編輯:關於Android編程
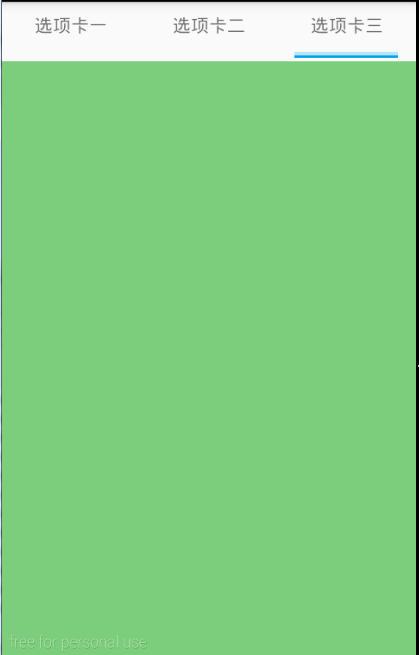
效果:滑動切換;點擊標簽切換。

代碼:https://github.com/ldb-github/Layout_Tab
1、布局:使用LinearLayout布置標簽;再使用ViewPager來布置Fragment;使用ImageView作為指示器。


viewpager_fragmentpageradapter.xml
1、實現View.OnClickLinstener接口,在onClick方法中完成點擊標簽進行切換的功能:調用ViewPager的setCurrentItem()方法。
2、實現ViewPager.OnPageChangeListener方法,在onPageScrolled方法中,改變指示器的位置。
3、在原文的基礎上:
a、去掉screen1_3(屏幕寬度的三分之一);增加tabCount(tab的數量)和widthOfOneTab(一個tab的寬度 screenWidth / tabCount)。
b、調整onPageScrolled方法,使其更具通用性。


public class ViewPagerAndFragmentPagerAdapterActivity extends FragmentActivity
implements View.OnClickListener, ViewPager.OnPageChangeListener{
private static final String LOG_TAG =
ViewPagerAndFragmentPagerAdapterActivity.class.getSimpleName();
// 三個textview
private TextView tab1Tv, tab2Tv, tab3Tv;
// 指示器
private ImageView cursorImg;
// viewPager
private ViewPager viewPager;
// fragment對象集合
private ArrayList fragmentsList;
// 記錄當前選中的tab的index
private int currentIndex = 0;
// 指示器的偏移量
private int offset = 0;
// 左margin
private int leftMargin = 0;
// 屏幕寬度
private int screenWidth = 0;
// 屏幕寬度的三分之一
//private int screen1_3;
// Tab的數量
private int tabCount;
// 一個Tab的寬度 screenWidth / tabCount
private int widthOfOneTab;
//
private LinearLayout.LayoutParams lp;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager_fragmentpageradapter);
init();
}
/**
* 初始化操作
*/
private void init(){
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
cursorImg = (ImageView) findViewById(R.id.cursor);
lp = (LinearLayout.LayoutParams) cursorImg.getLayoutParams();
leftMargin = lp.leftMargin;
tab1Tv = (TextView) findViewById(R.id.tab1_tv);
tab2Tv = (TextView) findViewById(R.id.tab2_tv);
tab3Tv = (TextView) findViewById(R.id.tab3_tv);
tabCount = 3;
widthOfOneTab = screenWidth / tabCount;
tab1Tv.setOnClickListener(this);
tab2Tv.setOnClickListener(this);
tab3Tv.setOnClickListener(this);
initViewPager();
}
private void initViewPager(){
viewPager = (ViewPager) findViewById(R.id.third_vp);
fragmentsList = new ArrayList<>();
Fragment fragment = new FragmentAndFManager_Fragment1();
fragmentsList.add(fragment);
fragment = new FragmentAndFManager_Fragment2();
fragmentsList.add(fragment);
fragment = new FragmentAndFManager_Fragment3();
fragmentsList.add(fragment);
viewPager.setAdapter(new FragmentAdapter(getSupportFragmentManager(), fragmentsList));
viewPager.setCurrentItem(0);
viewPager.setOnPageChangeListener(this);
}
@Override
public void onClick(View v) {
Log.d(LOG_TAG, "In onClick v.getId() = " + v.getId());
switch(v.getId()){
case R.id.tab1_tv:
viewPager.setCurrentItem(0);
break;
case R.id.tab2_tv:
viewPager.setCurrentItem(1);
break;
case R.id.tab3_tv:
viewPager.setCurrentItem(2);
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
offset = (widthOfOneTab - cursorImg.getLayoutParams().width) / 2;
Log.d(LOG_TAG, "In onPageScrolled: " + position + " -- " + positionOffset + " -- " +
positionOffsetPixels);
//final float scale = getResources().getDisplayMetrics().density;
// if(position == 0){
// lp.leftMargin = (int) (positionOffsetPixels / 3) + offset;
// }else if(position == 1){
// lp.leftMargin = (int) (positionOffsetPixels / 3) + widthOfOneTab + offset;
// }
if(position < tabCount - 1){
lp.leftMargin = (int) (positionOffsetPixels / tabCount) + widthOfOneTab * position + offset;
}
cursorImg.setLayoutParams(lp);
currentIndex = position;
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
ViewPagerAndFragmentPagerAdapterActivity.java
1、自定義類FragmentAdapter繼承FragmentPagerAdapter,實現方法getItem()和getCount()。
2、通過ArrayList


public class FragmentAdapter extends FragmentPagerAdapter {
private ArrayList list;
public FragmentAdapter(FragmentManager fm, ArrayList list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
FragmentAdapter.java
 android paint cap join 理解 圖示
android paint cap join 理解 圖示
網上查了很多資料,對paint的裡面的枚舉類cap join講的不是很透徹。在這裡自己做一個比較深入的研究。 首先說Cap,比較形象的解釋就是 用來控制我們
 Activity跳轉Flag你想知道的都在這了
Activity跳轉Flag你想知道的都在這了
Android 的一個特色就是 application A 的 activity 可以啟動 application B 的 activity,盡管 A 和 B 是毫無干系
 Android 多渠道打包
Android 多渠道打包
配置AndroidMainfest.xml以友盟渠道為例,渠道信息一般都是寫在 AndroidManifest.xml文件中,代碼大約如下:如果不使用多渠道打包方法,那就
 Android 利用二次貝塞爾曲線模仿購物車添加物品拋物線動畫
Android 利用二次貝塞爾曲線模仿購物車添加物品拋物線動畫
0.首先,先給出一張效果gif圖。1.貝塞爾曲線原理及相關公式參考:http://www.jianshu.com/p/c0d7ad796cee 作者:許方鎮。2.原理:計
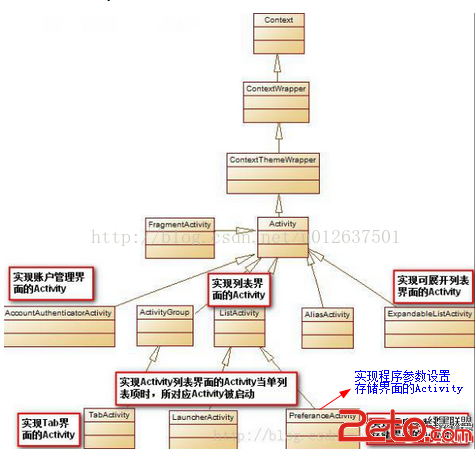
 Android學習筆記十二.深入理解LauncherActvity 之LauncherActivity、PreferenceActivity、PreferenceFragment
Android學習筆記十二.深入理解LauncherActvity 之LauncherActivity、PreferenceActivity、PreferenceFragment
深入理解LauncherActvity 之LauncherActivit