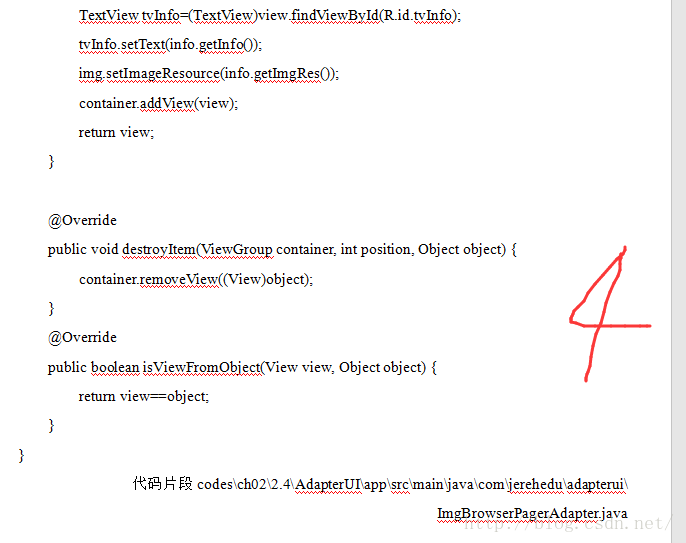
2、編寫適配器——實現PagerAdapter
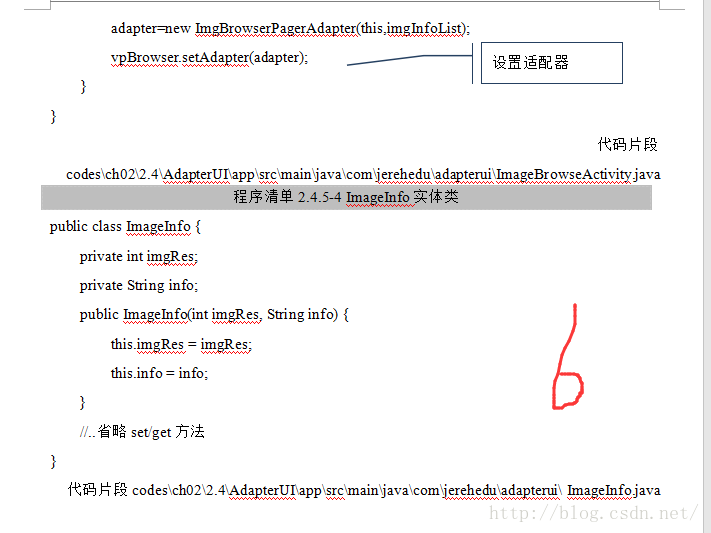
3、使用setAdapter()加載適配器
表2.4.5-1 PagerAdapter適配器的方法及其作用。
表2.4.5-1PagerAdapter方法和作用
方法
作用
int getCount()
返回翻轉頁面的個數
boolean isViewFromObject(View view, Object obj)
用於判斷對象是否是用於呈現在ViewPager的View組件
Object instantiateItem(View container, int position)
返回ViewPager的一頁
void destroyItem(ViewGroup container, int position, Object object)
從ViewGroup中移出View
下面通過實例逐步掌握ViewPager的使用。
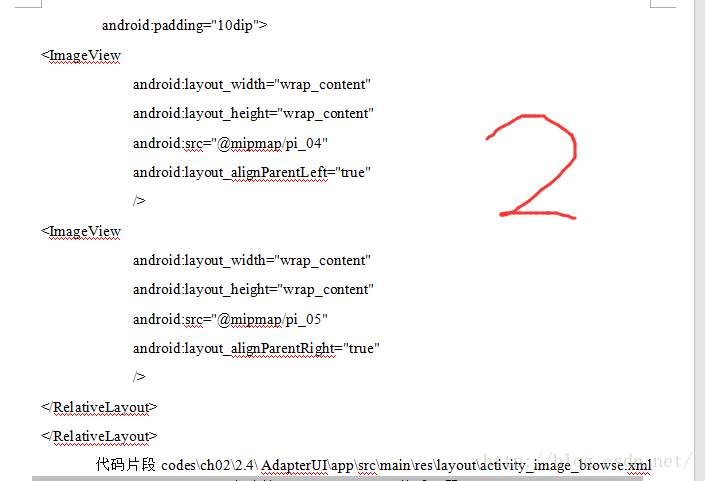
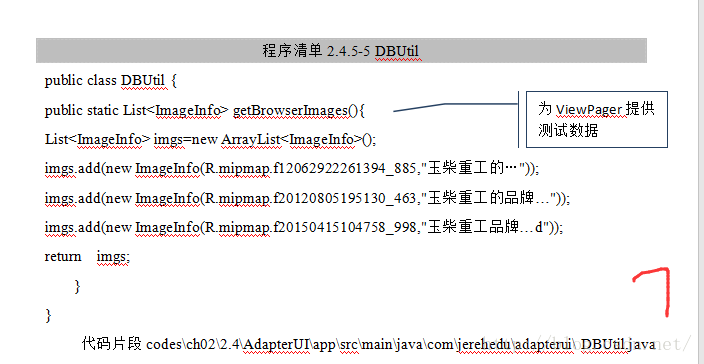
實例2.4.5-1,使用ViewPager實現如圖所示的新聞圖片浏覽界面。








 monkeyrunner之安卓開發環境搭建教程(1)
monkeyrunner之安卓開發環境搭建教程(1)
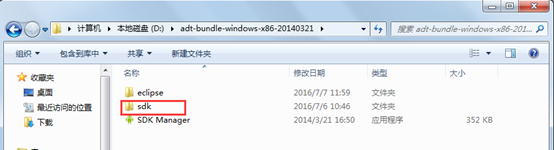
在學習monkeyrunner之前,讓我們先搭建好eclipse安卓開發環境。對於程序開發人員而言,eclipse並不陌生,它提供了一個非常廣闊的平台來開發程序。同樣也可
 RecyclerView使用詳解
RecyclerView使用詳解
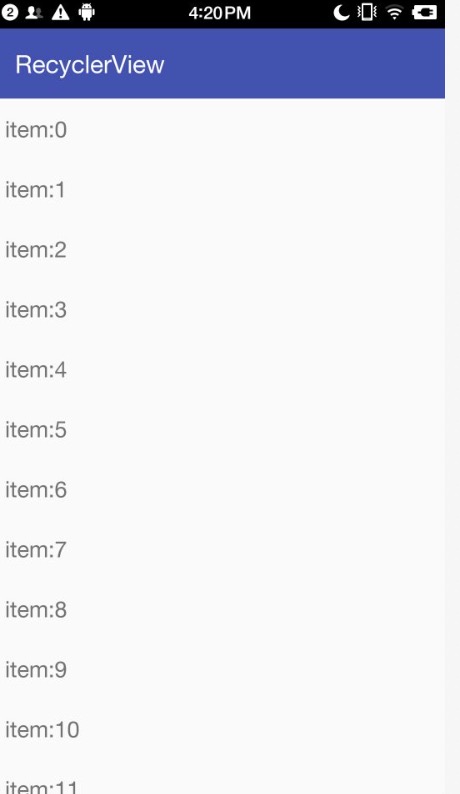
RecylerView介紹RecylerView是support-v7包中的新組件,是一個強大的滑動組件,與經典的ListView相比,同樣擁有item回收復用的功能,這
 分析Redis架構設計
分析Redis架構設計
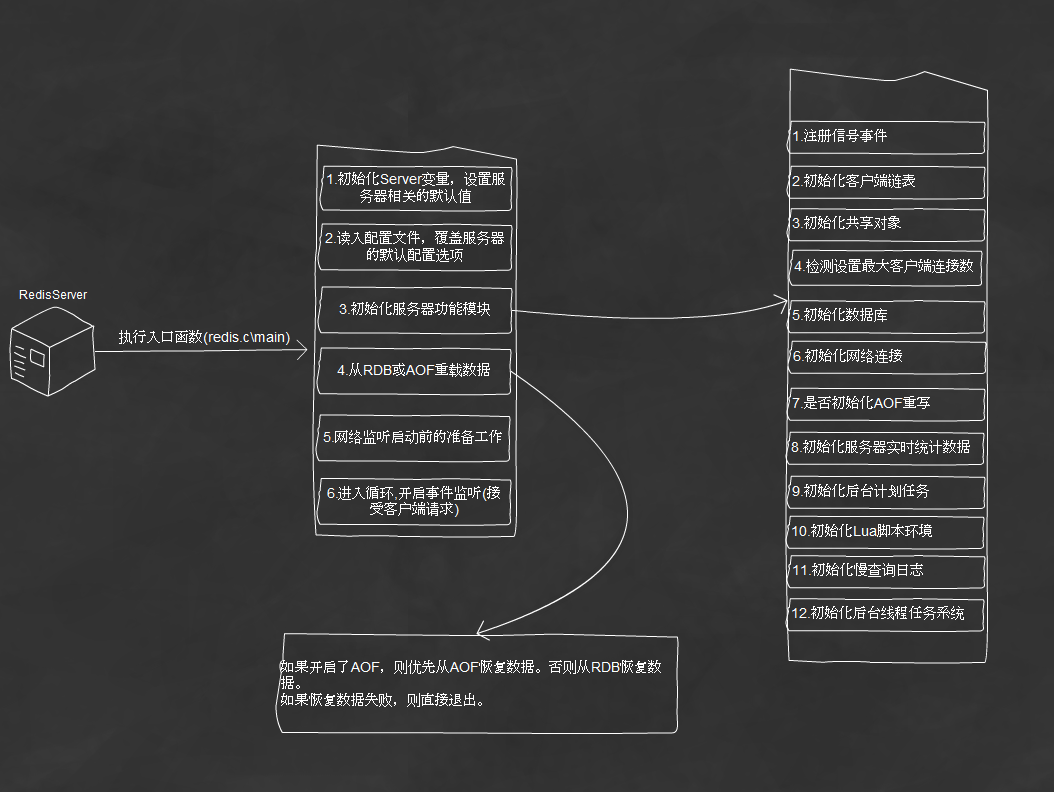
一、前言因為近期項目中開始使用Redis,為了更好的理解Redis並應用在適合的業務場景,需要對Redis設計與實現深入的理解。我分析流程是按照從main進入,逐步深入分
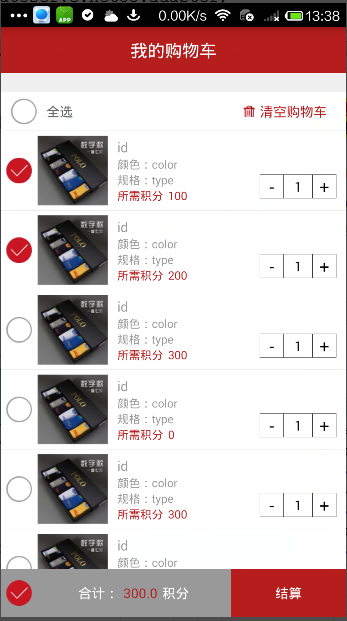
 Android實現購物車功能
Android實現購物車功能
最近看了一些淘寶購物車的demo,於是也寫了一個。效果圖如下: 主要代碼如下: actvity中的代碼:public class ShoppingCartActivity