編輯:關於Android編程
Glide是一個加載圖片的庫,作者是bumptech,它是在泰國舉行的google 開發者論壇上google為我們介紹的,這個庫被廣泛的運用在google的開源項目中。
Glide是一個非常成熟的圖片加載庫,他可以從多個源加載圖片,如:網路,本地,Uri等,更重要的是他內部封裝了非常好的緩存機制並且在處理圖片的時候能保持一個低的內存消耗。
在Glide的使用方面,它和Picasso的使用方法是比較相似的,並且他們的運行機制也有很多相似的地方,很多博文會把兩者進行比較,此文也采用同樣的方式,通過比較兩者來學習他們之間的優點和不足。
首先,當我們使用這兩個庫的時候第一步要做的就是導入庫,Picasso好說,直接依賴就行,但是Glide要注意,這個庫是要依賴於support liberary v4的,所以用這個庫的時候,不要忘了依賴v4包。
在基本使用方面這兩個庫非常的相似,如下代碼所示:
Picasso:
Picasso.with(context) .load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
Glide:
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
看到沒有,表面上看是不是非常相似,其實他們有一個不一樣的地方,就是Picasso的with只能傳入context,而Glide的with可以傳入context,還可以是Activity或者是Fragment,你可能會問,這有什麼用呢?用處就是圖片的加載可以和Activity或者Fragment保持一致,不至於出現,Activity已經暫停了,但是圖片卻還在加載的情況。
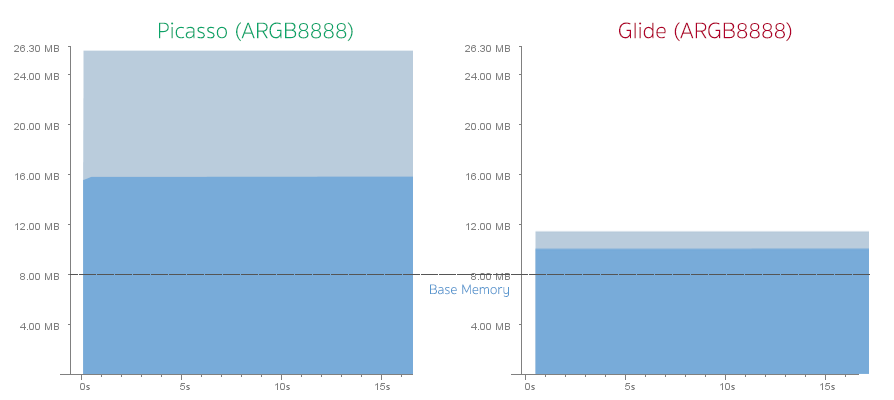
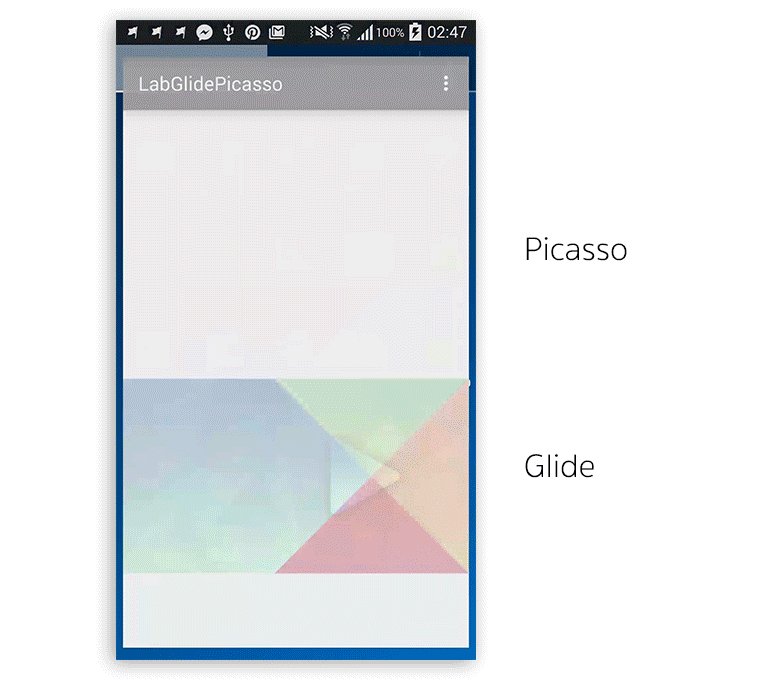
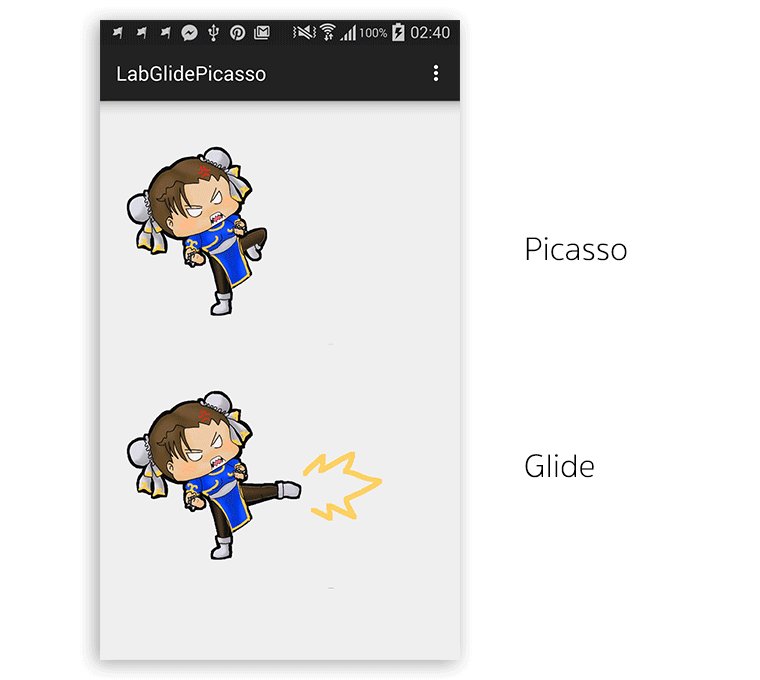
一下是Picasso和Glide加載後的結果(1920x1080 像素的圖片被加載到768x432像素的imageview中):
 vc28xqzSu7DrtcTE2rTmoaM8L3A+DQo8cD5IZXJlIGlzIHRoZSBtZW1vcnkgY29uc3VtcHRpb24gZ3JhcGhzIGJldHdlZW4gUGljYXNzbyBhdCBBUkdCODg4OCBhbmQgR2xpZGUgYXQgUkdCNTY1LiAoQmFzZSBhcHBsaWNhdGlvbiBjb25zdW1lcyBhcm91bmQgOE1CKTxiciAvPg0Kz8LNvMrHUGljYXNztcRBUkdCODg4OLjxyr3NvMasus1HbGlkZbXEUkdCNTY1uPHKvc28xqy1xMTatObP+7rEsci9z6Oo06bTw7G+ye2089S81bw4TaOpo7o8L3A+DQo8cD48aW1nIGFsdD0="" src="/uploadfile/Collfiles/20160628/20160628091758383.png" title="\" />
vc28xqzSu7DrtcTE2rTmoaM8L3A+DQo8cD5IZXJlIGlzIHRoZSBtZW1vcnkgY29uc3VtcHRpb24gZ3JhcGhzIGJldHdlZW4gUGljYXNzbyBhdCBBUkdCODg4OCBhbmQgR2xpZGUgYXQgUkdCNTY1LiAoQmFzZSBhcHBsaWNhdGlvbiBjb25zdW1lcyBhcm91bmQgOE1CKTxiciAvPg0Kz8LNvMrHUGljYXNztcRBUkdCODg4OLjxyr3NvMasus1HbGlkZbXEUkdCNTY1uPHKvc28xqy1xMTatObP+7rEsci9z6Oo06bTw7G+ye2089S81bw4TaOpo7o8L3A+DQo8cD48aW1nIGFsdD0="" src="/uploadfile/Collfiles/20160628/20160628091758383.png" title="\" />
如果你對圖片沒有過高的要求,那麼用默認的格式就可以,但是如果你對圖片質量要求較高,那麼可以把圖片的格式轉換為ARGB8888,方法就是通過繼承GlideMoudle,如下所示:
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
然後在mainfest.xml注冊下
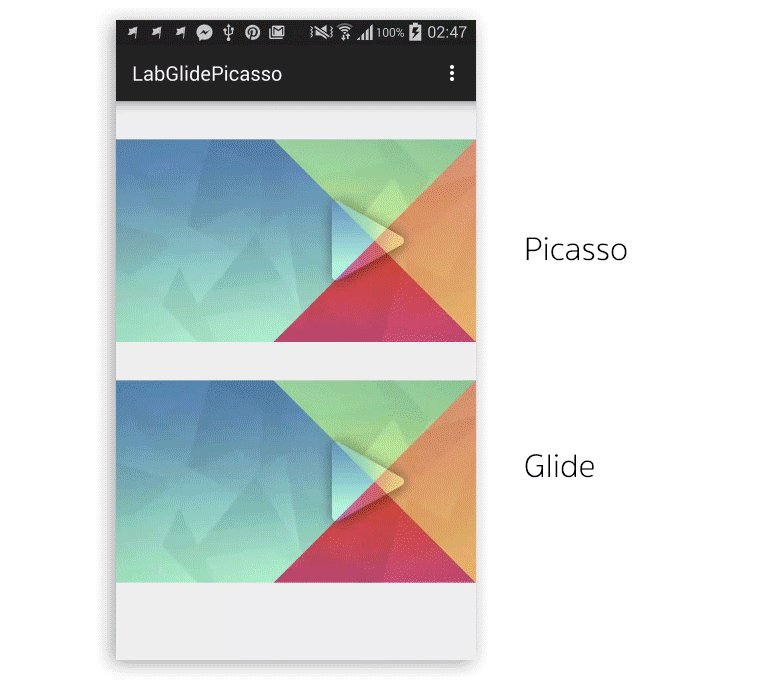
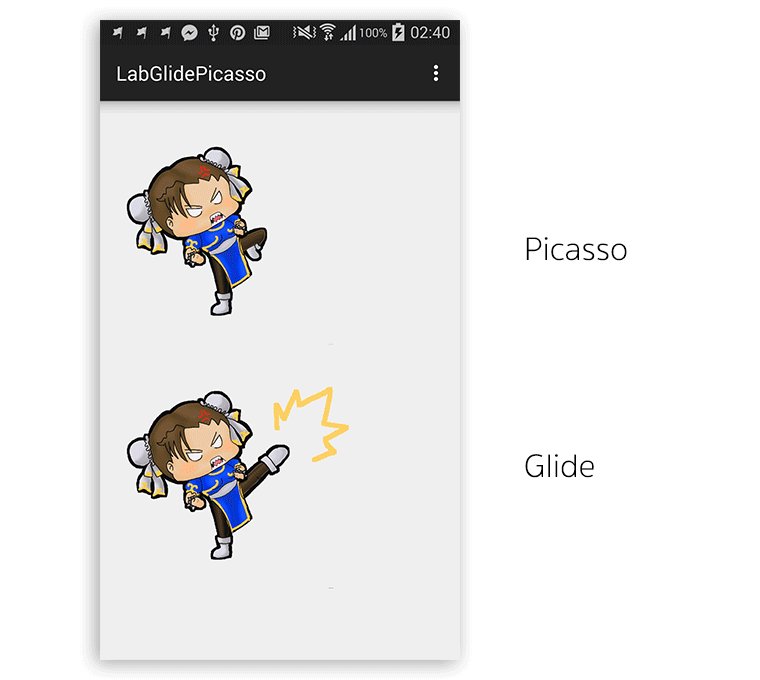
在次看下圖,是不是完全一樣了呢?

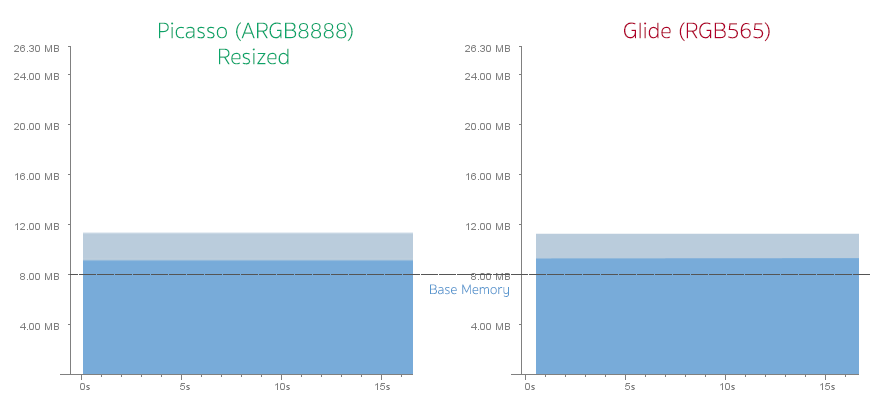
那讓我們再看一看兩者之間的內存消耗:

我們發現,雖然用的圖片格式是一樣的,並且Glide加載的幾乎是先前的兩倍內存,但是Picasso消耗的內存仍然遠大於Glide.
這是因為,Picasso加載了完整尺寸的圖片(1920x1080像素)進入內存,當繪圖的時候,讓GPU即時的恢復到所需要的尺寸(768x432像素),然而Glide則加載精確的imageview尺寸進入內存,當然,我們可以手動使Picasso也使用這種方式加載圖片(設置顯示的尺寸):
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.resize(768, 432)
.into(ivImgPicasso);
上面的方式有局限性,就是我們必須知道imageview的精確尺寸,而如果我們的imageview設置了wrap,我們就不能用上面的那種方式了,而需要改為下面的方式:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.fit()
.centerCrop()
.into(ivImgPicasso);
現在,我們再來看內存消耗圖:

哈哈,兩者的內存消耗現在差不多一樣了,但是不得不說的是在這一點上Glide確實比Picasso做的要好,因為Glide可以在每種情況下自動的計算Imageview的尺寸。
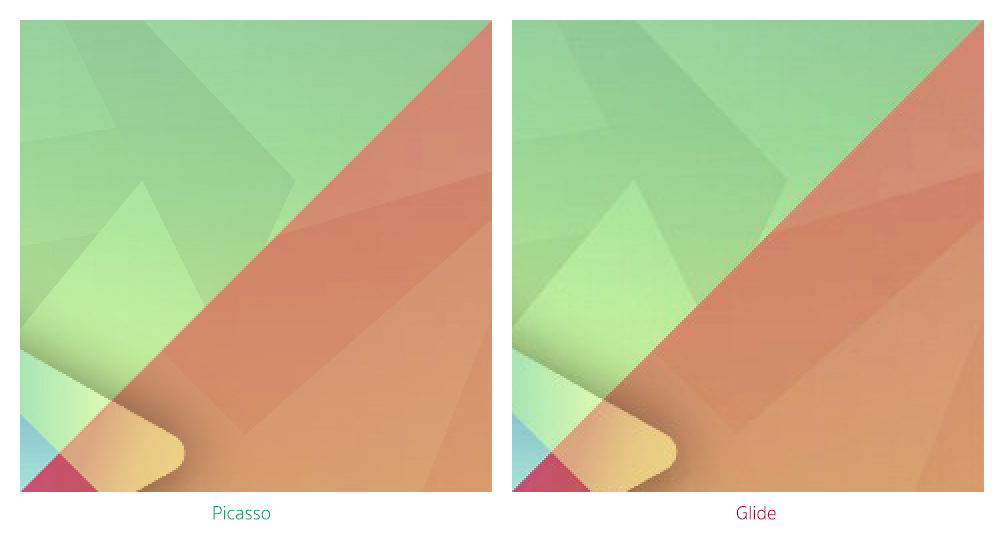
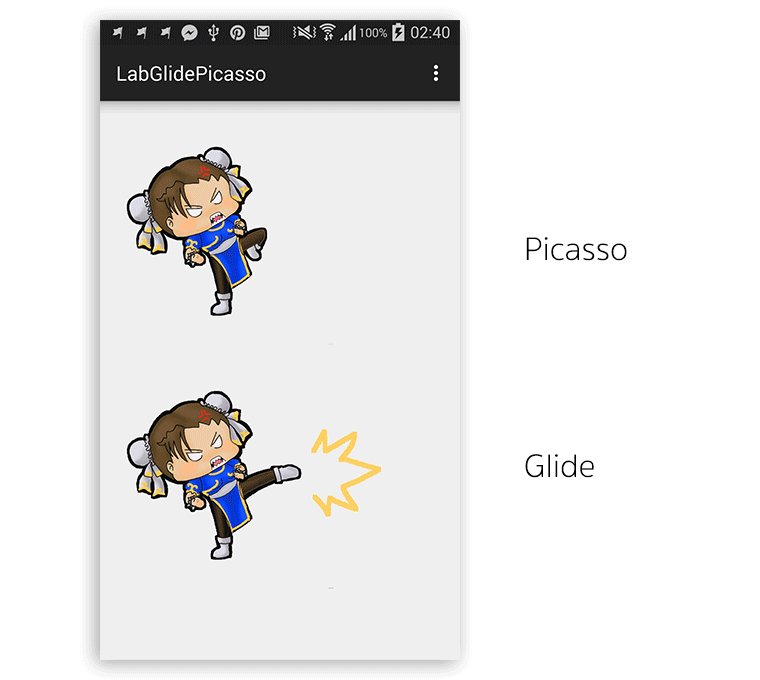
當我把imageview的尺寸調整到和圖片一樣大的時候(1920x1080像素),我們來觀察一下下面的圖片:

這次兩張圖片的對比就比較明顯了,Glide加載的圖片可以明顯的看到鋸齒像素點,但是當用戶使用應用的時候,這並不是那麼容易察覺,並且,如果真的忍受不了這種小瑕疵,可以把圖片格式調整到ARGB_8888。
在默認情況下Picasso和Glide的外部緩存機制是非常不一樣的,通過實驗可以發現(1920x1080 像素的圖片被加載到768x432像素的imageview中),Glide緩存的是768x432像素的圖片,而Picasso緩存的是整張圖片(1920x1080像素)。

如果加載的圖片是RGB565模式,緩存圖片也是RGB565模式。
當我們調整imageview的大小時,Picasso會不管imageview大小是什麼,總是直接緩存整張圖片,而Glide就不一樣了,它會為每個不同尺寸的Imageview緩存一張圖片,也就是說不管你的這張圖片有沒有加載過,只要imageview的尺寸不一樣,那麼Glide就會重新加載一次,這時候,它會在加載的imageview之前從網絡上重新下載,然後再緩存。
防止各位不明白,再來舉個例子,如果一個頁面的imageview是200*200像素,而另一個頁面中的imageview是100*100像素,這時候想要讓兩個imageview像是同一張圖片,那麼Glide需要下載兩次圖片,並且緩存兩張圖片。
但是我們可以通過如下的方法來讓Glide即緩存全尺寸的圖片,有緩存不同尺寸的圖片:
Glide.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(ivImgGlide);
Glide的這種默認的緩存機制有一個優點,就是它可以加快圖片加載的速度(可以理解為以空間換時間),而Picasso會造成一定的延遲,因為它在加載到imageview的時候,總是需要調整大小,確實Picasso有一個立即顯示圖片的方法(如下所示),但是這還是消除不了延時。
//Picasso .noFade();

在外部緩存方面Glide和Pcasso各有所長,你可以選擇合適自己的來用(也就是對於你的app來說是控件重要還是時間重要)。
你幾乎可以用Glide來做Pcasso可以做的所有事情,並且他們的代碼風格也非常類似:
調整圖片尺寸:
// Picasso .resize(300, 200); // Glide .override(300, 200);
Center Cropping:
// Picasso .centerCrop(); // Glide .centerCrop();
圖形變換(Transforming):
// Picasso .transform(new CircleTransform()) // Glide .transform(new CircleTransform(context))
設置占位圖片和錯誤圖片:
// Picasso .placeholder(R.drawable.placeholder) .error(R.drawable.imagenotfound) // Glide .placeholder(R.drawable.placeholder) .error(R.drawable.imagenotfound)
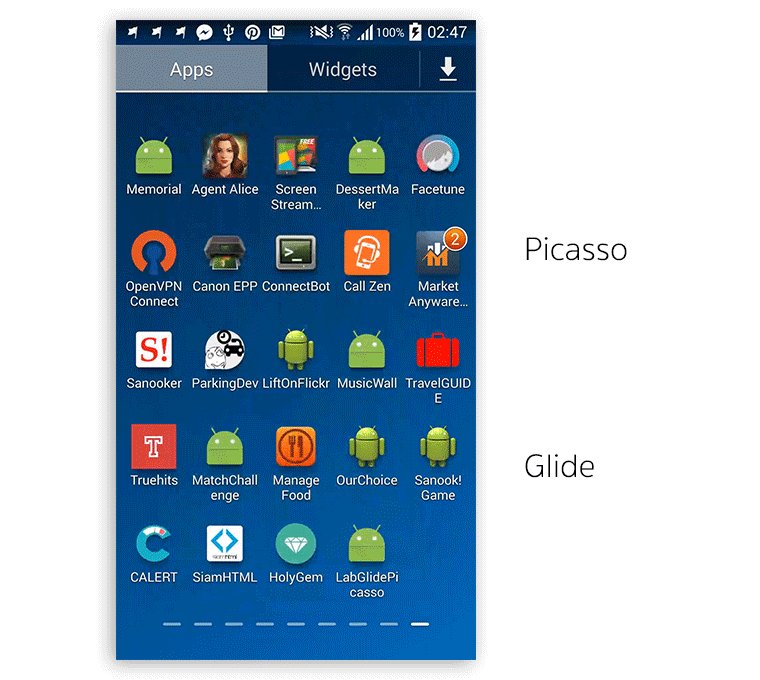
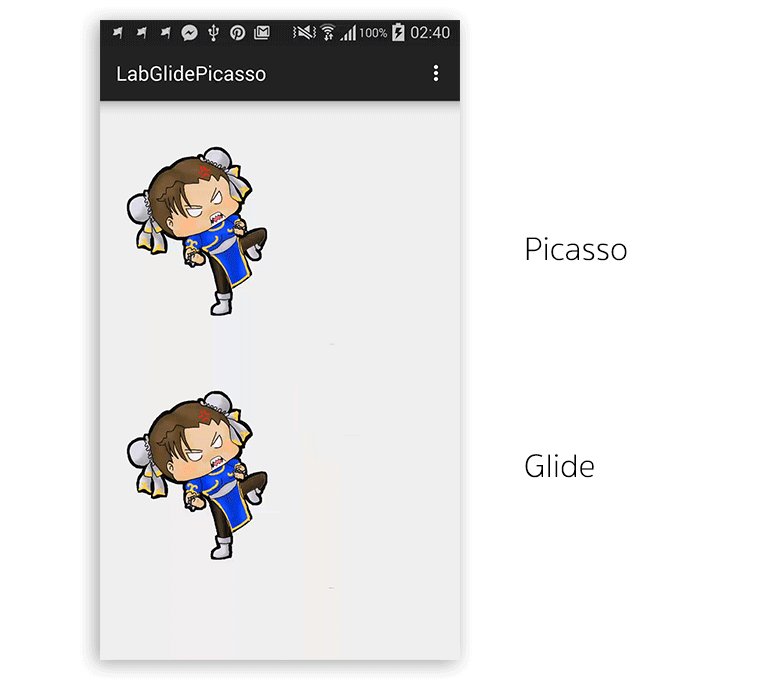
Glide的一個明顯的優點就是它可以加載gif圖片,你可能說我用Picasso加載也不報錯啊?你要注意,用Picasso加載的gif圖片是不會動的,如下所示:

因為Glide被設計成能和Activity/Fragment的生命周期完美的相結合,因此gif動畫將隨著Activity/Fragment的生命周期自動的開始和停止。
gif的緩存和一般的圖片也是一樣的,也是第一次加載的時候調整大小,然後緩存。
但是,要注意的是,通過測量,我們可以發現gif圖片將消耗非常多的內存,因此使用它的時候要慎重。
除了加載gif圖片外,Glide還可以解析任何的video文件成為一個靜態圖片。
另一個比較有用的特性是,你可以配置顯示圖片的動畫,而Picasso只支持一個淡入(fading in)動畫效果。
你也可以用thumbnail()來創造一個image的thumbnail(極小)的圖片。
還有很多的特性,但是一般都不太常用,如,把一個圖片的編碼轉換為字節數組,等。
我們可以對很多的配置做出調整,如,外部緩存的大小和位置,內部緩存的最大限制,Bitmap的格式等等,至於更多的配置,可以參考配置頁面。
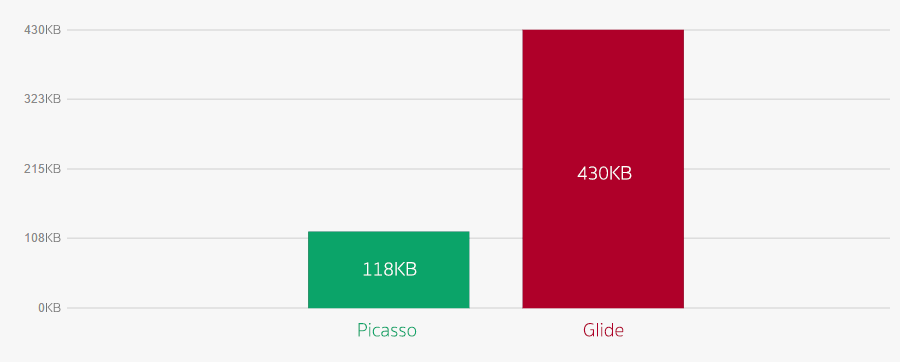
Picasso的大小大約是118KB,而Glide大約有430KB。

一個庫的大小有什麼意義嗎?確實,我也認為意義不大!
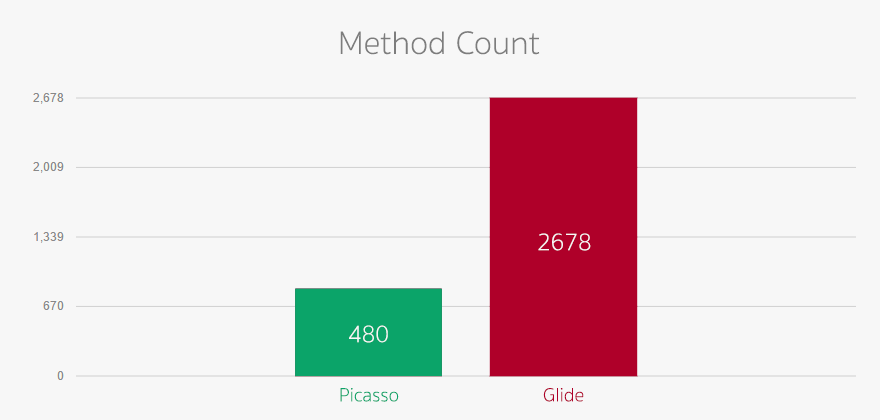
我們再來看一下兩者之間的方法數量的比較:

值得注意的是,在AndroidDEX file中的方法是有限制的,最大方法數為65535個,從這一點來說,Glide的方法確實不少,並且,混淆器也建議對我們的項目進行混淆。
Glide和Picasso都不是完美的,從某些方面來說,Glide在圖片的緩存上來說是比較不錯的,因為它的速度比較快,另外,它也可以有效的防止OOM錯誤,而加載gif圖片也是Glide的一大優勢,但是默認情況下picasso的圖片質量是很高的。
另外的一點小建議是,使用Glide的時候把圖片的格式改為ARGB8888並且緩存全尺寸和其他尺寸的圖片,這樣使用可以讓加載圖片更好。
 【Android圖像處理】倒影(鏡面)濾鏡(效果)
【Android圖像處理】倒影(鏡面)濾鏡(效果)
說到鏡面濾鏡(效果)首先想到的想必是微信的啟動界面那個地球了。用鏡面濾鏡也能達到同樣的效果。代碼如下: //倒影 public static Bitmap Daoying
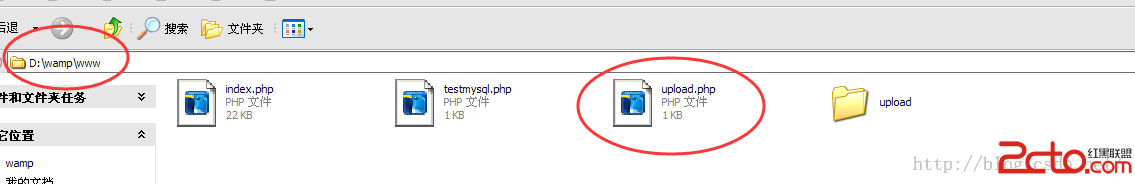
 android上傳圖片到PHP後台全過程
android上傳圖片到PHP後台全過程
PS:便宜的服務器可是會不定時的坑你一把。今天在修改app的一些交互以及重構代碼。一切都是那麼順利,啪啪啪,runing,測試沒問題,再啪啪啪。。。突然,測試上傳頭像的時
 android應用啟動頁面顯示
android應用啟動頁面顯示
像QQ,微博,360等手機應用大部分的應用啟動的一個頁面都是顯示自己產品的logo,不但可以打下廣告還可以掩飾後台加載的行為,今天在自己的應用加上了這個功能,簡單的記錄總
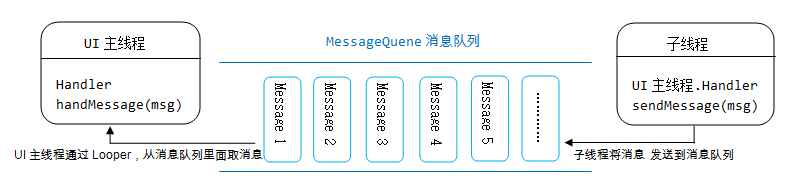
 Android事件處理方法總結-Handler消息處理
Android事件處理方法總結-Handler消息處理
一、Android中的事件處理方法事件處理:響應用戶UI動作,提高應用程序交互性1、基於監聽的事件處理機制2、基於回調的事件處理機制3、Handler消息處理