編輯:關於Android編程
關於line-height大家應該非常熟悉了吧,就是用來做垂直居中的,屢試不爽,基本上沒有什麼問題,但是最近一個項目,測試提了一個bug,看圖吧。

從別處竊的圖,這個問題只有安卓上才能復現,做了demo,發現應該是font-size的問題,你們可以自己試試,font-size為13px或者奇數時,line-height會有一定的偏差,在safari上沒有問題,至於原因,現在還沒找到,等找到了再來補充吧。
解決辦法
雖然原因沒有找到,但是可以大致猜出是安卓上奇數字號導致line-height均分上下邊距的時候出現了偏差,那麼,我們就可以通過這方面入手。
既然line-height均分不了,那就拋棄line-height吧,看代碼
element{
font-size: 13px;
line-height:0;
padding: 15px 0;//相當於line-height 30px
}
很簡單吧,將line-height設為0,用padding來進行填充,完美實現,自測沒什麼問題,如果造成其他問題,歡迎留言指出
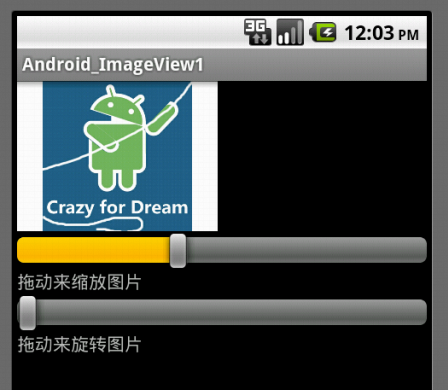
 Android UI之ImageView實現圖片旋轉和縮放
Android UI之ImageView實現圖片旋轉和縮放
這一篇,給大家介紹一下ImageView控件的使用,ImageView主要是用來顯示圖片,可以對圖片進行放大、縮小、旋轉的功能。android:sacleType屬性指定
 Android BottomNavigationView底部導航效果
Android BottomNavigationView底部導航效果
BottomNavigationView 很早之前就在 Material Design 中出現了,但是直到 Android Support Library 25 中才增加
 (Android review)SharePreferences的使用
(Android review)SharePreferences的使用
典型應用場合: 進入某一界面以後,顯示默認值(其實這個也可以通過直接在布局文件中指定) 基本點: 1)SharePreferences所生成的
 Android實現帶圖標的ListView
Android實現帶圖標的ListView
Android實現帶圖標的ListView已經成為每一個android應用開發初學者的必學知識,熟練掌握此知識點,對我們以後的開發工作會大有好處,今天我們就來一步一步實現