編輯:關於Android編程
如果說評價一下哪個圖片開源庫最被廣泛使用的話,我想應該可以說是Universal-Image-Loader,在主流的應用中如
果你隨便去反編譯幾個,基本都能看到他的身影,它就像個圖片加載守護者,默默的守護著圖片加載。相信很多人對
這個異步加載圖片框架還不是很熟,再加上最近它更改優化了好幾個地方,而網上的大部分資料還是以前的,於是花
了幾天時間專門的研究了下開源框架Universal-Image-Loader(實際上是近期項目剛好用到,且仔細的考慮過各種情
況),希望對新手能有所幫助,也希望大神能指點下。
一、功能特性:
1、多線程異步加載和顯示圖片(圖片來源於網絡、sd卡、assets文件夾,drawable文件夾(不能加載9patch),新增加載視頻縮略圖)
http://site.com/image.png // from Web file:///mnt/sdcard/image.png // from SD card file:///mnt/sdcard/video.mp4 // from SD card (video thumbnail) content://media/external/images/media/13 // from content provider content://media/external/video/media/13 // from content provider (video thumbnail) assets://image.png // from assets drawable:// + R.drawable.img // from drawables (non-9patch images)
2、支持通過“listener”監視加載的過程,可以暫停加載圖片,在經常使用的ListView、GridView中,可以設置滑動時暫
停加載,停止滑動時加載圖片(便於節約流量,在一些優化中可以使用)
3、緩存圖片至內存時,可以更加高效的工作
4、高度可定制化(可以根據自己的需求進行各種配置,如:線程池,圖片下載器,內存緩存策略等)
5、支持圖片的內存緩存,SD卡(文件)緩存
6、在網絡速度較慢時,還可以對圖片進行加載並設置下載監聽
二、配置詳解
1、下載jar包放在libs文件夾中
注:Maven dependency:
com.nostra13.universalimageloader
universal-image-loader
1.9.3
Gradle dependency:
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.3'
2、AndroidManifest.xml
a、使用默認設置
ImageLoaderConfiguration configuration = ImageLoaderConfiguration.createDefault(this);
b、自己配置參數
File cacheDir = StorageUtils.getCacheDirectory(context); //緩存文件夾路徑 ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context) .memoryCacheExtraOptions(480, 800) // default = device screen dimensions 內存緩存文件的最大長寬 .diskCacheExtraOptions(480, 800, null) // 本地緩存的詳細信息(緩存的最大長寬),最好不要設置這個 .taskExecutor(...) .taskExecutorForCachedImages(...) .threadPoolSize(3) // default 線程池內加載的數量 .threadPriority(Thread.NORM_PRIORITY - 2) // default 設置當前線程的優先級 .tasksProcessingOrder(QueueProcessingType.FIFO) // default .denyCacheImageMultipleSizesInMemory() .memoryCache(new LruMemoryCache(2 * 1024 * 1024)) //可以通過自己的內存緩存實現 .memoryCacheSize(2 * 1024 * 1024) // 內存緩存的最大值 .memoryCacheSizePercentage(13) // default .diskCache(new UnlimitedDiscCache(cacheDir)) // default 可以自定義緩存路徑 .diskCacheSize(50 * 1024 * 1024) // 50 Mb sd卡(本地)緩存的最大值 .diskCacheFileCount(100) // 可以緩存的文件數量 // default為使用HASHCODE對UIL進行加密命名, 還可以用MD5(new Md5FileNameGenerator())加密 .diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) .imageDownloader(new BaseImageDownloader(context)) // default .imageDecoder(new BaseImageDecoder()) // default .defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default .writeDebugLogs() // 打印debug log .build(); //開始構建
ImageLoader.getInstance().init(config);注:上面的配置請根據自己的需要進行配置,不是所有的都要進行配置的
4、圖片顯示操作
a、首先要得到ImageLoader的實例(使用的單例模式)
ImageLoader imageLoader = ImageLoader.getInstance();
注:在每個顯示任務(布局中都需實例化才能進行相關操作
b、相關顯示參數配置
DisplayImageOptions options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub) // 設置圖片下載期間顯示的圖片 .showImageForEmptyUri(R.drawable.ic_empty) // 設置圖片Uri為空或是錯誤的時候顯示的圖片 .showImageOnFail(R.drawable.ic_error) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片 .resetViewBeforeLoading(false) // default 設置圖片在加載前是否重置、復位 .delayBeforeLoading(1000) // 下載前的延遲時間 .cacheInMemory(false) // default 設置下載的圖片是否緩存在內存中 .cacheOnDisk(false) // default 設置下載的圖片是否緩存在SD卡中 .preProcessor(...) .postProcessor(...) .extraForDownloader(...) .considerExifParams(false) // default .imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default 設置圖片以如何的編碼方式顯示 .bitmapConfig(Bitmap.Config.ARGB_8888) // default 設置圖片的解碼類型 .decodingOptions(...) // 圖片的解碼設置 .displayer(new SimpleBitmapDisplayer()) // default 還可以設置圓角圖片new RoundedBitmapDisplayer(20) .handler(new Handler()) // default .build();
注:如果DisplayImageOption沒有傳遞給ImageLoader.displayImage(…)方法,那麼從配置默認顯示選項
(ImageLoaderConfiguration.defaultDisplayImageOptions(…))將被使用。
1).imageScaleType(ImageScaleType imageScaleType) //設置圖片的縮放方式
縮放類型mageScaleType:
EXACTLY :圖像將完全按比例縮小的目標大小
EXACTLY_STRETCHED:圖片會縮放到目標大小完全
IN_SAMPLE_INT:圖像將被二次采樣的整數倍
IN_SAMPLE_POWER_OF_2:圖片將降低2倍,直到下一減少步驟,使圖像更小的目標大小
NONE:圖片不會調整
2).displayer(BitmapDisplayer displayer) //設置圖片的顯示方式
顯示方式displayer:
RoundedBitmapDisplayer(int roundPixels)設置圓角圖片
FakeBitmapDisplayer()這個類什麼都沒做
FadeInBitmapDisplayer(int durationMillis)設置圖片漸顯的時間
SimpleBitmapDisplayer()正常顯示一張圖片
參數補充:
.considerExifParams(true) //是否考慮JPEG圖像EXIF參數(旋轉,翻轉) .displayer(new FadeInBitmapDisplayer(100))// 圖片加載好後漸入的動畫時間
c、顯示圖片
1、 ImageLoader.getInstance().displayImage(uri, imageView); 2、 ImageLoader.getInstance().displayImage(uri, imageView, options); 3、 ImageLoader.getInstance().displayImage(uri, imageView, listener); 4、 ImageLoader.getInstance().displayImage(uri, imageView, options, listener); 5、 ImageLoader.getInstance().displayImage(uri, imageView, options, listener, progressListener);
參數解析:
imageUrl 圖片的URL地址 imageView 顯示圖片的ImageView控件 options DisplayImageOptions配置信息 listener 圖片下載情況的監聽 progressListener 圖片下載進度的監聽
1)方法1:最簡單的方式,我們只需要定義要顯示的圖片的URL和要顯示圖片的ImageView。這種情況下,圖片的顯示選項會使用默認的配置
2)方法2:加載自定義配置的一個圖片
3)方法3:加載帶監聽的一個圖片
4)方法4:加載自定義配置且帶監聽的一個圖片
5)方法5:加載自定義配置且帶監聽和進度條的一個圖片
ImageLoader.getInstance().displayImage(uri, imageView, options,
new ImageLoadingListener() {
@Override
public void onLoadingStarted(String arg0, View arg1) {
//開始加載
}
@Override
public void onLoadingFailed(String arg0, View arg1,
FailReason arg2) {
//加載失敗
}
@Override
public void onLoadingComplete(String arg0, View arg1,
Bitmap arg2) {
//加載成功
}
@Override
public void onLoadingCancelled(String arg0, View arg1) {
//加載取消
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view,
int current, int total) {
//加載進度
}
});
三、提示和技巧
1、只有在你需要讓Image的尺寸比當前設備的尺寸大的時候,你才需要配置maxImageWidthForMemoryCach(...)和
maxImageHeightForMemoryCache(...)這兩個參數,比如放大圖片的時候。其他情況下,不需要做這些配置,因為默
認的配置會根據屏幕尺寸以最節約內存的方式處理Bitmap。
2、在設置中配置線程池的大小是非常明智的。一個大的線程池會允許多條線程同時工作,但是也會顯著的影響到UI
線程的速度。但是可以通過設置一個較低的優先級來解決:當ImageLoader在使用的時候,可以降低它的優先級,這
樣UI線程會更加流暢。在使用List的時候,UI 線程經常會不太流暢,所以在你的程序中最好設置threadPoolSize(...)和
threadPriority(...)這兩個參數來優化你的應用。
3、memoryCache(...)和memoryCacheSize(...)這兩個參數會互相覆蓋,所以在ImageLoaderConfiguration中使用一個就好了
4、diskCacheSize(...)、diskCache(...)和diskCacheFileCount(...)這三個參數會互相覆蓋,只使用一個
注:不要使用discCacheSize(...)、discCache(...)和discCacheFileCount(...)這三個參數已經棄用
5、如果你的程序中使用displayImage()方法時傳入的參數經常是一樣的,那麼一個合理的解決方法是,把這些選項
配置在ImageLoader的設置中作為默認的選項(通過調用defaultDisplayImageOptions(...)方法)。之後調用
displayImage(...)方法的時候就不必再指定這些選項了,如果這些選項沒有明確的指定給
defaultDisplayImageOptions(...)方法,那調用的時候將會調用UIL的默認設置。
四、注意事項
1、如果你經常出現oom,你可以嘗試:
1)禁用在內存中緩存cacheInMemory(false),如果oom仍然發生那麼似乎你的應用程序有內存洩漏,使用MemoryAnalyzer來檢測它。否則嘗試以下步驟(嘗試所有或幾個)
2)減少配置的線程池的大小(.threadPoolSize(...)),建議1~5
3)在顯示選項中使用 .bitmapConfig(Bitmap.Config.RGB_565) . RGB_565模式消耗的內存比ARGB_8888模式少兩倍.
4)配置中使用.diskCacheExtraOptions(480, 320, null)
5)配置中使用 .memoryCache(newWeakMemoryCache()) 或者完全禁用在內存中緩存(don't call .cacheInMemory()).
6)在顯示選項中使用.imageScaleType(ImageScaleType.EXACTLY) 或 .imageScaleType(ImageScaleType.IN_SAMPLE_INT)
7)避免使用 RoundedBitmapDisplayer. 調用的時候它使用ARGB-8888模式創建了一個新的Bitmap對象來顯示,對於內存緩存模式 (ImageLoaderConfiguration.memoryCache(...)) 你可以使用已經實現好的方法.
2、ImageLoader是根據ImageView的height,width確定圖片的寬高
3、一定要對ImageLoaderConfiguration進行初始化,否則會報錯
4、開啟緩存後默認會緩存到外置SD卡如下地址(/sdcard/Android/data/[package_name]/cache).如果外置SD卡不存在,會緩存到手機. 緩存到Sd卡需要在AndroidManifest.xml文件中進行如下配置
5、內存緩存模式可以使用以下已實現的方法 (ImageLoaderConfiguration.memoryCache(...))
1)緩存只使用強引用
LruMemoryCache (緩存大小超過指定值時,刪除最近最少使用的bitmap) --默認情況下使用
2)緩存使用弱引用和強引用
UsingFreqLimitedMemoryCache (緩存大小超過指定值時,刪除最少使的bitmap) LRULimitedMemoryCache (緩存大小超過指定值時,刪除最近最少使用的bitmap) --默認值 FIFOLimitedMemoryCache (緩存大小超過指定值時,按先進先出規則刪除的bitmap) LargestLimitedMemoryCache (緩存大小超過指定值時,刪除最大的bitmap) LimitedAgeMemoryCache (緩存對象超過定義的時間後刪除)
3)緩存使用弱引用
WeakMemoryCache(沒有限制緩存)
6、本地緩存模式可以使用以下已實現的方法 (ImageLoaderConfiguration.diskCache(...))
UnlimitedDiskCache 不限制緩存大小(默認) TotalSizeLimitedDiskCache (設置總緩存大小,超過時刪除最久之前的緩存) FileCountLimitedDiskCache (設置總緩存文件數量,當到達警戒值時,刪除最久之前的緩存。如果文件的大小都一樣的時候,可以使用該模式) LimitedAgeDiskCache (不限制緩存大小,但是設置緩存時間,到期後刪除)
五、完美例子(參考源碼)
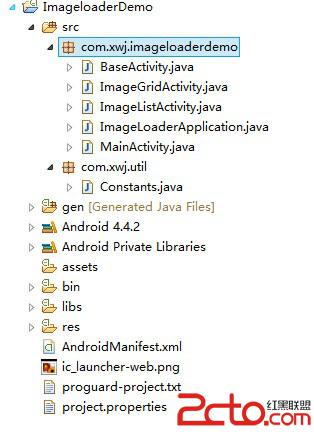
1、項目結構圖

Constans主要用來存放圖片的url地址的
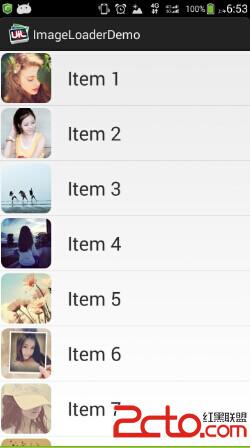
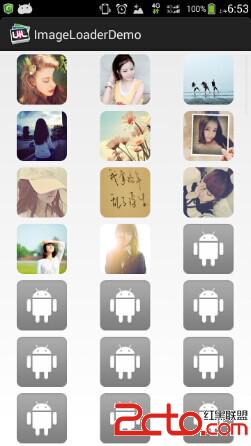
2、項目效果圖


3、代碼講解
1)權限添加
2)初始化配置
package com.xwj.imageloaderdemo;
import java.io.File;
import android.app.Application;
import android.content.Context;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.UsingFreqLimitedMemoryCache;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import com.nostra13.universalimageloader.utils.StorageUtils;
public class ImageLoaderApplication extends Application {
public void onCreate() {
super.onCreate();
initImageLoader(getApplicationContext());
}
public static void initImageLoader(Context context) {
//緩存文件的目錄
File cacheDir = StorageUtils.getOwnCacheDirectory(context, imageloader/Cache);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // max width, max height,即保存的每個緩存文件的最大長寬
.threadPoolSize(3) //線程池內加載的數量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.diskCacheFileNameGenerator(new Md5FileNameGenerator()) //將保存的時候的URI名稱用MD5 加密
.memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024)) // You can pass your own memory cache implementation/你可以通過自己的內存緩存實現
.memoryCacheSize(2 * 1024 * 1024) // 內存緩存的最大值
.diskCacheSize(50 * 1024 * 1024) // 50 Mb sd卡(本地)緩存的最大值
.tasksProcessingOrder(QueueProcessingType.LIFO)
// 由原先的discCache -> diskCache
.diskCache(new UnlimitedDiscCache(cacheDir))//自定義緩存路徑
.imageDownloader(new BaseImageDownloader(context, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超時時間
.writeDebugLogs() // Remove for release app
.build();
//全局初始化此配置
ImageLoader.getInstance().init(config);
}
}
注:1.記得在AndroidManifest.xml中添加android:name=com.xwj.imageloaderdemo.ImageLoaderApplication
2.自定義了緩存目錄
3)初始化顯示配置
// 使用DisplayImageOptions.Builder()創建DisplayImageOptions options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub) // 設置圖片下載期間顯示的圖片 .showImageForEmptyUri(R.drawable.ic_empty) // 設置圖片Uri為空或是錯誤的時候顯示的圖片 .showImageOnFail(R.drawable.ic_error) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片 .cacheInMemory(true) // 設置下載的圖片是否緩存在內存中 .cacheOnDisk(true) // 設置下載的圖片是否緩存在SD卡中 .displayer(new RoundedBitmapDisplayer(20)) // 設置成圓角圖片 .build(); // 構建完成
4)顯示圖片
imageLoader.displayImage(imageUrls[position], viewHolder.image, options);
5)清除緩存
public void onClearMemoryClick(View view) {
Toast.makeText(this, 清除內存緩存成功, Toast.LENGTH_SHORT).show();
ImageLoader.getInstance().clearMemoryCache(); // 清除內存緩存
}
public void onClearDiskClick(View view) {
Toast.makeText(this, 清除本地緩存成功, Toast.LENGTH_SHORT).show();
ImageLoader.getInstance().clearDiskCache(); // 清除本地緩存
}
其余是比較常規的代碼,就不多做介紹了
 Android中測試框架使用簡介
Android中測試框架使用簡介
測試好的程序是測出來的。測試的目的:盡可能多的測試出程序中的bug。測試分為黑盒測試:測試業務邏輯白盒測試:測試邏輯方法。一般是寫一段腳本代碼,通過腳本代碼去調用業務邏輯
 Android不使用自定義布局情況下實現自定義通知欄圖標的方法
Android不使用自定義布局情況下實現自定義通知欄圖標的方法
本文實例講述了Android不使用自定義布局情況下實現自定義通知欄圖標的方法。分享給大家供大家參考,具體如下:自定義通知欄圖標?不是很簡單麼。自定義布局都不在話下!是的,
 android滑動控件之ScrollView
android滑動控件之ScrollView
前言ScrollView可以說是android裡最簡單的滑動控件,但是其中也蘊含了很多的知識點。今天嘗試通過ScrollView的源碼來了解ScrollView內部的細節
 Android的類加載淺析
Android的類加載淺析
類加載流程在周志明寫的<<深入理解java虛擬機的一本書中>>已經詳細地介紹java加載類過程,在HotSpot虛擬機實現中是通過雙親委派機制來加