編輯:關於Android編程
FlexboxLayout是google官方開源的一個可以簡單快速創建具有彈性功能的流式布局,它的目的是使用我們常見的布局模式,幫我們很好的實現UI區域的比例劃分,比如三列布局,可以非常簡單的實現。它支持非常多的屬性設置,用起來很簡單。
GitHub:https://github.com/google/flexbox-layout
首先引入該庫:
dependencies {
compile 'com.google.android:flexbox:0.2.2'
}
然後是在布局文件中聲明使用該控件:
其中,TextViewStyle如下:
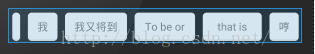
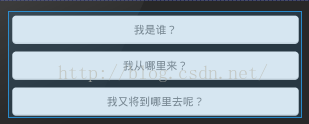
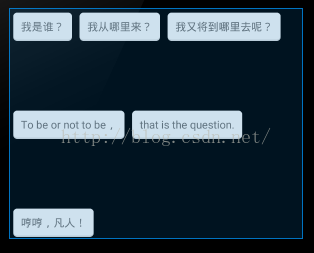
經過如上代碼設置之後,布局顯示如圖:

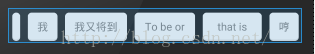
我靠,啥情況,沒顯示全啊,還都擠在了一行,那就先暫時去掉幾個view看看呢,去掉後三個再看看呢,

嗯,顯示是正常了,但乍一看,也沒啥啊,其實不然,這是因為你沒有設置屬性的原因,先才是重點,屬性的設置。具體有哪些屬性,可以查看一下源碼,下面是一個個的來看一下不同屬性的使用方法。
1.flexDirection屬性,具體啥用處先裝不知道,一會看效果,代碼如下:
給FlexboxLayout設置當前flexDirection屬性,具體不同值產生的不同效果圖如下:
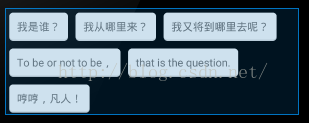
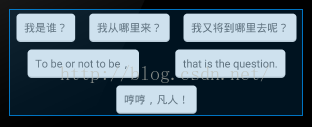
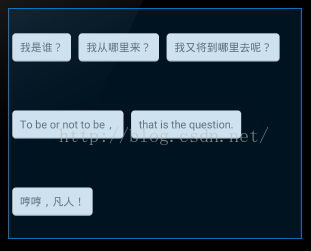
(1)設置值為row時:

與上面的圖沒啥區別嘛,說明默認的flexDirection的值就是row咯。
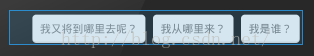
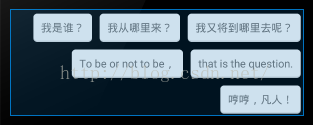
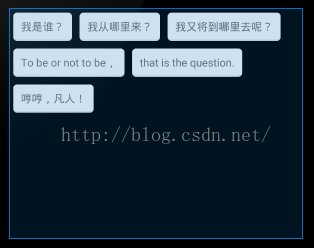
(2)設置為row_reverse時:

發現了沒,有變化了,第一個與第三個位置倒過來了,說明啥,布局開始的方向不同
那剩下的兩個也不難理解,效果圖如下:
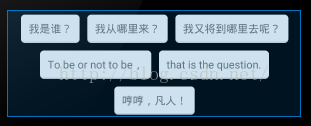
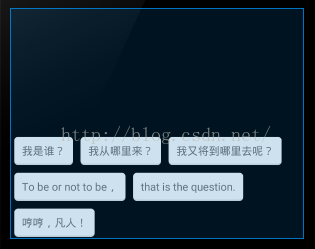
(3)設置為column時:

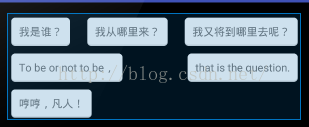
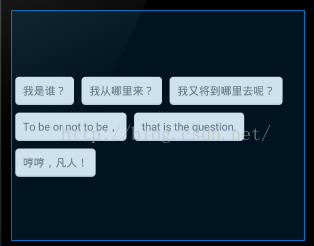
(4)設置為column_reverse時:

通過上面4幅圖的比較看出:flexDirection屬性是設置FlexbodLayout繪制主軸方向的,
row主軸為水平方向,並且繪制方向是從左到右;
row_reverse主軸為水平方向,繪制方向是從右到左;
column主軸為豎直方向,繪制方向是從上到下;
column_reverse主軸為豎直方向,繪制方向是從下到上。
2.flexWrap屬性,代碼如下
給FlexboxLayout設置當前flexWrap屬性,具體不同值產生的不同效果圖如下:
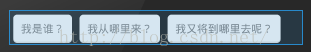
(1)當設置nowrap時,效果如下

視圖顯示還是有問題啊,看來,系統默認的該屬性的值就是它了。
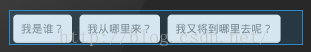
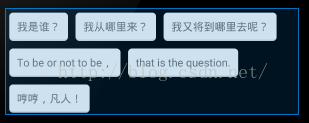
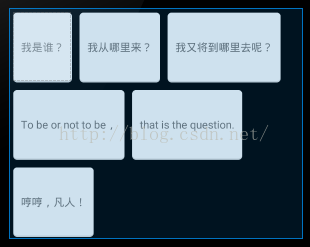
(2)當設置為wrap時,效果如下

哎吆我靠,終於有令我眼前一亮的變化了,換行了,發現了沒?!哈哈。。。
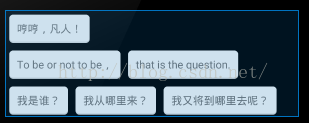
(3)再設置為wrap_reverse時看看:

又變化了!就是繪制的起始位置發生變化了。
總體大致明白這個屬性是干啥的了。說白了就是聲明FlexboxLayout是否支持多行,而nowrap就是不支持,默認的就是這個,另外2個都支持多行,只是繪制起始位置不同罷了。
3.justifyContent屬相,代碼如下:
對於這個屬性的使用,官方有一段說明:
大體的意思,就是要和flexDirection,flexWrap結合使用,不知道對不對,還是看效果圖吧。(1)設置為flex_start時:

很正常啊,說明默認的就是這一個值咯。
(2)flex_end:

咦,變化了,跑到左邊了,看來是靠左對齊嘛
(3)center:

嗯,這就是居中顯示嘛
(4)space_between:

這個看上去像是兩邊對齊了吧,效果就是這樣的!
(5)space_around:

這個可以看做是(3)與(4)的結合體,居中顯示並且距離邊緣有一定的間隔!
到這裡呢,你應該可以大體明白了,這個屬性的作用是調整子view 的相對於父布局的對齊方式。
4.alignItems屬性:代碼如下
<attr name="alignContent">
<enum name="flex_start" value="0" />
<enum name="flex_end" value="1" />
<enum name="center" value="2" />
<enum name="space_between" value="3" />
<enum name="space_around" value="4" />
<enum name="stretch" value="5" />
</attr>
不啰嗦,不逼逼了,直接上圖(說明:這個屬性好像不可以和alignItems共用,也可能打開的方式不對,可以自行再驗證)(1)flex_start:

很正常,沒看出啥來!(2)flex_end:

出事了,繪制區域是從底部開始的,可以看為繪制區域占用從底部開始。(3)center:

繪制區域占用中間位置,我們要處於核心地帶。(4)space_between:

占用了整個繪制區域,並且上下不能留有空白,就是說從開始到結束。(5)space_around:

占用整個區域,上下留有空白,意思是說,上下留點位置,剩下的你都占滿吧。(6)stretch:

占用整個區域,並且行高變化,所有行充滿整個父布局高度,簡單點說,你多大,我們就多大。以上發現,這個屬性是針對子view中所占行的調整,即對填充view做整體的調整。小結說明:(1)flexDirection:確定view的繪制排列方式的(2)flexWrap:是否支持多行顯示(3)justifyContent:調整view相對於父布局的對齊方式(4)alignItems:子view的繪制方式,除了stretch整個值之外,其余的都是根據公式計算出行與行之間的間隔來確定子view的繪制(5)alignContent:對內容繪制區域的設置。以上截圖都是在flexDirection=“row”下截的,其中對於未確定高度的情況下alignItems與alignContent沒有實際的意義,趕腳!
 跟我學Android之十三 SQLite數據庫操作
跟我學Android之十三 SQLite數據庫操作
本章內容 第1節 SQLite數據庫概述 第2節 SQLite建庫建表 第3節管理數據庫連接 第4節 操作數據庫數據 第5節 數據綁定本章目標 掌握SQLite數據的基本
 Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
本文由魅族科技有限公司資深Android開發工程師degao(嵌入式企鵝圈原創團隊成員)撰寫,是degao在嵌入式企鵝圈發表的第一篇原創文章,毫無保留地總結分享其在領導魅
 android開發之上傳圖片到七牛雲存儲服務器
android開發之上傳圖片到七牛雲存儲服務器
相信很多開發者會把圖片存放到七牛上,我的web站點也是吧圖片存儲到七牛上,對於以圖片為主的站點,這樣可以節省很大帶寬。將圖片上傳到七牛服務器的重點就是獲得上傳憑證uplo
 三星手機連接電腦只顯示充電狀態怎麼辦
三星手機連接電腦只顯示充電狀態怎麼辦
三星手機連接電腦只顯示充電狀態解決辦法: 1、打開智能USB模式。如果手機安裝了手機助手,說明沒有打開數據開關。打開方式為找到手機內的:設置—