編輯:關於Android編程
相關地址介紹 :
--Universal Image Loader 項目 GitHub 官方地址:Android-Universal-Image-Loader" target="_blank">https://github.com/nostra13/Android-Universal-Image-Loader.
-- Universal Image Loader 項目完整中文注釋版, 已經將所有類都進行了中文注釋, 適合源碼學習參考:https://github.com/han1202012/Android-Quick-Develop/tree/master/lib_universal-image-loader;
-- 1. 多線程圖片加載 (同步|異步)
-- 2. 廣泛的 ImageLoader 定制, 線程執行者, 下載, 編碼, 內存 和 硬盤 緩存, 圖片顯示 等配置;
-- 3. 圖片展示的可選定制, 圖片存儲, 緩存切換, 編解碼操作, Bitmap 處理和展示;
-- 4. 圖片的內存緩存 和 硬盤緩存, 硬盤包括設備的文件系統 或 SD 卡;
-- 5. 監聽加載過程, 包括下載過程;
識別的 URI 地址 :
-- 網絡資源 : "http://site.com/image.png" // from Web
-- 本地 SD 卡資源 : "file:///mnt/sdcard/image.png" // from SD card
-- 本地 SD 卡資源 (媒體資源) : "file:///mnt/sdcard/video.mp4" // from SD card (video thumbnail)
-- ContentProvider 圖片資源 : "content://media/external/images/media/13" // from content provider
-- ContentProvider 媒體資源 :"content://media/external/video/media/13" // from content provider (video thumbnail)
-- 工程中的 assets 目錄 : "assets://image.png" // from assets
-- 工程中的 res 目錄 : "drawable://" + R.drawable.img // from drawables (non-9patch images)
ImageLoader 簡單使用 :
-- 1. 獲取 ImageLoader : 獲取 ImageLoader 單例實例對象;
ImageLoader imageLoader = ImageLoader.getInstance();
-- 2. 加載圖片到 ImageView : 加載圖片, 將圖片解析成 Bitmap 對象, 並將 Bitmap 設置到 ImageView 中顯示, 或者 其它實現了 ImageAware 接口的 View 對象;
imageLoader.displayImage(imageUri, imageView);
-- 3. 異步加載圖片 : 加載圖片, 將圖片解析成 Bitmap 對象, 並在解析完成時返回, 解析返回不是實時同步的;
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// 執行你想要對 Bitmap 對象進行的操作
}
});
-- 4. 同步加載圖片 : 加載圖片文件, 將圖片文件解析成 Bitmap 對象, 並實時同步返回 Bitmap 對象;
Bitmap bmp = imageLoader.loadImageSync(imageUri);
ImageLoader 完整使用:
--1. 加載圖片到 ImageView: 加載圖片, 將圖片解析成 Bitmap 對象, 並將 Bitmap 設置到 ImageView 中顯示, 或者 其它實現了 ImageAware 接口的 View 對象;// Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view
// which implements ImageAware interface)
imageLoader.displayImage(imageUri, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
...
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
...
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
...
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
...
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
...
}
});
-- 2. 異步加載圖片 :加載圖片, 將圖片解析成 Bitmap 對象, 並在解析完成時返回, 解析返回不是實時同步的;
// Load image, decode it to Bitmap and return Bitmap to callback
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
imageLoader.loadImage(imageUri, targetSize, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
-- 3. 同步加載圖片 :加載圖片文件, 將圖片文件解析成 Bitmap 對象, 並實時同步返回 Bitmap 對象;
// Load image, decode it to Bitmap and return Bitmap synchronously
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);
引入 Universal-Image_Loader 庫 : 使用以下每種方法都可以;
-- 1. 直接導入 JAR 包 : 下載地址點擊打開鏈接, 將 jar 包導入到 Android 工程中;
-- 2. Maven 依賴 :
com.nostra13.universalimageloader universal-image-loader1.9.5
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
Manifest 配置 : 使用本 JAR 包需要添加 網絡 和 內存 讀寫權限;
...
初始化 : 首次使用 Universal-Image-Loader 之前需要初始化, 初始化必須在一個 Context 中進行初始化;
-- 初始化方法 : 創建一個 ImageLoaderConfiguration, 並且使用 ImageLoader.getInstance().init() 方法進行初始化;
public class MyActivity extends Activity {
@Override
public void onCreate() {
super.onCreate();
// Create global configuration and initialize ImageLoader with this config
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(this)
...
.build();
ImageLoader.getInstance().init(config);
...
}
}
ImageLoader 配置簡介 :
-- 配置全局性 (配置作用范圍) : ImageLoader 的 配置 (ImageLoaderConfiguration) 在應用全局中有效, 你只需要設置它一次.
-- 配置可選性 : 配置中所有的選項都是可選的;
-- 默認配置 : 可以查看ImageLoaderConfiguration.java 類, 其中的默認值即默認配置;
/** {@value} */
public static final int DEFAULT_THREAD_POOL_SIZE = 3;
/** {@value} */
public static final int DEFAULT_THREAD_PRIORITY = Thread.NORM_PRIORITY - 2;
/** {@value} */
public static final QueueProcessingType DEFAULT_TASK_PROCESSING_TYPE = QueueProcessingType.FIFO;
private Context context;
private int maxImageWidthForMemoryCache = 0;
private int maxImageHeightForMemoryCache = 0;
private int maxImageWidthForDiskCache = 0;
private int maxImageHeightForDiskCache = 0;
private BitmapProcessor processorForDiskCache = null;
private Executor taskExecutor = null;
private Executor taskExecutorForCachedImages = null;
private boolean customExecutor = false;
private boolean customExecutorForCachedImages = false;
private int threadPoolSize = DEFAULT_THREAD_POOL_SIZE;
private int threadPriority = DEFAULT_THREAD_PRIORITY;
private boolean denyCacheImageMultipleSizesInMemory = false;
private QueueProcessingType tasksProcessingType = DEFAULT_TASK_PROCESSING_TYPE;
private int memoryCacheSize = 0;
private long diskCacheSize = 0;
private int diskCacheFileCount = 0;
private MemoryCache memoryCache = null;
private DiskCache diskCache = null;
private FileNameGenerator diskCacheFileNameGenerator = null;
private ImageDownloader downloader = null;
private ImageDecoder decoder;
private DisplayImageOptions defaultDisplayImageOptions = null;
private boolean writeLogs = false;
-- 配置示例 : 所有配置的示例.
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
File cacheDir = StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY - 2) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LruMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024)
.memoryCacheSizePercentage(13) // default
.diskCache(new UnlimitedDiskCache(cacheDir)) // default
.diskCacheSize(50 * 1024 * 1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
.imageDownloader(new BaseImageDownloader(context)) // default
.imageDecoder(new BaseImageDecoder()) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.writeDebugLogs()
.build();
展示選項簡介 :
-- 作用范圍 : 展示選項 (DisplayImageOptions) 只對每個展示任務 (Display Task) 有效 (ImageLoader.displayImage(...));
-- 展示任務 : 展示選項 (Display Options) 可以被應用於每個展示任務 (ImageLoader.displayImage(...) call);
-- 默認展示選項使用條件: 如果展示選項沒有通過ImageLoader.displayImage(...) 方法設置, 那麼就會使用默認的展示選項;
-- 默認展示選項來源 : 展示選項是 配置類 調用 ddefaultDisplayImageOptions() 方法獲取,如ImageLoaderConfiguration.defaultDisplayImageOptions(...) ;
-- 展示選項示例 :
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) // resource or drawable
.showImageForEmptyUri(R.drawable.ic_empty) // resource or drawable
.showImageOnFail(R.drawable.ic_error) // resource or drawable
.resetViewBeforeLoading(false) // default
.delayBeforeLoading(1000)
.cacheInMemory(false) // default
.cacheOnDisk(false) // default
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.considerExifParams(false) // default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
.bitmapConfig(Bitmap.Config.ARGB_8888) // default
.decodingOptions(...)
.displayer(new SimpleBitmapDisplayer()) // default
.handler(new Handler()) // default
.build();
示例代碼地址 :https://github.com/han1202012/Android-Quick-Develop/tree/master/app_sample_universal-image-loader
ListView 中使用 UIL :
-- 核心代碼 : 主要是在 ListView 的適配器中使用 UIL;
-- 設置展示選項 :
options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub) //設置加載時的圖片 .showImageForEmptyUri(R.drawable.ic_empty) //設置沒有 Uri 地址時的圖片 .showImageOnFail(R.drawable.ic_error) //設置加載失敗時的圖片 .cacheInMemory(true) //設置內存緩存 .cacheOnDisk(true) //設置硬盤緩存 .considerExifParams(true) //考慮相機參數 .displayer(new CircleBitmapDisplayer(Color.WHITE, 5))//設置加載器, 將圖片切成圓形展示出來 .build();
-- 調用核心方法展示圖片 :
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);
-- 完整的 ListView 適配器代碼 :
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = Constants.IMAGES_CN;
private LayoutInflater inflater;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //設置加載時的圖片
.showImageForEmptyUri(R.drawable.ic_empty) //設置沒有 Uri 地址時的圖片
.showImageOnFail(R.drawable.ic_error) //設置加載失敗時的圖片
.cacheInMemory(true) //設置內存緩存
.cacheOnDisk(true) //設置硬盤緩存
.considerExifParams(true) //考慮相機參數
.displayer(new CircleBitmapDisplayer(Color.WHITE, 5))//設置加載器, 將圖片切成圓形展示出來
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
view = inflater.inflate(R.layout.item_list_image, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.text.setText("Item " + (position + 1));
//加載 並 顯示圖片
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);
return view;
}
static class ViewHolder {
TextView text;
ImageView image;
}
}
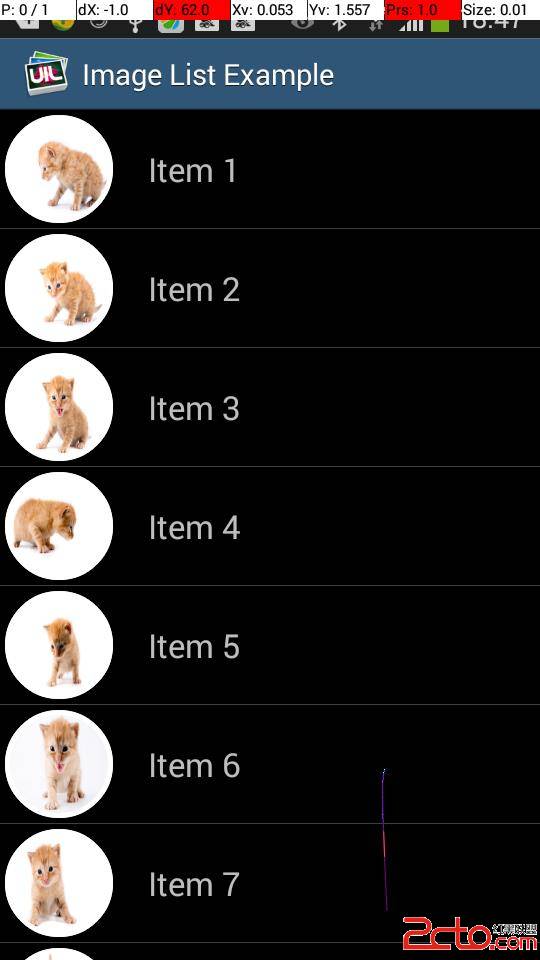
-- 效果圖 :

GridView 中使用 UIL:
--核心代碼: 主要是在 GridView 中的適配器中使用 UIL;
--設置展示選項:
private DisplayImageOptions options; options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub) //設置加載時顯示的圖片 .showImageForEmptyUri(R.drawable.ic_empty) //設置 Uri 為 空時顯示的圖片 .showImageOnFail(R.drawable.ic_error) //設置加載失敗顯示的圖片 .cacheInMemory(true) //設置內存緩存 .cacheOnDisk(true) //設置磁盤緩存 .considerExifParams(true) //考慮相機參數 .bitmapConfig(Bitmap.Config.RGB_565) //設置解碼參數 .build();
-- 設置加載 處理 監聽器 : 在加載圖片時 可以設置加載監聽器;
//加載 並 顯示圖片, 設置加載監聽器 監聽 開始加載 加載失敗 加載完成 事件
ImageLoader.getInstance()
.displayImage(IMAGE_URLS[position], holder.imageView, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
holder.progressBar.setProgress(0);
holder.progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
holder.progressBar.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
holder.progressBar.setVisibility(View.GONE);
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
holder.progressBar.setProgress(Math.round(100.0f * current / total));
}
});
-- 完整的 GridView 適配器代碼 :
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = Constants.IMAGES_CN;
private LayoutInflater inflater;
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //設置加載時顯示的圖片
.showImageForEmptyUri(R.drawable.ic_empty) //設置 Uri 為 空時顯示的圖片
.showImageOnFail(R.drawable.ic_error) //設置加載失敗顯示的圖片
.cacheInMemory(true) //設置內存緩存
.cacheOnDisk(true) //設置磁盤緩存
.considerExifParams(true) //考慮相機參數
.bitmapConfig(Bitmap.Config.RGB_565) //設置解碼參數
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder holder;
View view = convertView;
if (view == null) {
view = inflater.inflate(R.layout.item_grid_image, parent, false);
holder = new ViewHolder();
assert view != null;
holder.imageView = (ImageView) view.findViewById(R.id.image);
holder.progressBar = (ProgressBar) view.findViewById(R.id.progress);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
//加載 並 顯示圖片, 設置加載監聽器 監聽 開始加載 加載失敗 加載完成 事件
ImageLoader.getInstance()
.displayImage(IMAGE_URLS[position], holder.imageView, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
holder.progressBar.setProgress(0);
holder.progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
holder.progressBar.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
holder.progressBar.setVisibility(View.GONE);
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
holder.progressBar.setProgress(Math.round(100.0f * current / total));
}
});
return view;
}
static class ViewHolder {
ImageView imageView;
ProgressBar progressBar;
}
}
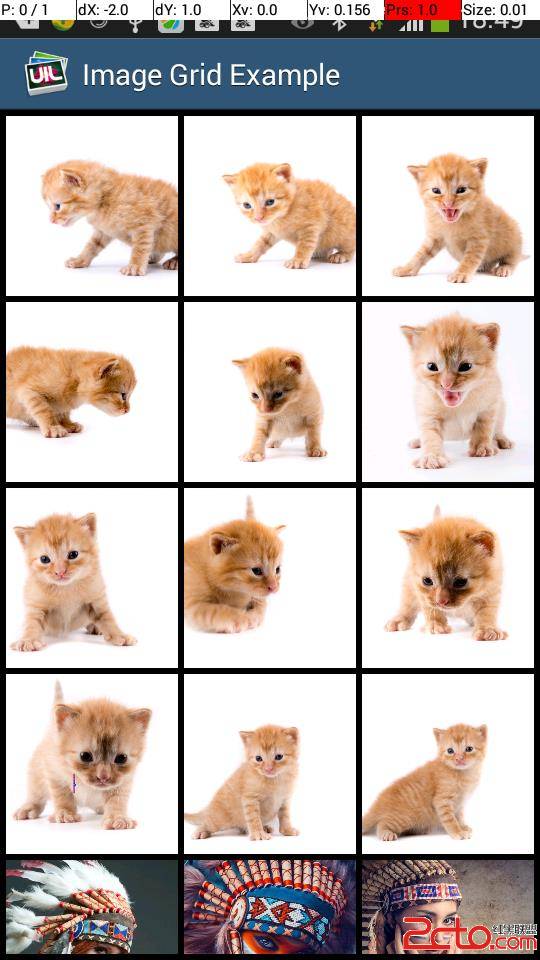
-- 顯示效果 :

 Android數據存儲詳解
Android數據存儲詳解
目錄:1.概述2.SQLite2.1 概述:2.2 數據類型+存儲位置2.3 數據操作及其相關方法2.4 代碼示例3.SharePreferences3.1 概述3.2
 Android編程實現仿美團或淘寶的多級分類菜單效果示例【附demo源碼下載】
Android編程實現仿美團或淘寶的多級分類菜單效果示例【附demo源碼下載】
本文實例講述了Android編程實現仿美團或淘寶的多級分類菜單效果。分享給大家供大家參考,具體如下:這裡要實現的是諸如美團/淘寶/百度糯米 多級分類菜單效果。當分類數量非
 Android跨線程通信狀態框架Simple2Develop
Android跨線程通信狀態框架Simple2Develop
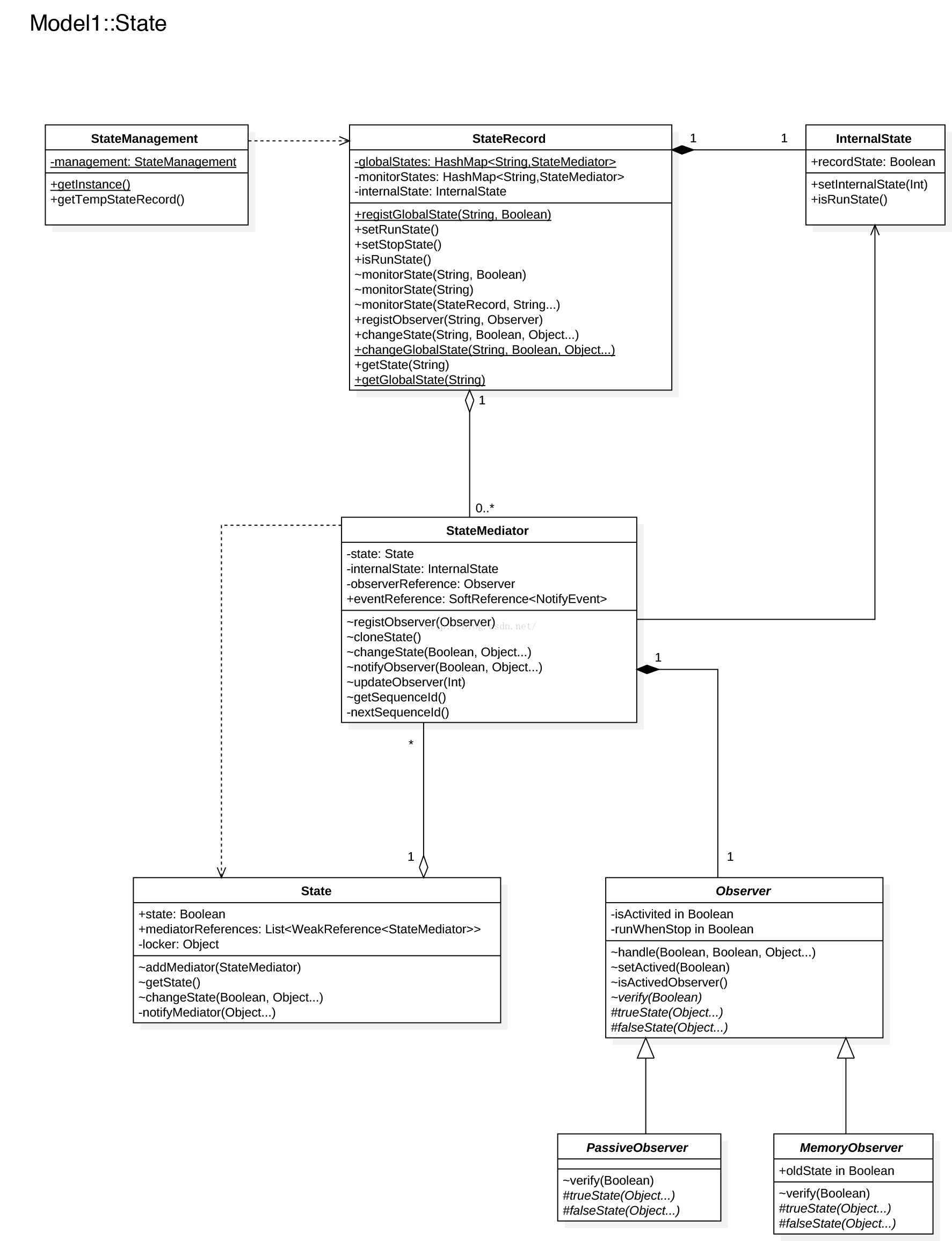
基本信息Simple2Develop 是一款基於Android平台的跨線程通信框架,可以讓你以一種簡單的方式進行復雜的通信,支持同進程中多Activity之間即時交互,子
 Android最佳實踐之Notification、下拉刷新、內存及性能建議等
Android最佳實踐之Notification、下拉刷新、內存及性能建議等
Notification通知參考地址:http://developer.android.com/training/notify-user/index.html通知(Not