編輯:關於Android編程
屬性動畫---res/animator
屬性動畫故名思議就是通過動畫的方式改變對象的屬性了,我們首先需要了解幾個屬性:
Duration動畫的持續時間,默認300ms。
Time interpolation:時間差值,乍一看不知道是什麼,但是我說LinearInterpolator、AccelerateDecelerateInterpolator,大家一定知道是干嘛的了,定義動畫的變化率。
Repeat count and behavior:重復次數、以及重復模式;可以定義重復多少次;重復時從頭開始,還是反向。
Animator sets: 動畫集合,你可以定義一組動畫,一起執行或者順序執行。
Frame refresh delay:幀刷新延遲,對於你的動畫,多久刷新一次幀;默認為10ms,但最終依賴系統的當前狀態;基本不用管。
相關的類
ObjectAnimator 動畫的執行類,後面詳細介紹
ValueAnimator 動畫的執行類,後面詳細介紹
AnimatorSet 用於控制一組動畫的執行:線性,一起,每個動畫的先後執行等。
AnimatorInflater 用戶加載屬性動畫的xml文件
TypeEvaluator 類型估值,主要用於設置動畫操作屬性的值。
TimeInterpolator 時間插值,上面已經介紹。
總的來說,屬性動畫就是,動畫的執行類來設置動畫操作的對象的屬性、持續時間,開始和結束的屬性值,時間差值等,然後系統會根據設置的參數動態的變化對象的屬性。
一.ObjectAnimator實現動畫之所以選擇ObjectAnimator為第一個~~是因為,這個實現最簡單~~一行代碼,秒秒鐘實現動畫,下面看個例子:
布局文件:
MainActivity:
public void rotateyAnimRun(View view)
{
ObjectAnimator
.ofFloat(view, "rotationX", 0.0F, 360.0F)
.setDuration(500)
.start();
}
效果:

把rotationX改成rotationY,效果就會改變一點點,如下:

是不是一行代碼就能實現簡單的動畫~~
對於ObjectAnimator
1、提供了ofInt、ofFloat、ofObject,這幾個方法都是設置動畫作用的元素、作用的屬性、動畫開始、結束、以及中間的任意個屬性值。
當對於屬性值,只設置一個的時候,會認為當然對象該屬性的值為開始(getPropName反射獲取),然後設置的值為終點。如果設置兩個,則一個為開始、一個為結束~~~
動畫更新的過程中,會不斷調用setPropName更新元素的屬性,所有使用ObjectAnimator更新某個屬性,必須得有getter(設置一個屬性值的時候)和setter方法~
2,看了上面的例子,因為設置的操作的屬性只有一個,那麼如果我希望一個動畫能夠讓View既可以縮小、又能夠淡出(3個屬性scaleX,scaleY,alpha),只使用ObjectAnimator咋弄?
想法是不是很不錯,可能會說使用AnimatorSet啊,這一看就是一堆動畫塞一起執行,但是我偏偏要用一個ObjectAnimator實例實現呢~下面看代碼:
public void rotateyAnimRun(final View view)
{
ObjectAnimator anim = ObjectAnimator//
.ofFloat(view, "xu", 1.0F, 0.0F)//
.setDuration(500);//
anim.start();
anim.addUpdateListener(new AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
float cVal = (Float) animation.getAnimatedValue();
view.setAlpha(cVal);
view.setScaleX(cVal);
view.setScaleY(cVal);
}
});
}
把設置屬性的那個字符串,隨便寫一個該對象沒有的屬性,就是不管~~咱們只需要它按照時間插值和持續時間計算的那個值,我們自己手動調用~
效果如圖:

3、其實還有更簡單的方式,實現一個動畫更改多個效果:使用propertyValuesHolder
public void rotateyAnimRun(View view)
{
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("alpha", 1f,
0f, 1f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("scaleX", 1f,
0, 1f);
PropertyValuesHolder pvhZ = PropertyValuesHolder.ofFloat("scaleY", 1f,
0, 1f);
ObjectAnimator.ofPropertyValuesHolder(view, pvhX, pvhY,pvhZ).setDuration(1000).start();
}
效果:

二,ValueAnimator實現動畫
和ObjectAnimator用法很類似
但是仔細看,你看會發現,ValueAnimator沒有設置操作的屬性~~也就是說沒有指定屬性~
這就是和ValueAnimator的區別之處:ValueAnimator並沒有在屬性上做操作,你可能會問這樣有啥好處?我豈不是還得手動設置?
好處:不需要操作的對象的屬性一定要有getter和setter方法,你可以自己根據當前動畫的計算值,來操作任何屬性,記得上例的那個【我希望一個動畫能夠讓View既可以縮小、又能夠淡出(3個屬性scaleX,scaleY,alpha)】嗎?其實就是這麼個用法~
實例:
布局:
public void paowuxian(View View){
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setDuration(3000);
valueAnimator.setObjectValues(new PointF(0, 0));
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setEvaluator(new TypeEvaluator()
{
// fraction = t / duration
@Override
public PointF evaluate(float fraction, PointF startValue,
PointF endValue)
{
// x方向200px/s ,則y方向0.5 * 10 * t
PointF point = new PointF();
point.x = 200 * fraction * 3;
point.y = 0.5f * 200 * (fraction * 3) * (fraction * 3);
return point;
}
});
valueAnimator.start();
valueAnimator.addUpdateListener(new AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
PointF point = (PointF) animation.getAnimatedValue();
mBlueBall.setX(point.x);
mBlueBall.setY(point.y);
}
});
}
可以看到,因為ofInt,ofFloat等無法使用,我們自定義了一個TypeValue,每次根據當前時間返回一個PointF對象,(PointF和Point的區別就是x,y的單位一個是float,一個是int;RectF,Rect也是)PointF中包含了x,y的當前位置~然後我們在監聽器中獲取,動態設置屬性:
效果圖:

自定義TypeEvaluator傳入的泛型可以根據自己的需求,自己設計個Bean。
好了,我們已經分別講解了ValueAnimator和ObjectAnimator實現動畫;二者區別;如何利用部分API,自己更新屬性實現效果;自定義TypeEvaluator實現我們的需求;但是我們並沒有講如何設計插值,其實我覺得把,這個插值默認的那一串實現類夠用了。
三、AnimatorSet的使用
實例:
布局文件:
MainActivity:
public void togetherRun(View view)
{
ObjectAnimator anim1 = ObjectAnimator.ofFloat(mBlueBall, "scaleX",
1.0f, 2f);
ObjectAnimator anim2 = ObjectAnimator.ofFloat(mBlueBall, "scaleY",
1.0f, 2f);
AnimatorSet animSet = new AnimatorSet();
animSet.setDuration(2000);
animSet.setInterpolator(new LinearInterpolator());
//兩個動畫同時執行
animSet.playTogether(anim1, anim2);
animSet.start();
}
public void playWithAfter(View view){
float cx = mBlueBall.getX();
ObjectAnimator anim1 = ObjectAnimator.ofFloat(mBlueBall, "scaleX",
1.0f, 2f);
ObjectAnimator anim2 = ObjectAnimator.ofFloat(mBlueBall, "scaleY",
1.0f, 2f);
ObjectAnimator anim3 = ObjectAnimator.ofFloat(mBlueBall,
"x", cx , 0f);
ObjectAnimator anim4 = ObjectAnimator.ofFloat(mBlueBall,
"x", cx);
/**
* anim1,anim2,anim3同時執行
* anim4接著執行
*/
AnimatorSet animSet = new AnimatorSet();
animSet.play(anim1).with(anim2);
animSet.play(anim2).with(anim3);
animSet.play(anim4).after(anim3);
animSet.setDuration(1000);
animSet.start();
}
寫了兩個效果:
第一:使用playTogether兩個動畫同時執行,當然還有playSequentially依次執行~~
第二:如果我們有一堆動畫,如何使用代碼控制順序,比如1,2同時;3在2後面;4在1之前等~就是效果2了
有一點注意:animSet.play().with();也是支持鏈式編程的,但是不要想著狂點,比如 animSet.play(anim1).with(anim2).before(anim3).before(anim5); 這樣是不行的,系統不會根據你寫的這一長串來決定先後的順序,所以麻煩你按照上面例子的寫法,多寫幾行:
效果如圖:

public void start(View view){
//播放屬性動畫
Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scalexy);
anim.setTarget(iv);
anim.start();
}
布局:
效果圖:

 Android 圖像處理軟件
Android 圖像處理軟件
在機器視覺實驗室呆了有一年半時間了,但由於自己“任性”。一直以來學習的內容都是自己來安排,我還是堅持認為沒有最好和最簡單的技術,只有自己喜歡的技術
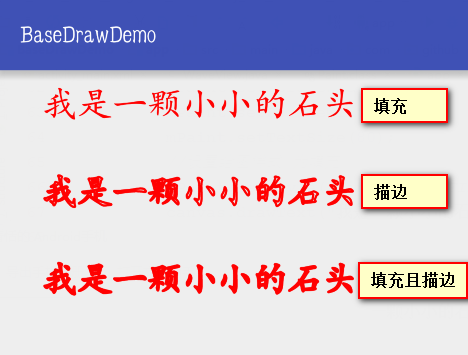
 自定義View之繪圖篇(三):文字(Text)
自定義View之繪圖篇(三):文字(Text)
一、文字相關方法預覽://普通設置paint.setAntiAlias(true); //指定是否使用抗鋸齒功能 如果使用會使繪圖速度變慢 默認falsesetStyl
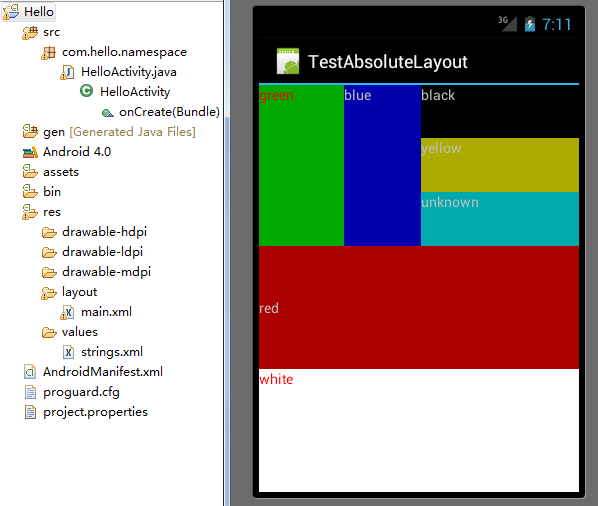
 Android編程之線性布局LinearLayout實例簡析
Android編程之線性布局LinearLayout實例簡析
本文實例講述了Android編程之線性布局LinearLayout用法。分享給大家供大家參考,具體如下:線性布局(LinearLayout)可以讓它的子元素垂直或水平的方
 Android框架分析系列之Android traces.txt文件
Android框架分析系列之Android traces.txt文件
Android的traces.txt文件記錄了進程的堆棧情況,對於分析應用響應慢,以及ANR的原因很有幫助。traces.txt文件的位置位於/data/anr/。1.