編輯:關於Android編程
最近在做一個歪果仁給我外包的項目,主頁需要做一個類似於IOS那種上拉菜單的功能,於是一時間試了各種方法,什麼Spinner、Drawlayout,SlidingMenu等等等等,都搞不了,後面實在被逼無奈自己寫了一個上拉菜單控件,居然還能湊合著用!
姑且可以叫他MyPullUpMenu! 有時間我會封裝一下發到GitHub。
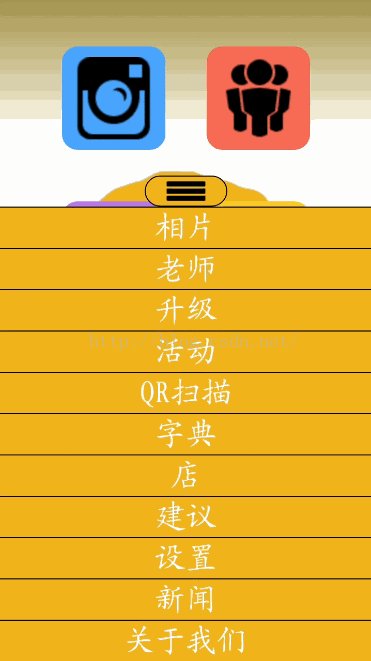
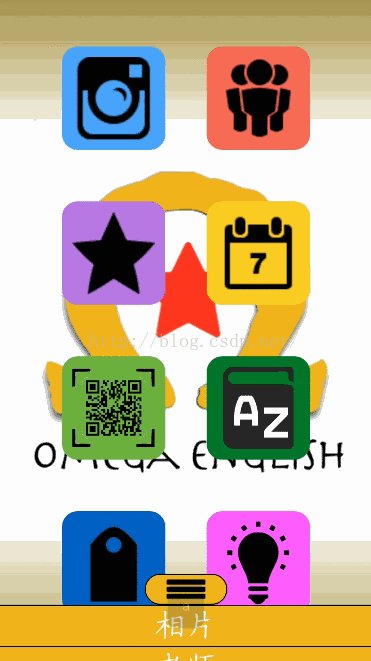
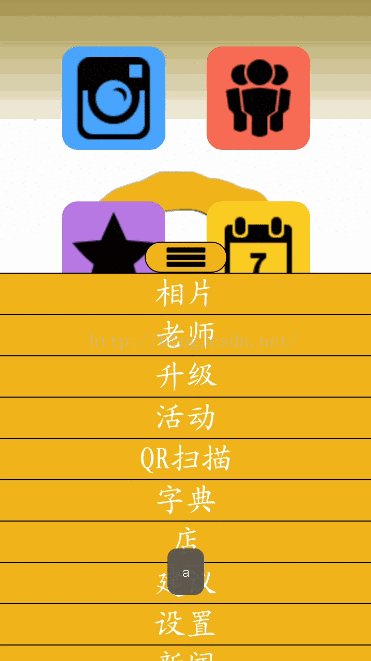
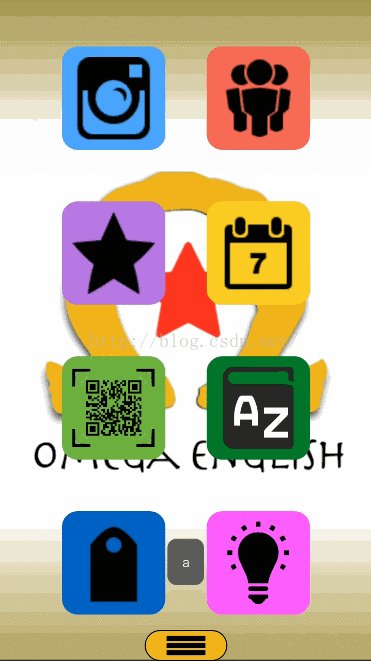
效果圖如下:

實現的功能有仨:
1、上拉位置未超過一定距離時,松開自動往下滾動。
2、上拉位置超過一定距離時,松開自動網上滾動直至菜單全展開。
3、菜單滾動到頂部並停止滾動時,點擊按鈕菜單自動回滾到底部
實現步驟:
1.首先寫MyPullUpMenu的xml界面:
效果圖:

2.邏輯功能實現:
首先,需要在加載的過程中將這個布局文件移動到底部:
main_textmenulayout.setY(screenHeight - 30 * scale);這裡的screenHeight是屏幕高度,30是按鈕高度,scale是屏幕像素密度比。
接著,需要得到整個空間的高度main_textmenulayout_HEIGHT:
main_textmenulayout_HEIGHT = 40 * scale * 11 + 30 * scale;這裡也可以改成得到整個空間高度之後再乘以縮放比進行縮放,我這樣寫是很不科學的,違反了可重用性QAQ。
之後再到按鈕的onTouch裡進行觸摸事件判斷就可以了:
main_dropdownbtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Y = (int) event.getRawY();
ObjectAnimator animator;
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
if ((Y <= (screenHeight - 30 * scale)) && (Y >= screenHeight - main_textmenulayout_HEIGHT )) {
main_textmenulayout.setY(Y);
}
break;
case MotionEvent.ACTION_UP:
if (Y <= (screenHeight - main_textmenulayout_HEIGHT + 30 * scale)) {
break;
}
int Yposition = (int) (screenHeight - main_textmenulayout_HEIGHT / 2);
if (Y <= Yposition) {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - main_textmenulayout_HEIGHT);
} else {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
}
animator.setDuration(300);
animator.start();
break;
}
return false;
}
});
最後,還有按鈕的點擊下滑事件,需要在該按鈕的onClickListener中的onClick方法中定義:
ObjectAnimator animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale); animator.setDuration(300); animator.start();
 新浪微博客戶端怎麼取消自動定位
新浪微博客戶端怎麼取消自動定位
新浪微博擁有超過5億注冊用戶通過140字記錄,“織圍脖”是網友隨時隨地記錄生活、分享社會新鮮事的生活方式。新浪微博客戶端的朋友登錄之
 MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
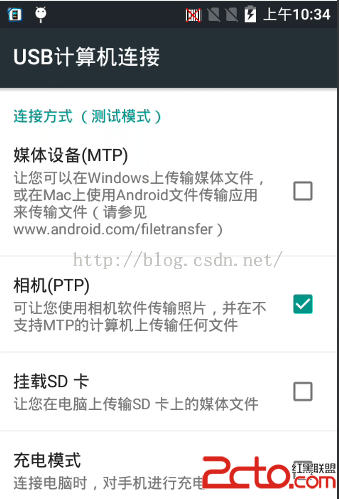
遇到此問題,可以安裝應用寶、騰訊手機管家等手機管理軟件,應該可正常讓Android設備和XP系統正常通信。喜歡折騰的朋友可以看下面的實踐總結。USB連接方式:
 直接應用項目中的Android圖片緩存技術
直接應用項目中的Android圖片緩存技術
前不久搞的Android圖片緩存,剛開始引入開源的框架,用著還行,但是在開發中遇到問題,就比如universal-image-loader-1.9.5.jar這個框架吧,
 Android 造炫目的圓形菜單 秒秒鐘高仿建行圓形菜單
Android 造炫目的圓形菜單 秒秒鐘高仿建行圓形菜單
1、概述 今天打開建行看存款,一看傷心欲絕,再看:我擦,這個圓形菜單挺炫。於是,為了掩蓋我悲痛的心情,我決定是實現這個效果。好了,其實還有個原因,記得我初學