編輯:關於Android編程
上一篇寫了補間動畫的使用,由於篇幅原因,就把自定義補間動畫單獨拿出來了。這一篇繼續寫補間動畫~
在上一篇中寫到了Android提供了Animation類作為補間動畫的抽象基類,並提供了四個子類:ScaleAnimation 、TranslateAnimation、AlphaAnimation、RotateAnimation分別實現了四種基本動畫形式:縮放改變、位置改變、透明度改變和旋轉改變。
但是我們在實際項目開發中,也有可能遇到更復雜的動畫形式。比如說:三維旋轉等。那麼這個時候Android自己提供的就不能滿足我們的需求了。我們需要自己來定義一個補間動畫。
其實自定義補間動畫並不難,我們只需要繼承Animation抽象類,繼承Animation類的關鍵是要重寫該抽象類的applyTransformation(float interpolatedTime, Transformation t)方法,該方法中的兩個參數說明如下:
* interpolatedTime:代表了動畫的時間進行比。不管動畫實際的持續時間如何,當動畫播放時,該參數總是自動從0變化到1。
Transformation代表了對圖片或視圖的變形程度,該對象裡封裝了一個Matrix對象,對它所包裝的Matrix對象進行旋轉、位置、傾斜等變換時,Transformation將會控制所對於的圖片或者視圖進行相應的變換。
下面以一個自定義三位旋轉的補間動畫為例,演示下自定義補間動畫的使用。
首先需要介紹一個類:Camera。這個Camera並非代表手機的攝像頭,而是一個空間變換工具,作用有點類似於Matrix,但是比Matrix更加強大。
Camera提供了如下常用方法:
* getMatrix(Matrix matrix):將Camera所做的變換應用到指定的Matrix上。
* rotateX(float deg):使目標組件沿X軸旋轉。
* rotateY(float deg):使目標組件沿Y軸旋轉。
* rotateZ(float deg):使目標組件沿Z軸旋轉。
* translate(float x, float y, float z):使目標組件在三維空間裡進行位移變換。
* applyToCanvas(Canvas canvas):把Camera所做的變換應用到Canvas上。
下面的程序裡利用Camera來自定義在三維空間的動畫,該程序的自定義動畫類代碼如下:
/**
* 作者:周游
* 時間:2016/06/05 13:03
* 描述:自定義補間動畫演示(三維旋轉動畫)
*/
public class CustomTweenAnimation extends Animation {
private float mCenterX;
private float mCenterY;
private int mDuration;
private Camera mCamera = new Camera();
public CustomTweenAnimation(float x, float y, int duration) {
this.mCenterX = x;
this.mCenterY = y;
this.mDuration = duration;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
// 設置動畫持續時間
setDuration(mDuration);
// 設置動畫結束後效果保留
setFillAfter(true);
// 設置勻速變換
setInterpolator(new LinearInterpolator());
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
mCamera.save();
// 根據interpolatedTime時間來控制x、y、z軸上的偏移
mCamera.translate(100.0f - 100.0f * interpolatedTime, 150.0f * interpolatedTime - 150
, 80.0f - 80.0f * interpolatedTime);
// 設置根據interpolatedTime時間在x軸上旋轉不同角度
mCamera.rotateX(360 * interpolatedTime);
// 設置根據interpolatedTime時間在y軸上旋轉不同角度
mCamera.rotateY(360 * interpolatedTime);
// 獲取Transformation參數的Matrix對象
Matrix matrix = t.getMatrix();
// 將Camera所做的變換應用到Transformation的Matrix上
mCamera.getMatrix(matrix);
matrix.preTranslate(-mCenterX, -mCenterY);
matrix.postTranslate(mCenterX, mCenterY);
mCamera.restore();
}
}
啟動動畫:
CustomTweenAnimation customTweenAnimation = new CustomTweenAnimation(50, 50, 5000);
mTextView.startAnimation(customTweenAnimation);
運行結果:

 新一代開源Android渠道包生成工具Walle
新一代開源Android渠道包生成工具Walle
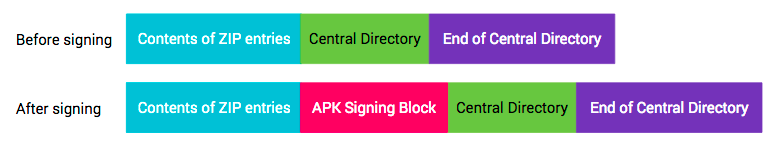
在Android 7.0(Nougat)推出了新的應用簽名方案APK Signature Scheme v2後,之前快速生成渠道包的方式已經行不通了,在此應用簽名方案下如
 Android API Guides---OpenGL ES
Android API Guides---OpenGL ES
OpenGL ESAndroid包括高性能2D和3D圖形開放圖形庫(OpenGL?的),具體而言,OpenGL ES的API支持。 OpenGL是一個跨平台的圖形API,
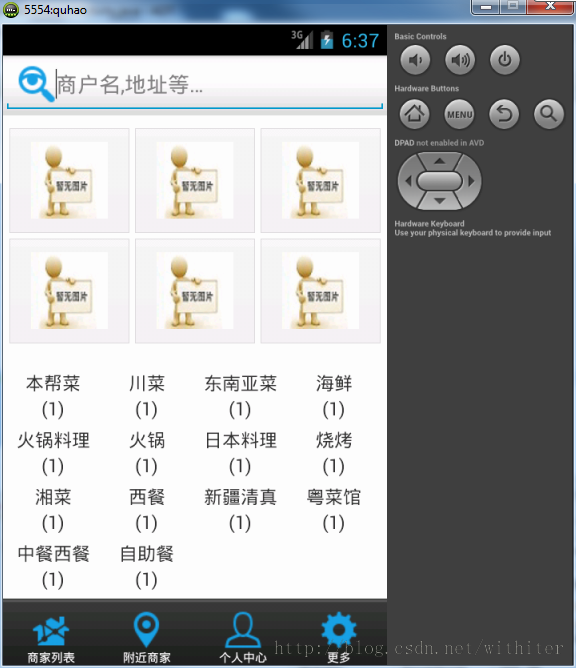
 Android開發實例-健康食譜應用(二)
Android開發實例-健康食譜應用(二)
本系列文章主要介紹如何利用Android開發一個簡單的健康食譜軟件。用到的相關技術如下所示:提供GridView和ListView的基本使用利用univers
 Android實現定制返回按鈕動畫效果的方法
Android實現定制返回按鈕動畫效果的方法
今天我們來講一講Andorid中如何定制返回按鈕的動畫效果。我將結合實際應用來闡述如何使用。首先來看一個效果截圖,有一個搜索按鈕在一個頁面的頂部:我之前實現的方式是和百度