編輯:關於Android編程
搭建環境過程:
1. 安裝JDK。
注:實質上到該網址上下載好JDK安裝包,安裝後添加一個環境變量:
JAVA_HOME,其值為:C:\Program Files\Java\jdk1.8.0_73(由於安裝路徑不同,從路徑下復制即可),然後在PATH變量中添加一個:
%JAVA_HOME%\bin;
一定要記得在Path中添加的所有路徑都要以;隔開,不然可能會影響系統運行。
2. 安裝Android SDK
直接下載地址:
http://dl.google.com/android/android-sdk_r24.4.1-windows.zip
頁面:
http://www.android-studio.org/
下載完成後解壓,放置到一個非中文路徑下。
然後開始建環境變量:
ANDROID_HOME=E:\selfuse\geapp\androidsdk
在path中添加:
%ANDROID_HOME%\tools; %ANDROID_HOME%\platform-tools;
添加完成後並沒有結束,下面才是比較關鍵的:
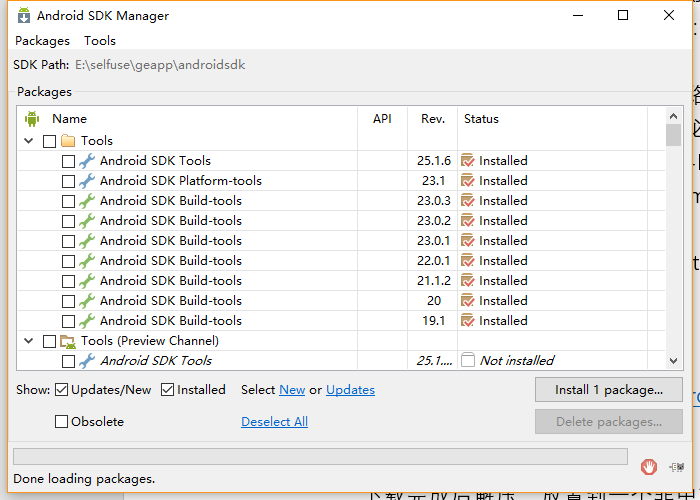
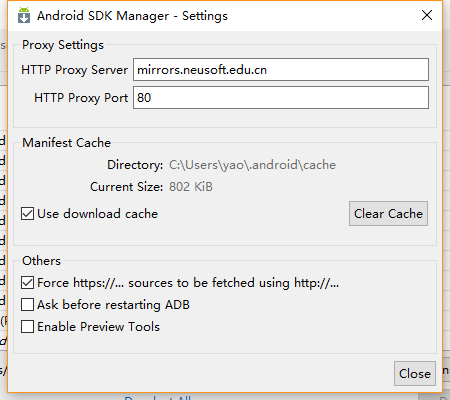
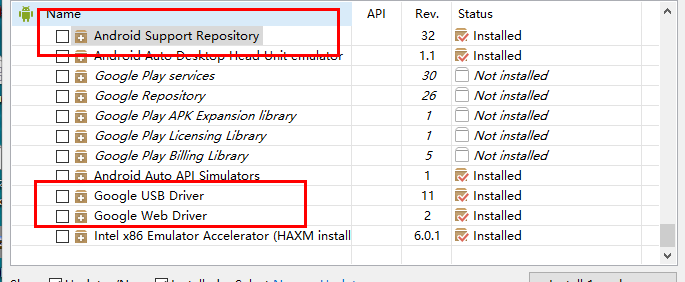
打開SDK Manager.exe,如果連接google失敗,下載的目錄中只有幾個,需要在工具欄中的tools下的options,添加國內的鏡像下載點:
mirrors.neusoft.edu.cn,端口80。打勾的選項參見下圖。點擊close後就會刷新出我們需要下載的內容。


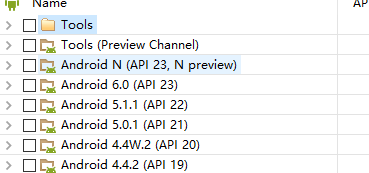
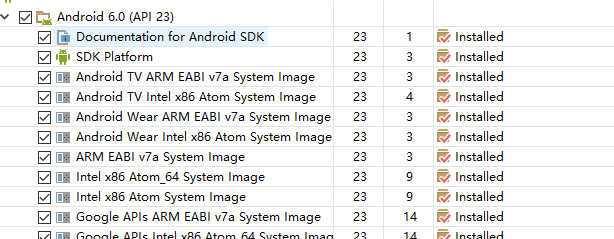
主要需要下載的內容包括:tools選項下的所有項(實際上只下載API19以上的任意一個即可,但考慮到要和安卓6.0兼容,我們可以下載版本比較新一些的。建議全部下載下來)、安卓6.0下所有文件(其他版本可下可不下)、extra下的所有文件(建議全下,實際上只需要圖示中三個,其他haxm之類的是用於電腦端模擬安卓的)。



3. 使用nodejs和npm包。
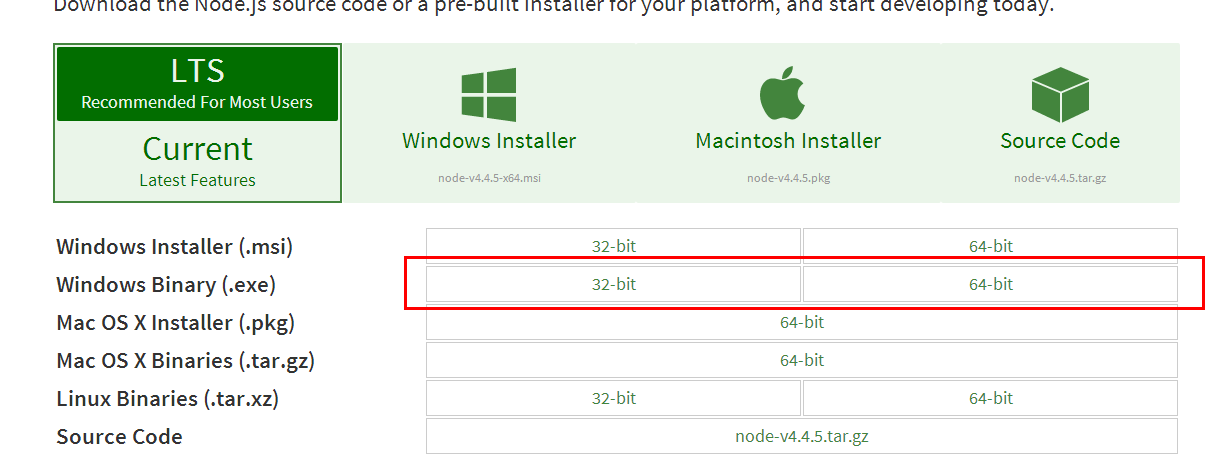
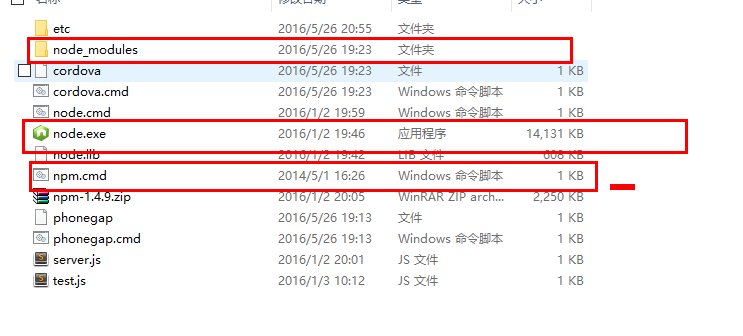
https://nodejs.org/en/download/下載下面兩個中的一個即可,放於一個路徑下,並在path中添加一個路徑如:E:\selfuse\nodejs,然後去下載個npm包(解壓後路徑如下),這兩個包比較小,我直接就放一起了。
測試是否是全局,打開 cmd,輸入 node –v,測試Npm則用 npm –v。


4. 安裝npm的包cordova
Cmd命令中運行npm install -g cordova
此時,我們就有全局的命令。後續命令操作全部在cmd中進行
5. 創建應用
Cmd中使用 cd e:\test\
然後 e:
這樣我們就進入了一新用於創建應用的路徑下。在該路徑下運行
cordova create hello com.example.hello HelloWorld
create後面的三個是可以隨便寫的,其中第一個是創建的文件夾名稱,不能為中文,第二個是應用的一個鏈接,也不能為中文 ,第三個是我們要安裝後顯示的應用名稱,可以為中文。
執行該命令成功後,我們用cd命令進行創建的應用
Cd hello
進入了 e:\test\hello
下面所有的命令均在該路徑下執行。
添加一個安卓應用 :
cordova platform add android
添加我們需要的插件:
cordova plugin add phonegap-plugin-barcodescanner
後面示例中使用了
cordova plugin add cordova-plugin-camera
cordova plugin add cordova-plugin-geolocation
cordova plugin add cordova-plugin-dialogs
cordova plugin add cordova-plugin-splashscreen
cordova plugin add cordova-plugin-device
這個後面插件具體可到官網上查看,也可從附件中text中復制
http://cordova.apache.org/plugins/
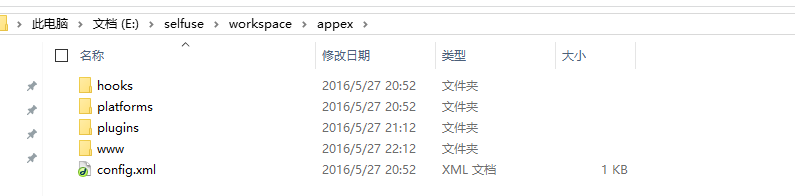
添加完成插件後,我們可以看到一個路徑:

其中platforms保存了android應用,裡面內容可後續在其他軟件編輯。
www中用於存放我們構建的網頁,使用build命令後會在andriod中自動復制相關文件,不要直接修改platforms\android\assets\www下的網頁,在使用build命令後會把android下的文件覆蓋掉,修改也無效。
將網頁所有的文件放在www文件夾下,然後修改config.xml文件。
其文件代碼如下:
<?xml version='1.0' encoding='utf-8'?> <widget id="my.app.camera" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <name>攝像頭示例</name> <description> 只在Play商店中使用 </description> <author email="[email protected]" href="http://kingview.com"> 作者信息 </author> <content src="index.html" /> <plugin name="cordova-plugin-whitelist" spec="1" /> <preference name="loglevel" value="ERROR" /> <preference name="android-maxSdkVersion" value="23"/> <preference name="android-minSdkVersion" value="14"/> <preference name="android-targetSdkVersion" value="23"/> <access origin="*" /> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> <platform name="android"> <icon src="res/fire.png" /> <allow-intent href="market:*" /> </platform> <platform name="ios"> <allow-intent href="itms:*" /> <allow-intent href="itms-apps:*" /> </platform> </widget>
文件中黃色體部分是需要修改的。Name標簽表示我們建立的app名字,description是app描述,在Play商店中才會顯示,author是作者信息,也只會在商店中顯示,content表示我們打開app跳轉的第一個頁面,可進行修改。Icon表示我們app顯示的圖標。這裡面的路徑是工程下的文件夾路徑,為添加圖片可建立一個文件夾res,放置需要的圖片(我偷懶了,就用了一個圖標)。圖標可根據屏幕密度不同選擇多個,設置的方式則變為:
Preference標簽中定義了日志等級,最小SDK版本、最大SDK版本和指定的SDK版本。14表示安卓4.0版本,23表示安卓6.0版本,這一部分不設置則會有一個默認的值,也可不添加。
7.下面就是插件的使用及應用構建
插件的使用以二維碼為例吧,由於bacodescanner比較特殊,需要單獨引入js文件,所以我們先將barcodescanner.js復制到我們www文件夾下。

路徑下取出插件的js文件放置到我們www文件夾下。
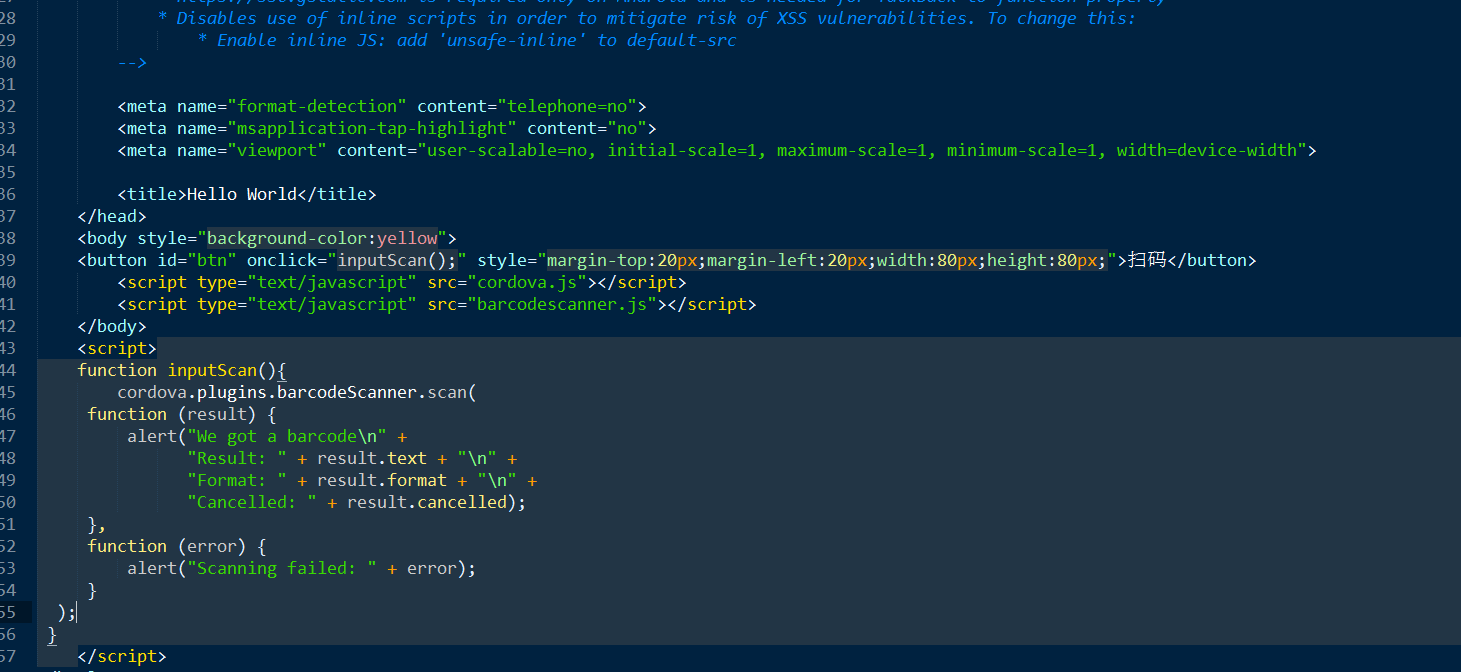
在構建的網頁中引用兩個文件:
然後在body裡面添加
<button id="btn" onclick="inputScan();" style="margin-top:20px;margin-left:20px;width:80px;height:80px;">掃碼</button>
調用二維碼控件:
function inputScan(){
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
}
);
}

還有一點要注意的是:生成的示例的文件中第一個Meta要去掉,因為它禁了網頁內編寫js,我們這樣寫就會失效,如果是單獨的Js文件是不影響的。
最後一步終於來了:
使用 cordova build android --release命令來生成apk文件。如果沒有報錯的話就會在
platforms\android\build\outputs\apk
生成一個帶簽名,一個不帶簽名的文件。這樣我們就生成了一個apk文件。基本上完成了。
如果是第一次打包,npm會自動下載gradle打包工具,也可以自己下載好配置一下全局變量,我就偷懶了,直接讓它自己下載了。這個下載過程比較長,得耐心等待。
注意:如果不帶有—release命令則生成的是debug版本的。正式版本是需要key的,可能使用ecsllape生成一個,在項目目錄下添加了一個build.json,其內容如下:
{
"android": {
"debug": {
"keystore": "./mykey.keystore",
"storePassword": "www.dd.com",
"alias": "dd.com",
"password" : "www.dd.com",
"keystoreType": ""
},
"release": {
"keystore": "./mykey.keystore",
"storePassword": "www.dd.com",
"alias": "dd.com",
"password" : "www.dd.com",
"keystoreType": ""
}
}
}
兩個文件放在工程的根目錄下,此時生成apk的命令應該使用:
cordova build --release --buildConfig=./build.json
使用一次之後就會自動使用該build.json生成apk。
另:打包後的這個具體配置可以到官網上找,不習慣用這個生成的話可以在生成一次apk後的工程可以導入到esclipse中進行再操作,有經驗可以在那個裡面操作。
關於用chrome調試:
http://jingyan.baidu.com/article/db55b609fde96d4ba30a2fa9.html
更多關於cordova的知識進入下面網址:
http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
 Android 表情面板的展示和表情的顯示
Android 表情面板的展示和表情的顯示
前言在Android項目中由於是社交類的項目,所以裡面用到了表情,表情是emoji表情,所以實現了之後,弄個demo分享一下,主要實現了表情的選擇和顯示,只是一個demo
 基於Android4.0ListView從網絡獲取圖片文字資源顯示
基於Android4.0ListView從網絡獲取圖片文字資源顯示
平時的一些Android學習視頻中,他們都是基於Android2.2的去使用ListView,我看到都是會在UI線程中去訪問網絡獲取數據,但是這在Android4.0之後
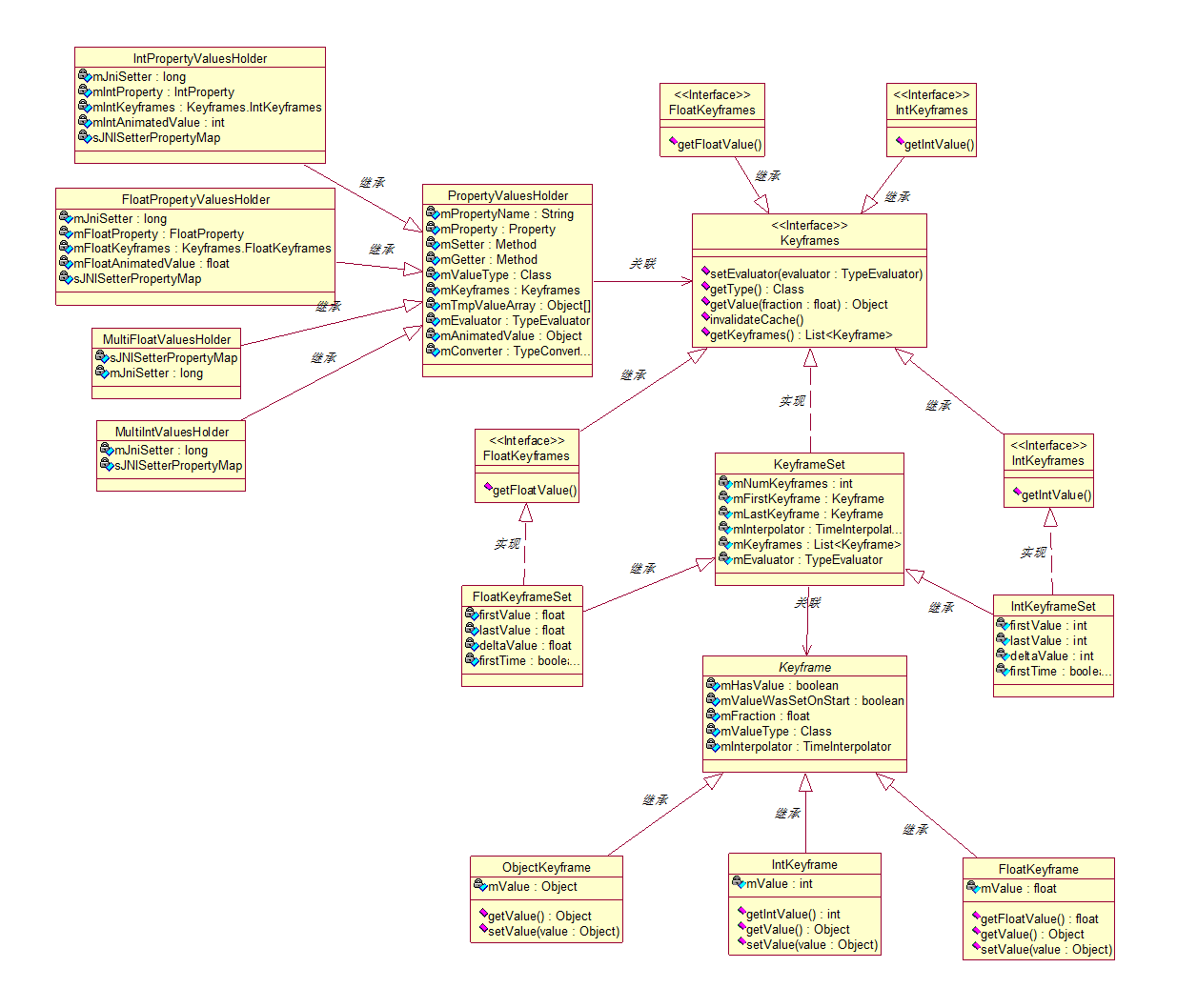
 Android屬性動畫ValueAnimator源碼簡單分析
Android屬性動畫ValueAnimator源碼簡單分析
Android開發的過程中經常要用到屬性動畫,經常都是網上扒下來看下怎麼用,但是經常不知道為什麼要這麼用,手一哆嗦一不小心就點到源碼裡面去了。我們就來看看Android屬
 詳解Android中fragment和viewpager的那點事兒
詳解Android中fragment和viewpager的那點事兒
在之前的博文《Android 中使用 ViewPager實現屏幕頁面切換和頁面輪播效果》和《詳解Android中Fragment的兩種創建方式》以及《Android中fr