編輯:關於Android編程
1.Animation 動畫類型
Android的animation由四種類型組成:
XML中
alph 漸變透明度動畫效果 scale 漸變尺寸伸縮動畫效果 translate 畫面轉換位置移動動畫效果 rotate 畫面轉移旋轉動畫效果JavaCode中
2.Android動畫模式
Animation主要有兩種動畫模式:
一種是tweened animation(漸變動畫)
一種是frame by frame(畫面轉換動畫)
3.如何在XML文件中定義動畫
步驟如下:
①新建 Android 項目
②在res目錄中新建anim文件夾
③在anim目錄中新建一個my_anim.xml(注意文件名小寫)
④在 my_anim.xml 加入動畫代碼
4.Android動畫解析--XML
4.1 alpha 漸變透明度動畫效果
4.2 scale 漸變尺寸伸縮動畫效果
4.3 translate 畫面轉換位置移動動畫效果
4.4 rotate 畫面轉移旋轉動畫效果
5.如何使用XML中的動畫效果
public static Animation loadAnimation (Context context, int id) //第一個參數Context為程序的上下文 //第二個參數id為動畫XML文件的引用 //例子: myAnimation= AnimationUtils.loadAnimation(this,R.anim.my_anim); //使用AnimationUtils類的靜態方法loadAnimation()來加載XML中的動畫XML文件
6.如何使用XML中的動畫效果
//在代碼中定義 動畫實例對象
private Animation myAnimation_Alpha;
private Animation myAnimation_Scale;
private Animation myAnimation_Translate;
private Animation myAnimation_Rotate;
//根據各自的構造方法來初始化一個實例對象
myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
7.Android動畫解析--JavaCode
7.1 AlphaAnimation
① AlphaAnimation類對象定義
private AlphaAnimation myAnimation_Alpha
② AlphaAnimation類對象構造
//第一個參數fromAlpha為 動畫開始時候透明度 //第二個參數toAlpha為 動畫結束時候透明度 AlphaAnimation(float fromAlpha, float toAlpha) //說明:0.0表示完全透明,1.0表示完全不透明 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
③ 設置動畫持續時間
//設置時間持續時間為 5000毫秒 myAnimation_Alpha.setDuration(5000);
7.2 ScaleAnimation
① ScaleAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② ScaleAnimation類對象構造
ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromX為動畫起始時 X坐標上的伸縮尺寸
//第二個參數toX為動畫結束時 X坐標上的伸縮尺寸
//第三個參數fromY為動畫起始時Y坐標上的伸縮尺寸
//第四個參數toY為動畫結束時Y坐標上的伸縮尺寸
/*說明:
以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
*/
//第五個參數pivotXType為動畫在X軸相對於物件位置類型
//第六個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第七個參數pivotXType為動畫在Y軸相對於物件位置類型
//第八個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
③ 設置動畫持續時間
//設置時間持續時間為 700毫秒 myAnimation_Scale.setDuration(700);
7.3 TranslateAnimation
① TranslateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② TranslateAnimation類對象構造
//第一個參數fromXDelta為動畫起始時 X坐標上的移動位置 //第二個參數toXDelta為動畫結束時 X坐標上的移動位置 //第三個參數fromYDelta為動畫起始時Y坐標上的移動位置 //第四個參數toYDelta為動畫結束時Y坐標上的移動位置 TranslateAnimation(float fromXDelta, float toXDelta,float fromYDelta, float toYDelta)
③ 設置動畫持續時間
//設置時間持續時間為 2000毫秒 myAnimation_Translate.setDuration(2000);
7.4 RotateAnimation
① RotateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② RotateAnimation類對象構造
RotateAnimation(float fromDegrees, float toDegrees,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromDegrees為動畫起始時的旋轉角度
//第二個參數toDegrees為動畫旋轉到的角度
//第三個參數pivotXType為動畫在X軸相對於物件位置類型
//第四個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第五個參數pivotXType為動畫在Y軸相對於物件位置類型
//第六個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
② RotateAnimation類對象構造
//設置時間持續時間為 3000毫秒 myAnimation_Rotate.setDuration(3000);
8.如何使用Java代碼中的動畫效果
使用從View父類繼承過來的方法startAnimation()來為View或是子類View等等添加一個動畫效果
public void startAnimation (Animation animation)
9.還是來個栗子吧
9.1 使用XML文件方式
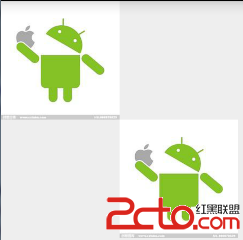
①效果圖如下:

②在XML文件中定義動畫,前面已提及
③主界面布局,這沒啥好說的,很簡單 o(∩_∩)o
④主界面邏輯代碼,主要就是這個了,控制動畫顯示
package com.yanis.base;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationActivity extends Activity implements OnClickListener {
private ImageView imgPic;
private Button btnAlpha, btnScale, btnTranslate, btnRotate;
private Animation myAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
intiView();
initData();
}
/**
* 初始化組件
*/
private void intiView() {
imgPic = (ImageView) findViewById(R.id.imgPic);
btnAlpha = (Button) findViewById(R.id.btnAlpha);
btnScale = (Button) findViewById(R.id.btnScale);
btnTranslate = (Button) findViewById(R.id.btnTranslate);
btnRotate = (Button) findViewById(R.id.btnRotate);
}
/**
* 初始化數據
*/
private void initData() {
btnAlpha.setOnClickListener(this);
btnScale.setOnClickListener(this);
btnTranslate.setOnClickListener(this);
btnRotate.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnAlpha:
/**
* 使用XML中的動畫效果 第一個參數Context為程序的上下文 第二個參數id為動畫XML文件的引用
*/
myAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnScale:
myAnimation = AnimationUtils.loadAnimation(this, R.anim.scale_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnTranslate:
myAnimation = AnimationUtils.loadAnimation(this,
R.anim.translate_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnRotate:
myAnimation = AnimationUtils
.loadAnimation(this, R.anim.rotate_anim);
imgPic.startAnimation(myAnimation);
break;
}
}
}
9.2 使用Java代碼方式
博文 游戲開發基礎(動畫) 中有實例說明,此處不再贅述。
10. 用Animation-list實現逐幀動畫
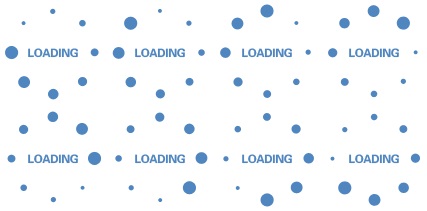
栗子效果圖如下:

步驟如下:
①在res/drawable目錄添加圖片素材

②在drawable文件夾中添加動畫Animation-list幀布局文件
-
-
-
-
-
-
-
-
③主界面頁面布局設置,太簡單,不贅述了
④主界面代碼如下:
package com.yanis.base;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationActivity extends Activity implements OnClickListener {
private ImageView imgPic;
private Button btnStart, btnStop;
private AnimationDrawable animationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
intiView();
initData();
}
/**
* 初始化組件
*/
private void intiView() {
imgPic = (ImageView) findViewById(R.id.imgPic);
btnStart = (Button) findViewById(R.id.btnStart);
btnStop = (Button) findViewById(R.id.btnStop);
}
/**
* 初始化數據
*/
private void initData() {
btnStart.setOnClickListener(this);
btnStop.setOnClickListener(this);
//Sets a drawable as the content of this ImageView.
imgPic.setImageResource(R.drawable.loading_anim);
//給動畫資源賦值
animationDrawable = (AnimationDrawable) imgPic.getDrawable();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnStart:
animationDrawable.start();//開始
break;
case R.id.btnStop:
animationDrawable.stop(); //停止
break;
}
}
}
 Android事件總線(一)EventBus3.0用法全解析
Android事件總線(一)EventBus3.0用法全解析
前言EventBus是一款針對Android優化的發布/訂閱事件總線。簡化了應用程序內各組件間、組件與後台線程間的通信。優點是開銷小,代碼更優雅,以及將發送者和接收者解耦
 Android自定義View之圖形圖像Bitmap
Android自定義View之圖形圖像Bitmap
概述:BitMap代表一張位圖,擴展名可以是.bmp或者.dib。位圖是Windows標准格式圖形文件,它將圖像定義為由點(像素)組成,每個點可以由多種色彩表示,包括2、
 Android的ProgressBar進度條-android學習之旅(三十一)
Android的ProgressBar進度條-android學習之旅(三十一)
ProgressBar 簡介ProgressBar是一種很常用的Ui,用於給復雜的操作顯示進度,提供更好的用戶相應。使用setProgress()incrementPro
 Android探秘:SimpleAdapter與Bitmap的結合
Android探秘:SimpleAdapter與Bitmap的結合
首先我們知道,在Android中,Adapter本身是一個接口,他 派生了很多子接口,這些子接口又被很多具體的類實現,來實現具體的顯示效果。本次我們主要介紹的是Simpl