編輯:關於Android編程
Spinner提供了從一個數據集合中快速選擇一項值的辦法。默認情況下Spinner顯示的是當前選擇的值,點擊Spinner會彈出一個包含所有可選值的dropdown菜單,從該菜單中可以為Spinner選擇一個新值。

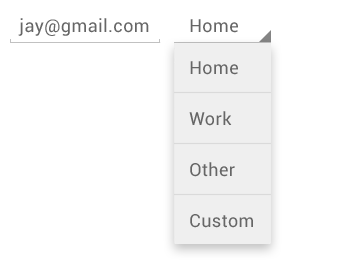
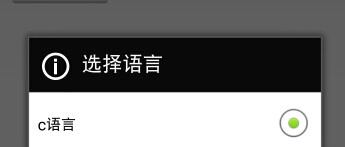
上圖顯示的是Spinner常見的樣式。這篇文章中我將討論1.Spinner的基本用法 2.設置Spinner的Adapter (arrayadapter 和自定義BaseAdapter)3.Spinner的菜單顯示方式 4.Spinner的xml屬性
在布局文件中添加Spinner控件
其中android:entries=”@array/languages”表示Spinner的數據集合是從資源數組languages中獲取的,languages數組資源定義在values/arrays.xml中:
- c語言
- java
- php
- xml
- html
如果你不需要對Spinner的選擇事件做響應,那麼一個完整的Spinner使用流程就結束了。
運行結果:

當然,一般情況下我們是需要響應Spinner選擇事件的,可以通過OnItemSelectedListener的回調方法實現
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你點擊的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// Another interface callback
}
});
}
}
上面的Spinner看起來非常漂亮,不過它並不是總是如此,剛剛看到的是在android:Theme.Holo.Light主題下的效果,同樣的代碼如果在android:Theme.Light下面就會變得很丑。


想必這也是很多人不想使用Spinner的原因了吧。如果想兼容2.3,則只能忍受這樣的效果。
設置Spinner的Adapter
上面使用Spinner數據源於xml數組,其實用的最多的還是通過adapter來跟Spinner綁定數據。
使用ArrayAdapter
// 初始化控件
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
// 建立數據源
String[] mItems = getResources().getStringArray(R.array.languages);
// 建立Adapter並且綁定數據源
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_spinner_item, mItems);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//綁定 Adapter到控件
spinner .setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你點擊的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// Another interface callback
}
});
這是Spinner的標准使用方法,其中,有兩行代碼可以決定Spinner的外觀:
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_spinner_item, mItems);
第二個參數是Spinner未展開菜單時Spinner的默認樣式,android.R.layout.simple_spinner_item是系統自帶的內置布局。
2
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
設置的是展開的時候下拉菜單的樣式(注意和上面區別),同理android.R.layout.simple_spinner_dropdown_item也是內置布局。
如果不設置adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)會怎樣呢?
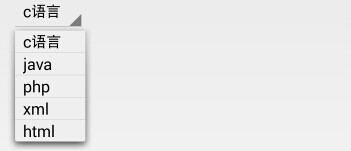
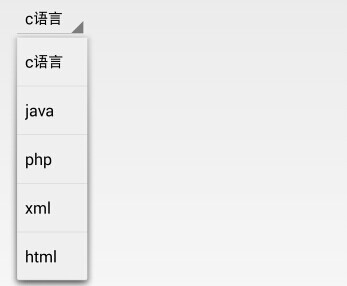
會造成未展開的sipnner和展開的菜單都是一種布局樣式。下面一運行截圖來說明:
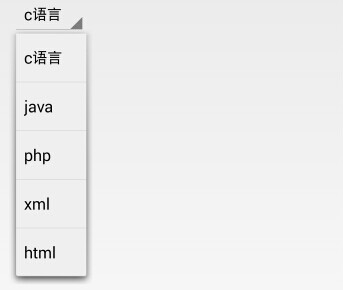
沒有adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item):

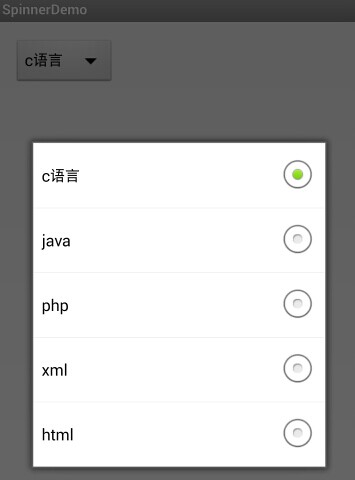
有setDropDownViewResource:

你可能會很好奇如果設置了setDropDownViewResource但是setDropDownViewResource的參數和ArrayAdapter的第二個布局參數(simple_spinner_item)一致的情況下會怎樣。情況是和沒有setDropDownViewResource是一樣的,因為上面說了不設置setDropDownViewResource Spinner未展開和展開都是用的一樣的布局。
其實simple_spinner_item和simple_spinner_dropdown_item兩者的名字正好反映了他們的區別。一個應用於下拉一個應用於Spinner本身。
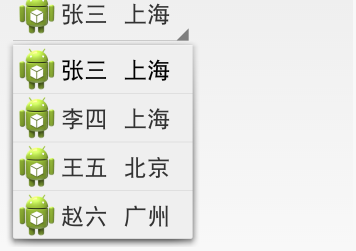
這種情況適用於spinner比較復雜的情況,比如帶有圖標。
下面我們定義一個選擇聯系人的Spinner。
activity中:
// 初始化控件
Spinner spinner2 = (Spinner) findViewById(R.id.spinner2);
// 建立數據源
List persons=new ArrayList();
persons.add(new Person("張三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("趙六", "廣州 "));
// 建立Adapter綁定數據源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//綁定Adapter
spinner2.setAdapter(_MyAdapter);
Person.java
package com.example.spinnerdemo;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}
MyAdapter.java
package com.example.spinnerdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定義適配器類
* @author jiangqq
*
*/
public class MyAdapter extends BaseAdapter {
private List mList;
private Context mContext;
public MyAdapter(Context pContext, List pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代碼
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item_custom, null);
if(convertView!=null) {
ImageView imageView = (ImageView)convertView.findViewById(R.id.image);
imageView.setImageResource(R.drawable.ic_launcher);
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}
運行效果:

Spinner的菜單顯示方式
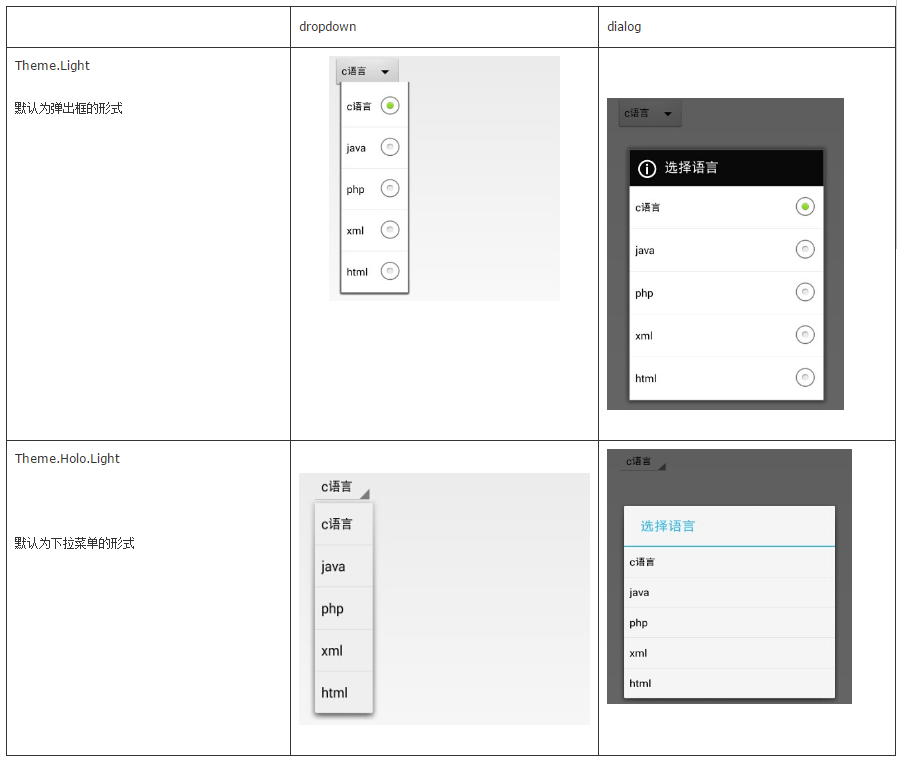
它有兩種顯示形式,一種是下拉菜單,一種是彈出框,菜單顯示形式是spinnerMode屬性決定的:
android:spinnerMode="dropdown"
android:spinnerMode="dialog"
在android2.3上沒有這個屬性,系統默認將Spinner彈出菜單顯示成dialog。下面是Theme.Light和Theme.Holo.Light下Spinner在不同模式下的效果對比圖。

其實上面已經提到了Spinner的兩個屬性:
1 entries: 直接在xml布局文件中綁定數據源(可以不設置,即可以在Activity中動態綁定)
2 spinnerMode: Spinner的顯示形式
除此之外還有如下屬性:
prompt:在Spinner彈出選擇對話框的時候對話框的標題:

屬性名稱
android:dropDownHorizontalOffset
對應方法:
setDropDownHorizontalOffset(int)
spinnerMode=”dropdown”時,下拉的項目選擇窗口在水平方向相對於Spinner窗口的偏移量。
它必須是一個帶有單位的浮點型尺寸值,如:”14.5sp”。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基於引用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
這個屬性還可以引用一個資源(格式:@[package:]type:name)或者是包含這種類型值的主題屬性(格式:?[package][type:]name)。
這個屬性對應全局屬性資源符號dropDownHorizontalOffset。
android:dropDownSelector
用於設定spinnerMode=”dropdown”時列表選擇器的顯示效果。
它可以用”@[+][package]:type:name”格式來引用另外的資源,或者是用”?[package:][type:]name”的格式來 應用主題屬性,還可以是”#rgb”、”#argb”、”#rrggbb”、”aarrggbb”格式的顏色值。
它對應的全局屬性資源符號是dropDownSelector。
android:dropDownVerticalOffset
對應方法:
setDropDownVerticalOffset(int)
spinnerMode=”dropdown”時,下拉的項目選擇窗口在垂直方向相對於Spinner窗口的偏移量。
這個屬性它必須是一個帶有單位的浮點型尺寸值,如:”14.5sp”。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基於引用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
還可以引用一個資源(格式:@[package:]type:name)或者是包含這種類型值的主題屬性(格式:?[package][type:]name)。
這個屬性對應全局屬性資源符號dropDownVerticalOffset。
android:dropDownWidth
對應方法:
setDropDownWidth(int)
在spinnerMode=”dropdown”時,設定下拉框的寬度。
這個屬性可以是帶有單位的浮點型的尺寸值,如:14.5sp。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基於引用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
還可以引用一個資源(格式:@[package:]type:name)或者是包含這種類型值的主題屬性(格式:?[package][type:]name)。
還可以是下列常量之一:
fill_parent = -1,下拉框的寬度應該使用屏幕的寬度來設定。這個常量從API Level 8開始被廢棄了,並且使用mach_parent常量來代替。
mach_parent = -1,下拉框的寬度應該使用屏幕的寬度來設定。在API Level 8中被引入。
wrap_content = -2,下拉框的寬度應該跟它的內容相適應。
它對應的全局資源符號是dropDownWidth。
android:gravity
對應方法:
1
setGravity(int)
這個屬性用於設置當前選擇的項目的對齊方式。
它必須是以下常量值之一或組合(用”|”符號分離)。
top = 0x30:把選擇的對象放到它的容器的頂部,不改變它的尺寸。
bottom = 0x50:把選擇的對象放到它的容器的底部,不改變它的尺寸。
left = 0x03:把選擇的對象放到它的容器的左邊,不改變它的尺寸。
right = 0x05:把選擇的對象放到它的容器的右邊,不改變它的尺寸。
center_vertical = 0x10:把選擇的對象放到它的容器的垂直中心,不改變它的尺寸。
fill_vertical = 0x70:為了完全的填充它的容器,系統會根據需要來增加選擇對象的垂直尺寸。
center_horizontal = 0x01:把選擇的對象放到它的容器的水平中心,不改變它的尺寸。
fill_horizontal = 0x07:為了完全的填充它的容器,系統會根據需要來增加選擇對象的水平尺寸。
center = 0x11:把選擇的對象放到它的容器的垂直和水平中心,不改變它的尺寸。
fill = 0x77:為了完全的填充它的容器,系統會根據需要來增加選擇對象的水平和垂直尺寸。
clip_vertical = 0x80:附加的可選設置,它可以設置容器內子對象的上下邊緣裁剪它的容器邊框。裁剪會基於垂直對齊的方式:頂部對齊的會裁剪底部邊緣,底部對齊的會裁剪頂部邊緣,不會上下邊緣都裁剪。
clip_horizontal = 0x08:附加的可選設置,它可以設置容器內子對象的左右邊緣裁剪它的容器邊框。裁剪會基於水平對齊的方式:左對齊的會裁剪右邊緣,右對齊的會裁剪左邊緣,不會左右邊緣都裁剪。
start = 0x00800003:把對象放到它的容器的開始位置,不改變它的尺寸。
end = 0x00800005:把對象放到它的容器的結束位置,不改變它的尺寸。
對應的全局屬性資源符號是gravity。
注:Spinner對象是一個視窗對象容器,設置它的gravity屬性時,只會改變容器內部子視窗對象的對齊方式,並不會改變子視窗內部內容的對齊方式。
android:popupBackground
對應方法:
1
setPopupBackgroundResource(int)
在spinner=”dropdown”時,使用這個屬性來設置下拉列表的背景。
可以使用”@[+][package:]type:name”格式來引用另外的資源,或者使用”?[package:][type:]name”格式來應 用主題屬性,也可以使用”#rgb”、”#argb”、”#rrggbb”、”#aarrggbb”格式的顏色值。
對應的全局屬性資源符號是popupBackground
 Android實現文本排版
Android實現文本排版
在項目中有一個小功能需要實現,就是對多行文本進行排版布局,每一行的內容又分為兩部分,左邊為標題,右邊為描述,左邊內容長度不確定,右邊的內容需要對齊,如有換行
 緩存之 ACache
緩存之 ACache
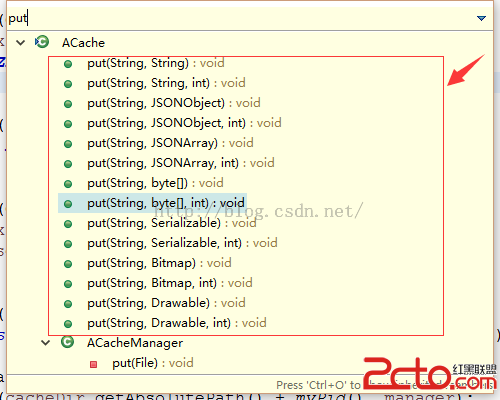
1.android緩存的介紹Android開發本質上就是手機和互聯網中的web服務器之間進行通信,就必然需要從服務端獲取數據,而反復通過網絡獲取數據是比較耗時的,特別是訪
 AndroidStudio的debug功能詳解
AndroidStudio的debug功能詳解
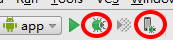
運行debug模式 1. 進入debug- 點擊圖中紅色圓圈圈起的左邊綠色按鈕,運行app的debug模式,快捷鍵Shift+F9- 點擊圖中紅色圓圈圈起的右邊按鈕,可以
 Android帶動畫效果的彈窗
Android帶動畫效果的彈窗
在網絡加載數據的時候通常需要很多時間,這個時候程序裡面經常需要寫一個提示正在加載數據的彈窗,這篇文章用兩種方式實現帶動畫效果的Dialog:幀動畫實現和GIF動態圖實現,