編輯:關於Android編程
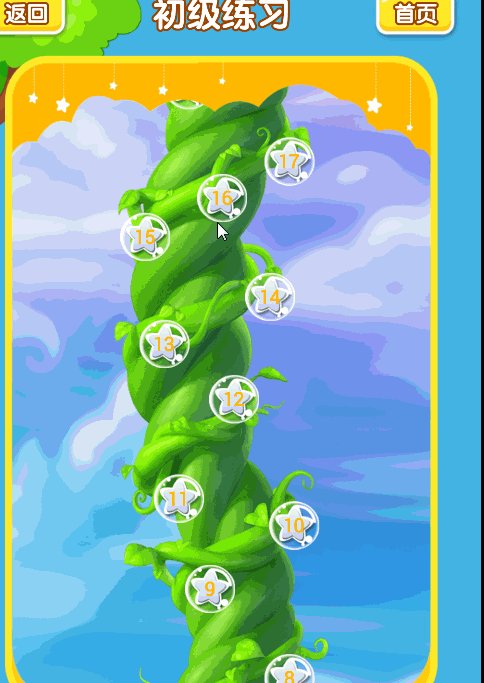
啥都不說先上效果圖把.. 這個是我項目裡的效果![這裡寫圖片描述]

下面的是我抽取出來的 demo 適配啥的我基本上都做好了
沒做其他的

=============================================================
分割線
==================================================================
ok 下面 說一下思路把
首先 說一下原理 我是使用bitmap 創建兩張圖 一開始的時候 一張在下面記為1號 一張在上面 記為2號
當手指向下滑動時 判斷 1號 的起點位置 是否完全超出屏幕 如果超出屏幕的話 那麼將2號變為下面 1號變為上面 (移動1號的Y坐標) 大體思路 是這樣. 裡面還有許多判斷
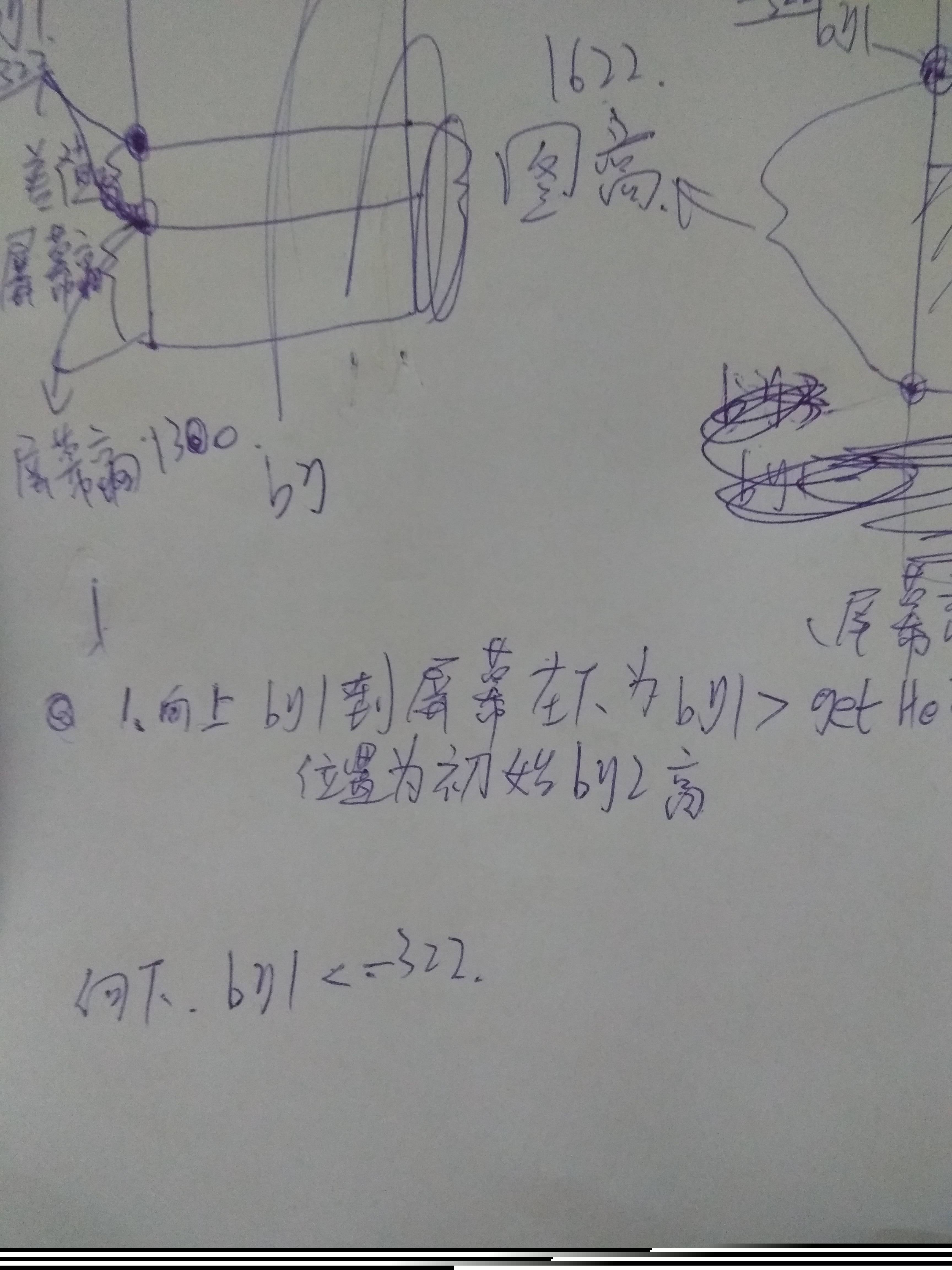
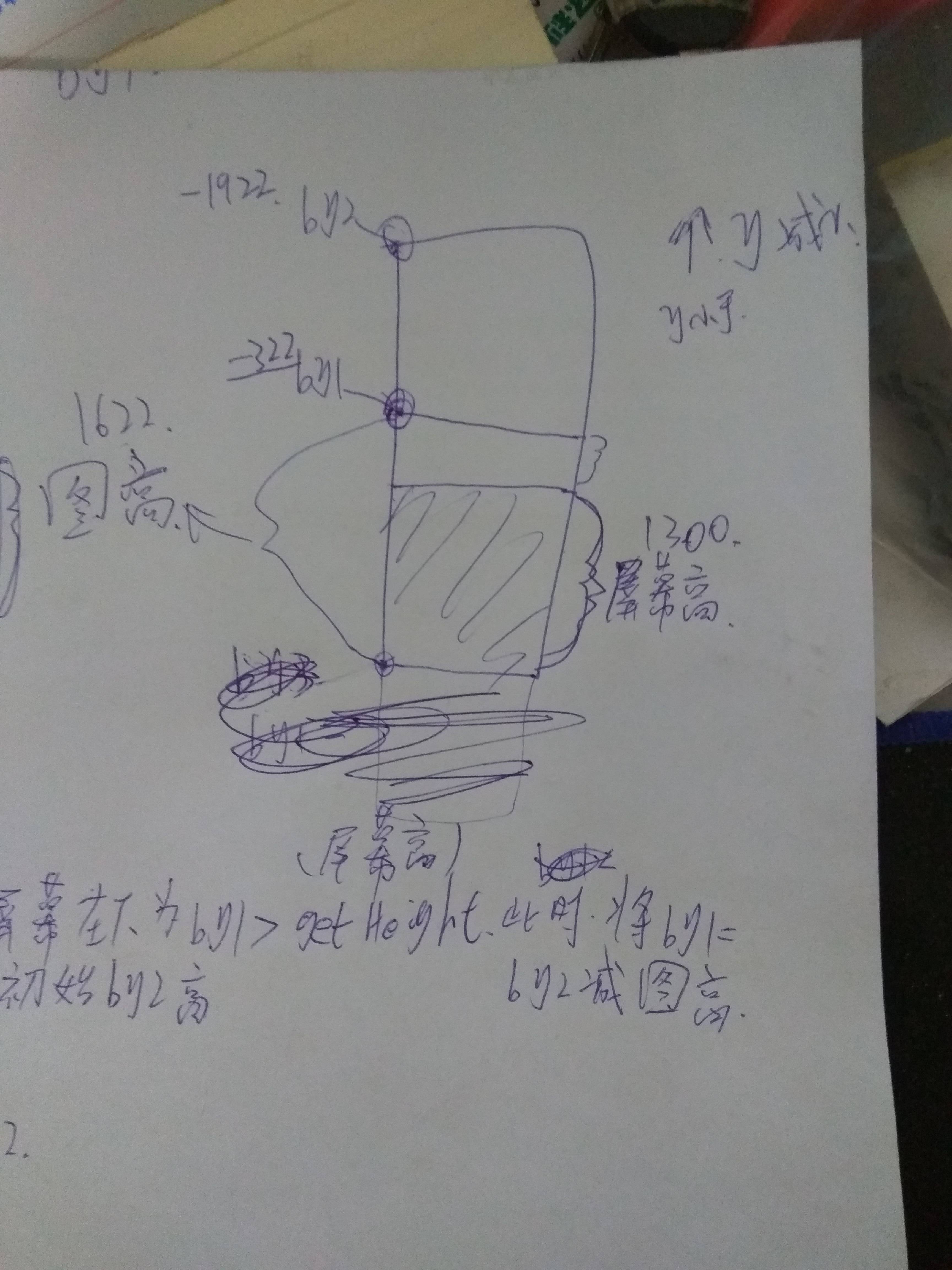
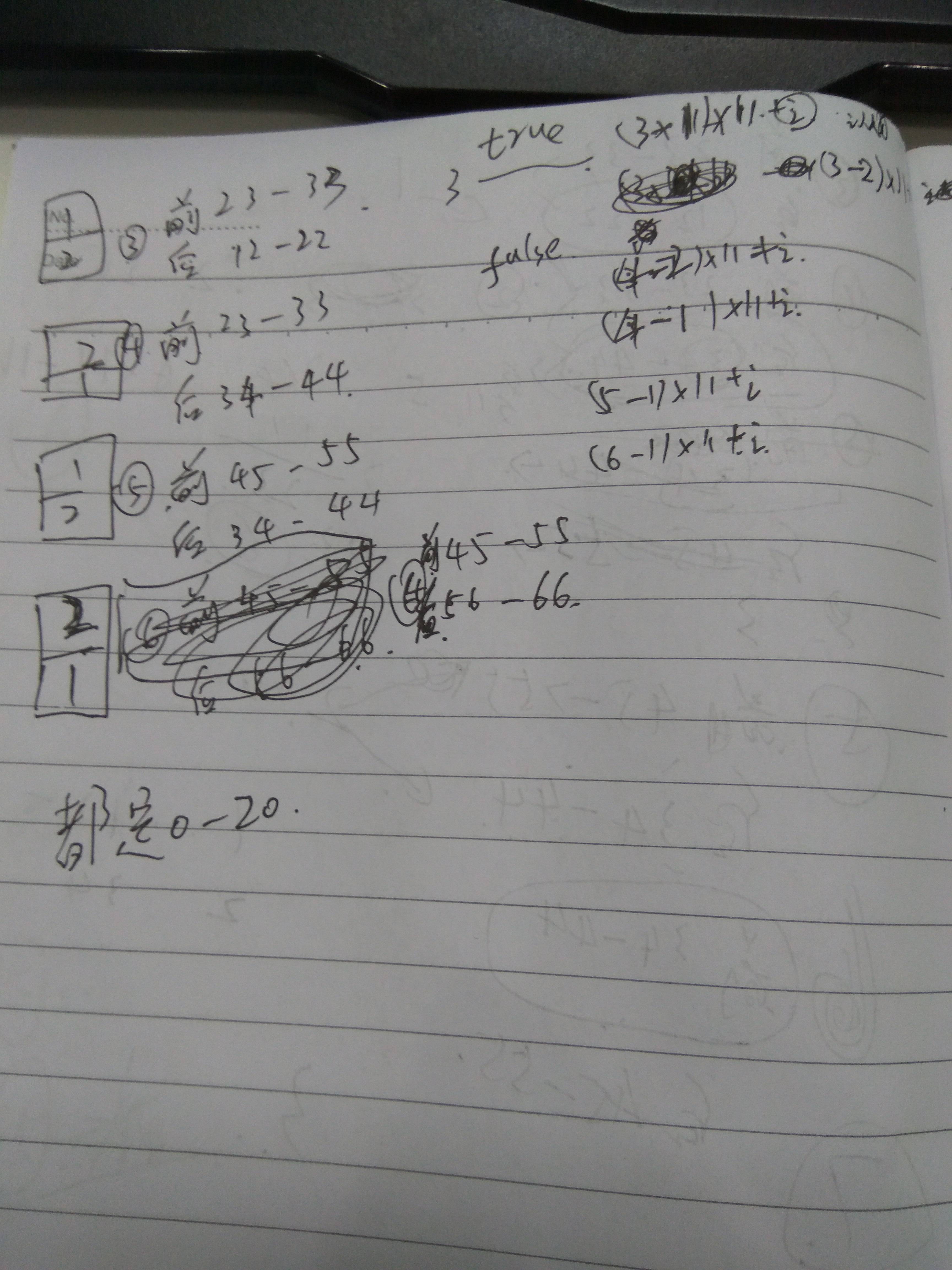
比如 是否能向下滑動 起點位置, 星星的判定 哎呀 好煩 說的東西太多啦 來張我的草稿紙 哈哈 話說我草稿都寫了好幾頁



下班了 我先上代碼
/**
* Created by liuml on 2016/6/11.
*/
public class MyScrollView extends View {
// 其資源引用的是同一張圖片
private Bitmap bmpBackGround1;
private Bitmap bmpBackGround2;
int speed;
int pointX;
int tempy1;
private Context mcontext;
private int isfirst = 1;
// 按鈕的坐標
private int btnX, btnY;
// 按鈕是否按下標識位
private Boolean isPress;
// 界面背景坐標
private int bg1x, bg1y, bg2x, bg2y;
private int cloudx, cloudy;
List> mapList;
// 星星坐標
private int stars0X, stars0Y, stars1X, stars1Y, stars2X, stars2Y, stars3X,
stars3Y, stars4X, stars4Y, stars5X, stars5Y, stars6X, stars6Y,
stars7X, stars7Y, stars8X, stars8Y, stars9X, stars9Y, stars10X,
stars10Y;
// //定義第二頁的星星坐標
private int MaxStars = 80;// 最大的星星數量 80個
private int textContnt[] = new int[MaxStars];// 數字
private int pointsY[];
private int pointsX[];
private int pointY, moveY = 0;
private int activityNumber = 2;
private Bitmap treeBackGround;// 界面背景
private Bitmap cloud_bg;// 界面背景
private Bitmap starsBg;// 星星
private Bitmap starsBg_n;// 星星未做的
// 聲明一個Resources實例便於加載圖片
private Resources res = this.getResources();
// 聲明一個畫筆
private Paint paint;
private DisplayMetrics dm; // 獲取屏幕分辨率的類
// private Scroller mScroller;
private boolean isFirst = true;
// 點擊事件星星相關
int mDownX = 0;
int mDownY = 0;
int mTempX = 0;
int mTempY = 0;
private static final int MAX_DISTANCE_FOR_CLICK = 100;
private ScrollViewListener listener;
private int screenHeight;
private int screenWidth;
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
mcontext = context;
// 背景加載資源
treeBackGround = BitmapFactory.decodeResource(res, R.drawable.tree);
cloud_bg = BitmapFactory.decodeResource(res, R.drawable.cloud_bg);
starsBg = BitmapFactory.decodeResource(res, R.drawable.stars_big);
starsBg_n = BitmapFactory.decodeResource(res, R.drawable.startbg_n);
this.bmpBackGround1 = treeBackGround;
this.bmpBackGround2 = treeBackGround;
bg1x = 0;
bg2x = 0;
cloudx = 0;
pointsY = new int[22];// Y軸
pointsX = new int[22];// X軸
screenHeight = DisplayUtils.getScreenHeight(context);
screenWidth = DisplayUtils.getScreenWidth(context);
initStartsXY();
initTextContent();
// mScroller = new Scroller(context);
// LogUtils.d("屏幕 分別率 高 = " + DisplayUtils.getScreenHeight(context) +
// " 屏幕 分別率 寬度 = " + DisplayUtils.getScreenWidth(context));
// LogUtils.d("屏幕 分別率 getDisplayDensity = " +
// DisplayUtils.getDisplayDensity(context));
}
public void setMapList(List list) {
mapList = list;
}
// //調用此方法滾動到目標位置
// public void smoothScrollTo(int fx, int fy) {
// int dx = fx - mScroller.getFinalX();
// int dy = fy - mScroller.getFinalY();
// smoothScrollBy(dx, dy);
// }
//
// //調用此方法設置滾動的相對偏移
// public void smoothScrollBy(int dx, int dy) {
//
// //設置mScroller的滾動偏移量
// mScroller.startScroll(mScroller.getFinalX(), mScroller.getFinalY(), dx,
// dy);
// invalidate();//這裡必須調用invalidate()才能保證computeScroll()會被調用,否則不一定會刷新界面,看不到滾動效果
// }
//
// @Override
// public void computeScroll() {
// //先判斷mScroller滾動是否完成
// if (mScroller.computeScrollOffset()) {
//
// //這裡調用View的scrollTo()完成實際的滾動
// scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//
// //必須調用該方法,否則不一定能看到滾動效果
// postInvalidate();
// }
// super.computeScroll();
// }
private void initTextContent() {
for (int i = 0; i < MaxStars; i++) {
textContnt[i] = i + 1;
}
}
public void setOnclick(ScrollViewListener listener) {
this.listener = listener;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 首先讓第一張背景底部正好填滿整個屏幕
int treeHeight = bmpBackGround1.getHeight() - getHeight();
// LogUtils.d("bg1y = " + bg1y + " bmpBackGround1.getHeight() = " +
// bmpBackGround1.getHeight()
// + " getHeight() = " + getHeight());
if (treeHeight > 0) {// 圖高大於屏幕高度
// 第二張背景圖緊接在第一張背景的上方
// 雖然兩張背景圖無縫隙連接但是因為圖片資源頭尾
// 直接連接不和諧,為了讓視覺看不出是兩張圖連接而修正的位置
bg1y = -(bmpBackGround1.getHeight() - getHeight());
bg2y = bg1y - bmpBackGround1.getHeight();// 這裡可以+100
// 可以控制兩張圖之間的距離修正位置
} else {
bg1y = Math.abs(bmpBackGround1.getHeight() - getHeight());
bg2y = bg1y - bmpBackGround1.getHeight();// 這裡可以+100
// 可以控制兩張圖之間的距離修正位置
}
// LogUtils.d("cloudy = " + cloudy + " bg1y = " + bg1y + " bg2y = " +
// bg2y + " screenH = " + getHeight());
// 實例一個畫筆
paint = new Paint();
paint.setAntiAlias(true);// 設置沒有鋸齒
// 設置畫筆顏色為白色
paint.setColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
// LogUtils.d("屏幕 分別率 h = " + getHeight());
// LogUtils.d("屏幕 分別率 w = " + getWidth());
// 畫雲背景
canvas.drawBitmap(resizeBitmap(cloud_bg, getWidth(), getHeight()),
cloudx, cloudy, paint);
// drawImage(canvas, cloud_bg, cloudx, cloudy, cloud_bg.getWidth(),
// cloud_bg.getHeight(), cloudx, cloudy, paint);
// 繪制兩張背景
if (isFirst) {
bmpBackGround1 = resizeBitmap(bmpBackGround1, getWidth(),
getHeight());
isFirst = false;
initBgView();
}
canvas.drawBitmap(bmpBackGround1, bg1x, bg1y, paint);
canvas.drawBitmap(bmpBackGround1, bg2x, bg2y, paint);
// LogUtils.d("bmpBackGround1.getHeight() = " +
// bmpBackGround1.getHeight() + " screenH = " + getHeight() +
// " bg1y = " + bg1y);
// LogUtils.d("bg1x = " + bg1x + " bg1y = " + bg1y + " bg2x = " + bg2x
// + " bg2y = " + bg2y + " screenH = " + getHeight());
starsDraw(canvas);// 繪制星星
TextViewDraw(canvas);// 繪制文本
super.onDraw(canvas);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
boolean isDown;
// speed = t - oldt;
//
// //判斷向上移動還是向下移動
// if (speed > 0) {
// isDown = true;
// } else {
// isDown = false;
// }
// logic(isDown);//計算點的距離
super.onScrollChanged(l, t, oldl, oldt);
}
public Bitmap resizeBitmap(Bitmap bitmap, int w, int h) {
if (bitmap != null) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
int newWidth = w;
int newHeight = h;
float scaleWight = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
Matrix matrix = new Matrix();
matrix.postScale(scaleWight, scaleHeight);
Bitmap res = Bitmap.createBitmap(bitmap, 0, 0, width, height,
matrix, true);// oom問題 待解決
return res;
} else {
return null;
}
}
// 畫文字
private void TextViewDraw(Canvas canvas) {
// 判斷當前畫的是第幾個
int c = activityNumber * 11;
int k = 0;
if (activityNumber > 2) {
k = c - ((activityNumber - 1) * 10);
}
// LogUtils.d("比例 x 28 = " + (double) 28 / screenWidth);
// LogUtils.d("比例 y 65 = " + (double) 65 / screenHeight);
// LogUtils.d("比例 x 40 = " + (double) 40 / screenWidth);
for (int i = 0; i < 22; i++) {
paint.setTextSize((int) (0.037037037037037035 * screenWidth));// 設置字體大小
// paint.setTypeface(typeface);//設置字體類型
// Typeface.DEFAULT:默認字體。
// Typeface.DEFAULT_BOLD:加粗字體。
// Typeface.MONOSPACE:monospace字體。
// Typeface.SANS_SERIF:sans字體。
// Typeface.SERIF:serif字體。
paint.setColor(Color.BLUE);
// 每頁第幾個 我推算出來的公式 (x-1)*11+i 這是普通的推算 具體問題 需要具體改變
// setTextColorUseReflection(Color.BLUE);
paint.setStrokeWidth(2); // 描邊寬度
paint.setFakeBoldText(true); // 外層text采用粗體
if (activityNumber <= 2) {
if (textContnt[i] > 9) {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[i]),
pointsX[i]
+ (int) (0.025925925925925925 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
} else {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[i]),
pointsX[i]
+ (int) (0.037037037037037035 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
}
} else {
// 下面的都是從在這裡做操作對text 數值
// int u = (activityNumber - 2) * 11 + i-11;
// 必須分前後 前面的 是一隊 後面的是一隊
if (activityNumber % 2 != 0) {// 第三個開始 奇數 是第二個頁面在下面 第一個頁面在上
// 判斷上下的 作用
int befo;// (n-1)*11+i
int after;
if (i < 11) {// 數組前面的
befo = (activityNumber - 1) * 11 + i;
if (befo < MaxStars) {
if (textContnt[befo] > 9) {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[befo]),
pointsX[i]
+ (int) (0.025925925925925925 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
} else {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[befo]),
pointsX[i]
+ (int) (0.037037037037037035 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
}
}
} else {// 數組後面的
after = (activityNumber - 3) * 11 + i;
if (after < MaxStars) {
if (textContnt[after] > 9) {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[after]),
pointsX[i]
+ (int) (0.025925925925925925 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
} else {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[after]),
pointsX[i]
+ (int) (0.037037037037037035 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
}
}
}
} else {
int befo;// (n-1)*11+i
int after;
if (i < 11) {// 數組前面的
befo = (activityNumber - 2) * 11 + i;
if (befo < MaxStars) {
if (textContnt[befo] > 9) {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[befo]),
pointsX[i]
+ (int) (0.025925925925925925 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
} else {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[befo]),
pointsX[i]
+ (int) (0.037037037037037035 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
}
}
} else {// 數組後面的
after = (activityNumber - 2) * 11 + i;
if (after < MaxStars) {
if (textContnt[after] > 9) {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[after]),
pointsX[i]
+ (int) (0.025925925925925925 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
} else {
paint.setColor(res.getColor(R.color.text_color));
canvas.drawText(
String.valueOf(textContnt[after]),
pointsX[i]
+ (int) (0.037037037037037035 * screenWidth),
pointsY[i]
+ (int) (0.033854166666666664 * screenHeight),
paint);
}
}
}
}
}
// LogUtils.d("pointsY [" + i + "]= " + pointsY[i]);
}
paint.setColor(Color.WHITE);
}
// 獲取當前頁數的開始數量
private int getCurrent(int i) {
int befo;
// 判斷上下
if (activityNumber % 2 != 0) {// 奇數 第一頁在上 第二頁在下
befo = (activityNumber - 1) * 11 + i;
// LogUtils.d("befo = " + befo + " activityNumber = " +
// activityNumber + " i = " + i);
} else {
befo = (activityNumber - 2) * 11 + i;
}
return befo;
}
// 獲取點擊的位置的數字
private int getOnclickNo(int i) {
int befo;// (n-1)*11+i
int after;
// 判斷上下
if (activityNumber % 2 != 0) {// 奇數 第一頁在上 第二頁在下
if (i < 11) {
befo = (activityNumber - 1) * 11 + i;
// LogUtils.d("i 小於11 befo = " + befo + " activityNumber = "
// + activityNumber + " i = " + i);
} else {
befo = (activityNumber - 3) * 11 + i;
// LogUtils.d("i 大於11 befo = " + befo + " activityNumber = "
// + activityNumber + " i = " + i);
}
} else {
if (i < 11) {
befo = (activityNumber - 2) * 11 + i;
// LogUtils.d(" 偶數的時候 befo = " + befo + " activityNumber = "
// + activityNumber + " i = " + i);
} else {
befo = (activityNumber - 2) * 11 + i;
}
}
return befo;
}
private void starsDraw(Canvas canvas) {
// 判斷畫一頁當中 最多的星星 是多少
int starsMax = (activityNumber) * 11;
int page;
if (starsMax > MaxStars) {// 判斷當前的最多的星星是否大於定好的星星數量
if (mapList == null) {
for (int i = 0; i < 22; i++) {
// 判斷當前畫的是第幾個
page = getCurrent(i);
// LogUtils.d("當前畫的是第幾個 = " + page);
canvas.drawBitmap(starsBg_n, pointsX[i], pointsY[i], paint);
}
} else {
for (int i = 0; i < 22; i++) {
// 判斷當前畫的是第幾個
page = getCurrent(i);
// LogUtils.d("當前的 最前面的是多少 current = " + page);
if (page < MaxStars) {
if (page < i) {
Map stringObjectMap = mapList
.get(page);
String type = (String) stringObjectMap.get("type");
if (type.equals("1")) {
canvas.drawBitmap(starsBg, pointsX[i],
pointsY[i], paint);
} else {
canvas.drawBitmap(starsBg_n, pointsX[i],
pointsY[i], paint);
}
} else {
canvas.drawBitmap(starsBg_n, pointsX[i],
pointsY[i], paint);
}
}
// LogUtils.d("pointsY [" + i + "]= " + pointsY[i]);
}
}
} else {
if (mapList == null) {
for (int i = 0; i < 22; i++) {
// 判斷當前畫的是第幾個
page = getCurrent(i);
// LogUtils.d("當前畫的是第幾個 = " + page);
canvas.drawBitmap(starsBg_n, pointsX[i], pointsY[i], paint);
}
} else {
int size = mapList.size();
for (int i = 0; i < 22; i++) {
// 判斷當前畫的是第幾個
page = getCurrent(i);
// LogUtils.d("當前畫的是第幾個 = " + page);
if (page < size) {
Map stringObjectMap = mapList.get(page);
String type = (String) stringObjectMap.get("type");
if (type.equals("1")) {
canvas.drawBitmap(starsBg, pointsX[i], pointsY[i],
paint);
} else {
canvas.drawBitmap(starsBg_n, pointsX[i],
pointsY[i], paint);
}
} else {
canvas.drawBitmap(starsBg_n, pointsX[i], pointsY[i],
paint);
}
}
}
}
}
private void canvasStats() {
}
private void initStartsXY() {
stars0X = 340;//
stars0Y = 1180;//
stars1X = 280;
stars1Y = 1065;
stars2X = 500;
stars2Y = 967;
stars3X = 240;
stars3Y = 842;
stars4X = 400;
stars4Y = 761;
stars5X = 540;
stars5Y = 685;
stars6X = 330;
stars6Y = 526;
stars7X = 540;
stars7Y = 431;
stars8X = 375;
stars8Y = 245;
stars9X = 550;
stars9Y = 113;
stars10X = 310;
stars10Y = 57;
speed = 0;
pointsX[0] = (int) (screenWidth * 0.39351851851851855);
pointsX[1] = (int) (screenWidth * 0.25925925925925924);
pointsX[2] = (int) (screenWidth * 0.46296296296296297);
pointsX[3] = (int) (screenWidth * 0.2222222222222222);
pointsX[4] = (int) (screenWidth * 0.37037037037037035);
pointsX[5] = (int) (screenWidth * 0.5);
pointsX[6] = (int) (screenWidth * 0.3055555555555556);
pointsX[7] = (int) (screenWidth * 0.5);
pointsX[8] = (int) (screenWidth * 0.3472222222222222);
pointsX[9] = (int) (screenWidth * 0.5092592592592593);
pointsX[10] = (int) (screenWidth * 0.28703703703703703);
// pointsX[0] = stars0X;
// pointsX[1] = stars1X;
// pointsX[2] = stars2X;
// pointsX[3] = stars3X;
// pointsX[4] = stars4X;
// pointsX[5] = stars5X;
// pointsX[6] = stars6X;
// pointsX[7] = stars7X;
// pointsX[8] = stars8X;
// pointsX[9] = stars9X;
// pointsX[10] = stars10X;
pointsX[11] = pointsX[0];
pointsX[12] = pointsX[1];
pointsX[13] = pointsX[2];
pointsX[14] = pointsX[3];
pointsX[15] = pointsX[4];
pointsX[16] = pointsX[5];
pointsX[17] = pointsX[6];
pointsX[18] = pointsX[7];
pointsX[19] = pointsX[8];
pointsX[20] = pointsX[9];
pointsX[21] = pointsX[10];
pointsY[0] = stars0Y;
pointsY[1] = stars1Y;
pointsY[2] = stars2Y;
pointsY[3] = stars3Y;
pointsY[4] = stars4Y;
pointsY[5] = stars5Y;
pointsY[6] = stars6Y;
pointsY[7] = stars7Y;
pointsY[8] = stars8Y;
pointsY[9] = stars9Y;
pointsY[10] = stars10Y;
// pointsY[0] = (int) (screenHeight * 0.6145833333333334);
// pointsY[1] = (int) (screenHeight * 0.5546875);
// pointsY[2] = (int) (screenHeight * 0.5036458333333333);
// pointsY[3] = (int) (screenHeight * 0.43854166666666666);
// pointsY[4] = (int) (screenHeight * 0.3963541666666667);
// pointsY[5] = (int) (screenHeight * 0.3411458333333333);
// pointsY[6] = (int) (screenHeight * 0.27395833333333336);
// pointsY[7] = (int) (screenHeight * 0.22447916666666667);
// pointsY[8] = (int) (screenHeight * 0.12760416666666666);
// pointsY[9] = (int) (screenHeight * 0.058854166666666666);
// pointsY[10] = (int) (screenHeight * 0.0296875);
pointsY[11] = pointsY[0] - (bmpBackGround1.getHeight());
pointsY[12] = pointsY[1] - (bmpBackGround1.getHeight());
pointsY[13] = pointsY[2] - (bmpBackGround1.getHeight());
pointsY[14] = pointsY[3] - (bmpBackGround1.getHeight());
pointsY[15] = pointsY[4] - (bmpBackGround1.getHeight());
pointsY[16] = pointsY[5] - (bmpBackGround1.getHeight());
pointsY[17] = pointsY[6] - (bmpBackGround1.getHeight());
pointsY[18] = pointsY[7] - (bmpBackGround1.getHeight());
pointsY[19] = pointsY[8] - (bmpBackGround1.getHeight());
pointsY[20] = pointsY[9] - (bmpBackGround1.getHeight());
pointsY[21] = pointsY[10] - (bmpBackGround1.getHeight());
for (int i = 0; i < 11; i++) {
double x = (double) pointsX[i] / screenWidth;
DecimalFormat df = new DecimalFormat("0.00");// 格式化小數,.後跟幾個零代表幾位小數
LogUtils.d("比例 i " + i + " x = " + x);
}
for (int i = 0; i < 11; i++) {
double y = (double) pointsY[i] / screenHeight;
DecimalFormat df = new DecimalFormat("0.00");// 格式化小數,.後跟幾個零代表幾位小數
LogUtils.d("比例 i " + i + " y = " + y);
}
// float y = (float) 10 / screenHeight;
// float x = (float) 10 / screenWidth;
// LogUtils.d("比例 i 10 x = " + x + "比例 i 10 y = " +
// y);
}
private void speedStarsXY() {
for (int i = 0; i < 22; i++) {
pointsY[i] += speed;
}
}
private void setStartsXYDown(int type) {
// LogUtils.d("pointy 0 之前= " + pointsY[0]);
// LogUtils.d("pointy 11之前 = " + pointsY[11]);
if (type == 0) {
for (int i = 0; i < 11; i++) {
int p = pointsY[i + 11];
pointsY[i] = p - (bmpBackGround1.getHeight());
// LogUtils.d("改變 後的 pointsY[" + i + "] = " + pointsY[i]);
}
} else {
for (int i = 0; i < 11; i++) {
// LogUtils.d("向下的第二種 pointsY[i+ 11] " + (pointsY[i] -
// (bmpBackGround1.getHeight())));
int p = pointsY[i];
pointsY[i + 11] = p - (bmpBackGround1.getHeight());
// LogUtils.d("改變 後的 向下的第二種 pointsY[" + i + "] = " +
// pointsY[i]);
}
}
}
private void setStartsXYUp(int type) {
if (type == 0) {
for (int i = 0; i < 11; i++) {
pointsY[i] = pointsY[i + 11] + (bmpBackGround1.getHeight());
}
} else {
for (int i = 0; i < 11; i++) {
pointsY[i + 11] = pointsY[i] + (bmpBackGround1.getHeight());
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 獲取當前觸控位置
// LogUtils.d("觸摸事件 event.getAction() = " + event.getAction());
int x = (int) event.getX();
int y = (int) event.getY();
boolean isDown;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 當用戶是按下
pointX = x;
pointY = y;
mDownX = (int) event.getX();
mDownY = (int) event.getY();
LogUtils.d(" 按下的 點 x = " + pointX + " y = " + pointY);
// LogUtils.d(" 按下的 點的比例 x = " + (double) pointX / screenWidth +
// " y = " + (double) pointY / screenHeight);
break;
case MotionEvent.ACTION_MOVE:// 移動
// LogUtils.d("init moveY " + moveY);
tempy1 = moveY;
moveY = (int) event.getY();
speed = moveY - tempy1;
// 判斷向上移動還是向下移動
if (speed > 0) {
isDown = true;
} else {
isDown = false;
}
logic(isDown);// 計算點的距離
// LogUtils.d("pointY = " + pointY + " moveY = " + moveY + " speed "
// + (speed));
break;
case MotionEvent.ACTION_UP:
moveY = 0;
mTempX = (int) event.getX();
mTempY = (int) event.getY();
if (Math.abs(mTempX - mDownX) > MAX_DISTANCE_FOR_CLICK
|| Math.abs(mTempY - mDownY) > MAX_DISTANCE_FOR_CLICK) {
// 抬起的距離 和按下的距離太遠 不形成點擊事件
// LogUtils.d("起的距離 和按下的距離太遠 不形成點擊事件");
} else {
isOnclick(mTempX, mTempY);
}
break;
}
invalidate();// 刷新界面
// 使系統響應事件,返回true
return true;
}
// 添加自定義點擊事件
private boolean isOnclick(int x, int y) {
LogUtils.d("點擊了");
if (listener != null) {
// 判斷是否點擊到星星上面
return isStarsOnclick(x, y, listener);
} else {
return false;
}
}
private boolean isStarsOnclick(int x, int y, ScrollViewListener listener) {
int x1;
int y1;
int x2;
int y2;
// LogUtils.d("點擊 X = " + x + " 點擊 Y = " + y + " 星星 X = " + pointsX[0]
// + " 星星 y = " + pointsY[0]);
for (int i = 0; i < 22; i++) {
x1 = pointsX[i];
y1 = pointsY[i];
// LogUtils.d("比例 y 100 = " + (double) 100 / screenHeight);
// LogUtils.d("比例 x 100 = " + (double) 100 / screenWidth);
x2 = pointsX[i] + (int) (screenWidth * 0.09259259259259259);
y2 = pointsY[i] + (int) (screenHeight * 0.052083333333333336);
if (x > x1 && x < x2 && y > y1 && y < y2) {
// LogUtils.d("點擊到了");
int current = getOnclickNo(i) + 1;
listener.myOnclick(current);
// LogUtils.d("點擊的第幾位 : " + current);
return true;
}
}
// LogUtils.d("沒有點擊到");
return false;
}
// 判斷是否到頂部了
private void isTop() {
if (activityNumber >= 8 && bg1y > getHeight()) {
// LogUtils.d("當第1張圖片的Y坐標超出屏幕, 圖片向上的情況 activityNumber 加上的 =======到頂部= bg1y"
// + activityNumber);
bg1y = getHeight();
bg2y = bg1y - bmpBackGround1.getHeight();
speed = 0;
speedStarsXY();
return;
} else {
speedStarsXY();
}
}
// 背景滾動的邏輯函數
public void logic(boolean isDown) {
if (isDown) {// 手指向下
if (tempy1 != 0) {
bg1y += speed;
bg2y += speed;
// LogUtils.d("isTop = " + isTop());
isTop();
}
// //判斷是否到頂部了
// if (activityNumber >= 8 && bg1y > getHeight()) {
// //LogUtils.d("當第1張圖片的Y坐標超出屏幕, 圖片向上的情況 activityNumber 加上的 =======到頂部= bg1y"
// + activityNumber);
// bg1y = getHeight();
// bg2y = bg1y - bmpBackGround1.getHeight();
// return;
// }
// LogUtils.d("bg1y = " + bg1y + " bg2y = " + bg2y +
// " bg1y - bmpBackGround1.getHeight() = " + (bg1y -
// bmpBackGround1.getHeight()) +
// " -Math.abs(bmpBackGround1.getHeight() - getHeight()) = " +
// (-Math.abs(bmpBackGround1.getHeight() - getHeight())));
// 當第一張圖片的Y坐標超出屏幕, 手指向下的情況
// 立即將其坐標設置到第二張圖的上方
if (bg1y > getHeight()) {
bg1y = bg2y - bmpBackGround1.getHeight();
activityNumber += 1;
// LogUtils.d("bg1y = " + bg1y + " getHeight = " + getHeight() +
// " bmpBackGround1.getHeight() = " +
// bmpBackGround1.getHeight() + " activityNumber 加上的 = " +
// activityNumber);
setStartsXYDown(0);
// LogUtils.d("當第1張圖片的Y坐標超出屏幕, 圖片向上的情況 activityNumber 加上的 = "
// + activityNumber);
}
// 當第二張圖片的Y坐標超出屏幕,向下的情況
// 立即將其坐標設置到第一張圖的上方
if (bg2y > getHeight()) {
bg2y = bg1y - bmpBackGround1.getHeight();
activityNumber += 1;
// LogUtils.d("當第1張圖片的Y坐標超出屏幕, 圖片向上的情況 activityNumber 加上的 = "
// + activityNumber);
// LogUtils.d("bg1y = " + bg1y + " getHeight = " + getHeight() +
// " bmpBackGround1.getHeight() = " +
// bmpBackGround1.getHeight() + " activityNumber 加上的 = " +
// activityNumber);
setStartsXYDown(1);
}
} else {
// 當第一張圖片的Y坐標超出屏幕, 手指向上的情況
// 立即將其坐標設置到第二張圖的下方
if (tempy1 != 0) {
bg1y += speed;
bg2y += speed;
// //判斷是否到底部
isBottom();
}
// LogUtils.d("bg1y = " + bg2y + " bg2y = " + bg2y +
// " bg1y - bmpBackGround1.getHeight() = " + (bg1y -
// bmpBackGround1.getHeight()) +
// " -Math.abs(bmpBackGround1.getHeight() - getHeight()) = " +
// (-Math.abs(bmpBackGround1.getHeight() - getHeight())));
if (bg1y < -Math.abs(bmpBackGround1.getHeight() - getHeight())) {
if (bg2y < bg1y) {
activityNumber -= 1;
setStartsXYUp(1);
// LogUtils.d("當第1張圖片的Y坐標超出屏幕, 圖片向下的情況 activityNumber 減去的 = "
// + activityNumber);
}
bg2y = bg1y + bmpBackGround1.getHeight();// 換屏了 首尾相接
}
if (bg2y < -Math.abs(bmpBackGround1.getHeight() - getHeight())) {
if (bg1y < bg2y) {// 當換圖的時候 給減一
activityNumber -= 1;
setStartsXYUp(0);
// LogUtils.d("當第二張圖片的Y坐標超出屏幕, 圖片向下的情況 activityNumber 減去的 = "
// + activityNumber);
}
bg1y = bg2y + bmpBackGround1.getHeight();
}
}
}
private void isBottom() {
int treeHeight = bmpBackGround1.getHeight() - getHeight();
if (treeHeight < 0) {
if (activityNumber <= 2
&& bg1y < Math
.abs(bmpBackGround1.getHeight() - getHeight())) {// 如果是一開始的
// 到底部時
// 不能滑動
// 並且重置
// 坐標點
activityNumber = 2;
bg1y = Math.abs(bmpBackGround1.getHeight() - getHeight());
// 第二張背景圖緊接在第一張背景的上方
// 直接連接不和諧,為了讓視覺看不出是兩張圖連接而修正的位置
bg2y = bg1y - bmpBackGround1.getHeight();
initStartsXY();
return;
} else {
speedStarsXY();
// LogUtils.d("pointy speedStarsXY 11之後 = " + pointsY[11]);
}
} else {
if (activityNumber <= 2
&& bg1y < -Math.abs(bmpBackGround1.getHeight()
- getHeight())) {// 如果是一開始的 到底部時 不能滑動 並且重置 坐標點
activityNumber = 2;
bg1y = -Math.abs(bmpBackGround1.getHeight() - getHeight());
// 第二張背景圖緊接在第一張背景的上方
// +101的原因:雖然兩張背景圖無縫隙連接但是因為圖片資源頭尾
// 直接連接不和諧,為了讓視覺看不出是兩張圖連接而修正的位置
bg2y = bg1y - bmpBackGround1.getHeight();
initStartsXY();
return;
} else {
speedStarsXY();
// LogUtils.d("pointy speedStarsXY 11之後 = " + pointsY[11]);
}
}
}
private void initBgView() {
int treeHeight = bmpBackGround1.getHeight() - getHeight();
if (treeHeight < 0) {
activityNumber = 2;
bg1y = Math.abs(bmpBackGround1.getHeight() - getHeight());
// 第二張背景圖緊接在第一張背景的上方
// 直接連接不和諧,為了讓視覺看不出是兩張圖連接而修正的位置
bg2y = bg1y - bmpBackGround1.getHeight();
initStartsXY();
return;
} else {
activityNumber = 2;
bg1y = -Math.abs(bmpBackGround1.getHeight() - getHeight());
// 第二張背景圖緊接在第一張背景的上方
bg2y = bg1y - bmpBackGround1.getHeight();
initStartsXY();
return;
}
}
}
 教你如何正確反編譯apk
教你如何正確反編譯apk
簡單的說下反編譯apk的流程:我們一般想要反編譯一個apk,無非就是想獲得三樣東西圖片資源 ,XML資源,和代碼資源一.圖片資源獲取、這個最簡單啦, &nbs
 領略千變萬化的Android Drawable (二)
領略千變萬化的Android Drawable (二)
hello,上篇我們已經分析6種Drawable的使用方法,本篇咱們就繼續剩下的Drawable~,閒話莫多說,那就直接開始吧。7、TransitionDrawable很
 android 自定義標簽的使用,實現扁平化UI設計
android 自定義標簽的使用,實現扁平化UI設計
2014年8月6日11:06:44 android對自定義標簽的使用,實現扁平化UI設計: 1.attrs.xml文件中自定義標簽 如: //referenc
 Android仿新浪微博分頁管理界面(3)
Android仿新浪微博分頁管理界面(3)
本文實例為大家分享了Android仿新浪微博分頁管理界面的具體代碼,供大家參考,具體內容如下多個activity分頁管理,為了方便獲取上下文,采用繼承TabActivit