編輯:關於Android編程
前兩天在開發在微信訪問的HTML5頁面,裡面有個訂單查詢要選擇時間,剛開始使用的<input type="date">輸入框,沒加任何的樣式,效果是白色的背景再加上邊框很丑,完
全與整個背景不協調。
剛開始設置了輸入框背景色透明(background-color:transparent;),在ios上面背景色和邊框都沒有了,但是在andriod上邊框和背景色還是存在。後來加上樣式FILTER: alpha(opacity=0),在andriod中就去掉了邊框和背景。
去掉背景和邊框比以前好看多了,但是因為類型是date,所以右邊有個圖標,感覺不協調,加上appearance:none;樣式圖標沒了,比以前更好看了。下圖是效果:

jsp 部分代碼:
<div> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </div>輸入框樣式代碼:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右側圖標*/
-moz-appearance:none;
-webkit-appearance:none;
}
 Android 自定義 ViewPager 打造千變萬化的圖片切換效果淺析
Android 自定義 ViewPager 打造千變萬化的圖片切換效果淺析
記得第一次見到ViewPager這個控件,瞬間愛不釋手,做東西的主界面通通ViewPager,以及圖片切換也拋棄了ImageSwitch之類的,開始讓ViewPager來
 AndroidStudio配置gradle,讓App自動簽名
AndroidStudio配置gradle,讓App自動簽名
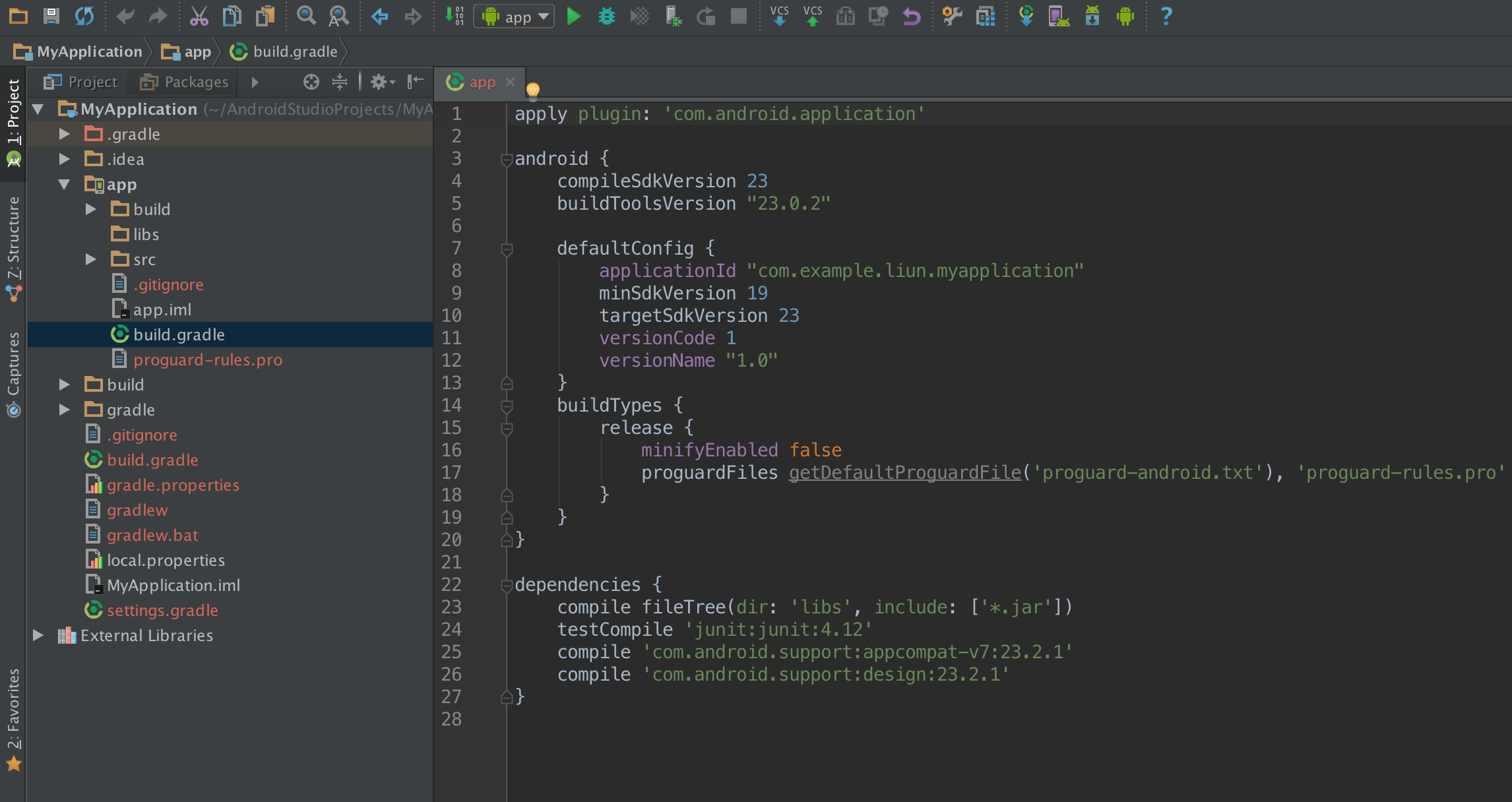
配置前gradle文件內容: 配置完成gradle文件內容: 接下來正式開始啦~一、打開配置頁面,按照一下順序操作,myconfig只是我隨意取得一個名字,可以根據自己喜
 Android WebView 的簡單使用
Android WebView 的簡單使用
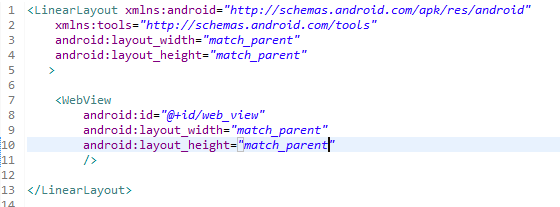
Android WebView 1.首先修改activity.xml中的代碼:2.然後MainActivity中的代碼:3.最後設置權限:<uses-permiss
 手機最簡單的兩種刷機方式 手機怎麼重裝系統圖文教程
手機最簡單的兩種刷機方式 手機怎麼重裝系統圖文教程
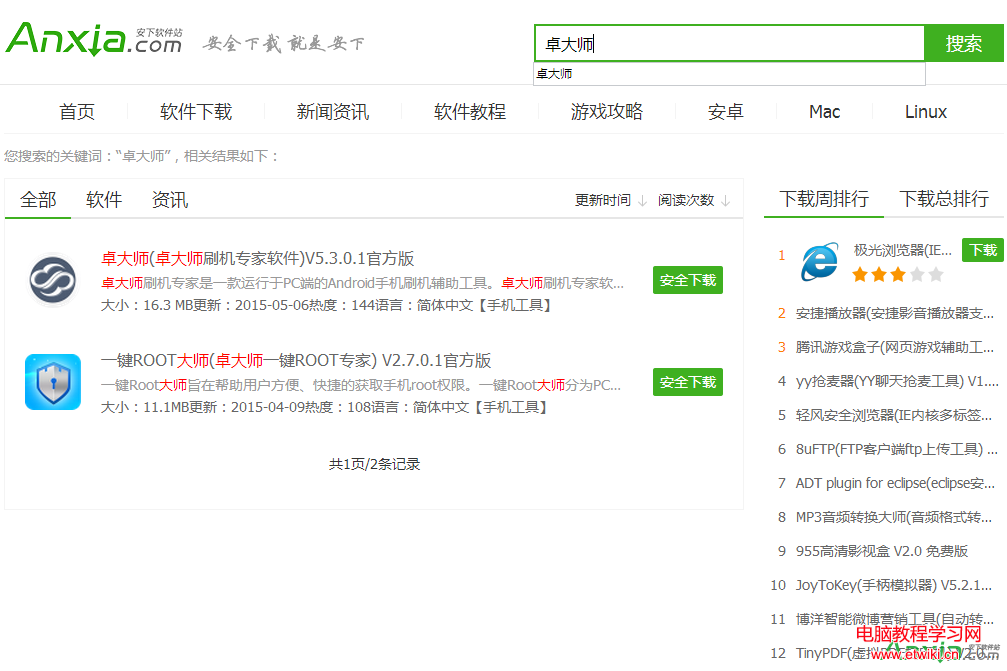
我們常常聽說電腦重裝系統,那麼現在的智能手機可以重裝系統嗎?手機是可以重裝系統的,但是我們通常叫刷機,今天小編就為大家分享一下如何使用刷價軟件卓大師來進行刷