編輯:關於Android編程
在安卓系統中,為了界面或者其中的組件在切換、改變的時候顯得自然生動、具有流動性的美感,就給它們添加了動畫的效果。
例如圖片切換的時候,前一張圖片淡出,後一張圖片淡入。
動畫分了三類: frame動畫(逐幀動畫)、 property動畫(屬性動畫)、 tween動畫(漸變動畫)。
逐幀動畫有點像播放電影,它把很多圖片串起來,按照順序一張一張顯示,通過播放形成動畫效果;
屬性動畫是對控件某個屬性使用的動畫,例如一個按鈕的寬度要從窄設置到寬,而我們希望它的寬度調整的時候,能看到它從窄到寬變化的過程,這時就需要使用屬性動畫。
漸變動畫是對控件整體使用的動畫,有四種最常見到的效果:透明、平移、縮放和旋轉。
/*******************************************************************/
* 版權聲明
* 本教程只在CSDN和安豆網發布,其他網站出現本教程均屬侵權。
/*******************************************************************/
漸變動畫有四種最常見到的效果:透明、平移、縮放和旋轉。這四種效果都有共同點,
動畫對象作為整體一點點變化; 這是一個狀態的遷移過程,需要時間的配合,動畫的時間長短可以指定,動畫變化的速度也是可以指定的; 動畫執行後,這個動畫的對象,並不是真正的變成了動畫展示的那樣,它其實還保持著以前的樣子,你看到的不過是個它的影子罷了,動畫結束,影子就消失了。動畫效果可以通過資源文件定義,也可以通過代碼來定義。
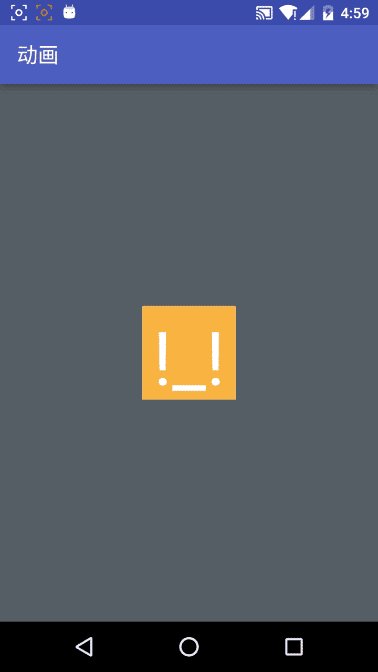
透明動畫的效果是,動畫對象的透明度從一個程度變成另一個程度。例如從透明變成不透明這種淡入效果。

通過xml定義透明動畫,
在res下新建一個anim目錄,然後在這個目錄下創建一個xml文件;
定義動畫效果,
透明動畫的各個屬性代表了如下的含義:
fromAlpha:動畫開始時,動畫對象的透明度值,取值在0-1之間,0是完全透明,1是完全不透明,0和1之間的值就是各種半透效果; toAlpha:動畫結束時,動畫對象的透明度值,取值在0-1之間; duration:動畫持續的時間,單位是毫秒;
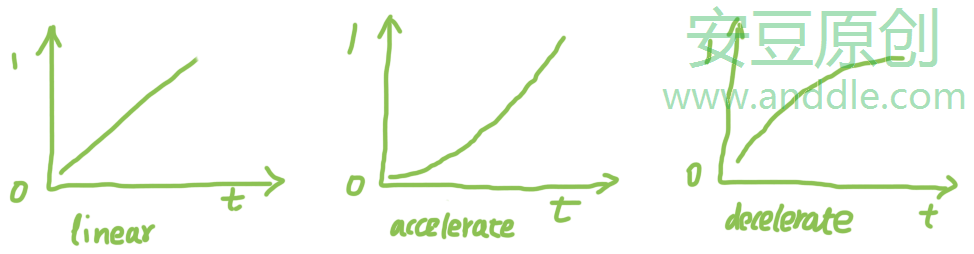
interpolator:這是插值器,用來指定動畫變化的速率,例如是先快後慢,還是先慢後快,或者是均勻的變化。安卓系統為我們提供了很多現成的插值器,我們可以直接使用,例如上面的線性插值器@android:anim/linear_interpolator;

淡入效果就是剛開始沒有顯示,逐漸顯示出來,所以它的fromAlpha就要設置成0,toAlpha設置成1;
淡出效果就是剛開始顯示,逐漸隱藏起來,所以它的fromAlpha就要設置成1,toAlpha設置成0;
另外,Android SDK也提供了自定義插值器的方法,我們在以後介紹。
通過java代碼定義透明動畫,
創建一個AlphaAnimation,填入起始alpha值和結束的alpha值; 設定持續時間; 設定插值器;
AlphaAnimation anim = new AlphaAnimation(0, 1);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
平移動畫的效果是,動畫對象沿著水平方向或者垂直方向移動(或者兩個方向同時移動)到另一位置。

通過xml定義透明動畫,
在res下新建一個anim目錄,然後在這個目錄下創建一個xml文件;
定義動畫效果,
平移動畫的各個屬性代表了如下的含義:
fromXDelta:動畫開始時,動畫對象相對於它真實位置在x方向上的坐標; fromYDelta:動畫開始時,動畫對象相對於它真實位置在y方向上的坐標; toXDelta:動畫結束時,動畫對象相對於它真實位置在y方向上的坐標; toYDelta:動畫結束時,動畫對象相對於它真實位置在y方向上的坐標; duration:動畫持續的時間,單位是毫秒; interpolator:這是插值器,用來指定動畫變化的速率;
起始坐標有3種表達方式:
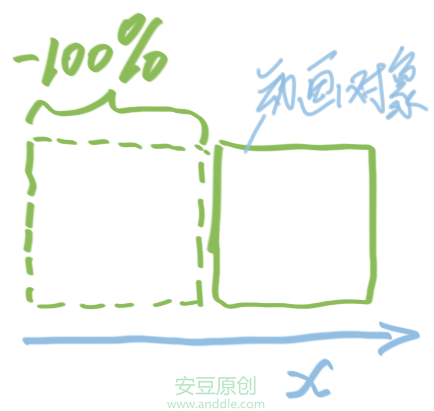
動畫對象的絕對位置:用數值表示。動畫對象相對自身的位置:用%表示。例如給fromXDelta設定-100%,表示動畫開始時,起始的左邊邊界相對於自身真實位置,在負的自身寬度的地方;

動畫對象相對於它父布局的位置:用%p表示,這裡的p就是parent的縮寫。
讓對象從左往右平移進入的效果,就是讓它的fromXDelta設置成-100%,toXDelta設置成0%;fromYDelta設置成0%;toYDelta設置成0%;
讓對象從下往上平移進入的效果,就是讓它的fromXDelta設置成0%,toXDelta設置成0%;fromYDelta設置成100%(y坐標是從上到下為正方向);toYDelta設置成0%;
通過java代碼定義平移動畫,
創建一個TranslateAnimation,填入x y方向的起始坐標和結束坐標;設置坐標時,可以設定坐標的類型,Animation.RELATIVE_TO_SELF表示使用相對自身的位置坐標,Animation.RELATIVE_TO_PARENT表示使用相對父布局的位置坐標,Animation.ABSOLUTE表示使用絕對位置坐標; 設定持續時間; 設定插值器;
//使用坐標的絕對位置創建動畫
TanslateAnimation anim = new TanslateAnimation(-150, 0, -50, 0);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用坐標的相對位置創建動畫
TanslateAnimation anim = new TanslateAnimation(Animation.RELATIVE_TO_SELF, -1.0, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, -1.0, Animation.RELATIVE_TO_SELF, 0);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
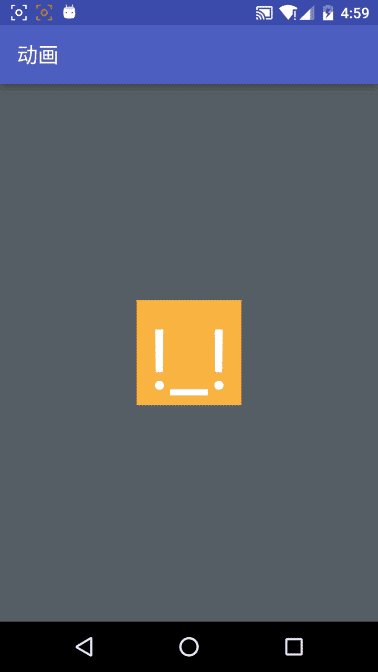
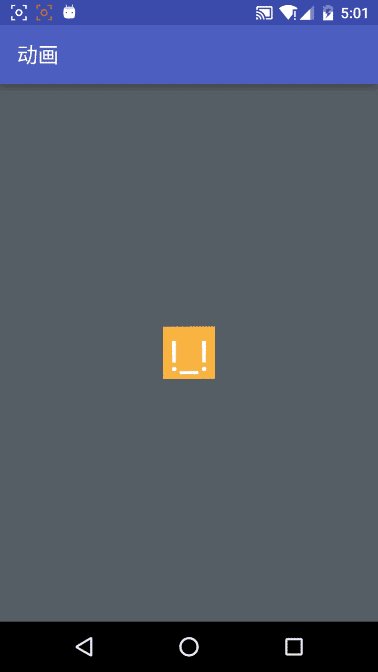
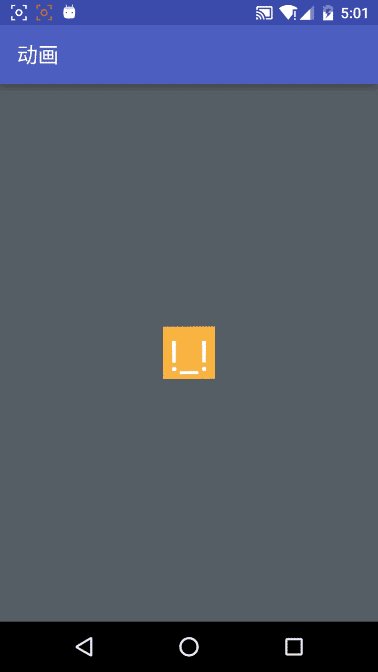
伸縮動畫的效果是,動畫對象以某個位置為中心進行放大或者縮小。

通過xml定義伸縮動畫,
在res下新建一個anim目錄,然後在這個目錄下創建一個xml文件;
定義動畫效果,
伸縮動畫的各個屬性代表了如下的含義:
fromXScale:動畫開始時,動畫對象在x方向上相對於它真實大小的縮放比例; fromYScale:動畫開始時,動畫對象在x方向上相對於它真實大小的縮放比例; toXScale:動畫結束時,動畫對象在y方向上相對於它真實大小的縮放比例; toYScale:動畫結束時,動畫對象在y方向上相對於它真實大小的縮放比例; duration:動畫持續的時間,單位是毫秒; interpolator:這是插值器,用來指定動畫變化的速率; pivotX:動畫進行縮放時的中心點x坐標; pivotY:動畫進行縮放時的中心點y坐標;
這裡的pivotX與pivotY可以設置絕對坐標,也可以設置相對自身的相對坐標%,以及相對於父布局的相對坐標%p。
通過java代碼定義伸縮動畫,
創建一個ScaleAnimation,填入x y方向的起始伸縮比例和結束伸縮比例;設置中心坐標時,可以設定坐標的類型,Animation.RELATIVE_TO_SELF表示使用相對自身的位置坐標,Animation.RELATIVE_TO_PARENT表示使用相對父布局的位置坐標,Animation.ABSOLUTE表示使用絕對位置坐標; 設定持續時間; 設定插值器;
//使用中心點的絕對位置創建動畫
ScaleAnimation anim = new ScaleAnimation(1, 2, 1, 2, 50, 150);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用中心點的相對位置創建動畫
ScaleAnimation anim = new ScaleAnimation(1, 2, 1, 2, Animation.RELATIVE_TO_SELF, 0.5, Animation.RELATIVE_TO_SELF, 0.5);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
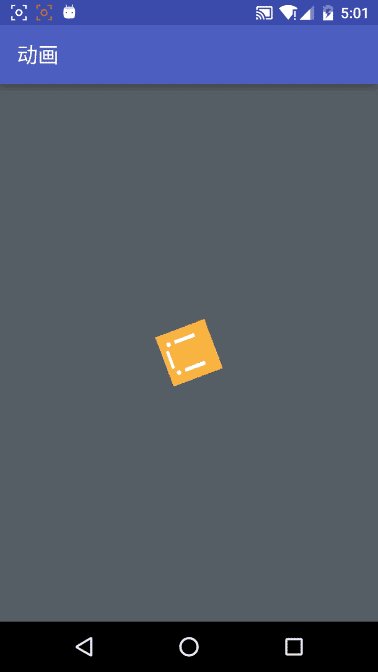
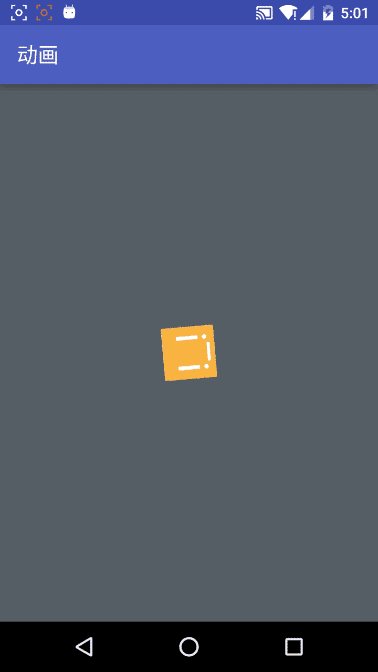
旋轉動畫的效果是,動畫對象以某個位置為中心進行旋轉。

通過xml定義旋轉動畫,
在res下新建一個anim目錄,然後在這個目錄下創建一個xml文件;
定義動畫效果,
伸縮動畫的各個屬性代表了如下的含義:
fromDegrees:動畫開始時,動畫對象相對於真實位置旋轉的角度; toDegrees:動畫開始時,動畫對象相對於真實位置旋轉的角度; duration:動畫持續的時間,單位是毫秒; interpolator:這是插值器,用來指定動畫變化的速率; pivotX:動畫進行縮放時的中心點x坐標; pivotY:動畫進行縮放時的中心點y坐標;
這裡的pivotX與pivotY可以設置絕對坐標,也可以設置相對自身的相對坐標%,以及相對於父布局的相對坐標%p。
通過java代碼定義旋轉動畫,
創建一個RotateAnimation,填入起始角度和結束角度;設置中心坐標時,可以設定坐標的類型,Animation.RELATIVE_TO_SELF表示使用相對自身的位置坐標,Animation.RELATIVE_TO_PARENT表示使用相對父布局的位置坐標,Animation.ABSOLUTE表示使用絕對位置坐標; 設定持續時間; 設定插值器;
//使用中心點的絕對位置創建動畫
RotateAnimation anim = new RotateAnimation(0, 360, 50, 150);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
//使用中心點的相對位置創建動畫
ScaleAnimation anim = new ScaleAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5, Animation.RELATIVE_TO_SELF, 0.5);
anim.setDuration(1500);
anim.setInterpolator(context, android.R.interpolator.linear);
AnimationUtils.loadAnimation()裝載動畫; 對要使用動畫的對象使用startAnimation()函數,啟動動畫;
Animation anim = AnimationUtils.loadAnimation(this, R.anim.custom_anim);
mAnimationTarget.startAnimation(anim);
使用代碼定義的動畫就和使用xml一樣,對要使用動畫的對象使用startAnimation()函數,啟動動畫;
mAnimationTarget.startAnimation(anim);
這幾種動畫不僅可以單獨使用,也可以混合著使用,例如你希望一個對象一邊淡入一邊做平移。
對同一個對象同時使用多個動畫效果,只要在定義動畫的xml文件中,添加多個希望的動畫就行了。
在java代碼中可以,
創建多個動畫; 創建AnimationSet; 將創建的多個動畫加入到AnimatonSet當中;
TranslateAnimation anim1 = new TranslateAnimation(...);
ScaleAnimation anim2 = new ScaleAnimation(...);
AlphaAnimation Anim3 = new AlphaAnimation(...);
RotateAnimation anim4 = new RotateAnimation(...);
AnimationSet set = new AnimationSet(true);
set.addAnimation(anim1);
set.addAnimation(anim2);
set.addAnimation(anim3);
set.addAnimation(anim4);
mAnimationTarget.startAnimation(set);
有的時候,需要知道一個動畫執行的狀態,就需要給動畫添加一個監聽器。通過監聽器獲得動畫狀態變化的通知。
TranslateAnimation anim = new TranslateAnimation(...);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
//動畫開始
}
@Override
public void onAnimationEnd(Animation animation) {
//動畫結束
}
@Override
public void onAnimationRepeat(Animation animation) {
//動畫重復執行
}
});
在前面我們已經介紹了android:duration android:interpolator等共同的屬性。現在我們再介紹幾個其它的重要屬性。
android:fillAfter假設一個按鈕被使用透明效果的動畫,從不透明變到全透明。動畫完成後,這個按鈕會被還原到它的真實狀態(按鈕並沒有消失或透明,仍然顯示在以前的位置)。
如果給這個動畫設置了android:fillAfter屬性為true,那麼在執行完動畫後,按鈕還是保持動畫最後一幀的效果。
這兩個屬性要設置在
......
也就是說,如果是用代碼創建動畫的話,得把這個動畫放到AnimationSet之中再來設置屬性。
RotateAnimation anim = new RotateAnimation(...);
AnimationSet set = new AnimationSet(true);
set.addAnimation(anim);
set.setFillAfter(true);
android:repeatMode與android:repeatCount可以通過設置android:repeatCount的數值,讓動畫重復播放;
0:動畫重復該數值表示的次數; 該值設置為INFINITE:動畫將會無限循環進行下去;
當android:repeatCount被設置大於0以後,還可以配合使用android:repeatMode,
RESTART:每一次動畫執行完成後,回到最初狀態重新執行下一次動畫; 該值設置為REVERSE:每一次動畫執行完成後,動畫倒著執行;
 android blur 詳解 ---- 配效果圖
android blur 詳解 ---- 配效果圖
在android 中,邊緣模糊的效果是通過BlurMaskFilter實現的 , 它定義了一個邊緣模糊半徑和模糊效果 (Blur)。Blur 有四種模糊效果, inner
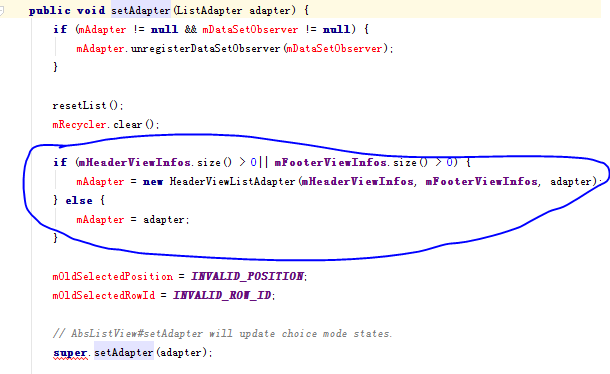
 當ListView有Header時 onItemClick裡的position不正確的原因
當ListView有Header時 onItemClick裡的position不正確的原因
當ListView實例addheaderView()或者addFooterView後,再通過setAdapter來添加適配器,此時在ListView實例變量裡保存的適配器
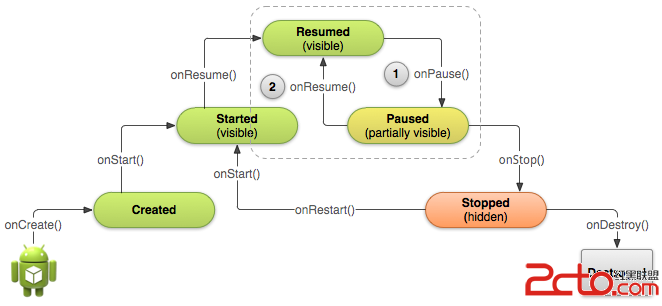
 Android官方文檔翻譯 十八 4.2Pausing and Resuming an Activity
Android官方文檔翻譯 十八 4.2Pausing and Resuming an Activity
Pausing and Resuming an Activity 暫停和恢復一個activityThis lesson teaches you to 這節課教給你Paus
 Android App中實現簡單的刮刮卡抽獎效果的實例詳解
Android App中實現簡單的刮刮卡抽獎效果的實例詳解
主要思想:將一個view設計成多層:背景層,含中獎信息等;遮蓋層,用於刮獎,使用關聯一個Bitmap的Canvas在該Bitmap上,使用它的canvas.drawPat