編輯:關於Android編程
上一篇博客中寫了逐幀動畫(Frame)的使用,Android中除了支持逐幀動畫(Frame)之外,也提供了對補間(Tween)動畫的支持。補間動畫就是指開發者只需要指定動畫的開始、結束等“關鍵幀”,而動畫的變化的“中間幀”則由系統計算並補齊。這也是“補間”二字的來意。
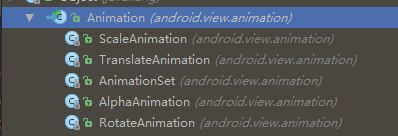
補間動畫對應的類是:Animation。由於Animation是個抽象類,所以我們在使用的時候需要使用它的子類,補間動畫的繼承關系見下圖:

接下來詳細的介紹一下補間動畫的使用。
由於Animation類是其抽象父類,那麼我們在使用補間動畫無論是哪一種都已經具備了以上屬性。
下面是每一種補間動畫的特有屬性:
AnimationSet類比較特殊,因為該類是以上4類的組合容器管理類,沒有自己特有的屬性,它的屬性繼承自它的父類:Animation。
我們在使用的時候需要注意,當我們在對set標簽設置屬性的時候,那麼其標簽下的所有控件都會產生影響。
我們可以在代碼以及XML中使用補間動畫,Android官方文檔中推薦我們使用XML文件定義補間動畫,因為它更可讀,可重復使用,並且支持swappable than hard-coding的動畫。
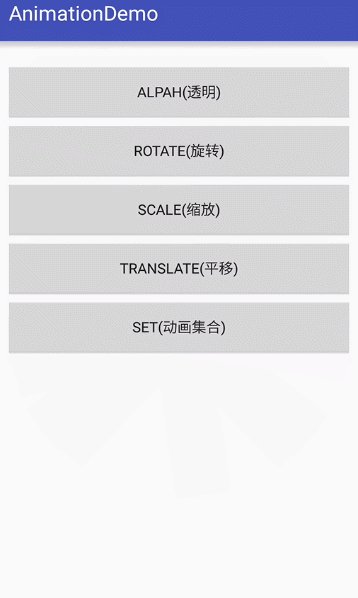
XML布局中定義了五個按鈕,分別對於如下的點擊事件:
public void alpha(View v){
AlphaAnimation anim = new AlphaAnimation(0.0f, 1.0f);
anim.setDuration(1000);
v.startAnimation(anim);
}
public void rotate(View v){
RotateAnimation anim = new RotateAnimation(0.0f, -360f, v.getWidth()/2, v.getHeight()/2);
anim.setDuration(1000);
v.startAnimation(anim);
}
public void scale(View v){
ScaleAnimation anim = new ScaleAnimation(1.0f, 0.0f, 0.0f, 1.0f, v.getWidth() / 2, v.getHeight() / 2);
anim.setDuration(1000);
v.startAnimation(anim);
}
public void translate(View v){
TranslateAnimation anim = new TranslateAnimation(0.0f, 10.0f, 100f, 200f);
anim.setDuration(1000);
v.startAnimation(anim);
}
public void set(View v){
AnimationSet anim = new AnimationSet(this, null);
AlphaAnimation alpha = new AlphaAnimation(0.0f, 1.0f);
anim.setDuration(1000);
RotateAnimation rotate = new RotateAnimation(0.0f, -360f, v.getWidth()/2, v.getHeight()/2);
anim.setDuration(1000);
anim.addAnimation(alpha);
anim.addAnimation(rotate);
v.startAnimation(anim);
}
運行效果:

定義補間動畫的XML資源應該放在/res/anim/路徑下,當我們創建好項目,默認是不會有anim這個目錄的,自己創建一個就行了。
設置補間動畫的語法格式如下:
上面的語法,包含了大量的fromXX..toXX..屬性,這些屬性就用於定義View的開始狀態和結束狀態,當進行縮放變換(scale)、旋轉變換(rotate)時,還需要指定pivotX、pivotY兩個屬性,這兩個屬性指定變換的中心點,也就是基於哪個點進行縮放、旋轉。duration則指定的動畫的持續時間。
除此之外,上面的、都可指定一個android:interpolator屬性,該屬性指定動畫的變化速度,可以實現勻速、正加速、負加速、無規則加速等,Android系統的R.anim類中包含了大量的常量,它們定義了不同的動畫速度,其中包括:
* linear_interpolator:勻速變換。
* accelerate_interpolater:加速變換。
* decelerate_interpolater:減速變換。
下面詳細講解一下Interpolator的使用。
Interpolator在學校學習的時候翻譯為了:“插值器“。它的具體作用是為了控制在動畫期間需要動態“補入”多少幀,具體在動畫運行的哪些時候補入幀。
Interpolator根據指定算法計算出整個動畫所需要動態插入幀的密度和位置。簡單來說,Interpolator負責控制動畫的變化速度,這就使得基本的動畫效果(Alpha、Scale、Translate、Rotate)能以勻速變化、加速、減速、拋物線等各種速度變化。
Interpolator是一個接口,它定義了所有Interpolator都必須實現的方法:float getInterpolator(float input),開發者完全可以通過實現Interpolator來控制動畫的變化速度。Android為Interpolator提供了如下幾個實現類,分別用於實現不同的動畫變化速度。
LinearInterpolator:動畫以勻速改變。





以上Interpolator演示動畫資源文件:
在代碼中通過AnimationUtils.loadAnimation()方法加載了動畫資源文件:
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_interpolator);
mImage.startAnimation(animation);
 Android分類列表菜單實現
Android分類列表菜單實現
菜單功能是點擊按鈕彈出分類菜單 看看效果圖 先說一下實現原理,彈出菜單采用的是Fragment實現,很方便且高效,上面的三個按鈕是RadioButton。 新建一個項目
 自定義View——折線圖
自定義View——折線圖
在上一篇雷達圖中留下了一個坑——折線圖。折線圖(broken-line graph)大概是初中數學就開始學習的,用來統計一段時間內某個數據的趨勢。
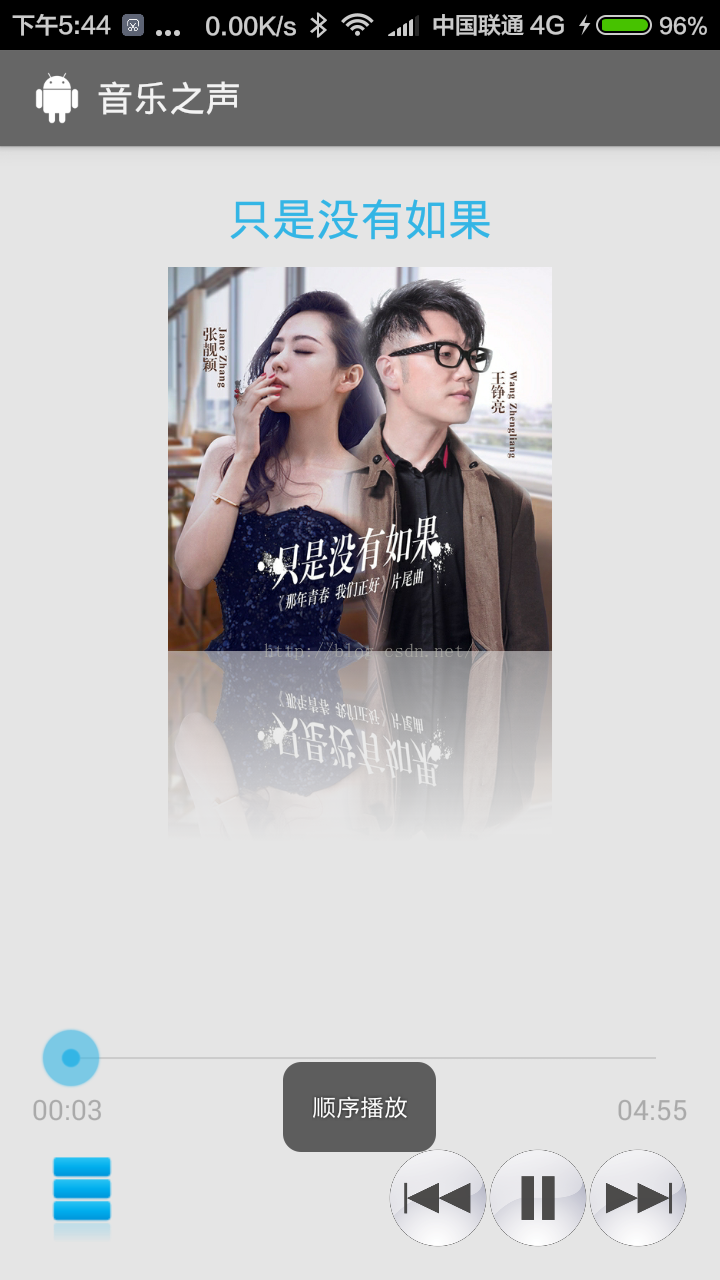
 Android開發本地及網絡Mp3音樂播放器(七)循環模式與專輯倒影
Android開發本地及網絡Mp3音樂播放器(七)循環模式與專輯倒影
實現功能:順序播放隨機播放單曲循環PlayActivity(獨立音樂播放界面)的專輯封面圖片的倒影效果另外,我打算開始找工作,如果沈陽或周邊城市公司有意,也請與我聯系。實
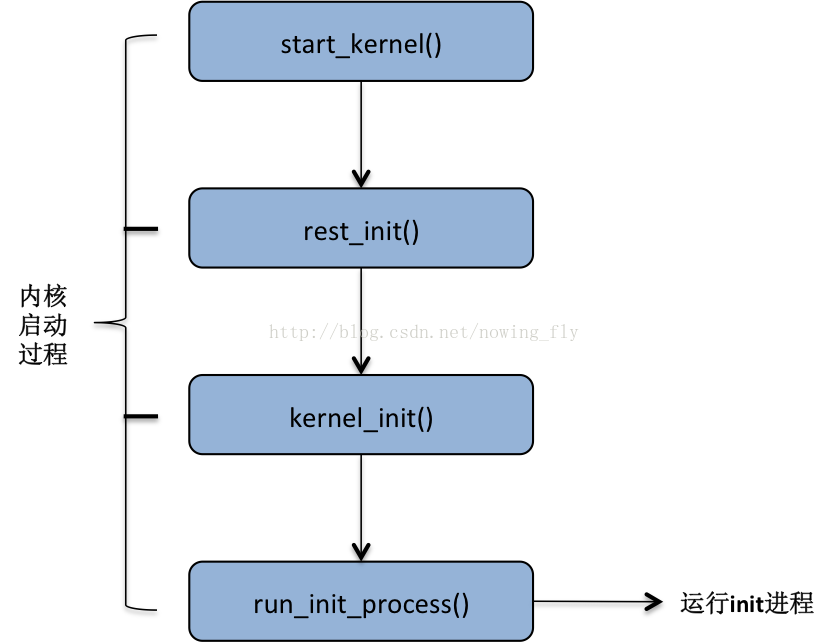
 Android揭秘(9)——Init進程運行過程
Android揭秘(9)——Init進程運行過程
眾所周知,Linux中所有進程都是由init進程創建並運行起來的。首先Linux加載內核啟動,然後在用戶空間中啟動init進程,之後init進程再依次啟動系統運行的其它進