編輯:關於Android編程
簡單來說,shape就是用來在xml文件中定義形狀,代碼解析之後就可以當做Drawable一樣使用
關於shape定義的drawable
文件位置:res/drawable/filename.xml
編譯資源類型:GradientDrawable
文件引用:
InJava:R.drawable.filename
In XML:@[package:]drawable/filename
語法:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<stroke
android:width="3dp"
android:color="@color/colorPrimaryDark"
android:dashGap="0dp"
android:dashWidth="10dp" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<stroke
android:width="3dp"
android:color="@color/colorPrimaryDark"
android:dashGap="4dp"
android:dashWidth="10dp" />
<corners
android:bottomLeftRadius="60dp"
android:radius="30dp"
android:topRightRadius="120dp" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="3dp"
android:color="@color/colorPrimaryDark"
android:dashGap="4dp"
android:dashWidth="10dp" />
<corners
android:bottomLeftRadius="60dp"
android:radius="30dp"
android:topRightRadius="120dp" />
<gradient
android:angle="45"
android:centerColor="@color/stone"
android:endColor="@color/pink"
android:startColor="@color/yellow" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:centerColor="@color/pink"
android:endColor="@color/yellow"
android:startColor="@color/colorPrimary" />
<size
android:width="400dp"
android:height="400dp" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:angle="90"
android:centerColor="@color/pink"
android:endColor="@color/yellow"
android:startColor="@color/colorPrimary" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="9dp"
android:color="@color/pink" />
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="100dp"
android:thickness="50dp"
android:useLevel="false"
>
<gradient android:startColor="@color/colorAccent"
android:endColor="@color/yellow"
android:centerColor="@color/pink"/>
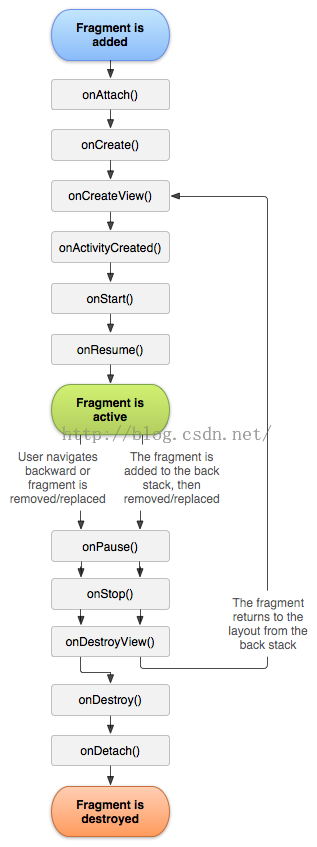
 Android Fragment
Android Fragment
Fragment介紹Android在3.0中引入了Fragments的概念,主要目的是用在大屏幕設備上(如平板電腦上)支持更加動態和靈活的UI設計。平板電腦的屏幕要比手機
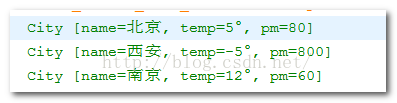
 Android初級教程:Android中解析方式之pull解析
Android初級教程:Android中解析方式之pull解析
在安卓中有很多種解析方式。按照大方向有xml解析和json解析。而,細致的分,xml和json解析各有自己的很多解析方式。今天這一篇主要介紹xml解析中的pull解析。對
 安卓實戰開發之SQLite從簡單使用crud
安卓實戰開發之SQLite從簡單使用crud
前言最近項目忙,然後呢很久沒有更新博客了,react-native也是沒有時間學習,然後項目裡面用到了數據持久化(數據存儲),Android系統中主要提供了三種數據持久化
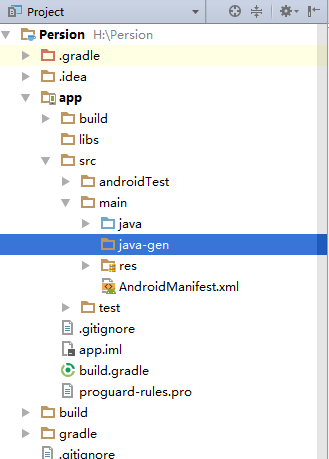
 Android ORM 框架之 greenDAO應用基礎
Android ORM 框架之 greenDAO應用基礎
greenDAO是時下Android最流行的一款ORM框架,其性能高,可加密,使用簡潔,做android開發,如果會使用它,工作量會大大減小。其性能與其他ORM框架之比較