編輯:關於Android編程
本章目標
單選控件——RadioButton 一個普通單選控件的示例掌握單選按鈕的用法
掌握復選框的用法
掌握開關按鈕的用法
掌握圖像視圖的用法。
掌握自動完成文本框的用法。
總結:RadioButton和RadioGroup的關系:<radiogroup android:layout_width="“wrap_content”" android:layout_height="“wrap_content”"> <radiobutton android:id="“@+id/option1”" android:layout_width="“wrap_content”" android:layout_height="“wrap_content”" android:text="“選項1”"> <radiobutton android:id="“@+id/option2”" android:layout_width="“wrap_content”" android:layout_height="“wrap_content”" android:text="“選項2”"> </radiobutton></radiobutton></radiogroup>
示例:
從一組RadioButton列表中選一項最喜歡的球類運動,在選擇後將結果顯示在TextView中。
1、RadioButton表示單個圓形單選框,而RadioGroup是可以容納多個RadioButton的容器
2、每個RadioGroup中的RadioButton同時只能有一個被選中
3、不同的RadioGroup中的RadioButton互不相干,即如果組A中有一個選中了,組B中依然可以有一個被選中
4、大部分場合下,一個RadioGroup中至少有2個RadioButton
5、大部分場合下,一個RadioGroup中的RadioButton默認會有一個被選中,並建議您將它放在RadioGroup中的起始位置
復選控件——CheckBox 一個普通復選控件的示例
< CheckBox android:id=“@+id/checkbox2” android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:text=“結婚了嗎?” />
示例:
在屏幕上添加3個愛好的復選框和1個按鈕;在選中某種愛好時,以日志形式輸出信息;在點擊提交按鈕時,顯示所有選中的愛好項。

ToggleButton是一個用於表示開關狀態的按鈕 使用ToggleButton標簽在布局文件中申明
和按鈕一樣使用android.view.View.OnClickListener監聽事件
常用事件還有android.view.View. OnCheckedChangeListener
對應的類是android.widget.ToggleButton
setTextOn()和setTextOff()方法可以用於設置按鈕的狀態文字
setChecked()可以用於設置按鈕的狀態
getChecked()用於提取按鈕的狀態
ImageView是一個用於顯示圖片的視圖
可以顯示來自資源獲取其他內容提供者的圖片
支持各種圖像格式的顯示
XML布局文件中的標簽是ImageView,常用的屬性
android:src 設置要顯示的圖片源
android:scaleType 圖片的填充方式
android:adjustViewBounds 是否保持寬高比
android:tint 圖片的著色
對應的類是android.widget.ImageView
ImageButton是一個顯示圖片的按鈕
可以通過android:src指定按鈕要顯示的圖片
通過android.view.View.OnClickListener監聽按鈕事件
對應的類是android.widget.ImageButton
ImageButton btn = (ImageButton)findViewById(R.id.ibtn);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Log.d("imageview", "clicked");
}});
ImageSwitcher主要用於顯示圖片,支持圖片切換效果,與ImageView的功能相似,但是支持動畫,構建ImageSwitcher的步驟:,使用ImageSwitcher進行布局。
<imageswitcher android:id="@+id/imageswitcher" android:layout_width="match_parent" android:layout_height="400dip”>
構建ImageSwitcher的步驟:
1代碼中為ImageSwitcher提供視圖工廠,用於顯示圖片
2ImageSwitcher設置圖片換入換出的動畫
ImageSwitcher is = (ImageSwitcher)findViewById(R.id.imageswitcher);
is.setFactory(new ViewFactory() {
public View makeView() {
return new ImageView(TestImageActivity.this);
}});
is.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
is.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
示例:完成簡易圖片浏覽器

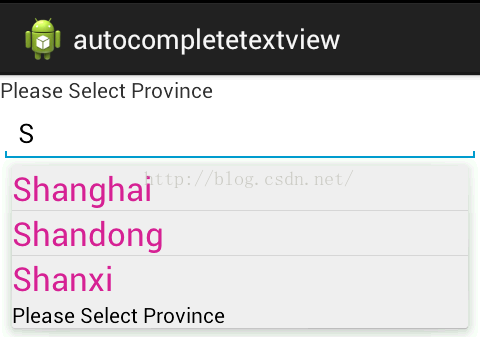
自動完成文本框是一個輸入組件:在用戶輸入開頭內容時能夠自動匹配出設定的後續內容,是一種類似於Web中AJAX技術下的自動補全功能,組件類:ndroid.widget.AutoCompleteTextView

候選內容很多,不適合采用下拉框進行選擇
用戶大部分時候輸入部分固定內容
幫助用戶進行快捷輸入
如何使用?
1.為自動提示的下拉選擇項提供顯示布局
2.為下拉框提供內容數據
3.使用自動完成文本框
.自動完成文本框的常用屬性
android:completionHint
定義下拉菜單的提示信息
android:completionThreshold
定義在下拉顯示提示前,用戶輸入的字符數量
android:dropdownHeight
指定顯示提示的時候下拉框的高度
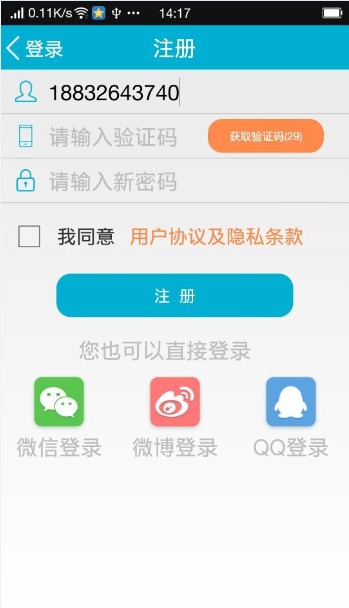
 Android如何通過手機獲取驗證碼來完成注冊功能
Android如何通過手機獲取驗證碼來完成注冊功能
注冊很多app或者網絡賬戶的時候,經常需要手機獲取驗證碼,來完成注冊,那時年少,只是覺得手機獲取驗證碼這件事兒很好玩,並沒有關心太多,她是如何實現的,以及她背後的故事到底
 Intent Filter匹配規則
Intent Filter匹配規則
Intent簡介Android中提供了Intent機制來協助應用間的交互與通訊,Intent負責對應用中一次操作的動作、動作涉及數據、附加數據進行描述,Android則根
 Android UI之FrameLayout(幀布局)
Android UI之FrameLayout(幀布局)
Android UI之FrameLayout(幀布局)說明:幀布局會為每個包含其中的組件開辟一個空白區域(稱為幀),這些幀是一層層疊加在一起的,有點類似於一層層覆蓋貼上去
 Android開發應用中Broadcast Receiver組件詳解
Android開發應用中Broadcast Receiver組件詳解
BroadcastReceiver(廣播接收器)是Android中的四大組件之一。下面就具體介紹一下Broadcast Receiver組件的用法。下面是Android