編輯:關於Android編程
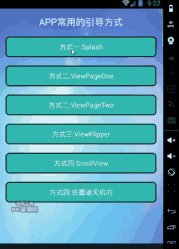
本例子一種介紹了四種啟動方式來

public class SplashActivity extends Activity {
private static final long DELAY_TIME = 2000L;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
redirectByTime();
}
private void redirectByTime() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(SplashActivity.this,SuccessLaunchActivity.class));
AnimationUtil.finishActivityAnimation(SplashActivity.this);
}
}, DELAY_TIME);
}
}

(2)Viewpager 動態添加小圓點,圖片
(1)
public class ViewPagerActivity extends FragmentActivity {
private ViewPager mVPActivity;
private Fragment1 mFragment1;
private Fragment2 mFragment2;
private Fragment3 mFragment3;
private Fragment4 mFragment4;
private List mListFragment = new ArrayList();
private PagerAdapter mPgAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpager);
initView();
}
private void initView() {
mVPActivity = (ViewPager) findViewById(R.id.vp_activity);
mFragment1 = new Fragment1();
mFragment2 = new Fragment2();
mFragment3 = new Fragment3();
mFragment4 = new Fragment4();
mListFragment.add(mFragment1);
mListFragment.add(mFragment2);
mListFragment.add(mFragment3);
mListFragment.add(mFragment4);
mPgAdapter = new ViewPagerAdapter(getSupportFragmentManager(),
mListFragment);
mVPActivity.setAdapter(mPgAdapter);
}
}
(2)
public class ViewPageTwoActivity extends Activity {
private Button jinru_youzhen;// 進入啟動頁
private ViewPager welcome_viewPager;
private LinearLayout llayout_dots;// 小圓點的布局
// 定義數據源
private List listViews;
// 自定義適配器
private MyAdapter adapter;
int[] imgsIcon;
boolean misScrolled = false;
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpagetwo);
welcome_viewPager = (ViewPager) this
.findViewById(R.id.welcome_viewPager);
llayout_dots = (LinearLayout) this.findViewById(R.id.llayout_dots);
jinru_youzhen = (Button) this.findViewById(R.id.jinru_youzhen);
jinru_youzhen.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(ViewPageTwoActivity.this,
SuccessLaunchActivity.class));
ViewPageTwoActivity.this.finish();
}
});
initData();
adapter = new MyAdapter();
welcome_viewPager.setAdapter(adapter);
// viewPager監聽
welcome_viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 動態更改選中的小圓點
// 還原所有默認的小圓點,選中的position小圓點更換圖片就可以了
for (int i = 0; i < llayout_dots.getChildCount(); i++) {
ImageView iv = (ImageView) llayout_dots.getChildAt(i);
if (i == position) {// 選中狀態
iv.setImageResource(R.drawable.dark_dot);
} else {
iv.setImageResource(R.drawable.white_dot);
}
}
if (position == listViews.size() - 1) {
jinru_youzhen.setVisibility(View.VISIBLE);
} else {
jinru_youzhen.setVisibility(View.GONE);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
switch (arg0) {
case ViewPager.SCROLL_STATE_DRAGGING:
misScrolled = false;
break;
case ViewPager.SCROLL_STATE_SETTLING:
misScrolled = true;
break;
case ViewPager.SCROLL_STATE_IDLE:
if (welcome_viewPager.getCurrentItem() == welcome_viewPager
.getAdapter().getCount() - 1 && !misScrolled) {
startActivity(new Intent(ViewPageTwoActivity.this,
SuccessLaunchActivity.class));
ViewPageTwoActivity.this.finish();
}
misScrolled = true;
break;
default:
break;
}
}
});
}
/**
* 初始化數據源
*
*/
private void initData() {
listViews = new ArrayList();
// 實際顯示圖片的數據源(記錄了所有圖片的資源id,圖片最好都放在xxhdpi下面)
imgsIcon = new int[] { R.drawable.guide_1, R.drawable.guide_2,
R.drawable.guide_3, R.drawable.guide_4 };
// 動態加載視圖
for (int i = 0; i < imgsIcon.length; i++) {
// 將實際的圖片動態添加到ImageView控件中
ImageView imageView = new ImageView(this);
// 設置屬性
imageView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, // 寬度
LayoutParams.MATCH_PARENT) // 高度
);
imageView.setImageResource(imgsIcon[i]);
// 保持不形變的情況等比例拉伸圖片,結果放在容器中間FIT_CENTER
// 圖片全部拉伸並且充滿容器,但是可能會發生圖片形變失真,FIT_XY
imageView.setScaleType(ScaleType.FIT_XY);
// 放入到容器當中
listViews.add(imageView);
}
// 初始化底部的小圓點(實際的數量和圖片的數量一樣)
for (int i = 0; i < imgsIcon.length; i++) {
// 構建ImageView,放dot的圖片
ImageView ivDot = new ImageView(this);
// 設置屬性
ivDot.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, // 寬度
LayoutParams.WRAP_CONTENT) // 高度
);
if (i == 0) {// 默認初始化的時候,第一個小圓點是不一樣的圖片
ivDot.setImageResource(R.drawable.dark_dot);
} else {
ivDot.setImageResource(R.drawable.white_dot);
}
// 保持不形變的情況等比例拉伸圖片,結果放在容器中間FIT_CENTER
// 圖片全部拉伸並且充滿容器,但是可能會發生圖片形變失真,FIT_XY
ivDot.setScaleType(ScaleType.FIT_CENTER);
// 設置ivDot的paddingLeft,使每個圓點的間距隔開
// 四個參數:left,top,right,bottom,不用的寫0就可以了
ivDot.setPadding(36, 0, 0, 0);
// 添加到容器中
llayout_dots.addView(ivDot);
}
}
public class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return listViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(listViews.get(position));
return listViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(listViews.get(position));
}
}
}
 和2有點類似 ,他可以實現循環的滾動,效果圖中就沒有展示了,這裡大家應該能夠聯想到banner的輪播圖了
和2有點類似 ,他可以實現循環的滾動,效果圖中就沒有展示了,這裡大家應該能夠聯想到banner的輪播圖了(1)布局
(2)界面代碼
public class ViewFlipperActivity extends Activity implements OnGestureListener {
@ViewInject(R.id.vf_activity)
private ViewFlipper mVFActivity;
private GestureDetector mGestureDetector;
@ViewInject(R.id.tvInNew)
private TextView tvInNew;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewflipper);
ViewUtils.inject(this);
initView();
}
@SuppressWarnings("deprecation")
private void initView() {
mGestureDetector = new GestureDetector(this);
//界面跳轉
tvInNew.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(ViewFlipperActivity.this,SuccessLaunchActivity.class));
AnimationUtil.finishActivityAnimation(ViewFlipperActivity.this);
}
});
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() > e2.getX()) {
mVFActivity.showNext();
} else if (e1.getX() < e2.getX()) {
mVFActivity.showPrevious();
} else {
return false;
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return mGestureDetector.onTouchEvent(event);
}
}

public class MyScrollView extends ScrollView {
private OnScrollChangedListener onScrollChangedListener;
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyScrollView(Context context) {
super(context);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// l oldl 水平位移距離
// t oldt 垂直滾動的距離,一個是目前的一個是上一次的
super.onScrollChanged(l, t, oldl, oldt);
if (this.onScrollChangedListener != null) {
onScrollChangedListener.onScrollChanged(t, oldt);
}
}
public void setOnScrollChangedListener(
OnScrollChangedListener onScrollChangedListener) {
this.onScrollChangedListener = onScrollChangedListener;
}
}
(2)界面實現代碼:
public class ScollerViewActivity extends Activity implements
OnScrollChangedListener {
@ViewInject(R.id.ll_anim)
private LinearLayout mLLAnim;
private MyScrollView mSVmain;
private int mScrollViewHeight;
private int mStartAnimateTop;
private boolean hasStartED = false;
@ViewInject(R.id.tvInNew)
private TextView tvInNew;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrollview);
ViewUtils.inject(this);
initView();
setView();
}
private void initView() {
mSVmain = (MyScrollView) findViewById(R.id.sv_main);
//界面的跳轉
tvInNew.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(ScollerViewActivity.this,SuccessLaunchActivity.class));
AnimationUtil.finishActivityAnimation(ScollerViewActivity.this);
}
});
}
private void setView() {
mSVmain.setOnScrollChangedListener(this);
mLLAnim.setVisibility(View.INVISIBLE);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mScrollViewHeight = mSVmain.getHeight();//此時獲取的是屏幕的高度
mStartAnimateTop = mScrollViewHeight /5* 4;// 為了讓mLLAnim開始動畫能夠被人看見所以設置這個距離
}
@Override
public void onScrollChanged(int top, int oldTop) {
int animTop = mLLAnim.getTop() - top;// mLLAnim還有多少距離就顯示出來了
if (top > oldTop) {// 判斷是上滑還是下滑
if (animTop < mStartAnimateTop && !hasStartED) {// 當mLLAnim 在界面的時候
Animation anim = AnimationUtils
.loadAnimation(this, R.anim.show);
mLLAnim.setVisibility(View.VISIBLE);
mLLAnim.startAnimation(anim);
hasStartED = true;
}
} else {//手指向下滑的時候
if (animTop > mStartAnimateTop && hasStartED) {
Animation anim = AnimationUtils.loadAnimation(this,
R.anim.close);
mLLAnim.setVisibility(View.INVISIBLE);
mLLAnim.startAnimation(anim);
hasStartED = false;
}
}
}
}

 ,這麼說應該不會被人打吧)
,這麼說應該不會被人打吧)
 Android的基本世界觀——系統簡介,組件邏輯及其他
Android的基本世界觀——系統簡介,組件邏輯及其他
前言作為一個有半年余Android Developing折騰經驗的Android Developer(為什麼不說“開發經驗”呢?因為我仔細想了想,
 Android--JNI簡單的實例解析
Android--JNI簡單的實例解析
最近項目迭代了幾個版本,目前比較輕松,雖然項目閒了,但是人不能太閒,否則就廢了。千裡之行始於足下、量變引起質變、學而不思則罔.......好了好了好了.....編不下去了
 Android Design Support Library 使用詳解
Android Design Support Library 使用詳解
概述Android Design Support Library 是Google在2015年的IO大會上,帶來的全新適應Material Design設計規范的支持庫。在
 Android Listview多tab上滑懸浮效果
Android Listview多tab上滑懸浮效果
樣例 近期要做一個含有兩個tab切換頁面,兩個頁面有公共的描述信息區域,兩個tab都是listvi