編輯:關於Android編程
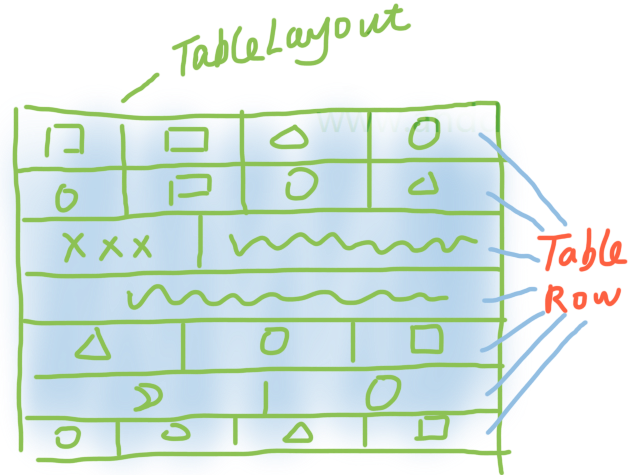
TableLayout顧名思義,就是像表格一樣的布局。它是LinearLayout的子類,所以擁有TableLayout的所有屬性。

TableLayout的行數TableLayout需要與它的搭檔TableRow配合使用,TableRow也是LinearLayout的子類,表示表格的每一行,例如一個表格有3行,它的布局文件就應該像這樣,

TableRow可以不用指定它的android:layout_height和android:layout_width屬性(對於其它類型的布局來說,這兩個屬性是必須要設置的,不然編譯器會提示錯誤),默認情況下,android:layout_height為wrap_content,android:layout_width為match_parent。
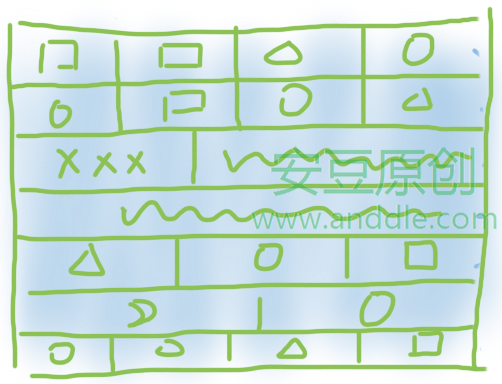
TableLayout的列數每一個TableRow中包含的子控件(或者子布局)的個數,就是表格的列數。如果各個TableRow中包含的子控件個數不相同,那麼就以最多的個數為准,作為整個表格的列數。
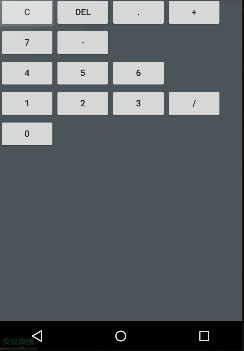
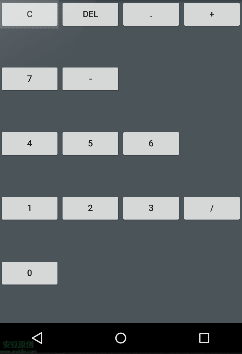
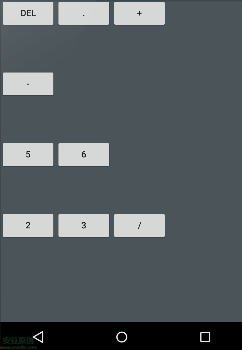
例如下面的布局,
效果如下,可以看到這是一個5*4的表格,有的行有2格、有的有3格、有的有4格,於是采用格數最多的作為表格的列數。這裡因為屏幕空間比較大,並沒有占據完整個屏幕。

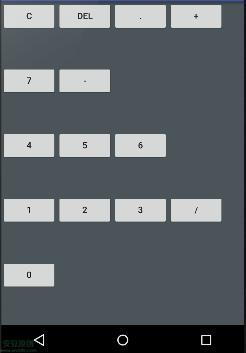
TableLayout界面調整很多時候,我們希望表格的每一行能夠平均分配可用的空間,那麼可以為每個TableRow設置android:layout_weight=1,

表格的每一列能夠平均分配可用的空間,那麼可以為每個TableLayout添加android:stretchColumns="*",這樣,剩余的空間就被拉伸平分了,
......

android:stretchColumns用來指定需要拉伸的單元格,*表示所有單元格。
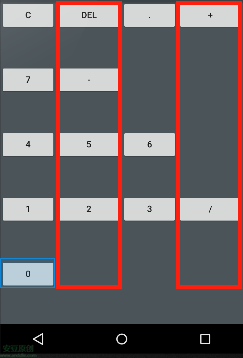
也可以指定部分單元格拉伸,例如指定第2列赫第4列,

注意,可拉伸的單元格序號是從0開始;多個單元格,可以用逗號分隔開。
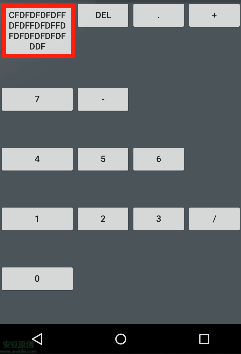
有的時候,如果一個單元格的內容過長,會影響到同一行其它列的顯示效果,例如,

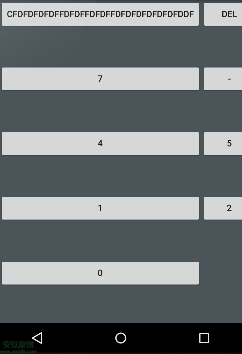
如果對TableLayout使用了android:shrinkColumns,並指定可以收縮的列為0,那麼這一列的內容就可以朝著下方伸展,
......

注意,可收縮的單元格序號是從0開始;多個單元格,可以用逗號分隔開。
要隱藏某一列也很容易,使用android:collapseColumns,將要隱藏的列的序號填入即可,例如,
......

可以看到,第一列已經被隱藏起來不見了。
注意,可收縮的單元格序號是從0開始;多個單元格,可以用逗號分隔開。
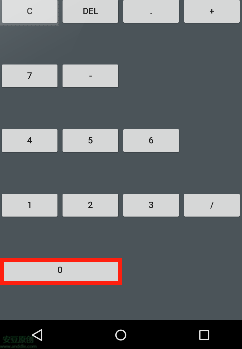
有時,希望一個按鈕能夠跨多列,可以使用android:layout_span屬性,例如這裡讓按鍵0,跨兩列
......

需要注意的是,TableLayout中的單元格並不能跨行合並顯示。
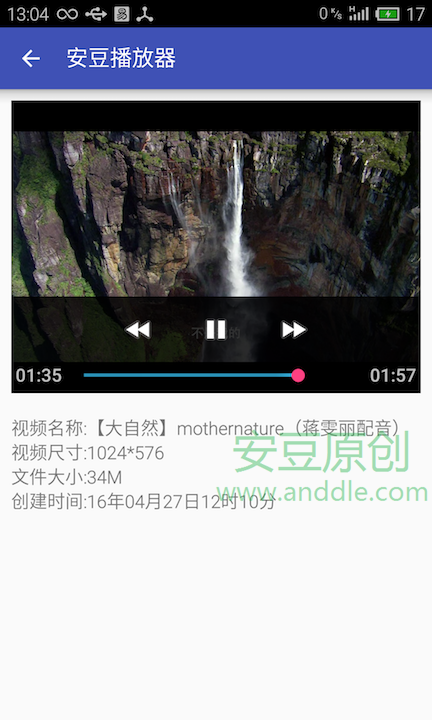
播放視頻可以使用Android SDK提供的現成的控件VideoView。它是對media player和surface的封裝,對於初次進行視頻播放開發的開發者來說,使用VideoView是最簡單和方便的,不用關注太多細節上的實現方式。
VideoView的使用,非常簡單,
在布局文件中放置一個VideoView控件,
在Activity當中,獲取布局文件中的VideoView,然後設置要播放的視頻地址,
mVideoView = (VideoView) findViewById(R.id.video_view);
//使用視頻的字符串路徑
mVideoView.setVideoPath(strPath);
//使用視頻的uri路徑
mVideoView.setVideoURI(uriPath);
使用字符串路徑,視頻的地址類似於:/storage/emulated/0/Video/【大自然】mothernature(蔣雯麗配音).mp4; 使用uri路徑;
使用VideoView提供的接口,控制視頻播放的流程,
//從頭開始播放視頻
mVideoView.start();
//暫停播放視頻
mVideoView.pause();
//繼續播放視頻
mVideoView.resume()
//跳轉到xxx毫秒處開始播放
mVideoView.seekTo(xxx);
還可以為VideoView添加控制面板-MediaController,這個面板集成了播放進度拖動、暫停、繼續播放等功能,還可以自動隱藏或顯示。

使用Android SDK自帶的MediaController,
MediaController controller= new MediaController(context);
mVideoView.setMediaController(controller);
如果VideoView有父布局,那麼為它添加的MediaController就會附著在父布局的底部的。

因此為了界面美觀,經常在布局文件中,將VideoView單獨放到一個FrameLayout當中,並讓它居中顯示,
<framelayout android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>

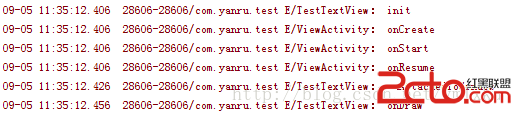
 android——View/ViewGroup的"生命周期"
android——View/ViewGroup的"生命周期"
如題View與ViewGroup裡的方法調用過程總結如下: 1.首先,Activity onCreate並初始化view 2.然後,Activity onResume後調
 基於Android 實現圖片平移、縮放、旋轉同時進行
基於Android 實現圖片平移、縮放、旋轉同時進行
前言之前因為項目需求,其中使用到了圖片的單擊顯示取消,圖片平移縮放功能,昨天突然想再加上圖片的旋轉功能,在網上看了很多相關的例子,可是沒看到能同時實現我想要的功能的。需求
 Android中GridView的使用方法
Android中GridView的使用方法
布局文件activity_main.xml gridview_item.xml這個是一個item的單元格樣式的,有圖片和文字 MainActi
 Android Launcher淺析(二)
Android Launcher淺析(二)
1,如何修改主菜單圖標的位置?[DESCRIPTION]默認主菜單圖標在中間,如何修改它的位置? Launcher3:DynamicGrid.java文件hotseatA