編輯:關於Android編程
我們通過上一篇的例子做個測試,將行數調到100,在getView中打印一句Log看看:

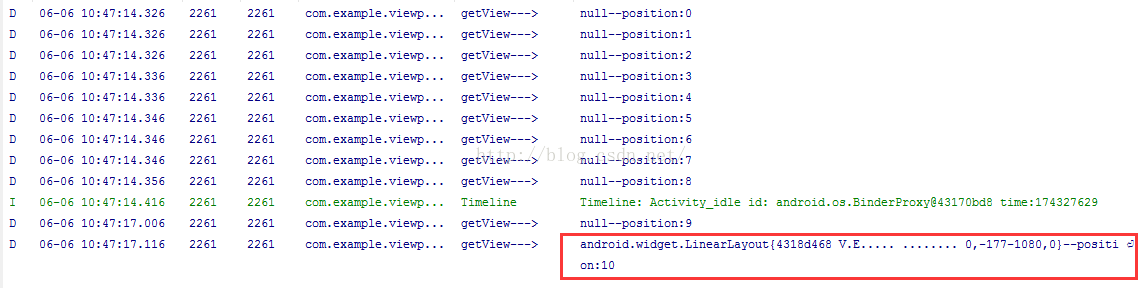
Log打印結果:

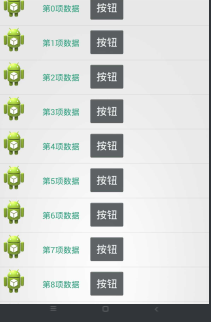
可以看到,初始化ListView時getView運行了9次,而界面上剛好也僅顯示到第9條數據,也就是只有屏幕范圍內顯示的才會調用getView(),另外,可以看到它們的convertView都會null,然後我們再將界面稍微往下拖動,如圖:

再看Logcat:

注意到,第九項數據從底部開始進入界面,它的getView也調用了一遍,convertView依然為null,這是因為頂部的第一項數據還未完全脫離屏幕范圍外,也就是第一項的視圖還未進入Android的Recycler中,還不能被重用,我們再繼續往下滑:

Logcat:

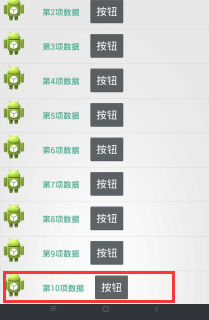
發現第10項的convertView不為空了!這是因為頂部的第一項數據已經完全離開了屏幕,所以Android會將它的convertView“推”進RecycleView中,然後第10行出現的時候,getView方法的convertView參數正是第一項存放在Recycler中的視圖。如下圖:

@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Log.d("getView--->", convertView+"--position:"+position);
if(convertView==null){
convertView = inflater.inflate(R.layout.list_item, null);
}
TextView text = (TextView)convertView.findViewById(R.id.list_item_text);
ImageView image = (ImageView)convertView.findViewById(R.id.list_item_image);
text.setText(data.get(position).get("text").toString());
image.setImageResource(Integer.parseInt(data.get(position).get("image").toString()));
return convertView;
}
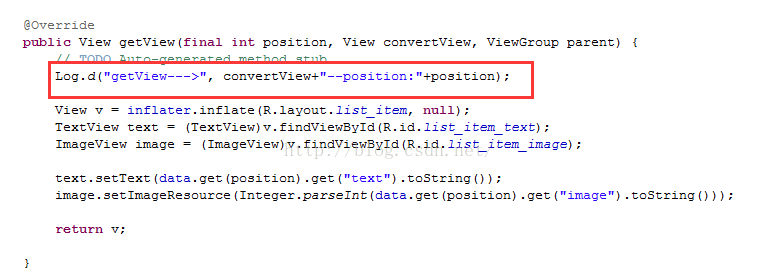
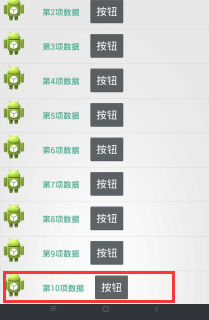
運行滑動到如下圖:

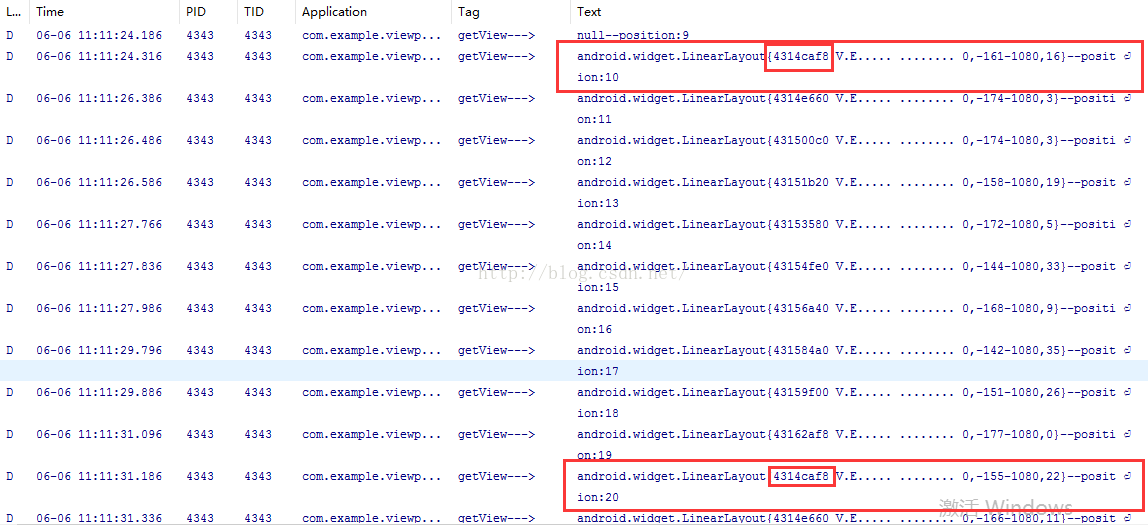
打印結果:

注意我圈起來的兩個地方,兩個地址一模一樣!所以我們成功重用了Recycle中緩存的視圖,這樣可以有效優化ListView的內存消耗(試想一下,100000個視圖我來來回回只用那10個convertView,能不減少內存開銷嗎?)
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Log.d("getView--->", convertView+"--position:"+position);
ViewHolder holder = null;
if(convertView==null){
convertView = inflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.text = (TextView)convertView.findViewById(R.id.list_item_text);
holder.image = (ImageView)convertView.findViewById(R.id.list_item_image);
convertView.setTag(holder);
}
else{
holder = (ViewHolder)convertView.getTag();
}
holder.text.setText(data.get(position).get("text").toString());
holder.image.setImageResource(Integer.parseInt(data.get(position).get("image").toString()));
return convertView;
}
public static class ViewHolder{
public TextView text;
public ImageView image;
}
代碼分析:首先自定義了一個ViewHolder類,這裡設置為static,這樣ViewHolder無論new多少次都是指向同一個內存空間,在ViewHolder類中添加了兩個成員變量,分別對應我們的子控件。每次getView的時候,同樣先判斷ViewHolder對象是否為空,如果為空,就實例化一個ViewHolder對象,並將convertView通過findViewById找到的子控件賦給holder,再將holder通過setTag()方法設置在convertView上,之後重用的時候可以通過convertView的getTag()來獲得。其實ViewHolder相當於我們子控件的一個封裝類而已,通過這樣實現不用每次都去findViewById查找子控件,每次做的事情只是重用之前的視圖和控件設置一下數據,達到優化的目的。
代碼如下:
public class ListViewAdapter extends SimpleAdapter{
private Context context;
private List> data;
private LayoutInflater inflater;
//注意,這裡定義的這些整型數要小於getViewTypeCount()所返回的那個數字,否則會報錯越界
private final int TYPE_1 = 0;
private final int TYPE_2 = 1;
public ListViewAdapter(Context context,
List> data, int resource, String[] from,
int[] to) {
super(context, data, resource, from, to);
// TODO Auto-generated constructor stub
this.context = context;
this.data = data;
inflater = LayoutInflater.from(context);
}
//返回數據的大小,即listview的行數
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
//根據下標獲得某一行的數據
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
//獲得指定的Item的下標
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public int getItemViewType(int position) {
// TODO Auto-generated method stub
//如果當前行是偶數行,返回類型1
if(position%2==0){
return TYPE_1;
}
//如果當前行是奇數行,返回類型2
else{
return TYPE_2;
}
}
@Override
public int getViewTypeCount() {
// TODO Auto-generated method stub
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Log.d("getView--->", convertView+"--position:"+position);
ViewHolder1 holder1 = null;
ViewHolder2 holder2 = null;
int type = getItemViewType(position);
if(convertView==null){
switch (type) {
case TYPE_1:
convertView = inflater.inflate(R.layout.list_item, null);
holder1 = new ViewHolder1();
holder1.text = (TextView)convertView.findViewById(R.id.list_item_text);
holder1.image = (ImageView)convertView.findViewById(R.id.list_item_image);
convertView.setTag(holder1);
break;
case TYPE_2:
convertView = inflater.inflate(R.layout.list_item2, null);
holder2 = new ViewHolder2();
holder2.text = (TextView)convertView.findViewById(R.id.list_item_text2);
holder2.detail = (TextView)convertView.findViewById(R.id.list_item_detail2);
convertView.setTag(holder2);
break;
}
}
else{
switch (type) {
case TYPE_1:
holder1 = (ViewHolder1)convertView.getTag();
break;
case TYPE_2:
holder2 = (ViewHolder2)convertView.getTag();
break;
}
}
switch (type) {
case TYPE_1:
holder1.text.setText(data.get(position).get("text").toString());
holder1.image.setImageResource(Integer.parseInt(data.get(position).get("image").toString()));
break;
case TYPE_2:
holder2.text.setText(data.get(position).get("text").toString());
holder2.detail.setText(data.get(position).get("text").toString());
break;
}
return convertView;
}
public static class ViewHolder1{
public TextView text;
public ImageView image;
}
public static class ViewHolder2{
public TextView text;
public TextView detail;
}
}
代碼分析:創建另外一個ViewHolder,用於加載和重用另外一種布局,其實就是在原來的基礎上,為每個操作都套上一層switch判斷,然後根據type的類型來分別設置兩種布局。
總之,以上講述了ListView的多種優化方式,但是並不是萬能,也僅僅只是起到了一部分效果,真實開發中還要視情況而定,比如如果是多圖片,首先需要將圖片壓縮,並且不要再getView中做過多的耗時操作!希望本文對大家理解ListView的優化有所幫助。
 qq空間打賞紅包怎麼領 qq空間打賞紅包在哪領取
qq空間打賞紅包怎麼領 qq空間打賞紅包在哪領取
QQ空間打賞紅包是手機QQ最近新推出的一個功能,這個打賞紅包功能可以讓你給QQ空間中發表優質內容的人打賞紅包,如果你看到好友發了一條說說可以試試這個QQ空間
 Android 5.0 調色 Palette調色功能
Android 5.0 調色 Palette調色功能
Palette非常好用,也非常好玩。 Palette的作用是從圖像中提取突出的顏色,這樣我們可以根據提取到的色值把它賦給Toolbar,標題,狀態欄等,可以使我們的整個界
 Android上傳圖片之調用系統拍照和從相冊選擇圖片
Android上傳圖片之調用系統拍照和從相冊選擇圖片
Android上傳圖片之調用系統拍照和從相冊選擇圖片前言:萬丈高樓平底起,萬事起於微末。不知不覺距離上篇博文已近四個月,2015年12月17日下午發了第一篇博文,現在是2
 Android平台Camera實時濾鏡實現方法探討(九)--磨皮算法探討(一)
Android平台Camera實時濾鏡實現方法探討(九)--磨皮算法探討(一)
上一篇開頭提到了一些可用於磨皮的去噪算法,下面我們實現這些算法並且觀察效果,咱不考慮實時性的問題本文首先探討的首先是《基於局部均方差相關信息的圖像去噪及其在實時磨皮美容算