編輯:關於Android編程

 vcz1srvNrLXEz9+jrM7e0snKx7j8vNPU9rTzwcvU9bj2u+bWxrn9s8y1xLi01NO2yKGjPGJyIC8+DQrEx8O0ztLDx8jnus7Ipdf2s8nPws28tcTV4tbW0Ke5+6GjPC9wPg0KPGgzIGlkPQ=="1初始化渲染背景的rect">1、初始化渲染背景的Rect
vcz1srvNrLXEz9+jrM7e0snKx7j8vNPU9rTzwcvU9bj2u+bWxrn9s8y1xLi01NO2yKGjPGJyIC8+DQrEx8O0ztLDx8jnus7Ipdf2s8nPws28tcTV4tbW0Ke5+6GjPC9wPg0KPGgzIGlkPQ=="1初始化渲染背景的rect">1、初始化渲染背景的Rect
private Rect mColorBgRect = new Rect(0, mTopPadding, w, mColEndY);
// 渲染背景筆
public void shaderColorBgPaint(Rect rect) {
LinearGradient linearGradient = new LinearGradient(rect.left, rect.top, rect.left, rect.bottom, getShaderColor(), getShaderPosition(), Shader.TileMode.MIRROR);
mColorBgPaint.setShader(linearGradient);
}
// 將正常理解的顏色@COLORS_SHADER轉換為LinearGradient繪制所需的顏色
public int[] getShaderColor(){
int[] colors = new int[COLORS_SHADER.length * 2];
for (int i = 0, len = colors.length; i < len ; i+=2) {
colors[i] = COLORS_SHADER[i/2];
colors[i+1] = COLORS_SHADER[i/2];
}
return colors;
}
// 將正常理解的比例@RATIOS_SHADER轉換為LinearGradient繪制所需的比例
public float[] getShaderPosition() {
float[] position = new float[COLORS_SHADER.length * 2];
position[0] = JOIN_SHADER;
position[1] = RATIOS_SHADER[0] - JOIN_SHADER;
for (int i = 1, len = RATIOS_SHADER.length; i < len ; i++) {
position[i*2] = RATIOS_SHADER[i-1] + JOIN_SHADER;
position[i*2+1] = RATIOS_SHADER[i] - JOIN_SHADER;
}
return position;
}
mColorBgPaint.setShader(linearGradient);
// 繪制一個渲染的背景
Bitmap tagBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas tagCanvas = new Canvas(tagBitmap);
tagCanvas.drawRect(mColorBgRect, mColorBgPaint);
// 繪制曲線
Bitmap curveBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas curveCanvas = new Canvas(curveBitmap);
drawCurve(curveCanvas); //這個方法是具體的繪制,後面會給出源碼地址
Paint paint = new Paint();
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); // 設置合成模式
tagCanvas.drawBitmap(curveBitmap, mMatrix, paint);
其中具體的PorterDuff.Mode.DST_IN為 取兩層繪制交集。顯示下層這裡就是取下層的背景色。
// 繪制渲染後的曲線圖
private void drawBeautifulCurve(Canvas canvas) {
if (mCurveBitmap == null) {
mCurveBitmap = getBeautfulCurve();
}
canvas.drawBitmap(mCurveBitmap, 0, 0, null);
}
通過以上步驟即可完成對圖形的渲染繪制,具體的代碼已更新至Github中,
1、添加點擊、滑動事件,通過點擊與滑動即可查看當前點的具體信息。
2、優化屏幕適配。
3、點擊外區域取消當前信息顯示。
4、渲染當前先的繪制顏色。
Github下載地址:https://github.com/JackWaiting/ChartView
 Android Launcher原理分析
Android Launcher原理分析
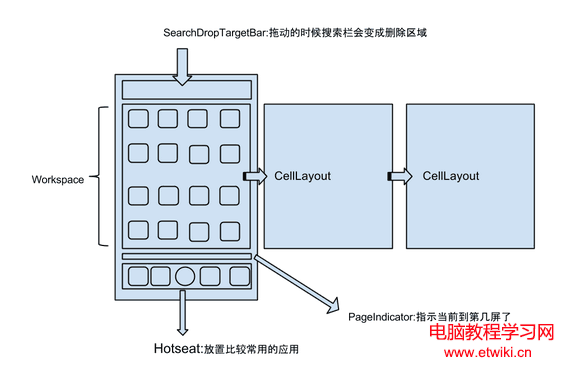
基本概念本文主要講述Launcher3屏幕滑動過程,首先需要了解Android的觸摸事件分發機制。關於分發機制,可查看文章Android事件分發機制。常用類
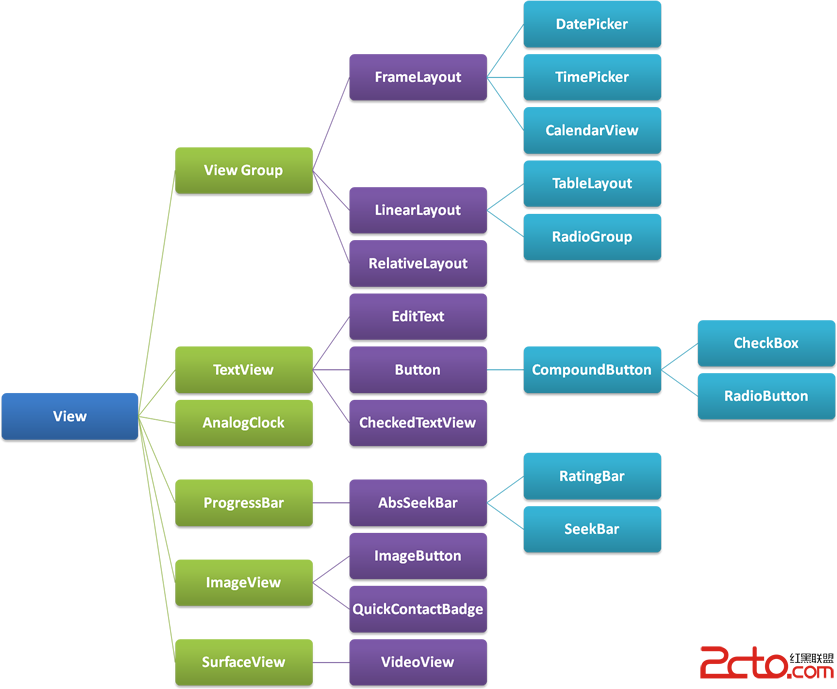
 Android View體系(一)視圖坐標系
Android View體系(一)視圖坐標系
前言Android View體系是界面編程的核心,他的重要性不亞於Android四大組件,在這個系列中我會陸續講到View坐標系、View的滑動、View的事件分發等文章
 深入解析Android中的RecyclerView組件
深入解析Android中的RecyclerView組件
前些日子,組裡為了在目前的Android程序裡實現基於ListView子項的動畫效果,希望將最新的RecyclerView引入到程序中,於是我便花了一些時間研究了一下Re
 SpannableUtil,Android復合文本的使用
SpannableUtil,Android復合文本的使用
前些天有個大神告訴我,你寫這麼多TetxtView實際上就實現了一個TextView的功能。我說我要設置background,textsize,textcolor阿,還有