編輯:關於Android編程
Android應用開發的一項重要內容就是界面開發。對於用戶來說,不管APP包含的邏輯多麼復雜,功能多麼強大,如果沒有提供友好的圖形交互界面,將很難吸引最終用戶。
作為一個程序員如何才能開發出友好的圖形界面呢。實際上Android提供了非常豐富UI(UserInterface)控件,開發者只要掌握了這些控件的特性,按照一定的規律,就可以像堆積木一樣開發出友好的圖形界面。
本章內容將介紹常用控件的具體用法。
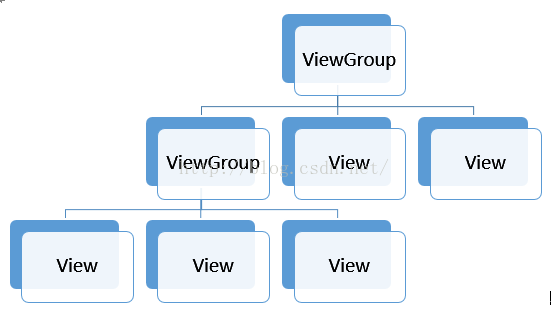
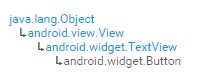
Android中所有的可視化組件都是繼承自View類,通常把它們稱之為視圖。視圖也經常被稱為控件或者小組件。ViewGroup類繼承自View類,是對View類的擴展,它用來包含、管理多個視圖。用戶界面(UserInterface UI)就是由一個個具體的View和ViewGroup構成的一顆視圖樹。圖2-1顯示的是構成界面的視圖樹。

TextView直接繼承自View類,是一個只讀文本標簽,支持多行顯示,字符串格式化以及自動換行等特性。通過XML屬性和TextView類的相關方法可以設置TextView的顯示特性。
下面通過實例講解TextView具體的使用方法。
首先說明一下如何使用Android Studio創建layout文件。
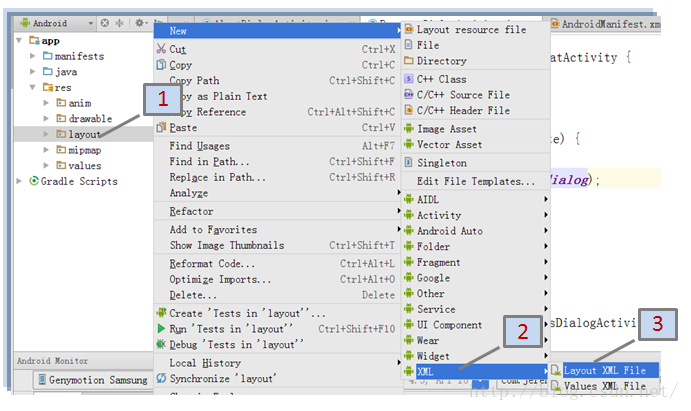
選擇res/layout,右擊鼠標選擇new--->XML—>Layout XML File,如圖所示:

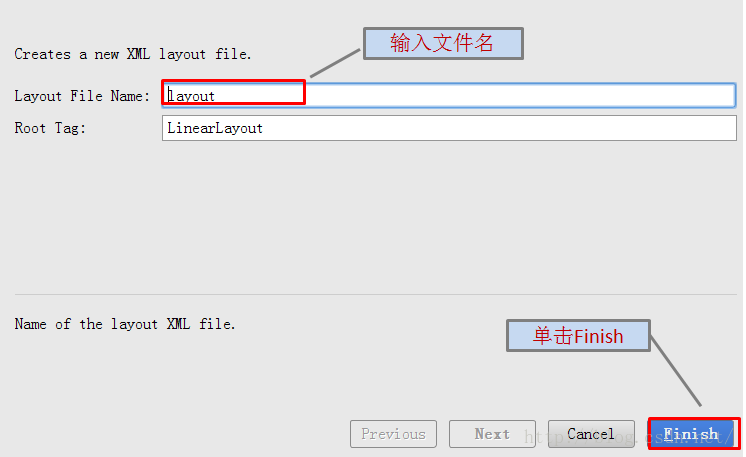
在彈出的對話框中,進行如圖所示的操作,完成XML文件的創建。

實例2-1:
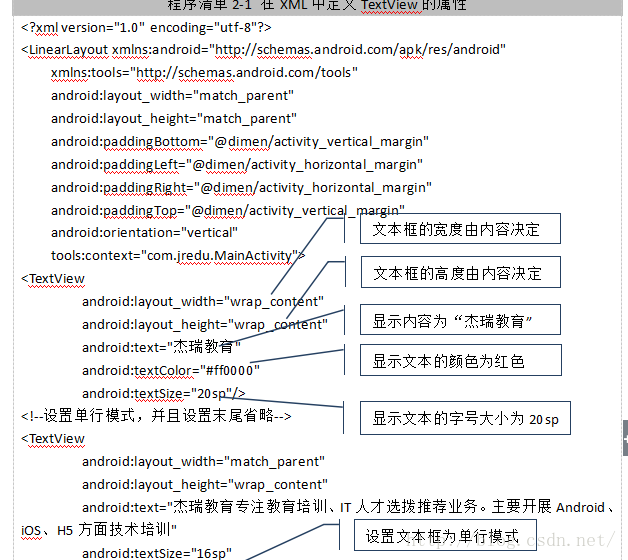
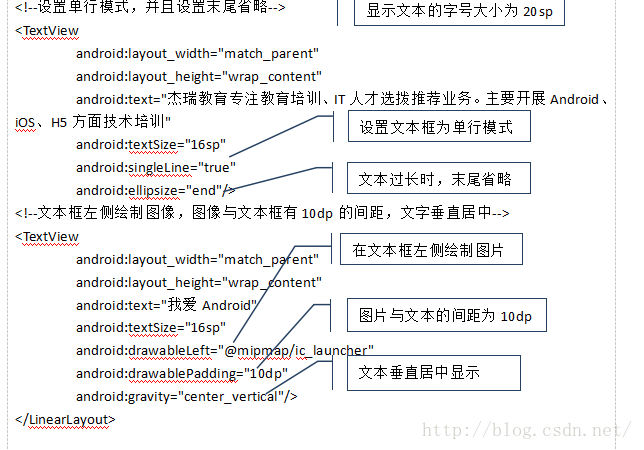
通過在布局文件中設置TextView的屬性來控制TextView的顯示行為,具體實現如下。



表2-1列出了TextView常用的屬性和方法。
表2-1TextView XML屬性和方法
XML屬性
對應方法
備注
android:text
setText(CharSquence)
setText(int resId)
設置文本框顯示的文本內容
android:textColor
setTextColor(ColorStateList)
設置文本框顯示文本的顏色
android:textSize
setTextSize(float)
設置文本框顯示文本的字號
android:textStyle
setTypeface(Typeface)
設置文本框顯示文本的字體風格
android:textAppearance
設置文本框顯示文本的顏色、字體、大小等樣式
android:ellipsize
setEllipsize(TextUitls.TruncateAt)
設置顯示文本超出TextView的長度時如何處理處理文本內容
android:gravity
setGravity(int)
設置文本框顯示文本的對齊方式
android:maxLines
setMaxLines(int)
設置文本框的最多占幾行
android:minLines
setMinines(int)
設置文本框最少占幾行
android:singleLine
setTransformationMethod
設置文本框是否是單行模式。
android:drawableLeft
setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable)
在文本框左側繪制圖像
android:drawableRight
setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable)
在文本框右側繪制圖像
android:drawableTop
setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable)
在文本框上方繪制圖像
android:drawableBottom
setCompoundDrawablesWithIntrinsicBounds(Drawable,Drawable,Drawable,Drawable)
在文本框下方繪制圖像
android:drawableStart
在文本框開始處繪制圖像
android:drawableEnd
在文本框結束處繪制圖像
android:drawablePadding
設置文本框顯示文字和圖像之間的間距
EditText是TextView的直接子類,一個可編輯的文本輸入框。它可以接受多行輸入,並自動換行。EditText常用的XML屬性如表2-2所示。
表2-2 EditText XML屬性及方法
XML屬性
對應方法
備注
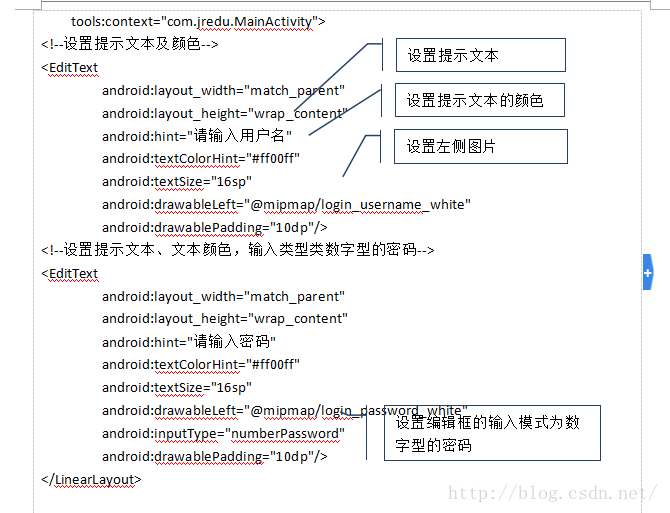
android:hint
setHint(int)
設置文本編輯框顯示的提示文本
Android:textColorHint
setHintTextColor(int)
設置提示文本的顏色
Android:inputType
setRawInputType(int)
設置文本編輯框的輸入類型
下面通過一個實例來講解EditText的使用方法。
實例2-2:
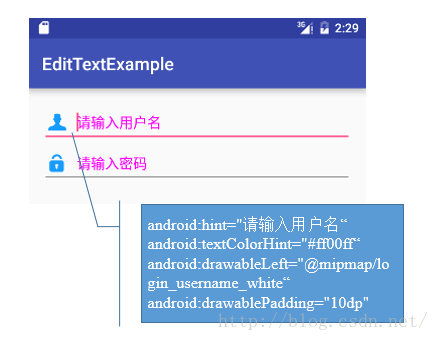
用戶登錄界面要求輸入用戶名和密碼,對於一個友好的交互界面而言,接收用戶輸入的編輯框應提示用戶如何輸入;當用戶切換到輸入框時,輸入框應自動選擇已經輸入的內容;當有特定輸入要求時,輸入框應做出相應的判斷和相應。
登錄界面具體內容如程序清單2-2所示。

上面布局中含有兩個EditText,分別通過android:hint屬性指定了提示文本的內容;通過android:textColorHint屬性指定了提示文本的顏色;通過android:inputType指定了密碼框的輸入類型。使用Activity呈現該布局,效果如

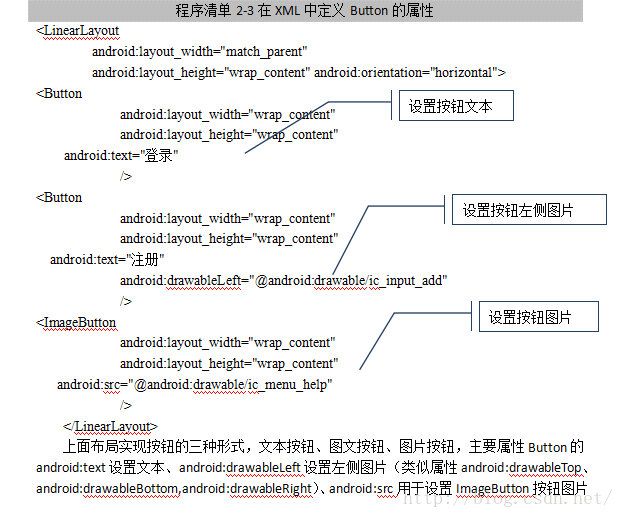
Android按鈕可包含文本、圖片和圖片及文字,分為Button和ImagetButton兩個控件。Button是TextView的直接子類,如圖圖2-4所示,主要響應用戶的單擊操作,如常見的“確定”、“登錄”、“注冊”按鈕等

表2-3Button的常用屬性及方法
XML屬性
方法
備注
android:text
setText(CharSequence)
設置按鈕文字
android:drawableLeft
設置左側圖片(上側drawableTop、右側drawableRight、
底部drawableBottom)
ImageButton和Button一樣也是主要響應用戶的單擊操作的UI控件,ImageButton可設置圖片的按鈕,不過ImageButton並不是TextView的子類而是ImageView的直接子類
XML屬性
方法
備注
android:src
setImageResource(int )
制作按鈕圖片
下面通過實例講解Button的用法

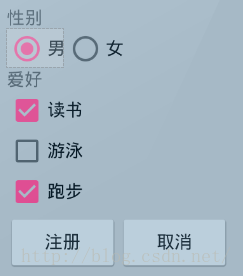
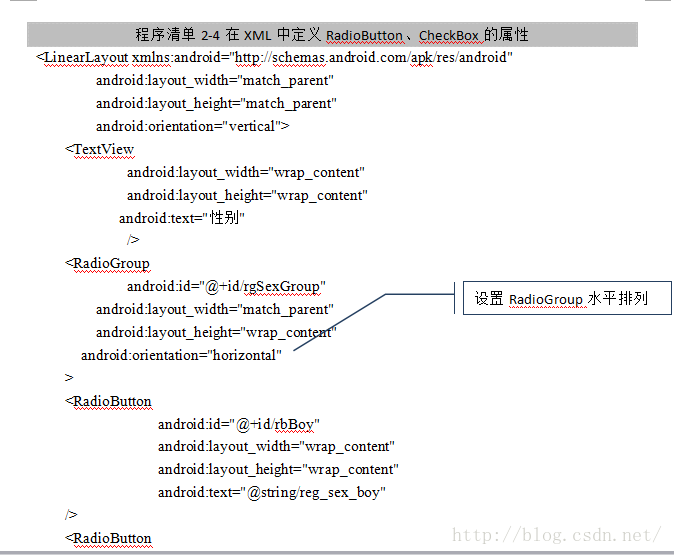
RadioButton是單選按鈕,可提供若干選項方便用戶進行選擇操作,且在一組選項中只能選擇一個。RadioGroup繼承自ViewGroup和RadioButton結合使用,將若干RadioButton選項組合為一組。如圖2-7所示
XML屬性
方法
備注
android:text
setText(CharSequence)
設置單選按鈕文字
android:button
setButtonDrawable(int)
設置單選按鈕圖形,常用於取消單選按鈕默認圖形,如:android:button=”@null”
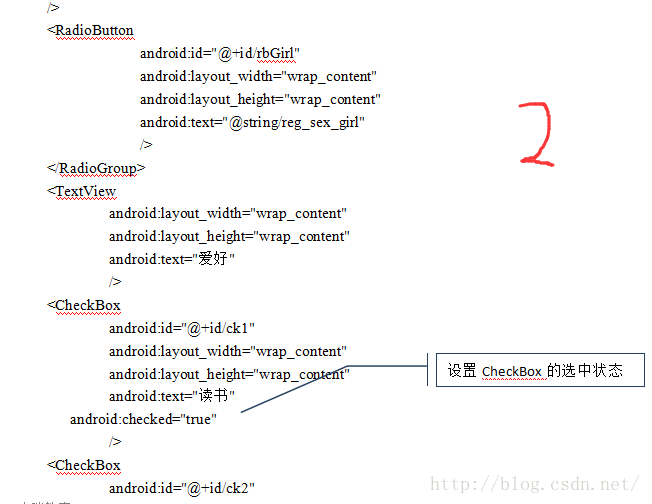
android:checked
設置單選按鈕的選擇狀態true表示選擇,false表示未選擇,但單選按鈕的選擇狀態並不能通過該屬性實現,而是通過RadioGroup的check(int)方法實現
XML屬性
方法
備注
android:orientation
設置單選按鈕的排列方式”horizontal”:水平排列,”vertical”:垂直排列
check(int id)
設置單選按鈕組的默認選項
CheckBox是和RadioButton一樣是常見的選項控件,CheckBox是復選框控件即用戶可任意選擇多個選項
表2-8CheckBox的常用屬性及方法
XML屬性
方法
備注
android:text
setText(CharSequence)
設置復選框文字
android:checked
setChecked(boolean)
設置復選框組的默認選項
android:button
setButtonDrawable(int)
設置復選框按鈕圖形,常用於取消復選框默認圖形,如:android:button=”@null”
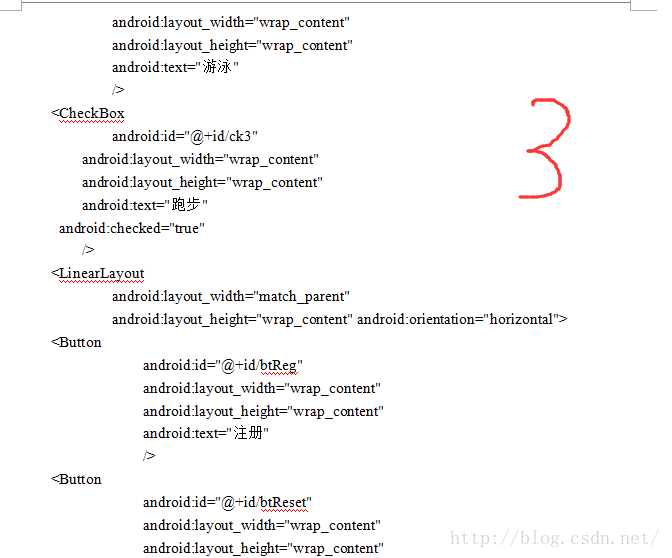
下面通過實例講解CheckBox、RadioButton和RadioGroup的界面設計





ImageView用於顯示本地資源圖片或加載網絡圖片的UI控件,TextView和ImageView實現了Android圖文並茂的界面
表2-9ImageView的常用屬性及方法
XML屬性
方法
備注
android:src
setImageResource(int)
設置圖片
android:scaleType
setScaleType(ScaleType)
設置圖片的縮放、等比縮放、裁剪
scaleType是ImageView控件的重要屬性,當加載的圖片資源與控件的大小不匹配時,該如何呈現圖片資源就可通過這個屬性進行配置。scaleType屬性值如表2-10所示:
表2-10scaleType屬性及說明
屬性值
說明
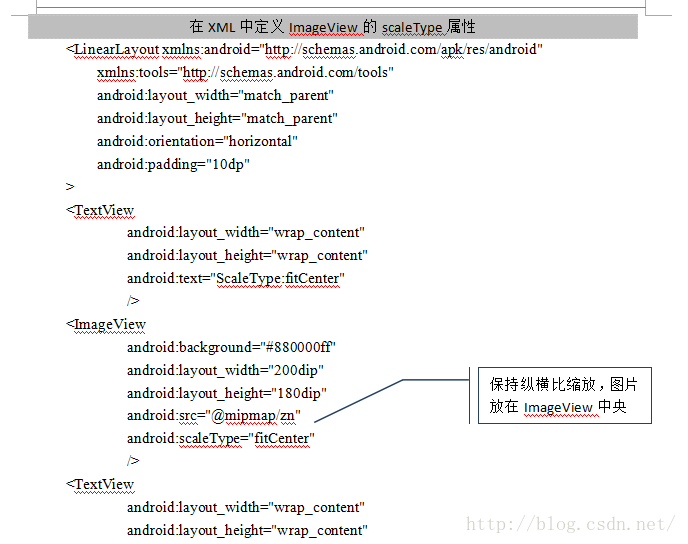
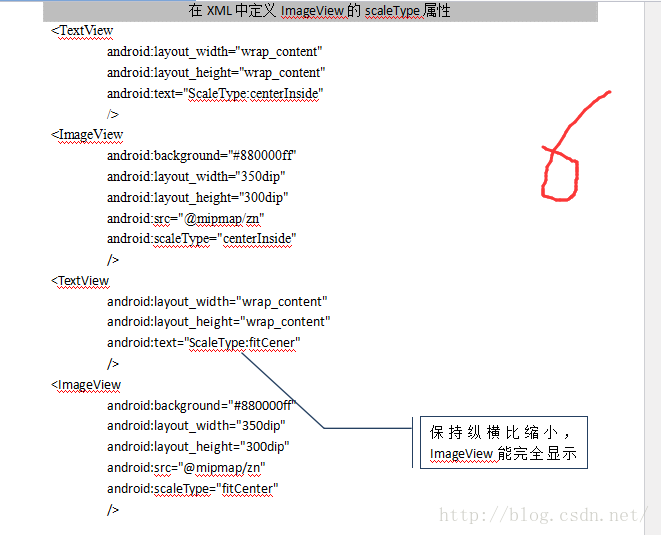
fitCenter
缺省值.保持縱橫比縮放,圖片放在ImageView中央
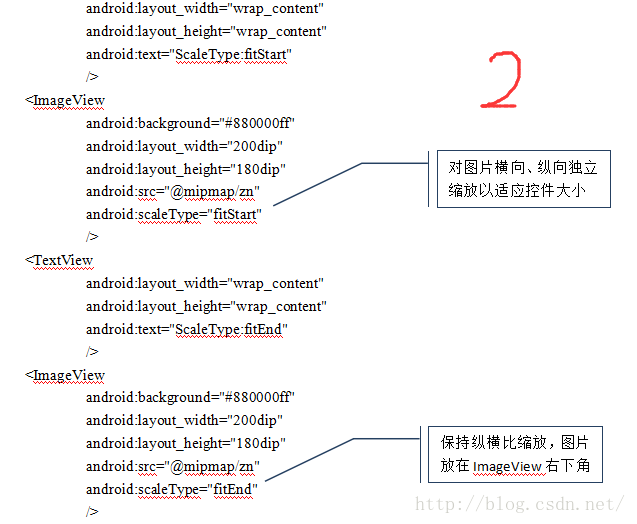
fitStart
保持縱橫比縮放,圖片放在ImageView左上角
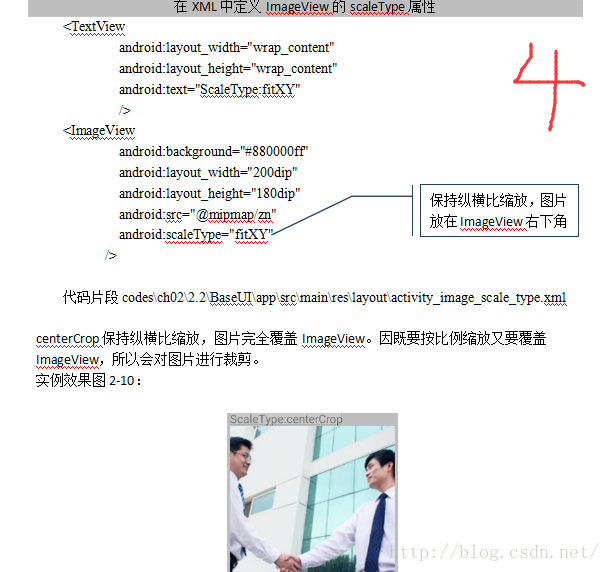
fitEnd
保持縱橫比縮放,圖片放在ImageView右下角
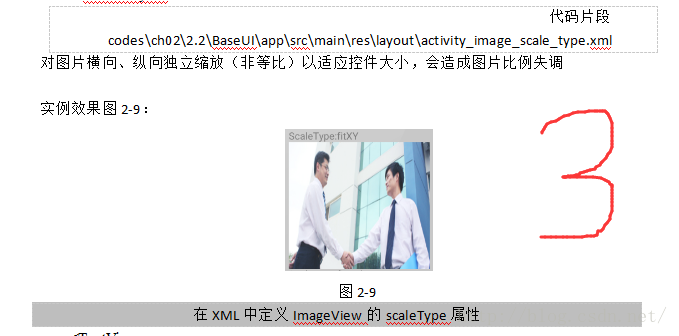
fitXY
對圖片橫向、縱向獨立縮放以適應控件大小。
center
把圖片放在ImageView中間,不進行任何縮放
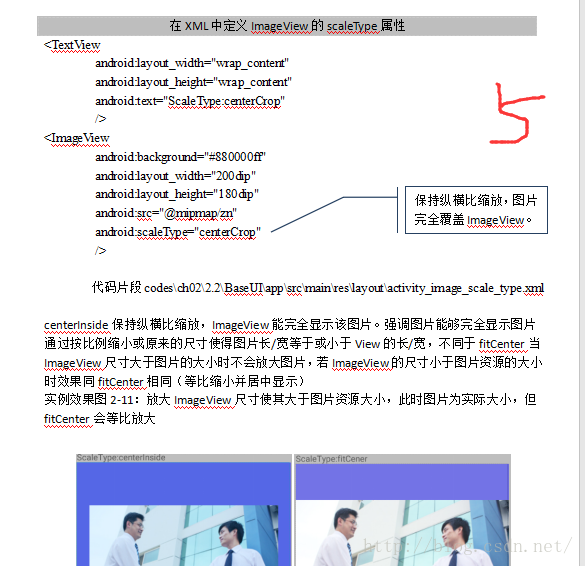
centerCrop
保持縱橫比縮放,圖片完全覆蓋ImageView。
centerInside
保持縱橫比縮小,ImageView能完全顯示該圖片。
下面通過實例來驗證scaleType屬性的作用
fitCenter、fitStart、fitEnd相似都是會保持圖片縱橫比進行縮放,這樣不會造成圖片的寬和高比例失調,但會出現ImageView沒有被完全覆蓋的問題,即會在寬或高出現空缺。

代碼:






 Android仿微信二維碼和條形碼
Android仿微信二維碼和條形碼
本文實例為大家分享了Android仿微信二維碼和條形碼的具體代碼,供大家參考,具體內容如下package your.QRCode.namespace;import jav
 Android UI設計系列之HTML標簽實現TextView設置中文字體加粗效果(6)
Android UI設計系列之HTML標簽實現TextView設置中文字體加粗效果(6)
搞軟件開發的都知道項目中各種需求都有,而有時候各種奇葩的需求真是讓人大跌眼鏡,為了實現這些奇葩的需求我們往往苦逼的廢寢忘食,我現在的項目中就有一個應該算得上奇葩的需求吧,
 Android視頻處理 --處理視頻第一幀縮略圖
Android視頻處理 --處理視頻第一幀縮略圖
從API 8開始,新增了一個類: android.media.ThumbnailUtils這個類提供了3個靜態方法一個用來獲取視頻第一幀得到的Bitmap,2個對圖片進行
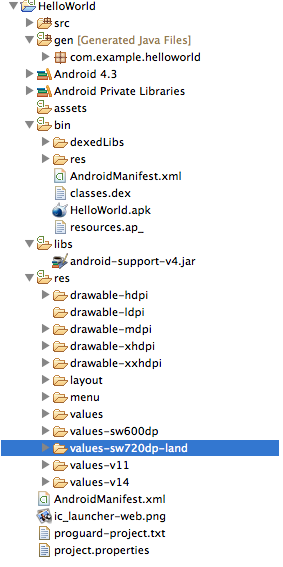
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。(1)BuildConfig:配置文件,不能更改(2)R