編輯:關於Android編程
谷歌官方推出Material Design 設計理念已經有段時間了,為支持更方便的實現Material Design設計效果,官方給出了Android support design library 支持庫,讓開發者更容易的實現材料設計的效果。順便推薦官方的一個圖標庫:Material Icons
以上請參閱:Android support library支持包常用控件介紹(一)
以下控件為v7包中
以下控件為v4包中
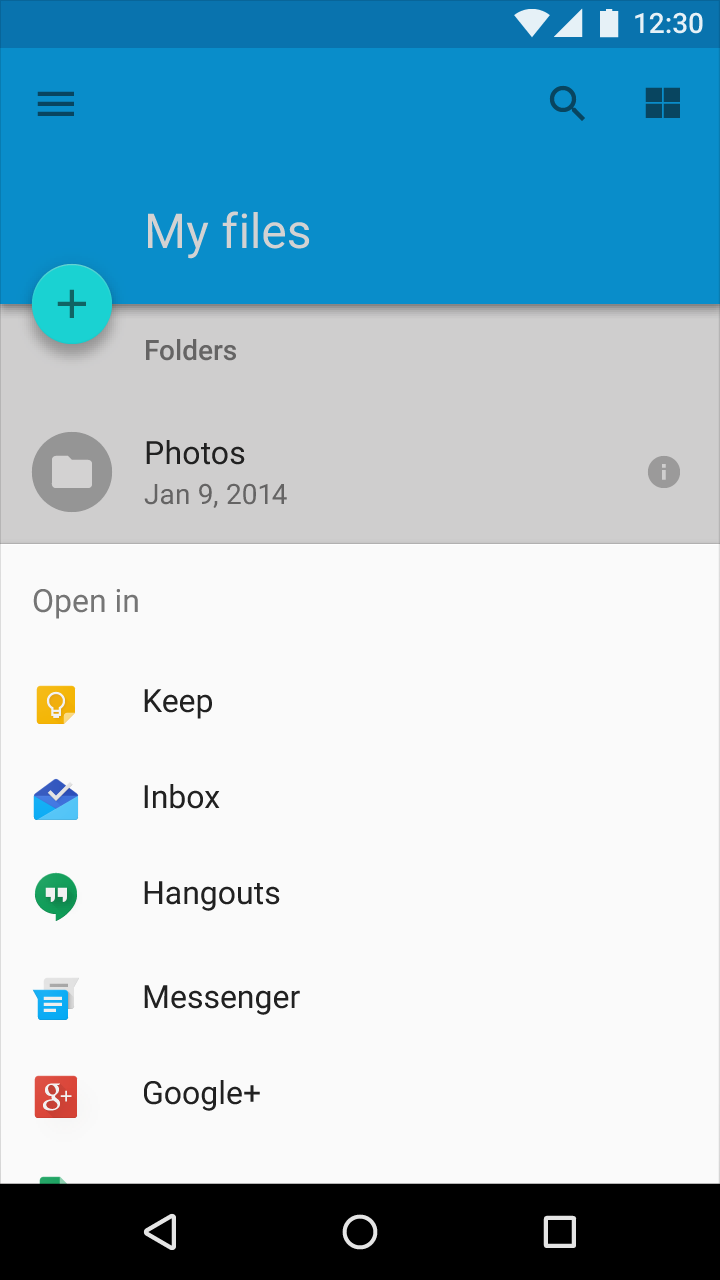
Bottom Sheets控件,一個底部表,就是我們經常在分享或者地圖、音樂等app看到的效果。

下面說下具體實現:
布局文件:
java代碼:
// The View with the BottomSheetBehavior
CoordinatorLayout coordinatorLayout = (CoordinatorLayout) findViewById(R.id.cl);
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
final BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
//這裡是bottomSheet 狀態的改變,根據slideOffset可以做一些動畫
Log.i("TAG", "newState--->" + newState);
// ViewCompat.setScaleX(bottomSheet,1);
// ViewCompat.setScaleY(bottomSheet,1);
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
//這裡是拖拽中的回調,根據slideOffset可以做一些動畫
Log.i("TAG", "slideOffset=====》" + slideOffset);
}
});
findViewById(R.id.tv).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (behavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
} else {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
});
通過附加一個BottomSheetBehavior 給CoordinatorLayout的子視圖,上文xml中的是NestedScrollView(adding app:layout_behavior = ” android.support.design.widget.BottomSheetBehavior”),當然,RecyclerView也是可以的。
app:behavior_hideable=”true” app:behavior_peekHeight=”50dp”peekHeight是當Bottom Sheets關閉的時候,底部下表我們能看到的高度,hideable 是當我們拖拽下拉的時候,bottom sheet是否能全部隱藏。 如果你需要監聽Bottom Sheets回調的狀態,可以通過setBottomSheetCallback來實現,onSlide方法是拖拽中的回調,根據slideOffset可以做一些動畫 onStateChanged方法可以監聽到狀態的改變,總共有5種:
STATE_COLLAPSED: 關閉Bottom Sheets,顯示peekHeight的高度,默認是0
STATE_DRAGGING: 用戶拖拽Bottom Sheets時的狀態 STATE_SETTLING: 當Bottom Sheets view釋放時記錄的狀態。 STATE_EXPANDED: 當Bottom Sheets 展開的狀態 STATE_HIDDEN: 當Bottom Sheets 隱藏的狀態compile ‘com.android.support:appcompat-v7:23.2.1’
RecylerView是support-v7包中的新組件,是一個強大的滑動組件,與經典的ListView相比,同樣擁有item回收復用的功能,這一點從它的名字recylerview即回收view也可以看出。

recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
//設置布局管理器
recyclerView.setLayoutManager(layoutManager);
//設置為垂直布局,這也是默認的
layoutManager.setOrientation(OrientationHelper. VERTICAL);
//設置Adapter
recyclerView.setAdapter( recycleAdapter);
//設置分隔線
recyclerView.addItemDecoration( new DividerGridItemDecoration(this ));
//設置增加或刪除條目的動畫
recyclerView.setItemAnimator( new DefaultItemAnimator());
現在說下RecyclerView的常用操作,強烈推薦使用RecyclerView替代ListView。
private RecyclerView recyclerView;
private MyrecycleAdapter recycleAdapter;
List mData = new ArrayList<>();
for (int i = 0;i<50;i++){
mData.add("我是第"+(i+1)+"個");
}
recycleAdapter = new MyrecycleAdapter(mData);
recyclerView = (RecyclerView) findViewById(R.id.rcyl_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
//設置布局管理器
recyclerView.setLayoutManager(layoutManager);
//設置為垂直布局,這也是默認的
layoutManager.setOrientation(OrientationHelper.VERTICAL);
//設置Adapter
recyclerView.setAdapter(recycleAdapter);
adapter:
class MyrecycleAdapter extends RecyclerView.Adapter{
List mData = new ArrayList<>();
public MyrecycleAdapter(List mData){
this.mData = mData;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(),R.layout.item_view,null);
MyViewHolder holder= new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
}
xml:
item_view.xml:
RecyclerView.Adapter,需要實現3個方法:
onCreateViewHolder()這裡只是介紹下RecyclerView的基本常用操作,具體細節請參照博客:
* http://blog.csdn.net/lmj623565791/article/details/45059587
compile ‘com.android.support:appcompat-v7:23.2.1’
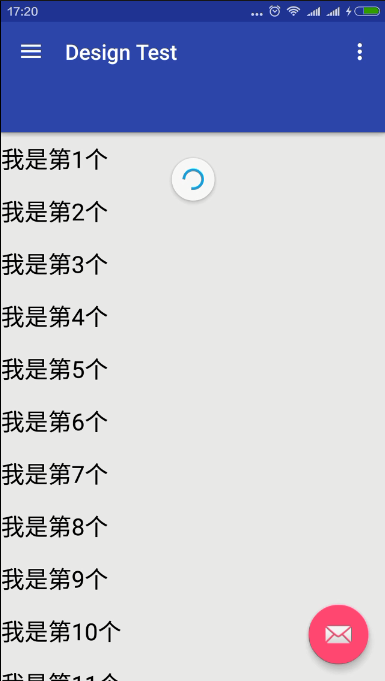
google自己推出的下拉刷新組件SwipeRefreshLayout。

沿用RecycleView的例子:
final SwipeRefreshLayout swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container);
//設置刷新時動畫的顏色,可以設置4個
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
recyclerView.postDelayed(new Runnable() {
@Override
public void run() {
mData.add(0,"aaaa");
mData.add(0,"aaaa");
mData.add(0, "aaaa");
recycleAdapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
}
},2000);
}
});
除了OnRefreshListener接口外,SwipRefreshLayout中還有一些其他重要的方法,具體如下:
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):設置手勢滑動監聽器。
2、setProgressBackgroundColor(int colorRes):設置進度圈的背景色。
3、setColorSchemeResources(int… colorResIds):設置進度動畫的顏色。
4、setRefreshing(Boolean refreshing):設置組件的刷洗狀態。
5、setSize(int size):設置進度圈的大小,只有兩個值:DEFAULT、LARGE
compile ‘com.android.support:appcompat-v7:23.2.1’
CardView繼承至FrameLayout類,可以在一個卡片布局中一致性的顯示內容,卡片可以包含圓角和陰影。經常在ListView和RecyclerView的Item布局中,作為一種容器使用。
CardView 提供了一個默認的elevation,也就是Z軸的陰影。和圓角角度,每一個卡片都能夠在不同的設備上保持相同的外觀。

cardElevation屬性被用來決定陰影的大小和柔和度。
1.增加波紋點擊效果
//添加如下屬性
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
使用android:foreground=”?android:attr/selectableItemBackground”可以使CardView點擊產生波紋效果,由觸點向外擴散。目前測試僅在5.0以後系統有效。
2.保持兼容性(對更早版本的支持)
在Android L 之前的設備上,CardView為了支持圓角效果加上了padding。對陰影效果來說,在Android L 之前,也會提供padding去繪制陰影面積,這些內容的padding是和elevation的屬性相關的:
padding的值:
左右兩邊的值 = maxCardElevation + (1 - cos45)*cornerRadius 上下兩邊的值 = maxCardElevation * 1.5 + (1 - cos45)*cornerRadius如果你想要給自己的內容加上padding的話,需使用新屬性:
card_view:contentPadding
注意:
關於Android 5.0以上使用v7包的CardView沒有陰影效果的問題。在CardView添加如下屬性即可:
card_view:cardPreventCornerOverlap="true"
card_view:cardUseCompatPadding="true"
Palette類是Android5.0引進來的一個獲取Bitmap顏色值的類。也在v7 Library包中。
// 用來提取顏色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
SuperAwesomeCardFragment.getBackgroundBitmapPosition(position));
// Palette的部分 同步
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
/**
* 提取完之後的回調方法
*/
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();
}
});
//異步
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener(){
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();//有活力
if(vibrant != null){
//vibrant.getRgb();
//vibrant.getTitleTextColor
}
}
})
工具方法:
/**
* 顏色加深處理
*
* @param RGBValues
* RGB的值,由alpha(透明度)、red(紅)、green(綠)、blue(藍)構成,
* Android中我們一般使用它的16進制,
* 例如:"#FFAABBCC",最左邊到最右每兩個字母就是代表alpha(透明度)、
* red(紅)、green(綠)、blue(藍)。每種顏色值占一個字節(8位),值域0~255
* 所以下面使用移位的方法可以得到每種顏色的值,然後每種顏色值減小一下,在合成RGB顏色,顏色就會看起來深一些了
* @return
*/
private int colorBurn(int RGBValues) {
int alpha = RGBValues >> 24;
int red = RGBValues >> 16 & 0xFF;
int green = RGBValues >> 8 & 0xFF;
int blue = RGBValues & 0xFF;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
}
對圖像的處理有可能是耗時操作,因此Palette類獲得的顏色通過onGenerated回調的方法來獲取。
Palette類獲得的顏色值有以下幾種類型:
Palette.Swatch a =
palette.getVibrantSwatch();//有活力
palette.getDarkVibrantSwatch();//有活力 暗色
palette.getLightVibrantSwatch();//有活力 亮色
palette.getMutedSwatch();//柔和
palette.getDarkMutedSwatch();//柔和 暗色
palette.getLightMutedSwatch();//柔和 亮色
a.getBodyTextColor();//內容顏色
a.getTitleTextColor();//標題顏色
a.getRgb();//rgb顏色
注:因為v7中包含v4包,故這裡導入的v7.
側滑抽屜效果的DrawerLayout。
app_bar_main.xml:
java:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
//drawer.setDrawerListener(toggle);
drawer.addDrawerListener(toggle);
toggle.syncState();
android:layout_gravity=”start” 表示側滑欄在左側。end為在右側。
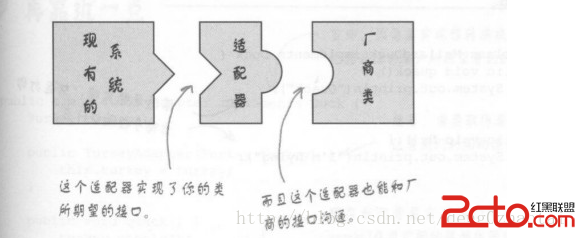
 Android 設計模式之適配器模式
Android 設計模式之適配器模式
適配器模式的定義是:將一個類的接口,轉換成客戶期望的另一個接口,適配器讓原本接口不兼容的類可以作無間。看下以下兩張圖就更清楚了 適配器可以實現接口的解耦,如果過一段時
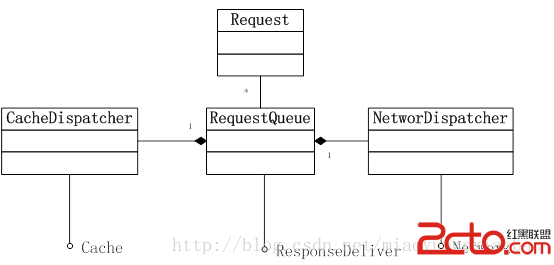
 Android進階-Volley-4.Network源碼
Android進階-Volley-4.Network源碼
Volley的核心結構如下所示:今天主要看Network相關:Network整體功能介紹:通過實現了Network接口的類(這裡是BasicNetwork),執行從Req
 Android版九連環NingRings
Android版九連環NingRings
喜歡九連環以及想玩九連環的小伙伴們,送福利了,Android版本的九連環小游戲上線了!!!快來嘗鮮吧,如果覺得好玩,請幫忙轉發。游戲演示及下載地址http://onest
 Android性能優化——界面流暢度優化
Android性能優化——界面流暢度優化
序言首先流暢度不僅僅是受到代碼的影響。也會跟機器的硬件配置有關系。所以第一點需要明確的是,流暢度最低保證在哪個硬件配置之上。這樣有了一個基點之後,才能比較好明確優化目標。