編輯:關於Android編程
(一)概述
Android 3.0後引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:通過手勢滑動可以完成View的切換,一般是用來做APP 的引導頁或者實現圖片輪播;
(二)ViewPager的簡單介紹
ViewPager就是一個簡單的頁面切換組件,我們可以往裡面填充多個View,然後我們可以左 右滑動,從而切換不同的View,我們可以通過setPageTransformer()方法為我們的ViewPager 設置切換時的動畫效果,當然,動畫我們還沒學到,所以我們把為ViewPager設置動畫 放到下一章繪圖與動畫來講解!和前面學的ListView,GridView一樣,我們也需要一個Adapter (適配器)將我們的View和ViewPager進行綁定,而ViewPager則有一個特定的Adapter–PagerAdapter!另外,Google官方是建議我們使用Fragment來填充ViewPager的,
這樣 可以更加方便的生成每個Page,以及管理每個Page的生命周期!給我們提供了兩個Fragment 專用的
Adapter:FragmentPageAdapter和FragmentStatePagerAdapter
(三)我們簡要的來分析下這兩個Adapter的區別:
FragmentPageAdapter:和PagerAdapter一樣,只會緩存當前的Fragment以及
左邊一個,右邊
一個,即總共會緩存3個Fragment而已,假如有1,2,3,4四個頁面:
處於1頁面:緩存1,2
處於2頁面:緩存1,2,3
處於3頁面:銷毀1頁面,緩存2,3,4
處於4頁面:銷毀2頁面,緩存3,4
更多頁面的情況,依次類推~
FragmentStatePagerAdapter:當Fragment對用戶不
見得時,整個Fragment會被銷毀,
只會保存Fragment的狀態!而在頁面需要重新顯示的時候,會生成新的頁面!
綜上,FragmentPageAdapter適合固定的頁面較少的場合;而
FragmentStatePagerAdapter則適合
於頁面較多或者頁面內容非常復雜(需占用大量內存)的情況!
(四)PagerAdapter的使用
我們先來介紹最普通的PagerAdapter,如果想使用這個PagerAdapter需要重寫下面的四個方法:
當然,這只是官方建議,實際上我們只需重寫getCount()和isViewFromObject()就可以了~
getCount():獲得viewpager中有多少個viewdestroyItem():移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。
這是為了確保在finishUpdate(viewGroup)返回時視圖能夠被移除。
而另外兩個方法則是涉及到一個key的東東:
instantiateItem():
①將給定位置的view添加到ViewGroup(容器)中,創建並顯示出來
②返回一個代表新增頁面的Object(key),通常都是直接返回view本身就可以了,當然你也可以 自定義自己的key,但是key和每個view要一一對應的關系
isViewFromObject():
判斷instantiateItem(ViewGroup, int)函數所返回來的Key與一個頁面視圖是否是
代表的同一個視圖(即它倆是否是對應的,對應的表示同一個View),通常我們直接寫
return view == object!
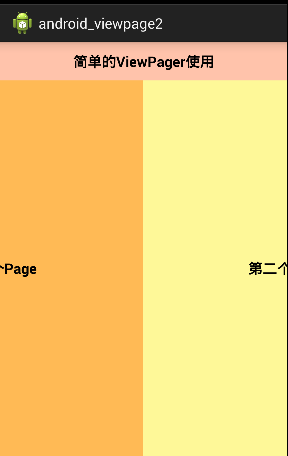
使用案例:
最簡單的用法:
 vcj9t92jrMHtzeLBvbj2Vmlld9K7PGJyIC8+DQrR+aO6PGJyIC8+DQp2aWV3X29uZS54bWyjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vcj9t92jrMHtzeLBvbj2Vmlld9K7PGJyIC8+DQrR+aO6PGJyIC8+DQp2aWV3X29uZS54bWyjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
然後編寫一個自定義個的PagerAdapter:
MyPagerAdapter.java:
public class MyPagerAdapter extends PagerAdapter {
private ArrayList viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList viewLists) {
super();
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
}
接著到Activity了,和以前學的ListView非常類似:
OneActivity.java:
public class OneActivity extends Activity{
private ViewPager vpager_one;
private ArrayList aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
vpager_one = (ViewPager) findViewById(R.id.vpager_one);
aList = new ArrayList();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three,null,false));
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter(mAdapter);
}
}
好的,關鍵代碼就上述部分,非常容易理解~
(五)標題欄——PagerTitleStrip與PagerTabStrip
就是跟隨著ViewPager滑動而滑動的標題,這兩個是官方提供的,一個是普通文字, 一個是帶有下劃線,以及可以點擊文字可切換頁面,下面我們來寫個簡單的例子~
運行效果圖:

這裡兩者的區別僅僅是布局不一樣而已,其他的都一樣:
PagerTitleStrip所在Activtiy的布局:
activity_two.xml:
而PagerTabStrip所在的布局:
activity_three.xml:
接下來的兩者都一樣了,我們先來編寫一個自定義的PagerAdapter,除了前面重寫的
四個方法外,我們需要另外重寫一個方法:getPageTitle(),這個設置標題的~
代碼如下:
MyPagerAdapter2.java:
public class MyPagerAdapter2 extends PagerAdapter {
private ArrayList viewLists;
private ArrayList titleLists;
public MyPagerAdapter2() {}
public MyPagerAdapter2(ArrayList viewLists,ArrayList titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleLists.get(position);
}
}
最後是Activity部分,兩個都是一樣的:
TwoActivity.java:
public class TwoActivity extends Activity {
private ViewPager vpager_two;
private ArrayList aList;
private ArrayList sList;
private MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id.vpager_two);
aList = new ArrayList();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three, null, false));
sList = new ArrayList();
sList.add("橘黃");
sList.add("淡黃");
sList.add("淺棕");
mAdapter = new MyPagerAdapter2(aList,sList);
vpager_two.setAdapter(mAdapter);
}
}
(六)ViewPager實現TabHost的效果
ViewPager實現TabHost的效果:
當然,示例2很多時候,只是中看不中用,實際開發中我們可能需要自行定制這個標題欄, 下面我們就來寫個簡單的例子來實現TabHost的效果,如果你不知道TabHost是什麼的話,那麼,請看效果圖!
運行效果圖:

實現邏輯解析:
下面我們來講解下實現上述效果的邏輯,然後貼代碼:
首先是布局:頂部一個LinearLayout,包著三個TextView,weight屬性都為1,然後下
面跟著
一個滑塊的ImageView,我們設置寬度為match_parent;最底下是我們的
ViewPager,這裡可能
有兩個屬性你並不認識,一個是:flipInterval:這個是指定View動畫間的時間間隔的!
而persistentDrawingCache:則是設置控件的繪制緩存策略,可選值有四個:
none:不在內存中保存繪圖緩存;animation:只保存動畫繪圖緩存;
scrolling:只保存滾動效果繪圖緩存;all:所有的繪圖緩存都應該保存在內存中;
可以同時用2個,animation"scrolling這樣~
布局代碼:activity_four.xml:
接著到我們的Activity了,我們來捋下思路:
Step 1:我們需要讓我們的移動塊在第一個文字下居中,那這裡就要算一下偏移量:
先獲得圖片寬度pw,然後獲取屏幕寬度sw,計算方法很簡單:
offset(偏移量) = ((sw / 3)-pw) / 2 //屏幕寬/3 - 圖片寬度,然後再除以2,左右
嘛!
然後我麼你調用setImageMatrix設置滑塊當前的位置:
同時我們也把切換一頁和兩頁,滑塊的移動距離也算出來,很簡單:
one = offset * 2 + pw;
two = one * 2;
Step 2:當我們滑動頁面時,我們的滑塊要進行移動,我們要為ViewPager添加一個 OnPageChangeListener事件,我們需要對滑動後的頁面來做一個判斷,同時記錄滑動前處於
哪個頁面;
FourActivity.java
public class FourActivity extends Activity implements View.OnClickListener,
ViewPager.OnPageChangeListener {
private ViewPager vpager_four;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private ArrayList listViews;
private int offset = 0;//移動條圖片的偏移量
private int currIndex = 0;//當前頁面的編號
private int bmpWidth;// 移動條圖片的長度
private int one = 0; //移動條滑動一頁的距離
private int two = 0; //滑動條移動兩頁的距離
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
initViews();
}
private void initViews() {
vpager_four = (ViewPager) findViewById(R.id.vpager_four);
tv_one = (TextView) findViewById(R.id.tv_one);
tv_two = (TextView) findViewById(R.id.tv_two);
tv_three = (TextView) findViewById(R.id.tv_three);
img_cursor = (ImageView) findViewById(R.id.img_cursor);
//下劃線動畫的相關設置:
bmpWidth = BitmapFactory.decodeResource(getResources(), R.drawable.line).getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
offset = (screenW / 3 - bmpWidth) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
img_cursor.setImageMatrix(matrix);// 設置動畫初始位置
//移動的距離
one = offset * 2 + bmpWidth;// 移動一頁的偏移量,比如1->2,或者2->3
two = one * 2;// 移動兩頁的偏移量,比如1直接跳3
//往ViewPager填充View,同時設置點擊事件與頁面切換事件
listViews = new ArrayList();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.view_one, null, false));
listViews.add(mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R.layout.view_three, null, false));
vpager_four.setAdapter(new MyPagerAdapter(listViews));
vpager_four.setCurrentItem(0); //設置ViewPager當前頁,從0開始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
vpager_four.setOnPageChangeListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_one:
vpager_four.setCurrentItem(0);
break;
case R.id.tv_two:
vpager_four.setCurrentItem(1);
break;
case R.id.tv_three:
vpager_four.setCurrentItem(2);
break;
}
}
@Override
public void onPageSelected(int index) {
Animation animation = null;
switch (index) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = index;
animation.setFillAfter(true);// true表示圖片停在動畫結束位置
animation.setDuration(300); //設置動畫時間為300毫秒
img_cursor.startAnimation(animation);//開始動畫
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
}
嗯,關於動畫可能你並不熟悉,沒事,下一章節繼續講動畫;
<完>
 Android AIDL開發
Android AIDL開發
Introduction 在Android中, 每個應用程序都運行在自己的進程中,擁有獨立的內存空間。但是有些時候我們的應用程序需要跟其它的應用程序進行通信,這個時候該
 Android音頻開發(5):音頻數據的編解碼
Android音頻開發(5):音頻數據的編解碼
前面四篇文章分別介紹了音頻開發必備的基礎知識、如何采集一幀音頻、如何播放一幀音頻、如何存儲和解析wav格式的文件,建議有興趣的小伙伴們先讀一讀,本文則重點關注如何對一幀音
 Android使用PullToRefresh完成ListView下拉刷新和左滑刪除功能
Android使用PullToRefresh完成ListView下拉刷新和左滑刪除功能
ListView下刷新刷功能相信從事Android開發的猿友們並不陌生,包括現在Google親兒子SwipeRefreshLayout實現效果在一些APP上也能看見(不過
 Android播放動畫的方法示例
Android播放動畫的方法示例
今天開始陸續整理一下一些常規的Android常用開發實用程序。 第一季:Android播放動畫的方法示例 1. 通常動畫都是gif圖像,推薦使用easygifanimat