編輯:關於Android編程
官方文檔描述:
Returns an Observable that emits the results of a specified combiner function applied to combinations of two items emitted, in sequence, by two other Observables.
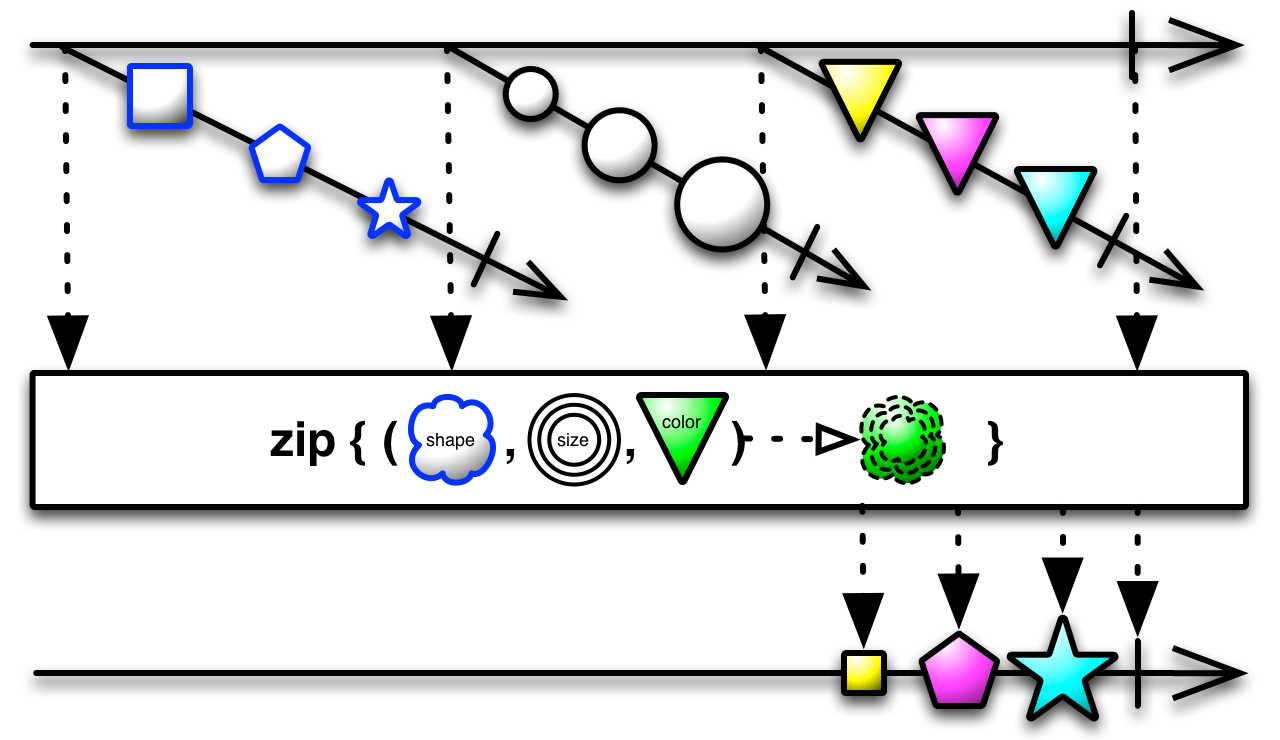
流程圖:

簡單來說zip操作符就是合並多個數據流,
然後發送(Emit)最終合並和的數據流。
需求描述:
在很多app種都會有圖片上傳的功能,比如商品的評價,客戶端允許用戶拍照上傳(可能多張),把圖片上傳到又拍雲(現在很多中小型公司都是用又拍雲作為圖片服務器),然後獲取圖片的url,再把圖片的信息(圖片url,圖片大小)發送給圖片。
主要邏輯:
1,先把所有的圖片上傳到又拍雲完(比如3張圖片)
2,獲取圖片的url路徑,圖片大小等
3,最後把數據全部提交給服務器
//需要上傳的圖片
Picture[] ps = xxx;
Observable.zip(
Observable.from(ps),
getUpYunAddress(ps.length),//獲取上傳的url
new Func2() {
@Override
public Picture call(Picture picture, UpYunAddress upYunAddress) {
//如果該圖片已經上傳則不應該上傳
if (TextUtils.isEmpty(picture.getSource())) {
try {
//使用又拍雲提供的工具類,上傳圖片
String path = UpYunUtil.uploadImage(upYunAddress, picture.getLocalUrl());
//獲取最終的url
String finalUrl = upYunAddress.getPrefix() + path;
picture.setSource(finalUrl);
} catch (Exception e) {
e.printStackTrace();
}
}
return picture;
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
//上傳成功後獲取圖片大小
.flatMap(new Func1>() {
@Override
public Observable call(Picture picture) {
if (TextUtils.isEmpty(picture.getHeight()) || TextUtils.isEmpty(picture.getWidth())) {
BitmapFactory.Options options;
if (!TextUtils.isEmpty(picture.getLocalUrl())) {
options = ImageUtil.getBitmapOptions(picture.getLocalUrl());
picture.setLocalUrl(null);
} else {
options = ImageUtil.getBitmapOptions(picture.getSource());
}
picture.setWidth(String.valueOf(options.outWidth));
picture.setHeight(String.valueOf(options.outHeight));
}
return Observable.just(picture);
}
});
//最後處理最終的數據。
對於復雜的業務,使用RxJava來解決,感覺行雲流水般,再也不用各種復雜的嵌套了。 :
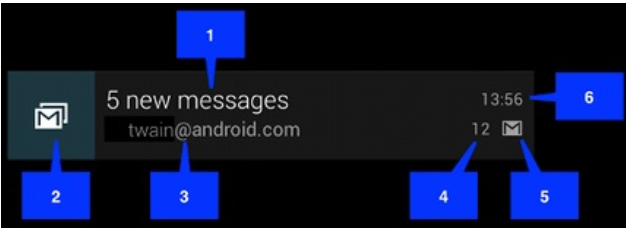
 Android通知消息總結
Android通知消息總結
一.通知(Notification)的相關概念Notification是一種具有全局效果的通知,它展示在屏幕的頂端,首先會表現為一個圖標的形式,當用戶向下滑動的時候,展示
 Android仿微信二維碼和條形碼
Android仿微信二維碼和條形碼
本文實例為大家分享了Android仿微信二維碼和條形碼的具體代碼,供大家參考,具體內容如下package your.QRCode.namespace;import jav
 android ViewSwitcher的用法介紹
android ViewSwitcher的用法介紹
ViewSwitcher 的作用簡單來說就是:在兩個視圖間轉換時顯示動畫它的兩個子類應該很熟悉,ImageSwitcher:轉換圖片時增加動畫效果;TextSwitche
 android開發筆記之網絡編程—簡易新聞客戶端
android開發筆記之網絡編程—簡易新聞客戶端
今天我們來對前面講過的知識綜合運用一下,包括xml的PULL解析,listView的萬能適配器等知識。。。。那先來看一個組件—->智能圖片加載器(sma