編輯:關於Android編程
Android5.0版本,推出了Material Design的概念,這是在設計上Android的又一大突破。對應的程序實現上就有如 Theme.Material.Light、 Theme.Material.Light.DarkActionBar等主題,但是這種風格的主題只能應用在在5.0版本的手機,如果在5.0之前應用Material Design該怎麼辦呢?
google官方,以及一些大牛,給我們提供了一些程序來兼容5.0之前的版本,常用的包如下:
'com.android.support:appcompat-v7:22.+', // 這個包是為了考慮API level 7(即Android 2.1)及以上版本而設計的,v7裡默認包含了v4包,v7支持了Action Bar以及一些Theme的兼容。
'com.android.support:recyclerview-v7:22.+', // 當你list中的元素經常動態改變時可以使用RecyclerView控件。它提供了如下兩個功能:1、為每個條目位置提供了layout管理器(RecyclerView.setLayoutManager)2、為每個條目設置了操作動畫(RecyclerView.setItemAnimator)
'com.android.support:cardview-v7:22.+' // 卡片式視圖組件,允許你在Card視圖中顯示信息, CardView也可以設置陰影和圓角。
md的主題有:
@android:style/Theme.Material (dark version)
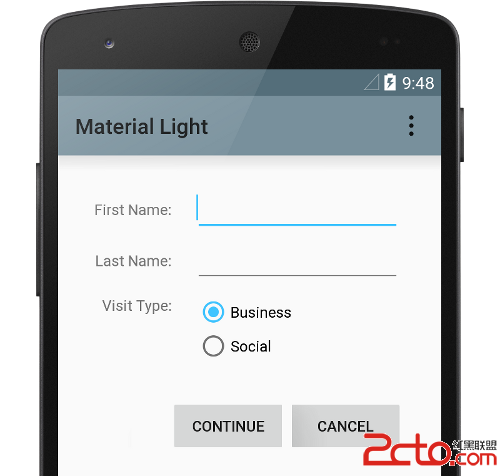
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
appcompat-v7中與之對應的Compat Theme:
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
我們可以根據我們的app的風格,去定制Color Palette(調色板),重點有以下幾個屬性:
value/styles.xml:
Android4.2下效果:

Android5.0下效果:

眾所周知,在使用ActionBar的時候,一堆的問題:這個文字能不能定制,位置能不能改變,圖標的間距怎麼控制神馬的,由此暴露出了ActionBar設計的不靈活。為此官方提供了ToolBar,並且提供了supprot library用於向下兼容。Toolbar之所以靈活,是因為它其實就是一個ViewGroup,我們在使用的時候和普通的組件一樣,在布局文件中聲明。
(1)ToolBar的引入
1)隱藏原本的ActionBar
隱藏可以通過修改我們繼承的主題為:Theme.AppCompat.Light.NoActionBar,如styles.xml:
...
當然也可以通過設置以下屬性完成:
- false
- true
2)布局文件中聲明:
...
...
可以看到Toolbar外面包裹了一層AppBarLayout,AppBarLayout 是android.support.design庫提供的控件,詳情請見下面Android Design Support Library的介紹。
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support Library,在這個support庫裡面,Google給我們提供了更加規范的MD設計風格的控件。最重要的是,Android Design Support Library的兼容性更廣,直接可以向下兼容到Android 2.2。這不得不說是一個良心之作。
使用Support Library非常簡單:
'com.android.support:design:22.+', // 這個 Lib 中主要包含了 8 個新的 material design 組件!最低支持 Android 2.1 。 這些組件在我看來就是對 Github中最近比較火的 android 組件進行了封裝。
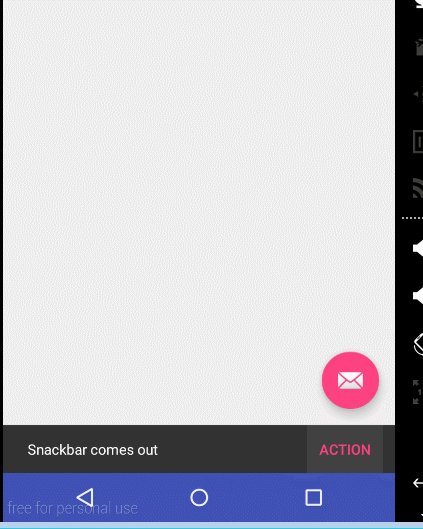
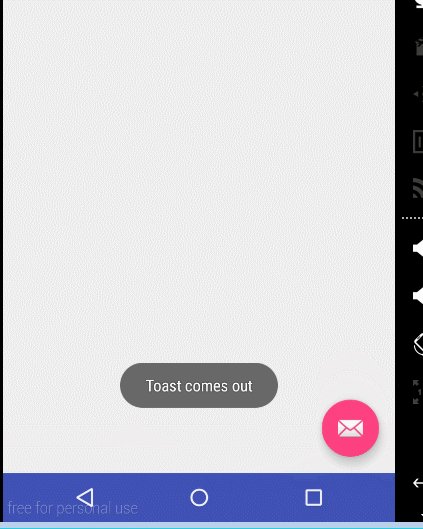
Snackbar提供了一個介於Toast和AlertDialog之間輕量級控件,它可以很方便的提供消息的提示和動作反饋。
Snackbar.make(view, "Snackbar comes out", Snackbar.LENGTH_LONG)
.setAction("Action",
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(HYMainActivity.this, "Toast comes out", Toast.LENGTH_SHORT).show();
}
}
).show();

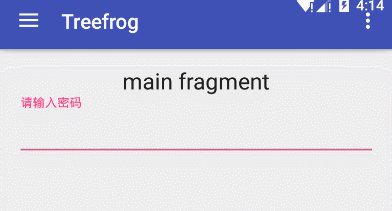
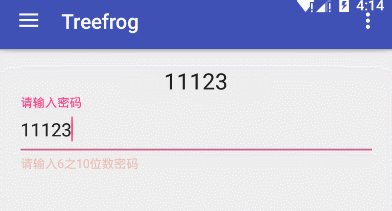
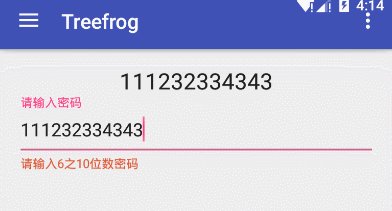
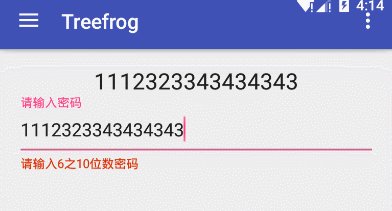
TextInputLayout作為一個父容器控件,包裝了新的EditText。通常,單獨的EditText會在用戶輸入第一個字母之後隱藏hint提示信息,但是現在你可以使用TextInputLayout 來將EditText封裝起來,提示信息會變成一個顯示在EditText之上的floating label,這樣用戶就始終知道他們現在輸入的是什麼。同時,如果給EditText增加監聽,還可以給它增加更多的floating label。
...
...
...
final TextInputLayout textInputLayout = (TextInputLayout) getActivity().findViewById(R.id.til_pwd);
EditText editText = textInputLayout.getEditText();
textInputLayout.setHint("請輸入密碼");
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
if (s.length() > 10 || s.length() < 6) {
textInputLayout.setError("請輸入6之10位數密碼");
textInputLayout.setErrorEnabled(true);
} else {
textInputLayout.setErrorEnabled(false);
}
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
textView.setText(s);
}
@Override
public void afterTextChanged(Editable s) {
}
});
...

這裡需要注意的是,TextInputLayout的顏色來自style中的colorAccent的顏色。
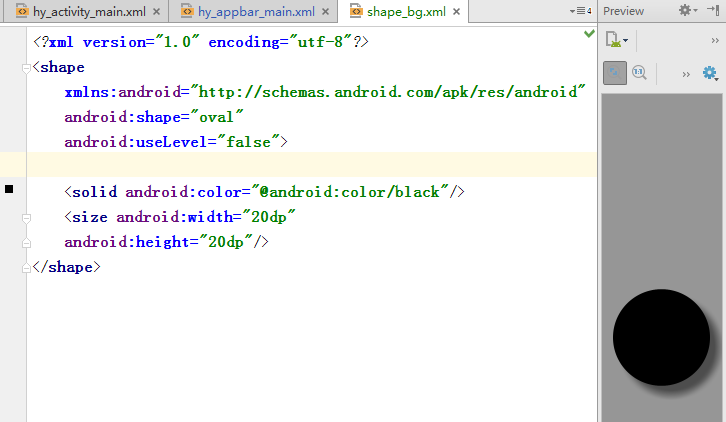
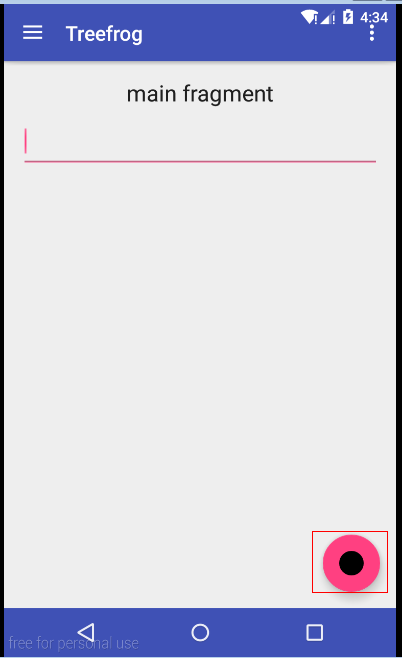
floating action button 是一個負責顯示界面基本操作的圓形按鈕。Design library中的FloatingActionButton 實現了一個默認顏色為主題中colorAccent的懸浮操作按鈕。FloatingActionButton繼承自ImageView,你可以使用android:src或者ImageView的任意方法,比如setImageDrawable()來設置FloatingActionButton裡面的圖標。


Design library的TabLayout 既實現了固定的選項卡 - view的寬度平均分配,也實現了可滾動的選項卡 - view寬度不固定同時可以橫向滾動。選項卡可以在程序中動態添加:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs); tabLayout.addTab(tabLayout.newTab().setText("tab1")); tabLayout.addTab(tabLayout.newTab().setText("tab2"));
...
但大部分時間我們都不會這樣用,通常滑動布局都會和ViewPager配合起來使用,只需要使用tabLayout.setupWithViewPager(mViewPager);就把兩個關聯起來了。
Google提供了NavigationView來實現導航菜單界面,其中最重要的就是這兩個屬性:
app:headerLayout
app:menu
通過這兩個屬性,我們可以非常方便的指定導航界面的頭布局和菜單布局:
 創建Material Design風格的Android應用--應用主題
創建Material Design風格的Android應用--應用主題
本人所有文章首先發布於個人博客,歡迎關注,地址:http://blog.isming.me 昨天正式發布了android 5,同時android developer
 魅藍Note 3無法切換優酷超清解決方法
魅藍Note 3無法切換優酷超清解決方法
很多入手了魅藍Note 3的機友們發現,在魅藍Note3上優酷居然沒有超清視頻的選項,這對於喜歡看超清視頻的機友們而言無疑是一種折磨。這種事情小編也是郁悶了
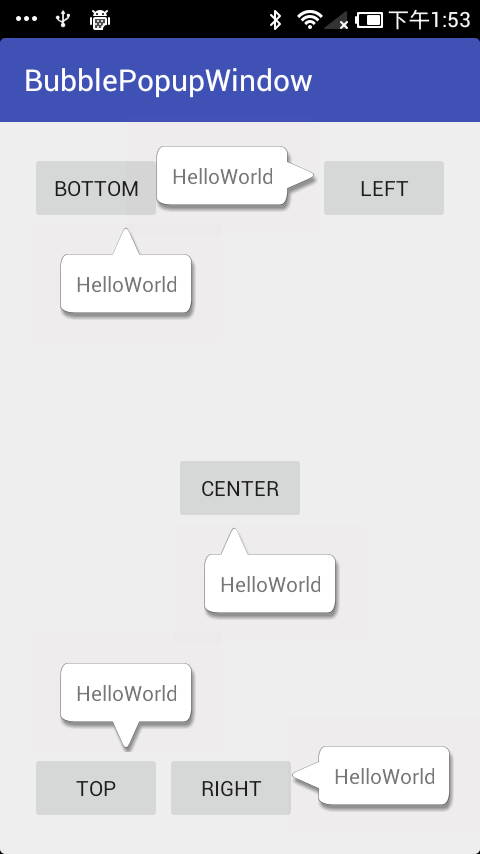
 Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 自定義布局實現氣泡彈窗,可控制氣泡尖角方向及偏移量。效果圖實現首先自定義一個氣泡布局。/** * 氣泡布局 */public class BubbleRe
 Android 5.0 SharedElement 簡單應用分析(adp-activity-transitions)
Android 5.0 SharedElement 簡單應用分析(adp-activity-transitions)
好久沒寫點東西了,最近看到了一個轉場動畫比較酷炫,今天就來簡單滴分析一下。先看下今天的效果圖。分析下效果: 進入詳情頁的時候有共享元素,圓形動畫,文字部分的上移動畫,源碼