編輯:關於Android編程
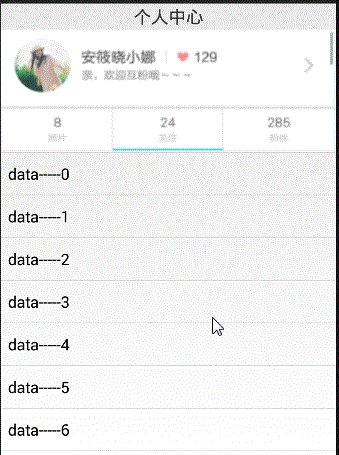
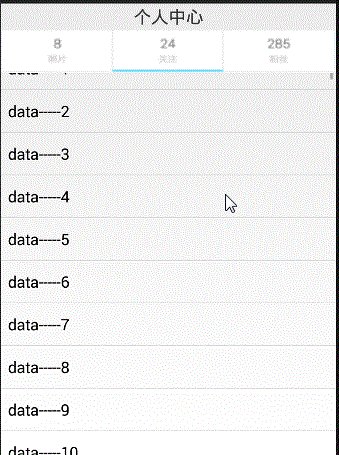
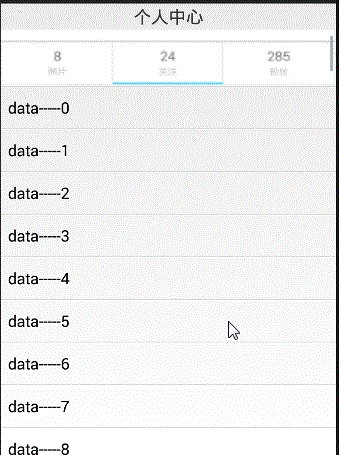
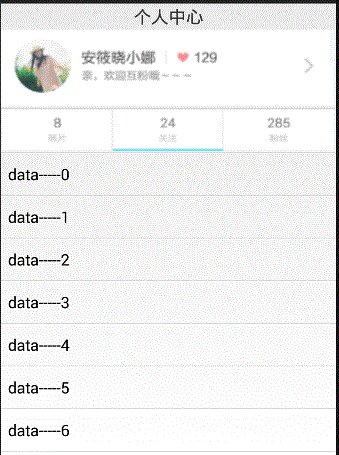
先看下效果:需求是 滑動列表 ,其中一部分視圖(粉絲數,關注數這一部分)在滑動到頂端的時候不消失,而是停留在整個界面頭部。

我們先分析要解決的問題:
1、如何實現列表ListView頂部視圖跟隨ListView一起滑動
2、如何實現滑動過程中需要停留在頂部的視圖
解決:
第一個問題,實現ListView與頂部視圖一起滑動,ListView提供一個方法,addHeadView(View); 意思就是在ListView頂部添加一個View。那麼這個View就能和ListView一起滾動。
第二個問題,怎麼保證界面中間的某一部分視圖滑動到頂部的時候停留在頂部呢?
首先我們這個停留在頂部的View(稱為View1)是ListView.addHeadView()上去的,即滑動列表,這個View1會劃出去,那麼如何讓它不劃出去?只要在Listview所在布局最上方
也寫一個同樣的View(稱為View2,View2和ListView同屬於一個FragmentLayout)並先隱藏(Visible = 'gone'),當View1剛劃出頂部的時候,View2顯示。
View1剛劃出頂部的時機就是:
當滑動時 firstVisibleItem>=要懸浮的 item的position時 讓View2顯示 ,否則隱藏。
代碼實現:
首先布局文件:
頭部布局:
1 28 14
要停留在頂部的View布局:(這裡是要停留在頂部的View,這裡addHeadView到ListView頂部,跟隨者ListView滑動到頂部消失,這時滿足firstVisibleItem>=要懸浮的 item的position條件,主界面裡在寫一個相同的View顯示即可)
主布局:
<framelayout android:layout_height="wrap_content" android:layout_width="match_parent"> </framelayout>
java代碼:
1 private LinearLayout invis;
2 private ListView lv;
3 String[] strs;
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_main);
8
9 invis = (LinearLayout) findViewById(R.id.invis);
10
11 strs = new String[100];
12
13 for (int i = 0; i < 20; i++) {
14 strs[i] = "data-----" + i;
15 }
16
17 lv = (ListView) findViewById(R.id.lv);
18 View header = View.inflate(this, R.layout.stick_header, null);//頭部內容
19 lv.addHeaderView(header);//添加頭部
20
21 lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//ListView條目中的懸浮部分 添加到頭部
22
23 lv.setAdapter(new ArrayAdapter(this,
24 android.R.layout.simple_list_item_1, strs));
25 lv.setOnScrollListener(new AbsListView.OnScrollListener() {
26
27 @Override
28 public void onScrollStateChanged(AbsListView view, int scrollState) {
29
30 }
31
32 @Override
33 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
34 if (firstVisibleItem >= 1) {
35 invis.setVisibility(View.VISIBLE);
36 } else {
37
38 invis.setVisibility(View.GONE);
39 }
40 }
41 });
42
43 }
 限時搶購秒殺系統架構分析與實戰
限時搶購秒殺系統架構分析與實戰
1 秒殺業務分析正常電子商務流程(1)查詢商品;(2)創建訂單;(3)扣減庫存;(4)更新訂單;(5)付款;(6)賣家發貨秒殺業務的特性(1)低廉價格;(2)大幅推廣;(
 Android屬性動畫實現炫酷的登錄界面
Android屬性動畫實現炫酷的登錄界面
我們聊聊我們常寫的登錄界面,這個界面我相信很多人都寫過,而且也沒什麼難度,但是如果要實現比較不一般的效果,那就要花點心思了,先看看項目的效果吧:我一直都不知道怎麼在編輯框
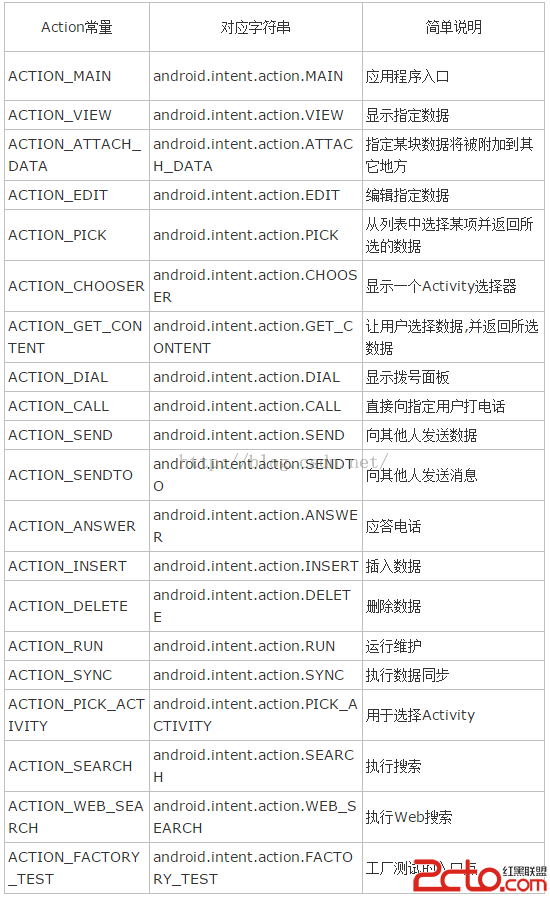
 使用Android提供的大量標准Action,Category調用系統Activity
使用Android提供的大量標准Action,Category調用系統Activity
Android提供了大量的標准Action,Category:例子,查看並獲取聯系人電話用戶點擊按鈕值會顯示系統的聯系人列表,當用戶單擊聯系人之後,程序將會顯示該聯系人的
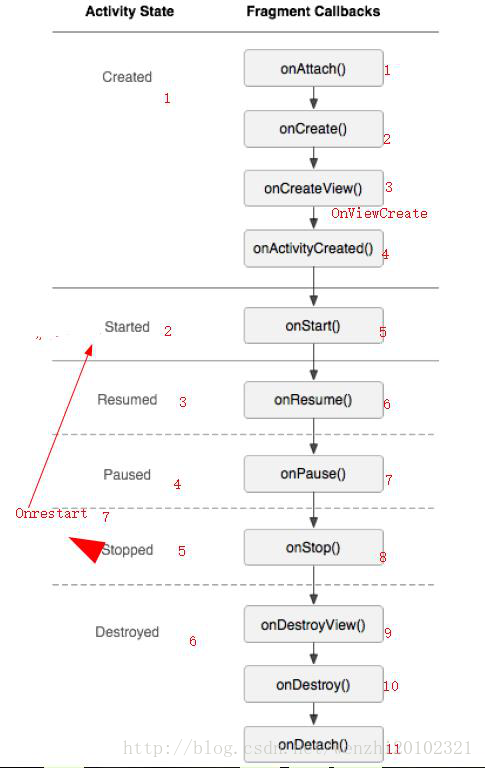
 Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解一.Fragment的相關概念(一)Fragment的基礎知識 &nb