編輯:關於Android編程
Android有很多種drawable類型,除了前幾篇詳細講解的shape、selector、layer-list,還有上一篇提到的color、bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等,本篇文章將匯總介紹所有剩下的drawable資源。
圖片是最常用的drawable資源,格式包括:png(推薦)、jpg(可接受)、gif(不建議)。用圖片資源需要根據不同屏幕密度提供多張不同尺寸的圖片,它們的關系如下表:
本來還有一個ldpi的,但現在這種小屏幕的設備基本滅絕了,所以不需要再考慮適配。如上表所示,一套圖片一般需要提供5張不同比例的圖片。還好有切圖工具,可以讓切圖變得簡單,這裡推薦兩款:Cutterman和Cut&Slice me,都是Photoshop下的插件,輸出支持android、ios和web三種平台。
使用切圖工具雖然方便了,但還是無法避免一套圖片需要提供多張不同尺寸的圖片,這會加大安裝包的大小。另外,需要對圖片做改動時,比如換個顏色,必須更換所有尺寸圖片。所以,建議盡量減少引入圖片,而通過使用shape、layer-list等自己畫,易於修改和維護,也減少了安裝包大小,適配性也更好。
可以通過bitmap標簽對圖片做一些設置,如平鋪、拉伸或保持圖片原始大小,也可以指定對齊方式。看看bitmap標簽的一些屬性吧:
android:src必填項,指定圖片資源,只能是圖片,不能是xml定義的drawable資源android:gravity設置圖片的對齊方式,比如在layer-list中,默認會盡量填滿整個視圖,導致圖片可能會被拉伸,為了避免被拉伸,就可以設置對齊方式,可取值為下面的值,多個取值可以用 | 分隔:
top圖片放於容器頂部,不改變圖片大小bottom圖片放於容器底部,不改變圖片大小left圖片放於容器左邊,不改變圖片大小right圖片放於容器右邊,不改變圖片大小center圖片放於容器中心位置,包括水平和垂直方向,不改變圖片大小fill拉伸整張圖片以填滿容器的整個高度和寬度,默認值center_vertical圖片放於容器垂直方向的中心位置,不改變圖片大小center_horizontal圖片放於容器水平方向的中心位置,不改變圖片大小fill_vertical在垂直方向上拉伸圖片以填滿容器的整個高度fill_horizontal在水平方向上拉伸圖片以填滿容器的整個寬度clip_vertical附加選項,裁剪基於垂直方向的gravity設置,設置top時會裁剪底部,設置bottom時會裁剪頂部,其他情況會同時裁剪頂部和底部clip_horizontal附加選項,裁剪基於水平方向的gravity設置,設置left時會裁剪右側,設置right時會裁剪左側,其他情況會同時裁剪左右兩側android:antialias設置是否開啟抗鋸齒
android:dither設置是否抖動,圖片與屏幕的像素配置不同時會用到,比如圖片是ARGB 8888的,而屏幕是RGB565
android:filter設置是否允許對圖片進行濾波,對圖片進行收縮或者延展使用濾波可以獲得平滑的外觀效果
android:tint給圖片著色,比如圖片本來是黑色的,著色後可以變成白色
android:tileMode設置圖片平鋪的方式,取值為下面四種之一:
disable不做任何平鋪,默認設置repeat圖片重復鋪滿mirror使用交替鏡像的方式重復圖片的繪制clamp復制圖片邊緣的顏色來填充容器剩下的空白部分,比如引入的圖片如果是白色的邊緣,那麼圖片所在的容器裡除了圖片,剩下的空間都會被填充成白色android:alpha設置圖片的透明度,取值范圍為0.0~1.0之間,0.0為全透明,1.0為全不透明,API Level最低要求是11,即Android 3.0
android:mipMap設置是否可以使用mipmap,但API Level最低要求是17,即Android 4.2
android:autoMirrored設置圖片是否需要鏡像反轉,當布局方向是RTL,即從右到左布局時才有用,API Level 19(Android 4.4)才添加的屬性
android:tileModeX和tileMode一樣設置圖片的平鋪方式,只是這個屬性只設置水平方向的平鋪方式,這是API Level 21(Android 5.0)才添加的屬性
android:tileModeY和tileMode一樣設置圖片的平鋪方式,只是這個屬性只設置垂直方向的平鋪方式,這是API Level 21(Android 5.0)才添加的屬性
android:tintMode著色模式,也是API Level 21(Android 5.0)才添加的屬性
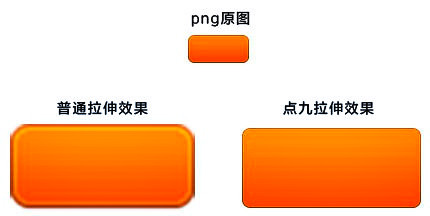
點九圖片文件擴展名為:.9.png,通過點九圖片可以做局部拉伸,比如,一張圓角矩形圖片,我們不想讓它的四個邊角都被拉伸從而導致模糊失真,使用點九圖就可以控制拉伸區域,讓四個邊角保持完美顯示。效果如下圖:

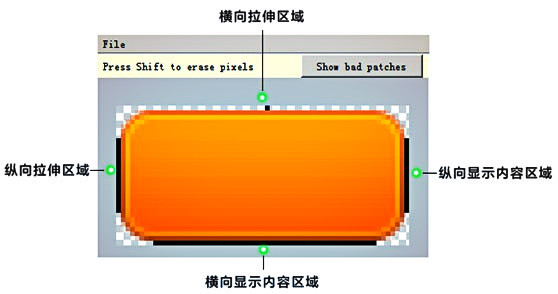
畫點九圖一般用Android SDK工具集裡的draw9patch工具,只需要在四條邊畫黑線就可以了,如下圖所示:

拉伸區域就是圖片會被拉伸的部分,可以為1個點,也可以為一條線,甚至也可以為斷開的幾個點或幾條線,總之,有黑點的地方就會被拉伸,沒有黑點的地方就不會被拉伸。而顯示內容區域其實就等於默認給使用的控件設置了padding,控件的內容只能顯示在內容區域內。
使用nine-patch標簽可以對點九圖片做一些設置處理,不過可設置的屬性並不多:
android:src必填項,必須指定點九類型的圖片android:dither設置是否抖動,圖片與屏幕的像素配置不同時會用到,比如圖片是ARGB 8888的,而屏幕是RGB565android:tint給圖片著色,比如圖片本來是黑色的,著色後可以變成白色android:tintMode著色模式,API Level 21(Android 5.0)才添加的屬性android:alpha設置圖片的透明度,取值范圍為0.0~1.0之間,0.0為全透明,1.0為全不透明,API Level最低要求是11android:autoMirrored設置圖片是否需要鏡像反轉,當布局方向是RTL,即從右到左布局時才有用,API Level 19(Android 4.4)才添加的屬性color標簽是drawable裡最簡單的標簽了,只有一個屬性:android:color,指定顏色值。這個標簽一般很少用,因為基本都可以通過其他更方便的方式定義顏色。另外,顏色值一般都在colors.xml文件中定義,其根節點為resources。看看兩者的不同:
#FFFFFF
引用的時候,前一種通過@drawable/white引用,後一種通過@color/white引用。
使用inset標簽可以對drawable設置邊距,其用法和View的padding類似,只不過padding是設置內容與邊界的距離,而inset則可以設置背景drawable與View邊界的距離。inset標簽的可設置屬性如下:
android:drawable指定drawable資源,如果不設置該屬性,也可以定義drawable類型的子標簽android:visible設置初始的可見性狀態,默認為falseandroid:insetLeft左邊距android:insetRight右邊距android:insetTop頂部邊距android:insetBottom底部邊距android:inset設置統一邊距,會覆蓋上面四個屬性,但API Level要求為21,即Android 5.0使用clip標簽可以對drawable進行裁剪,在做進度條時很有用。通過設置level值控制裁剪多少,level取值范圍為0~10000,默認為0,表示完全裁剪,圖片將不可見;10000則完全不裁剪,可見完整圖片。看看clip標簽可以設置的屬性:
android:drawable指定drawable資源,如果不設置該屬性,也可以定義drawable類型的子標簽android:clipOrientation設置裁剪的方向,取值為以下兩個值之一:
horizontal在水平方向上進行裁剪,條狀的進度條就是水平方向的裁剪vertical在垂直方向上進行裁剪android:gravity設置裁剪的位置,可取值如下,多個取值用 | 分隔:
top圖片放於容器頂部,不改變圖片大小。當裁剪方向為vertical時,會裁掉圖片底部bottom圖片放於容器底部,不改變圖片大小。當裁剪方向為vertical時,會裁掉圖片頂部left圖片放於容器左邊,不改變圖片大小,默認值。當裁剪方向為horizontal,會裁掉圖片右邊部分right圖片放於容器右邊,不改變圖片大小。當裁剪方向為horizontal,會裁掉圖片左邊部分center圖片放於容器中心位置,包括水平和垂直方向,不改變圖片大小。當裁剪方向為horizontal時,會裁掉圖片左右部分;當裁剪方向為vertical時,會裁掉圖片上下部分fill拉伸整張圖片以填滿容器的整個高度和寬度。這時候圖片不會被裁剪,除非level設為了0,此時圖片不可見center_vertical圖片放於容器垂直方向的中心位置,不改變圖片大小。裁剪和center時一樣center_horizontal圖片放於容器水平方向的中心位置,不改變圖片大小。裁剪和center時一樣fill_vertical在垂直方向上拉伸圖片以填滿容器的整個高度。當裁剪方向為vertical時,圖片不會被裁剪,除非level設為了0,此時圖片不可見fill_horizontal在水平方向上拉伸圖片以填滿容器的整個寬度。當裁剪方向為horizontal時,圖片不會被裁剪,除非level設為了0,此時圖片不可見clip_vertical附加選項,裁剪基於垂直方向的gravity設置,設置top時會裁剪底部,設置bottom時會裁剪頂部,其他情況會同時裁剪頂部和底部clip_horizontal附加選項,裁剪基於水平方向的gravity設置,設置left時會裁剪右側,設置right時會裁剪左側,其他情況會同時裁剪左右兩側那怎麼設置level呢?android沒有提供直接在xml裡設置level的屬性,這需要通過代碼去設置。舉例用法如下:
定義clip.xml:
在ImageView中引用:
在代碼中設置level:
ImageView img = (ImageView) findViewById(R.id.img); img.getDrawable().setLevel(5000); //level范圍值0~10000
使用scale標簽可以對drawable進行縮放操作,和clip一樣是通過設置level來控制縮放的比例。scale標簽可以設置的屬性如下:
android:drawable指定drawable資源,如果不設置該屬性,也可以定義drawable類型的子標簽android:scaleHeight設置可縮放的高度,用百分比表示,格式為XX%,0%表示不做任何縮放,50%表示只能縮放一半android:scaleWidth設置可縮放的寬度,用百分比表示,格式為XX%,0%表示不做任何縮放,50%表示只能縮放一半android:scaleGravity設置drawable縮放後的位置,取值和bitmap標簽的一樣,就不一一列舉說明了,不過默認值是leftandroid:useIntrinsicSizeAsMinimum設置drawable原有尺寸作為最小尺寸,設為true時,縮放基本無效,API Level最低要求為11使用的時候,和clip一樣,用法如下:
定義scale.xml:
在ImageView中引用:
在代碼中設置level:
ImageView img = (ImageView) findViewById(R.id.img); img.getDrawable().setLevel(5000); //level范圍值0~10000
當需要在一個View中顯示不同圖片的時候,比如手機剩余電量不同時顯示的圖片不同,level-list就可以派上用場了。level-list可以管理一組drawable,每個drawable設置一組level范圍,最終會根據level值選取對應的drawable繪制出來。level-list通過添加item子標簽來添加相應的drawable,其下的item只有三個屬性:
android:drawable指定drawable資源,如果不設置該屬性,也可以定義drawable類型的子標簽android:minLevel該item的最小level值android:maxLevel該item的最大level值以下是示例代碼:
那麼,當電量剩下10%時則可以設置level值為10,將會匹配第一張圖片:
img.getDrawable().setLevel(10);
item的匹配規則是從上到下的,當設置的level值與前面的item的level范圍匹配,則采用。一般item的添加按maxLevel從小到大排序下來,此時minLevel可以不用指定也能匹配到。如上面代碼就可以簡化如下:
但不能反過來將android:maxLevel="100"的item放在最前面,那樣所有電量都只匹配第一條了。
transition其實是繼承自layer-list的,只是,transition只能管理兩層drawable,另外提供了兩層drawable之間切換的方法,切換時還會有淡入淡出的動畫效果。示例代碼如下:
-
-
transition標簽生成的Drawable對應的類為TransitionDrawable,要切換時,需要主動調用TransitionDrawable的startTransition()方法,參數為動畫的毫秒數,也可以調用reverseTransition()方法逆向切換。
((TransitionDrawable)drawable).startTransition(500); //正向切換,即從第一個drawable切換到第二個 ((TransitionDrawable)drawable).reverseTransition(500); //逆向切換,即從第二個drawable切換回第一個
使用rotate標簽可以對一個drawable進行旋轉操作,在shape篇講環形時最後舉了個進度條時就用到了rotate標簽。另外,比如你有一張箭頭向上的圖片,但你還需要一個箭頭向下的圖片,這時就可以使用rotate將向上的箭頭旋轉變成一張箭頭向下的drawable。
先看看rotate標簽的一些屬性吧:
示例代碼如下,目標是將一張箭頭向上的圖片轉180度,轉成一張箭頭向下的圖片:
將它引用到ImageView裡,發現圖片根本沒有轉變。其實,要讓它可以旋轉,還需要設置level值。level取值范圍為0~10000,應用到rotate,則與fromDegrees~toDegrees相對應,如上面例子的角度范圍為0~180,那麼,level取值0時,則旋轉為0度;level為10000時,則旋轉180度;level為5000時,則旋轉90度。因為level默認值為0,所以圖片沒有轉變。那麼,我們想轉180度,其實可以將fromDegrees設為180,而不設置toDegrees,這樣,不用再在代碼裡設置level圖片就可以旋轉180了。
通過animation-list可以將一系列drawable構建成幀動畫,就是將一個個drawable,一幀一幀的播放。通過添加item子標簽設置每一幀使用的drawable資源,以及每一幀持續的時間。示例代碼如下:
-
-
-
android:oneshot屬性設置是否循環播放,設為true時,只播放一輪就結束,設為false時,則會輪詢播放。
android:duration屬性設置該幀持續的時間,以毫秒數為單位。
animation-list對應的Drawable類為AnimationDrawable,要讓動畫運行起來,需要主動調用AnimationDrawable的start()方法。另外,如果在Activity的onCreate()方法裡直接調用start()方法會沒有效果,因為view還沒有初始化完成是播放不了動畫的。
rotate標簽只是將原有的drawable轉個角度變成另一個drawable,它是靜態的。而animated-rotate則會讓drawable不停地做旋轉動畫。
animated-rotate可設置的屬性只有四個:
示例代碼:
至此,drawable資源基本都講完了,但還不是全部,Android 5.0新增的幾個標簽:animated-selector、vector、animated-vector、ripple,因為還沒弄清楚具體的用法,而且也涉及到Material Design,所以不在本篇講解,後續做Material Design專題分享的時候會再詳細講解用法。
PS:selector標簽下的item其實還可以添加set標簽,這是添加動畫集的標簽,下一篇就將分享下一些常用動畫的制作。
 21天學習android開發教程之MediaPlayer
21天學習android開發教程之MediaPlayer
本文介紹MediaPlayer的使用。MediaPlayer可以播放音頻和視頻,另外也可以通過VideoView來播放視頻,雖然VideoView比MediaPlayer
 Android APK文件在電腦(PC虛擬機)上面運行方法
Android APK文件在電腦(PC虛擬機)上面運行方法
APK是Android系統的發布的工程包,很多時候我們想在電腦上而非Android手機上面運行它。下面就提供下Android APK文件在電腦上面運行方法。首先要配置an
 探索react native首屏渲染最佳實踐
探索react native首屏渲染最佳實踐
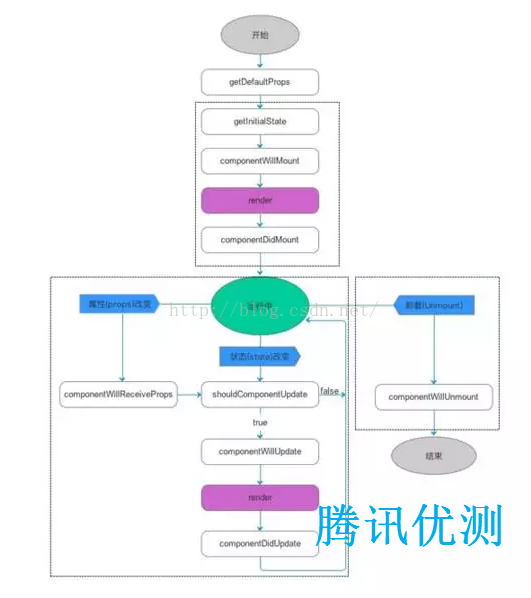
此文主要與以下內容相關,希望對大家有幫助。react native給了我們使用javascript開發原生app的能力,在使用react native完成興趣部落安卓端發
 基於Android4.0ListView從網絡獲取圖片文字資源顯示
基於Android4.0ListView從網絡獲取圖片文字資源顯示
平時的一些Android學習視頻中,他們都是基於Android2.2的去使用ListView,我看到都是會在UI線程中去訪問網絡獲取數據,但是這在Android4.0之後