編輯:關於Android編程
在開發Android應用時,UI布局是一件令人煩惱的事情。下面主要講解一下Android中的界面布局。
線性布局分為:
(1)垂直線性布局;
(2)水平線性布局;
針對這兩種區別,只是一個屬性的區別
水平線性布局的話,android:orientation="horizontal" 即可。
一般線性布局滿足不了們實際項目中的需要,就是一般做Web界面的UI設計一樣,也是存在相對元素的一些CSS樣式的布局。RelativeLayout參數有:Width,Height,Below,AlignTop,ToLeft,Padding,和MerginLeft。
關鍵源碼:
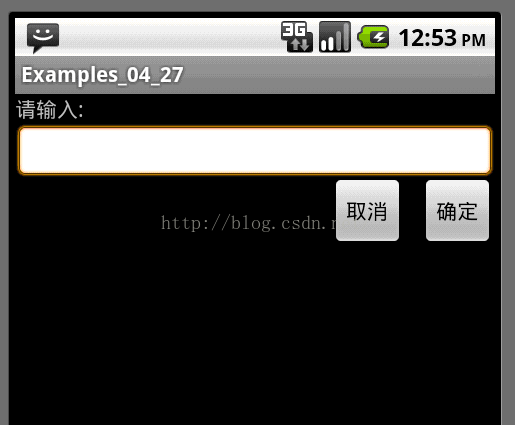
其中,android:layout_below=”@id/label”設置了EditText處於TextView下方;在Button中android:layout_below=”@id/entry”設置該Button位於EditText下。
實例效果:

TableLayout由許多TableRow組成,每個TableRow都會定義一個Row。TableLayout容器不會顯示Row,Column或Cell的邊框線,每個Row擁有0個或多個Cell,每個Cell擁有一個View對象。表格由行和列組成許多單元個,允許單元格為空。但是單元格不能跨列,這與Html不同。
實例效果:

android:gravity="center"書面解釋是權重比。其時就是讓它居中顯示。
android:stretchColumns="1,2,3,4"它的意思就是自動拉伸1,2,3,4列。
若需實現組件居中顯示,布局應如下:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
TableRow平分列
每一列的寬度設置為android:layout_width="0.0dip",在設置每一列的android:layout_weight=“1”
因為ayout_weight是將剩余空間按權重分配,而不是將全部空間按權重分配。
代碼如下:
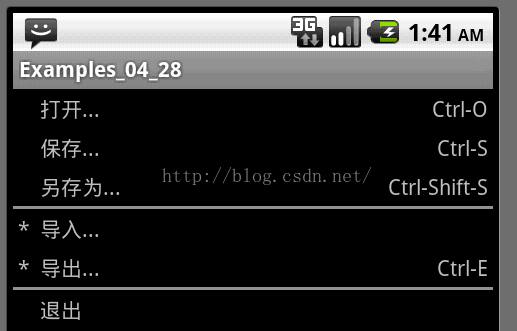
視圖如下:

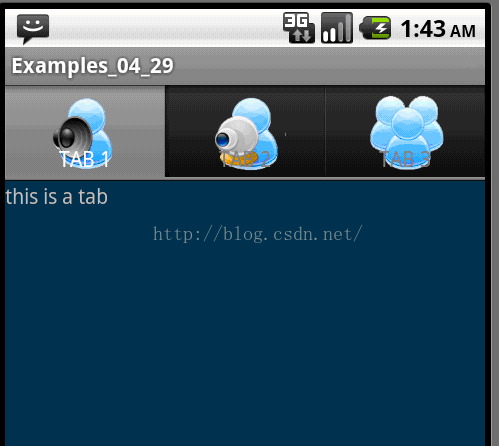
切換卡經常用在一下選項上,類似於電話簿界面,通過多個標簽切換顯示不同內容。而其中,TabHost是一個用來存放Tab標簽的容器,通過getTabHost方法來獲取TabHost的對象,通過addTab方法向容器裡添加Tab。Tab在切換時都會產生一個事件,可以通過TabActivity的事件監聽setOnTabChangedListener.
提供選項卡(Tab頁)的窗口視圖容器。此對象包含兩個子對象:一組是用戶可以選擇指定Tab頁的標簽;另一組是FrameLayout用來顯示該Tab頁的內容。個別元素通常控制使用這個容器對象,而不是設置在子元素本身的值。
(譯者madgoat注:即使使用的是單個元素,也最好把它放到容器對象ViewGroup裡)
interface TabHost.OnTabChangeListener
接口定義了當選項卡更改時被調用的回調函數
interface TabHost.TabContentFactory
當某一選項卡被選中時生成選項卡的內容
class TabHost.TabSpec
單獨的選項卡,每個選項卡都有一個選項卡指示符,內容和tag標簽,以便於記錄.。
<framelayout android:id="@android:id/tabcontent" android:layout_height="fill_parent" android:layout_width="fill_parent"> </framelayout>
處理類
//聲明TabHost對象
TabHost mTabHost;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得TabHost對象
mTabHost = getTabHost();
/* 為TabHost添加標簽 */
//新建一個newTabSpec(newTabSpec)
//設置其標簽和圖標(setIndicator)
//設置內容(setContent)
mTabHost.addTab(mTabHost.newTabSpec("tab_test1")
.setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1))
.setContent(R.id.textview1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2")
.setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2))
.setContent(R.id.textview2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3")
.setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3))
.setContent(R.id.textview3));
//設置TabHost的背景顏色
mTabHost.setBackgroundColor(Color.argb(150, 22, 70, 150));
//設置TabHost的背景圖片資源
//mTabHost.setBackgroundResource(R.drawable.bg0);
//設置當前顯示哪一個標簽,默認下標從0開始
mTabHost.setCurrentTab(0);
//標簽切換事件處理,setOnTabChangedListener
mTabHost.setOnTabChangedListener(new OnTabChangeListener(){
public void onTabChanged(String tabId) {
Dialog dialog = new AlertDialog.Builder(Examples_04_29Activity.this)
.setTitle("提示")
.setMessage("當前選中:"+tabId+"標簽")
.setPositiveButton("確定",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton){
dialog.cancel();
}
}).create();//創建按鈕
dialog.show();
}
});
}
實例效果:

 Android實現頂部底部雙導航界面功能
Android實現頂部底部雙導航界面功能
最近想弄一個雙導航功能,查看了許多資料,總算是實現了功能,這邊就算是給自己幾個筆記吧! 先來看看效果 那麼就開始實現了! 底部導航欄我選擇用
 Android中Socket通信之TCP與UDP傳輸原理
Android中Socket通信之TCP與UDP傳輸原理
一、Socket通信簡介Android與服務器的通信方式主要有兩種,一是Http通信,一是Socket通信。兩者的最大差異在於,http連接使用的是“請求&m
 工作中遇到的Android內存優化問題(3)-leakcanary源碼解析
工作中遇到的Android內存優化問題(3)-leakcanary源碼解析
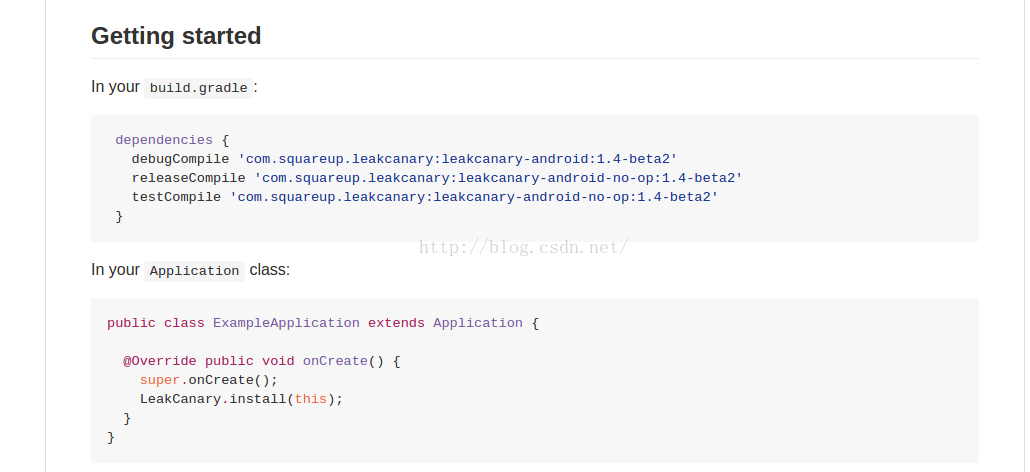
今天我們來看一下一個內存洩漏檢測神器 leakcanary(https://github.com/square/leakcanary)首先我們來看一下leakcanary
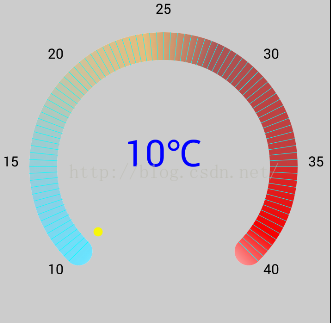
 Android自定義View實戰---圓盤溫度計
Android自定義View實戰---圓盤溫度計
了解了基本的自定義view基礎後,現在我們就來實踐下自定義view,也是看到我華為手機上自帶的天氣預報軟件後,想著模仿做一個,於是,我自己嘗試了下,雖然不算太像,但是還算