編輯:關於Android編程
布局用於定義Activity中UI元素的排列結構,Android提供了LinearLayout線性布局、RelativeLayout相對布局 、FrameLayout幀布局 、TableLayout表格布局、AbsoluteLayout坐標布局 共五種布局,可以通過兩種方式聲明布局:
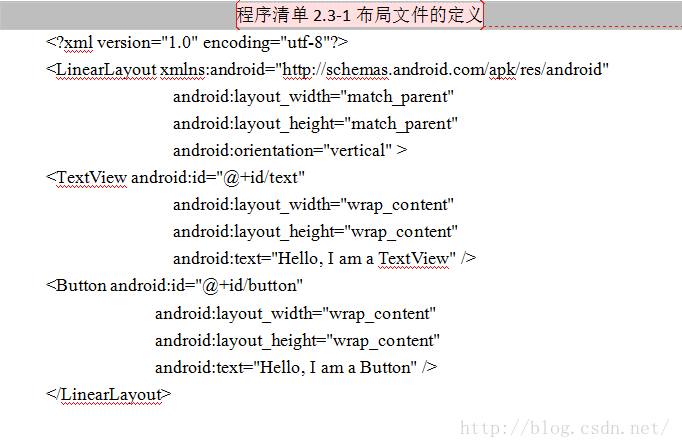
? 在 XML 中聲明 UI 元素。Android 提供了對應於 View 類及其子類的XML 元素
? 運行時實例化布局元素。可以通過編程創建 View 對象和 ViewGroup 對象(並操縱其屬性)。
在 XML 中聲明 UI 的優點在於,可以更好地將應用的外觀與控制應用行為的代碼隔離。UI 描述位於應用代碼外部,這意味著在修改或調整描述時無需修改您的源代碼並重新編譯。例如,可以創建適用於不同屏幕方向、不同設備屏幕尺寸和不同語言的 XML 布局。此外,在 XML 中聲明布局還能更輕松地顯示 UI 的結構,從而簡化問題調試過程。因此,Android應用中普遍采用在XML中布局UI元素
布局文件都必須只包含一個根元素,並且該元素必須是視圖對象或 ViewGroup 對象。定義根元素之後,即可再以子元素的形式添加其他布局對象或UI元素,從而逐步構建定義布局的視圖層次結構

在 XML 中聲明布局後,請在您的 Android 項目res/layout/目錄中以.xml擴展名保存文件,以便其能夠正確編譯。
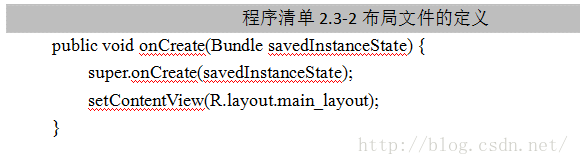
當編譯應用時,每個 XML 布局文件都會編譯到一個 View 資源中。應該在 Activity.onCreate() 回調方法中使用應用代碼加載布局資源。通過調用 setContentView(),以 R.layout.layout_file_name 形式向其傳遞對布局資源的引用來執行此操作。

所有的子元素都按照垂直或水平的順序在界面上排列,如果垂直排列,則每行僅包含一個界面元素,

如果水平排列,則每列僅包含一個界面元素

線型布局的常用屬性
表2.3-1線性布局常用屬性
XML屬性
值
備注
android:orientation
horizontal
vertical
決定橫向排列,還是縱向排列
android:layout_weight
int
將父布局中剩余的尺寸按各兄弟元素的weight值比例進行分配,與“wrap_content”配合使用
android:layout_margin
dp
設置對象邊緣與父布局的邊緣之間的空白
android:padding
dp
設置自身內部元素距離自身邊緣的距離
android:background
color/drawable
設置整個布局畫面的背景
android:gravity
Top,bottom,left,right,center
元素在自身所屬區域內的對齊方式
android:layout_gravity
Top,bottom,left,right,center
元素在布局中的對齊方式
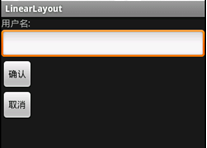
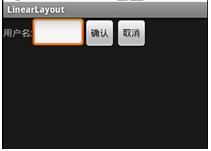
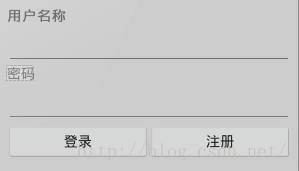
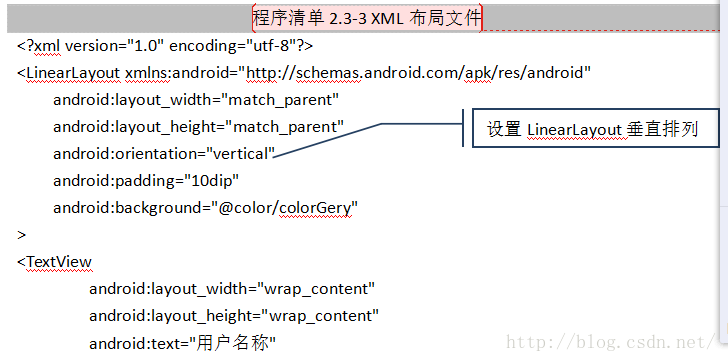
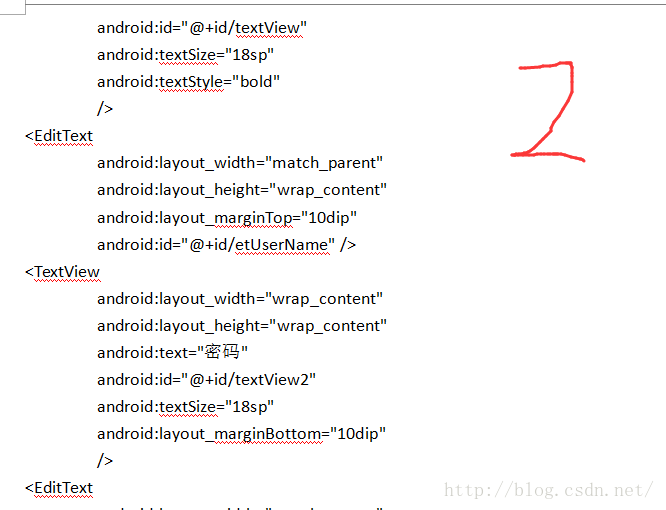
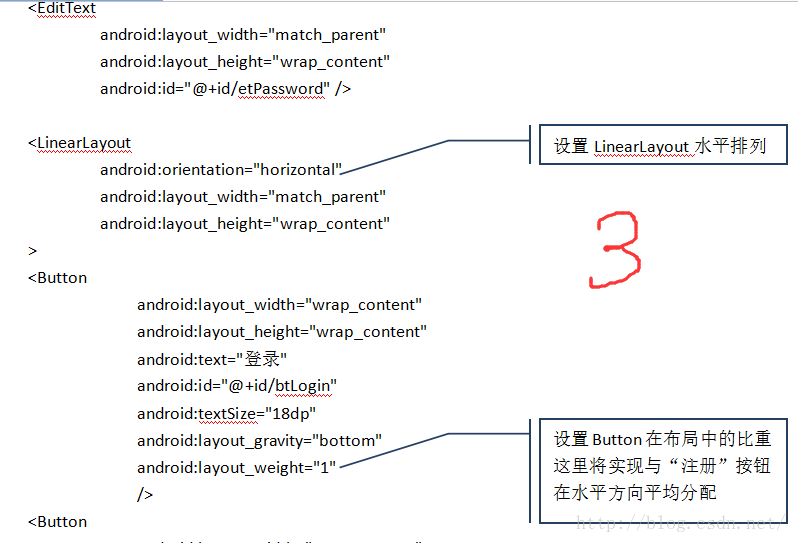
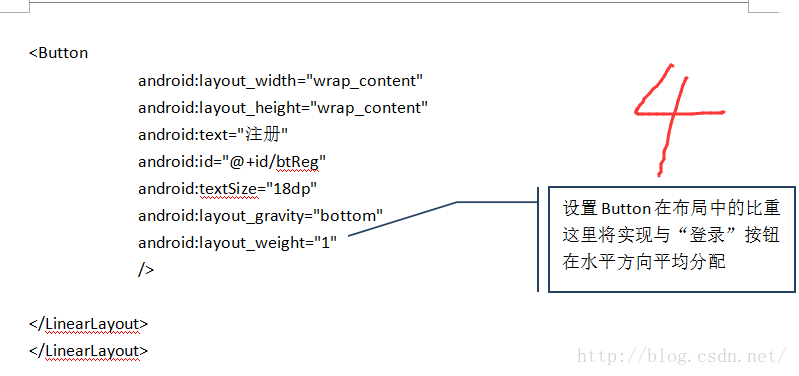
下面通過實例講解Linearlayout的用法





最簡單的布局形式 ,組件都放在屏幕的左上角,組件是按次序加入次序層疊在一起,上一層的控件會覆蓋下一層的控件

表2.3-2FrameLayout的常用屬性
XML屬性
值
備注
android:layout_margin
dp
設置對象邊緣與父布局的邊緣之間的空白
android:padding
dp
設置自身內部元素距離自身邊緣的距離
android:background
color/drawable
設置整個布局畫面的背景
android:gravity
Top,bottom,left,right,center
元素在自身所屬區域內的對齊方式
android:layout_gravity
Top,bottom,left,right,center
元素在布局中的對齊方式
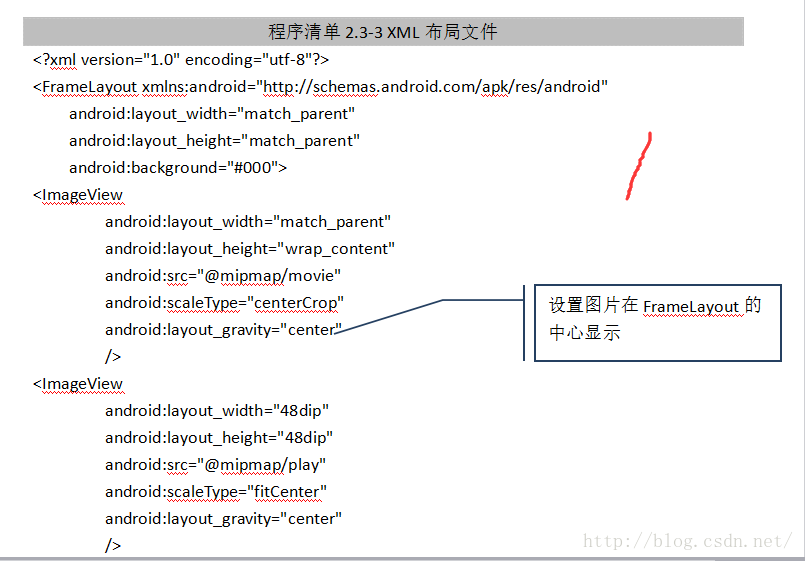
下面通過實例講解FrameLayout的用法
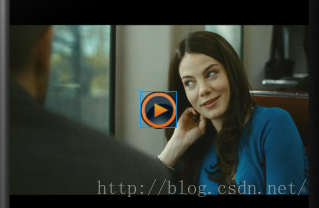
實例3-2:設計如圖3-5所示界面

圖3-5

一種非常靈活的布局方式,通過指定界面元素與其他元素的相對位置關系,確定界面中所有元素的布局位置。特點:能夠最大程度保證在各種屏幕類型的手機上正確顯示界面布局表
相對布局屬性比較多,為了便於理解和記憶通常我們把屬性分為三類:
第一類:屬性值為true或false,如表2.3-3所示
表2.3-3RelativeLayout的常用屬性
XML屬性
備注
android:layout_centerHrizontal
水平居中
android:layout_centerVertical
垂直居中
android:layout_centerInparent
相對於父元素完全居中
android:layout_alignParentBottom
貼緊父元素的下邊緣
android:layout_alignParentLeft
貼緊父元素的左邊緣
android:layout_alignParentRight
貼緊父元素的右邊緣
android:layout_alignParentTop
貼緊父元素的上邊緣
第二類:屬性值必須為id的引用名“@id/id-name”,如表2.3-4所示
表2.3-4RelativeLayout的常用屬性
XML屬性
備注
android:layout_below
在某元素的下方
android:layout_above
在某元素的的上方
android:layout_toLeftOf
在某元素的左邊
android:layout_toRightOf
在某元素的右邊
android:layout_alignTop
本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft
本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom
本元素的下邊緣和某元素的的下邊緣對齊
第三類:屬性值為具體的像素值,主要是調整ui元素之間的間距,如表2.3-5所示
表2.3-5RelativeLayout的常用屬性
XML屬性
備注
android:layout_marginBottom
離某元素底邊緣的距離
android:layout_marginLeft
離某元素左邊緣的距離
android:layout_marginRight
離某元素右邊緣的距離
android:layout_marginTop
離某元素上邊緣的距離
android:layout_marginBottom
離某元素底邊緣的距離
android:layout_marginLeft
離某元素左邊緣的距離
android:layout_marginRight
離某元素右邊緣的距離
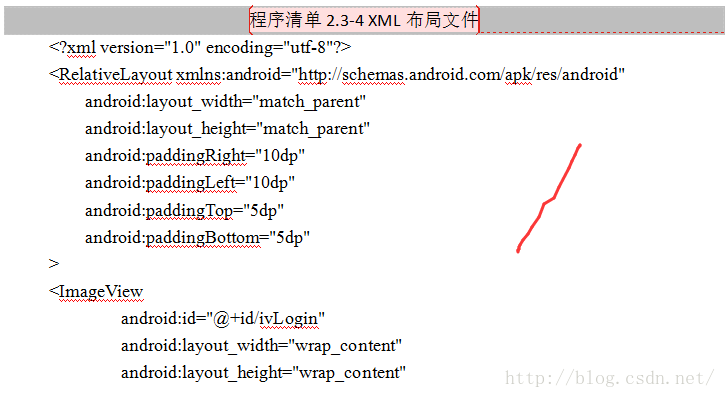
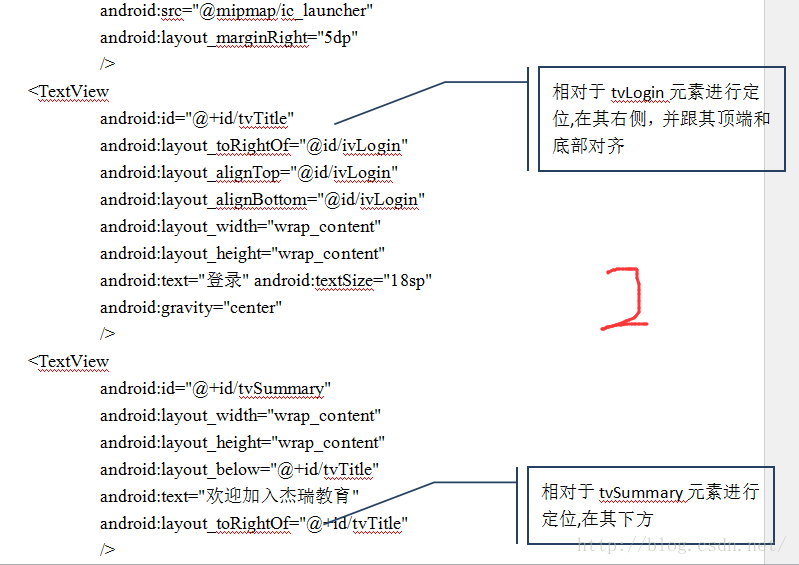
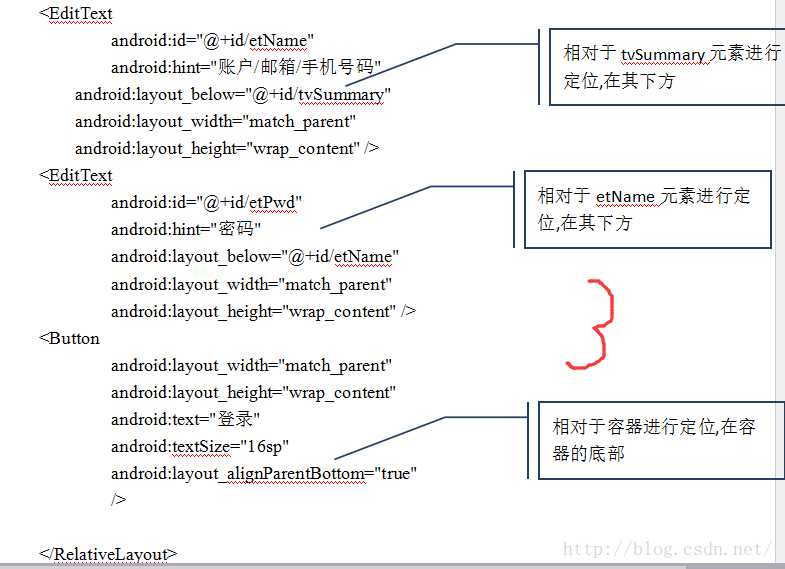
下面通過實例講解RelativeLayout的布局設計




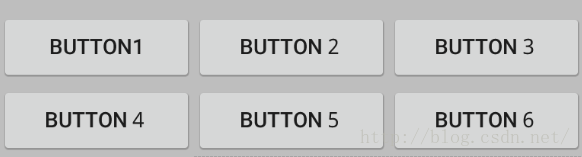
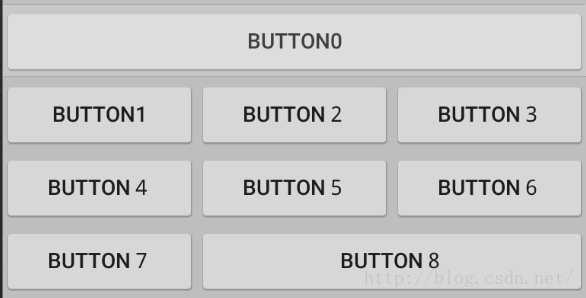
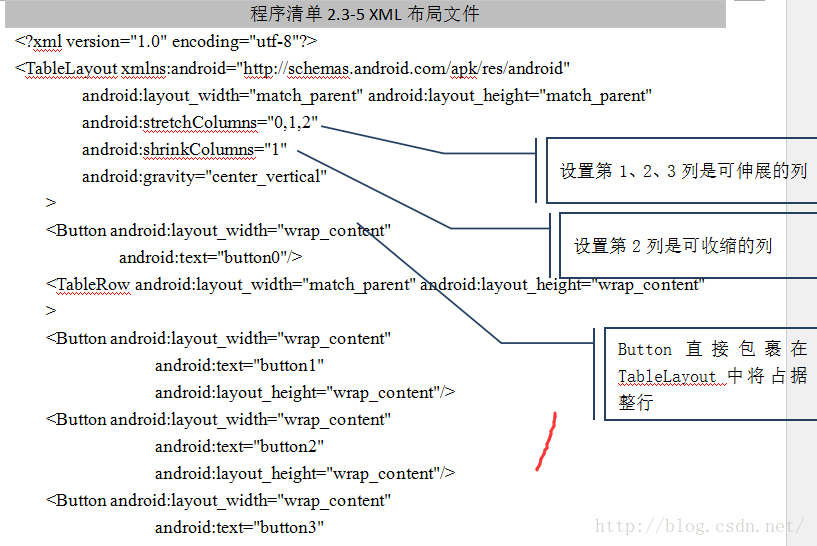
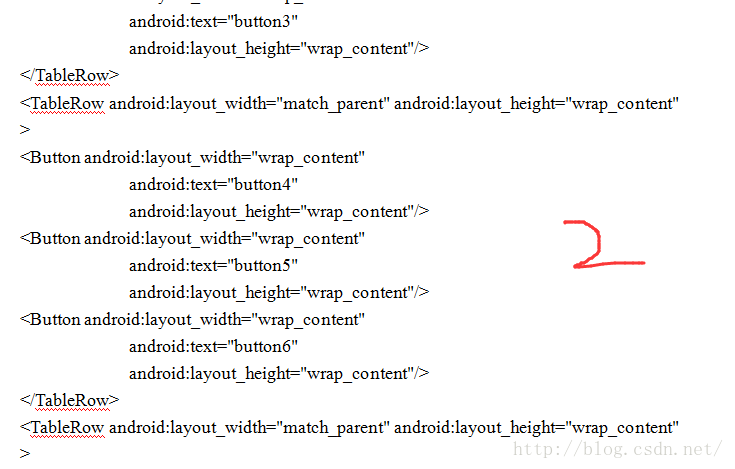
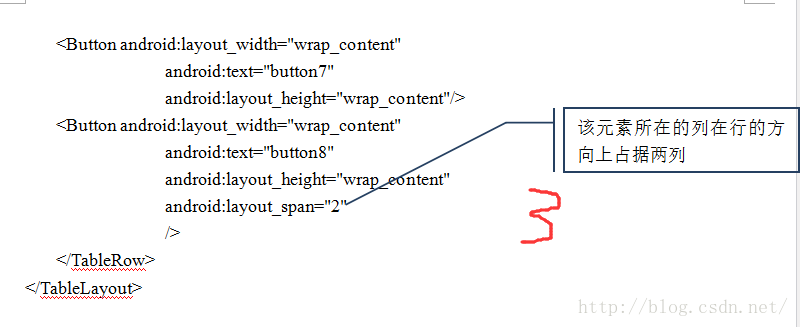
Tablelayout以行和列的形式對控件進行管理,每一行為一個TableRow對象,或一個View控件。當為TableRow對象時,可在TableRow下添加子控件,默認情況下,每個子控件占據一列。有多少個子控件就有多少列;當為View時,該View將獨占一行,如圖2.3.7所示

圖2.3-7
表2.3-6TableLayout的常用屬性
XML屬性
備注
android:layout_colum
指定該單元格在第幾列顯示
android:layout_span
指定該單元格占據的列數(未指定時,為1)
android:stretchColumns
設置可伸展的列。該列可向行方向伸展,最多可占據一整行
android:shrinkColumns
設置可收縮的列。當該列子控件的內容太多,已經擠滿所在行,那麼該子控件的內容將往列方向顯示
android:layout_colum
指定該單元格在第幾列顯示
android:layout_span
指定該單元格占據的列數(未指定時,為1)
android:stretchColumns
設置可伸展的列。該列可向行方向伸展,最多可占據一整行
下面通過實例講解TableLayout的布局設計




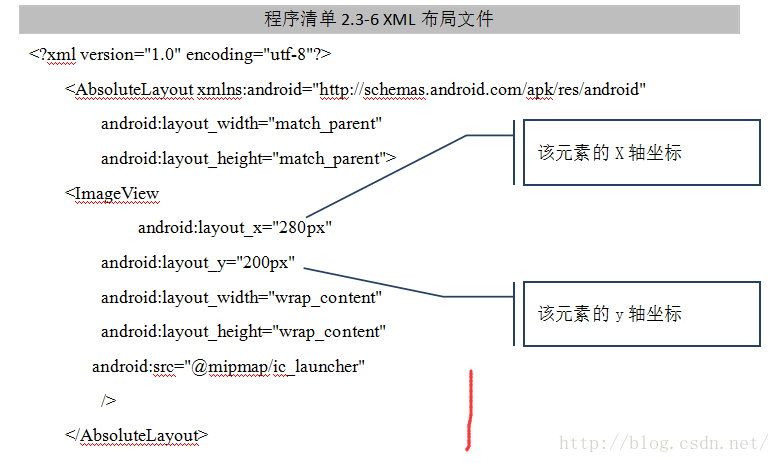
AbsoluteLayout是根據元素指定的x/y坐標值在屏幕上進行顯示的布局。容器的坐標系是以左上角為(0, 0)點,當垂直向下為y軸和水平向右為x軸。AbsoluteLayout 沒有頁邊框,允許元素之間互相重疊。
因為需要為元素固定坐標點,使界面代碼太過剛性,以導致在不同的設備上兼容性差,開發中我們通常不推薦使用 AbsoluteLayout ,因此在這裡我們只需簡單的了解一下即可。

 ContentProvider總結(Android)
ContentProvider總結(Android)
ContentProvider 1.適用場景 1) ContentProvider為存儲和讀取數據提供了統一的接口 2) 使用ContentProvider,應用
 Android動畫使用總結
Android動畫使用總結
本文介紹Android動畫的相關知識和使用方法:逐幀動畫和補間動畫。一.逐幀(Frame)動畫逐幀動畫逐幀動畫就是順序播放事先准備好的靜態圖像,利用人眼的”視
 常用的自定義View例子(流布式布局)
常用的自定義View例子(流布式布局)
在Android開發中,我們經常會遇到流布式的布局,經常會用來一些標簽的顯示,比如qq中個人便簽,搜索框下方提示的詞語,這些是指都是流布式的布局,今天我就我們日常開放中遇
 Android Composite(ListView)詳解
Android Composite(ListView)詳解
目錄:1.ListView概述2.ListView使用中的重要角色(Adapter,ViewHolder,數據集,布局)3.ListView常用屬性4.ListView+