編輯:關於Android編程
效果:滑動切換;點擊標簽切換。

代碼:https://github.com/ldb-github/Layout_Tab
1、使用ViewPager和PagerTabStrip/PagerTitleStrip進行布局。


viewpager_pagertitle_pagertab.xml
1、要實現PagerAdapter的getPageTitle()方法,此方法提供了標簽名稱。
2、PaperTabStrip是PagerTitleStrip的子類,它添加了指示器功能,也就是標簽下面的小矩陣。


public class ViewPagerAndPagerTitleOrPagerTabActivity extends Activity{
// viewpager
private ViewPager viewPager;
// viewpager的標題 使用PagerTitleStrip只需要把Lyaout文件中的PagerTabStrip改為PagerTitleStrip
private PagerTitleStrip titleStrip;
// viewpager的指示器
private PagerTabStrip tabStrip;
// view集合
private List viewList;
// 標題集合
private List titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager_pagertitle_pagertab);
init();
}
private void init(){
viewList = new ArrayList<>();
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.viewpager_pageradapter_tab1, null);
viewList.add(view);
view = inflater.inflate(R.layout.viewpager_pageradapter_tab2, null);
viewList.add(view);
view = inflater.inflate(R.layout.viewpager_pageradapter_tab3, null);
viewList.add(view);
titleList = new ArrayList<>();
titleList.add("標題1");
titleList.add("標題2");
titleList.add("標題3");
initViewPager();
}
private void initViewPager(){
viewPager = (ViewPager) findViewById(R.id.fifth_vp);
viewPager.setAdapter(pagerAdapter);
// 修改指示器的顏色
// tabStrip = (PagerTabStrip) findViewById(R.id.fifth_strip);
// tabStrip.setTabIndicatorColor(Color.RED);
}
/**
* 適配器
*/
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
return viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
}
ViewPagerAndPagerTitleOrPagerTabActivity.java
 Android組件WebView編寫有道詞典小案例分享
Android組件WebView編寫有道詞典小案例分享
最近學習了WebView組件,寫了一個有道詞典的小案例,分享給大家,供大家參考,具體內容如下效果圖:源碼下載:https://coding.net/u/gxs1225/p
 Android對話框的使用總結
Android對話框的使用總結
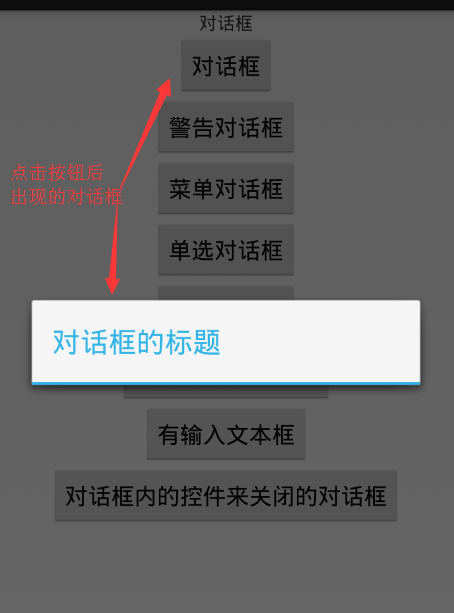
一.相關概念一個對話框一般是一個出現在當前Activity之上的一個小窗口. 處於下面的Activity失去焦點, 對話框接受所有的用戶交互. 對話框一般用於提示信息和與
 Android 網絡學習之使用多線程下載,支持斷點續傳
Android 網絡學習之使用多線程下載,支持斷點續傳
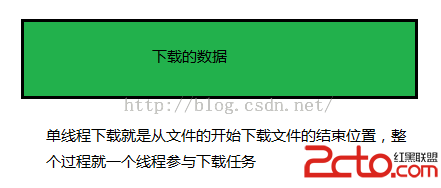
既然本節是學習如何使用多線程下載,那我們先要明白什麼是多線程下載,在搞明白什麼是多線程下載之前,需要先知道什麼是單線程下載。上圖就是說明了單線程下載的原來,因此單線程下載
 Android自定義View——柱狀圖
Android自定義View——柱狀圖
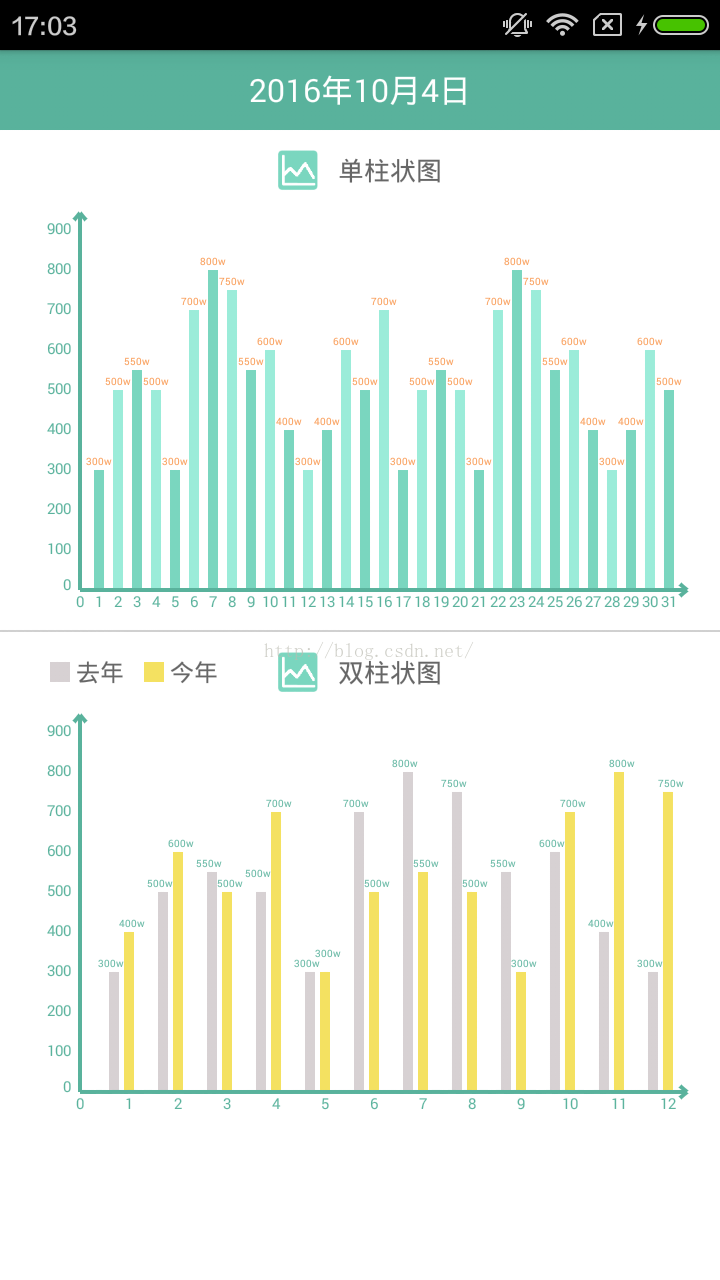
之前的文章已經介紹了怎麼繪制餅圖和曲線圖,今天這裡介紹另一種常用的統計圖——柱狀圖。依舊是看一下效果圖:可以看到,圖中有兩幅柱狀圖,這裡簡單說明一