編輯:關於Android編程
 vcq9o7pQb3J0ZXJEdWZmWGZlcm1vZGUgoaJCaXRtYXBTaGFkZXKhokNsaXBQYXRooaPPwsPmztK2vLvht9ax8Mu1w/ejrM7S1eLA78q1z9bKudPDtcS12tK71ta3vcq9o6jKtc/Wu7nKx7HIvc+88rWltcSjqaGjPC9wPg0KPGgxIGlkPQ=="1porterduffxfermode">1.PorterDuffXfermode
vcq9o7pQb3J0ZXJEdWZmWGZlcm1vZGUgoaJCaXRtYXBTaGFkZXKhokNsaXBQYXRooaPPwsPmztK2vLvht9ax8Mu1w/ejrM7S1eLA78q1z9bKudPDtcS12tK71ta3vcq9o6jKtc/Wu7nKx7HIvc+88rWltcSjqaGjPC9wPg0KPGgxIGlkPQ=="1porterduffxfermode">1.PorterDuffXfermode
這是由Tomas Proter和 Tom Duff命名的圖像轉換模式,它有16個枚舉值來控制Canvas上 上下兩個圖層的交互(先畫的圖層在下層)。

(藍色的在上層)
1.PorterDuff.Mode.CLEAR 所繪制不會提交到畫布上
2.PorterDuff.Mode.SRC 顯示上層繪制圖片
3.PorterDuff.Mode.DST 顯示下層繪制圖片
4.PorterDuff.Mode.SRC_OVER 正常繪制顯示,上下層繪制疊蓋。
5.PorterDuff.Mode.DST_OVER 上下層都顯示。下層居上顯示。
6.PorterDuff.Mode.SRC_IN 取兩層繪制交集。顯示上層。
7.PorterDuff.Mode.DST_IN 取兩層繪制交集。顯示下層。
8.PorterDuff.Mode.SRC_OUT 取上層繪制非交集部分。
9.PorterDuff.Mode.DST_OUT 取下層繪制非交集部分。
10.PorterDuff.Mode.SRC_ATOP 取下層非交集部分與上層交集部汾喎?/kf/yidong/wp/" target="_blank" class="keylink">WPGJyIC8+DQoJMTEuUG9ydGVyRHVmZi5Nb2RlLkRTVF9BVE9QoaGhocihyc+y47fHvbu8r7K/t9bT68/CsuO9u7yvsr+31jxiciAvPg0KCTEyLlBvcnRlckR1ZmYuTW9kZS5YT1KhoaGhoaGhoaGh0uy78qO6yKWz/cG9zbyy4727vK+yv7fWPGJyIC8+DQoJMTMuUG9ydGVyRHVmZi5Nb2RlLkRBUktFTqGhoaGhocihwb3NvLLjyKuyv8f40/KjrL27vK+yv7fW0dXJq7zTye48YnIgLz4NCgkxNC5Qb3J0ZXJEdWZmLk1vZGUuTElHSFRFTqGhoaGhocihwb3NvLLjyKuyv6OstePBwb27vK+yv7fW0dXJqzxiciAvPg0KCTE1LlBvcnRlckR1ZmYuTW9kZS5NVUxUSVBMWaGhoaHIocG9zbyy4727vK+yv7fWtf6807rz0dXJqzxiciAvPg0KCTE2LlBvcnRlckR1ZmYuTW9kZS5TQ1JFRU6hoaGhoaEgyKHBvc28suPIq7K/x/jT8qOsvbu8r7K/t9ax5M6qzbjD98mrPC9wPg0KPC9ibG9ja3F1b3RlPg0KPGgyIGlkPQ=="11思路">1.1思路會玩Ps的朋友肯定知道,如果有兩個圖層,我們想把上面圖層裁切成下面圖層的形狀,只需要調下面圖層的選區,然後選中上面的圖層,蒙板就可以了。
那麼我們就可以利用PorterDuff.Mode的 SRC_IN 或 DST_IN 來取得兩個圖層的交集,從而把圖像裁切成我們想要的各種樣式。我們需要一個形狀圖層和一個顯示圖層。並且顯示圖層要全面覆蓋形狀圖層。1.2 實現
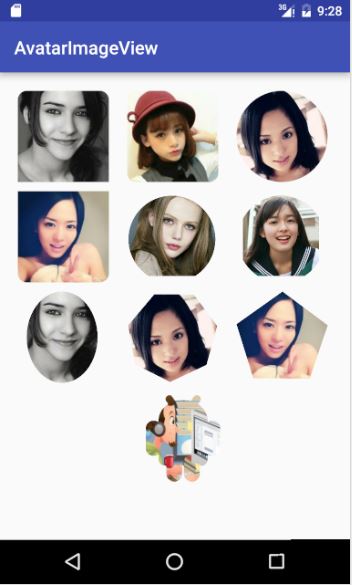
繼承ImageView,並在構造函數中獲取顯示圖層。
/** * 構造函數 */ public AvatarImageView(Context context) { this(context,null,0); } public AvatarImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public AvatarImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); buildDrawingCache(); if(getDrawingCache()!=null){ mBitmap = Bitmap.createBitmap(getDrawingCache()); setBitmaps(); } }獲取背景圖層,invalidate()會調用onDraw方法重繪。
private void setBitmaps(){ if(null==getBackground()){ throw new IllegalArgumentException(String.format("background is null.")); }else{ backgroundBitmap = getBitmapFromDrawable(getBackground()); invalidate(); } }為了更好的兼容性,復寫了imageview的四個setImage方法。
@Override public void setImageBitmap(Bitmap bm) { super.setImageBitmap(bm); mBitmap = bm; setBitmaps(); } @Override public void setImageDrawable(Drawable drawable) { super.setImageDrawable(drawable); mBitmap = getBitmapFromDrawable(drawable); setBitmaps(); } @Override public void setImageResource(int resId) { super.setImageResource(resId); mBitmap = getBitmapFromDrawable(getDrawable()); setBitmaps(); } @Override public void setImageURI(Uri uri) { super.setImageURI(uri); mBitmap = getBitmapFromDrawable(getDrawable()); setBitmaps(); }當然要在onMeasure獲取view的高度和寬度,以便對兩個圖層進行縮放(一般來說頭像顯示view都是個正方形)。
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec,heightMeasureSpec); /** * 獲得控件的寬高,默認MeasureSpec.EXACTLY ( match_parent , accurate ) * 並且布局文件中應該設置 控件的寬高相等 */ viewWidth = MeasureSpec.getSize(widthMeasureSpec); viewHeight = MeasureSpec.getSize(heightMeasureSpec); }然後就是使用PorterDuffXfermode使兩個圖層交互得到最終的Bitmap。
private Bitmap createImage() { Paint paint = new Paint(); paint.setAntiAlias(true); Bitmap finalBmp = Bitmap.createBitmap(viewWidth,viewHeight, Bitmap.Config.ARGB_8888); /** * 產生一個同樣大小的畫布 */ Canvas canvas = new Canvas(finalBmp); /** * 首先背景圖片 */ canvas.drawBitmap(backgroundBitmap, 0, 0, paint); /** * 使用SRC_IN,取兩層繪制交集,顯示上層。 */ paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); /** * 繪制前景圖片 */ canvas.drawBitmap(mBitmap, 0, 0, paint); return finalBmp; }開始重繪(主要是進行縮放和把最終的圖像繪制在view上顯示)。
@Override protected void onDraw(Canvas canvas) { if(mBitmap!=null && backgroundBitmap!=null){ /** * 對圖片給進行縮放 */ int min = Math.min(viewWidth, viewHeight); backgroundBitmap = Bitmap.createScaledBitmap(backgroundBitmap, min, min, false); mBitmap = Bitmap.createScaledBitmap(mBitmap, min, min, false); /** * 把最後的bitmap畫上去 */ canvas.drawBitmap(createImage(), 0, 0, null); } }貼上 工具類
/** * Drawable轉Bitmap */ private Bitmap getBitmapFromDrawable(Drawable drawable) { super.setScaleType(ScaleType.CENTER_CROP); if (drawable == null) { return null; } if (drawable instanceof BitmapDrawable) { return ((BitmapDrawable) drawable).getBitmap(); } try { Bitmap bitmap; bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(),Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas); return bitmap; } catch (OutOfMemoryError e) { return null; } }是不是很簡單,然後就是使用了,
1.3 使用
沒有新增任何屬性值,在布局中使用如下。
android:src="@drawable/c" /> ①、這裡的android:background定義的就是我們的形狀圖層,它可以是一個xxx_shape.xml的布局文件,比如。
也可以是 一個 圖片(注意是xx.png,可包含透明像素,如)
②、android:src定義的就是我們要顯示的頭像
源碼地址2.BitmapShader
我們可以稱為“著色器”,通過下面代碼可以得到一個著色器。
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);參數
① mBitmap:你要繪制的圖片② emun Shader.TileMode 定義了三種著色模式:
CLAMP 拉伸
REPEAT 重復
MIRROR 鏡像
好比你拿一張分辨率和電腦屏幕不一樣的圖片設置為壁紙時,選擇的三種方式一樣。我們可以給畫筆設置著色器,這樣畫筆就能在 canvas的相應形狀上畫出我們的圖片mBitmap。
mBitmapPaint.setShader(mBitmapShader);canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);當然我們一般設置的模式為CLAMP 拉伸(當圖片mBitmap的寬高小於View的時候要拉伸),但是我們一般不拉伸(變形了),所以一般還要給著色器設置一個matrix,去適當的放大或者縮小圖片。
mBitmapShader.setLocalMatrix(mShaderMatrix);2.1 CircleImageView源碼分析
著名的項目CircleImageView就是用著色器實現的,實現思路上面已經說了,代碼有詳細的注釋,理解起來應該沒什麼問題。
public class CircleImageView extends ImageView { //縮放類型 private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLORDRAWABLE_DIMENSION = 2; // 默認邊界寬度 private static final int DEFAULT_BORDER_WIDTH = 0; // 默認邊界顏色 private static final int DEFAULT_BORDER_COLOR = Color.BLACK; private static final boolean DEFAULT_BORDER_OVERLAY = false; private final RectF mDrawableRect = new RectF(); private final RectF mBorderRect = new RectF(); private final Matrix mShaderMatrix = new Matrix(); //這個畫筆最重要的是關聯了mBitmapShader 使canvas在執行的時候可以切割原圖片(mBitmapShader是關聯了原圖的bitmap的) private final Paint mBitmapPaint = new Paint(); //這個描邊,則與本身的原圖bitmap沒有任何關聯, private final Paint mBorderPaint = new Paint(); //這裡定義了 圓形邊緣的默認寬度和顏色 private int mBorderColor = DEFAULT_BORDER_COLOR; private int mBorderWidth = DEFAULT_BORDER_WIDTH; private Bitmap mBitmap; private BitmapShader mBitmapShader; // 位圖渲染 private int mBitmapWidth; // 位圖寬度 private int mBitmapHeight; // 位圖高度 private float mDrawableRadius;// 圖片半徑 private float mBorderRadius;// 帶邊框的的圖片半徑 private ColorFilter mColorFilter; //初始false private boolean mReady; private boolean mSetupPending; private boolean mBorderOverlay; //構造函數 public CircleImageView(Context context) { super(context); init(); } //構造函數 public CircleImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } /** * 構造函數 */ public CircleImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0); //通過TypedArray提供的一系列方法getXXXX取得我們在xml裡定義的參數值; // 獲取邊界的寬度 mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH); // 獲取邊界的顏色 mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR); mBorderOverlay = a.getBoolean(R.styleable.CircleImageView_border_overlay, DEFAULT_BORDER_OVERLAY); //調用 recycle() 回收TypedArray,以便後面重用 a.recycle(); init(); } /** * 作用就是保證第一次執行setup函數裡下面代碼要在構造函數執行完畢時調用 */ private void init() { //在這裡ScaleType被強制設定為CENTER_CROP,就是將圖片水平垂直居中,進行縮放。 super.setScaleType(SCALE_TYPE); mReady = true; if (mSetupPending) { setup(); mSetupPending = false; } } @Override public ScaleType getScaleType() { return SCALE_TYPE; } /** * 這裡明確指出 此種imageview 只支持CENTER_CROP 這一種屬性 * * @param scaleType */ @Override public void setScaleType(ScaleType scaleType) { if (scaleType != SCALE_TYPE) { throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType)); } } @Override public void setAdjustViewBounds(boolean adjustViewBounds) { if (adjustViewBounds) { throw new IllegalArgumentException("adjustViewBounds not supported."); } } @Override protected void onDraw(Canvas canvas) { //如果圖片不存在就不畫 if (getDrawable() == null) { return; } //繪制內圓形 圖片 畫筆為mBitmapPaint canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint); //如果圓形邊緣的寬度不為0 我們還要繪制帶邊界的外圓形 邊界畫筆為mBorderPaint if (mBorderWidth != 0) { canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint); } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); setup(); } public int getBorderColor() { return mBorderColor; } public void setBorderColor(int borderColor) { if (borderColor == mBorderColor) { return; } mBorderColor = borderColor; mBorderPaint.setColor(mBorderColor); invalidate(); } public void setBorderColorResource( int borderColorRes) { setBorderColor(getContext().getResources().getColor(borderColorRes)); } public int getBorderWidth() { return mBorderWidth; } public void setBorderWidth(int borderWidth) { if (borderWidth == mBorderWidth) { return; } mBorderWidth = borderWidth; setup(); } public boolean isBorderOverlay() { return mBorderOverlay; } public void setBorderOverlay(boolean borderOverlay) { if (borderOverlay == mBorderOverlay) { return; } mBorderOverlay = borderOverlay; setup(); } /** * 以下四個函數都是 * 復寫ImageView的setImageXxx()方法 * 注意這個函數先於構造函數調用之前調用 * @param bm */ @Override public void setImageBitmap(Bitmap bm) { super.setImageBitmap(bm); mBitmap = bm; setup(); } @Override public void setImageDrawable(Drawable drawable) { super.setImageDrawable(drawable); mBitmap = getBitmapFromDrawable(drawable); setup(); } @Override public void setImageResource( int resId) { super.setImageResource(resId); mBitmap = getBitmapFromDrawable(getDrawable()); setup(); } @Override public void setImageURI(Uri uri) { super.setImageURI(uri); mBitmap = getBitmapFromDrawable(getDrawable()); setup(); } @Override public void setColorFilter(ColorFilter cf) { if (cf == mColorFilter) { return; } mColorFilter = cf; mBitmapPaint.setColorFilter(mColorFilter); invalidate(); } /** * Drawable轉Bitmap * @param drawable * @return */ private Bitmap getBitmapFromDrawable(Drawable drawable) { if (drawable == null) { return null; } if (drawable instanceof BitmapDrawable) { //通常來說 我們的代碼就是執行到這裡就返回了。返回的就是我們最原始的bitmap return ((BitmapDrawable) drawable).getBitmap(); } try { Bitmap bitmap; if (drawable instanceof ColorDrawable) { bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG); } else { bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG); } Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas); return bitmap; } catch (OutOfMemoryError e) { return null; } } /** * 這個函數很關鍵,進行圖片畫筆邊界畫筆(Paint)一些重繪參數初始化: * 構建渲染器BitmapShader用Bitmap來填充繪制區域,設置樣式以及內外圓半徑計算等, * 以及調用updateShaderMatrix()函數和 invalidate()函數; */ private void setup() { //因為mReady默認值為false,所以第一次進這個函數的時候if語句為真進入括號體內 //設置mSetupPending為true然後直接返回,後面的代碼並沒有執行。 if (!mReady) { mSetupPending = true; return; } //防止空指針異常 if (mBitmap == null) { return; } // 構建渲染器,用mBitmap位圖來填充繪制區域,參數值代表如果圖片太小的話 就直接拉伸 mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); // 設置圖片畫筆反鋸齒 mBitmapPaint.setAntiAlias(true); // 設置圖片畫筆渲染器 mBitmapPaint.setShader(mBitmapShader); // 設置邊界畫筆樣式 mBorderPaint.setStyle(Paint.Style.STROKE);//設畫筆為空心 mBorderPaint.setAntiAlias(true); mBorderPaint.setColor(mBorderColor); //畫筆顏色 mBorderPaint.setStrokeWidth(mBorderWidth);//畫筆邊界寬度 //這個地方是取的原圖片的寬高 mBitmapHeight = mBitmap.getHeight(); mBitmapWidth = mBitmap.getWidth(); // 設置含邊界顯示區域,取的是CircleImageView的布局實際大小,為方形 mBorderRect.set(0, 0, getWidth(), getHeight()); //計算 圓形帶邊界部分(外圓)的最小半徑,取mBorderRect的寬高減去一個邊緣大小的一半的較小值 mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2); // 初始圖片顯示區域為mBorderRect(CircleImageView的布局實際大小) mDrawableRect.set(mBorderRect); if (!mBorderOverlay) { //demo裡始終執行 //通過inset方法 使得圖片顯示的區域從mBorderRect大小上下左右內移邊界的寬度形成區域 mDrawableRect.inset(mBorderWidth, mBorderWidth); } //這裡計算的是內圓的最小半徑,也即去除邊界寬度的半徑 mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2); //設置渲染器的變換矩陣也即是mBitmap用何種縮放形式填充 updateShaderMatrix(); //手動觸發ondraw()函數 完成最終的繪制 invalidate(); } /** * 這個函數為設置BitmapShader的Matrix參數,設置最小縮放比例,平移參數。 * 作用:保證圖片損失度最小和始終繪制圖片正中央的那部分 */ private void updateShaderMatrix() { float scale; float dx = 0; float dy = 0; mShaderMatrix.set(null); // 這裡不好理解 這個不等式也就是(mBitmapWidth / mDrawableRect.width()) > (mBitmapHeight / mDrawableRect.height()) //取最小的縮放比例 if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) { //y軸縮放 x軸平移 使得圖片的y軸方向的邊的尺寸縮放到圖片顯示區域(mDrawableRect)一樣) scale = mDrawableRect.height() / (float) mBitmapHeight; dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f; } else { //x軸縮放 y軸平移 使得圖片的x軸方向的邊的尺寸縮放到圖片顯示區域(mDrawableRect)一樣) scale = mDrawableRect.width() / (float) mBitmapWidth; dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f; } // shaeder的變換矩陣,我們這裡主要用於放大或者縮小。 mShaderMatrix.setScale(scale, scale); // 平移 mShaderMatrix.postTranslate((int) (dx + 0.5f) + mDrawableRect.left, (int) (dy + 0.5f) + mDrawableRect.top); // 設置變換矩陣 mBitmapShader.setLocalMatrix(mShaderMatrix); } }3.ClipPath
我們知道如下,可以新建一個路徑,然後通過path.addxxx()方法得到一個路徑。
Path path = new Path();然後可以把canvas修剪成我們路徑區域的形狀,就是畫布形狀已經確定,最後只用把圖形畫上去就行了。
以下代碼可以把圖形bitmap畫在一個圓上,得到一個圓形頭像。
@Override protected void onDraw(Canvas canvas) { Path path = new Path(); //按照逆時針方向添加一個圓 path.addCircle(float x, float y, mRadius, Direction.CCW); //先將canvas保存 canvas.save(); //把canvas修剪成指定的路徑區域 canvas.clipPath(path); //繪制圖形Bitmap canvas.drawBitmap(Bitmap,float left, float top, mPaint); //恢復Canvas canvas.restore(); }這種方式明顯最簡單,你還可以一個個坐標點的添加形成一個路徑。但是形狀比較復雜的情況下,還是第一種實現比較方便。
 詳解Android TabHost的多種實現方法 附源碼下載
詳解Android TabHost的多種實現方法 附源碼下載
最近仔細研究了下TabHost,主要是為了實現微信底部導航欄的功能,最後也給出一個文章鏈接,大家不要著急正文:TabHost的實現分為兩種,一個是不繼承TabActivi
 學習andriod開發之 異步加載圖片(二)--- 使用其他進度條
學習andriod開發之 異步加載圖片(二)--- 使用其他進度條
大家好 我是akira上一節 我們講到使用AsyncTask 這個類進行異步的下載 主要是涉及到一些圖片的更新 這次我們繼續上一個demo的改進 。 不知道你是否發現一個
 自定義控件:實現半圓滾動菜單效果
自定義控件:實現半圓滾動菜單效果
前言本自定義控件參考自鴻洋大神的自定義控件,基於原來的控件效果進行修改,著重實現了以下效果:位置自動修正以及滑動結束的回調。我們先來看看效果圖:上面的圖片是一個Image
 Android NDK 開發(筆記一)
Android NDK 開發(筆記一)
接引:Android NDK r7以上集成了cywin,在開發NDK時不用那麼麻煩的在去下載與配置cywin.Android NDK 開發步驟:Eclipse 首先配置N