編輯:關於Android編程
在應用界面當中,經常需要使用列表來展示內容。
Android SDK提供了ListView控件,來實現這種效果。
ListView需要和Adapter配合使用,ListView負責內容的顯示,Adapter負責為ListView提供要展示的數據。

列表的設計采用了將數據與展示分離的模式-數視分離。ListView負責數據的展現,Adapter負責向ListView提供要展示的數據,以及每條列表上的數據如何顯示。
這是程序設計中常常用到的一種設計方法。這一章節我們主要介紹ListView,而它的搭檔Adapter將放到下一章節詳細介紹,所以現在我們只需要知道Adapter用來存放數據、規定每條列表項長什麼樣子。
使用ListView展示內容,通常分下面幾個步驟,
在布局文件中設置ListView布局;
在Activity界面創建的時候(例如onCreate()當中),通過代碼獲取ListView;
ListView lv = (ListView) findViewById(R.id.list_view);
創建一個Adapter負責為ListView提供數據。Android SDK提供了很多類型的Adapter,ArrayAdapter CursorAdapter SimpleAdapter等等,它們都是BaseAdapter的子類,簡化了Adapter的使用。要顯示的數據和顯示這項數據項的布局要設置給Adapter,
//每一項要顯示的數據是一個字符串,這裡設置顯示3項
String data[] = {"a", "b", "c"};
//指定顯示的數據內容,以及顯示每項內容的布局文件
ArrayAdapter adapter = new ArrayAdapter(context, android.R.layout.simple_list_item_1 , data);
Android SDK提供了一些常用的數據項布局方式android.R.layout.simple_list_item_1 android.R.layout.simple_list_item_2等等。我們也可以自己設計每一項的布局方式,後面會講到。
將Adapter設置給ListView,數據將以列表的形式被展示,
lv.setAdapter(adapter);
為顯示的每個item添加,點擊時代響應處理函數;
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//添加需要響應的操作
}
});
綜合以上的代碼,就是,
ListView lv = (ListView) findViewById(R.id.list_view);
String data[] = {"a", "b", "c"};
ArrayAdapter adapter = new ArrayAdapter(context,
android.R.layout.simple_list_item_1 , data);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//添加需要響應的操作
}
});
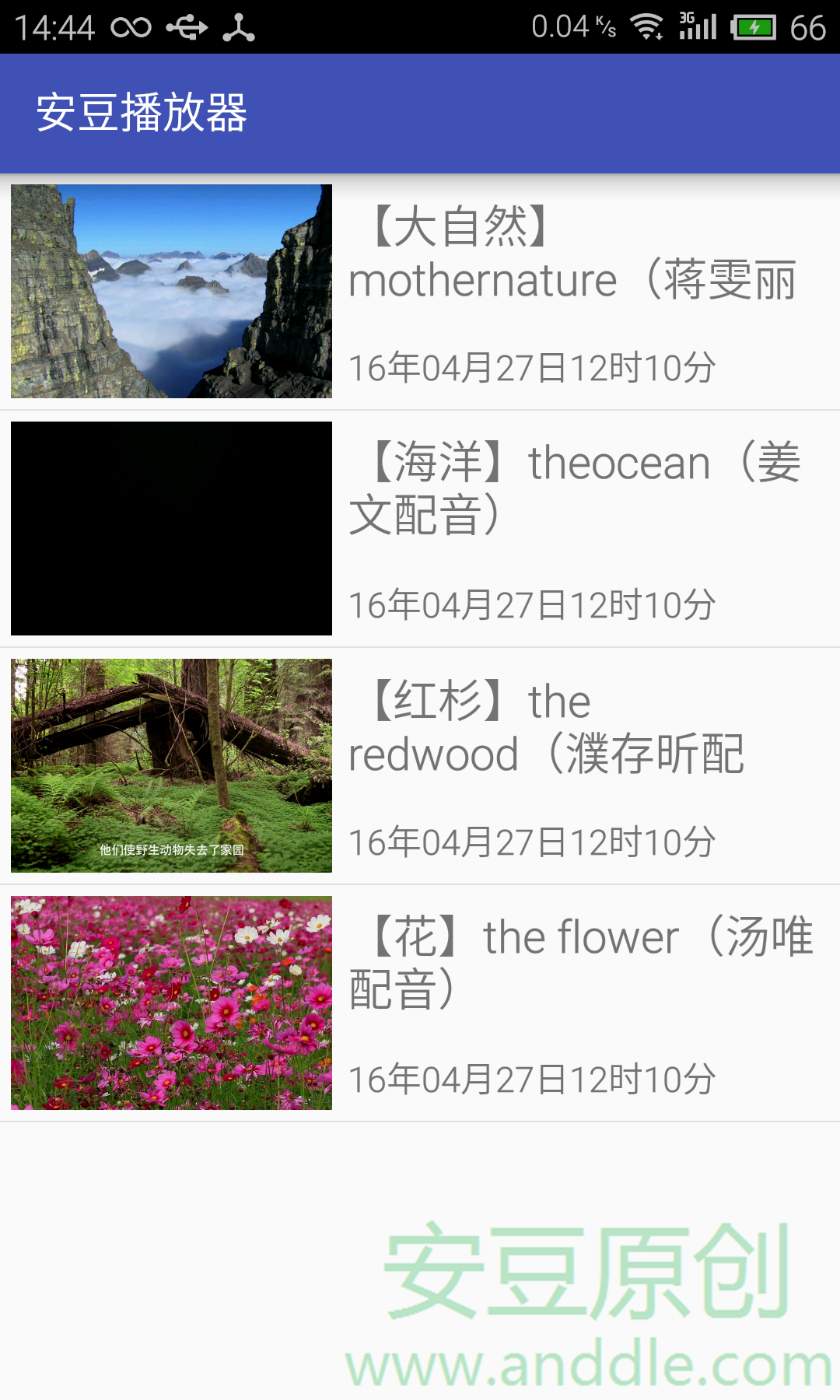
運行以後,就能看到a b c以列表的形式,在界面上展現出來了。

如果需要展示的數據有變化,就需要更新ListView,需要注意,
Adapter中要展示的數據後,需要使用Adapter的notifyDataSetChanged(),界面就會刷新,看到修改的效果;
例如,初始化顯示列表,並顯示內容
//要顯示的數據用鏈表的形式保存;
List data = new ArrayList();
data.add("a");
data.add("b");
data.add("c");
//指定顯示的數據內容,以及顯示每項內容的布局文件
ArrayAdapter adapter = new ArrayAdapter(context,
android.R.layout.simple_list_item_1 , data);
......

主線程中更新數據,並刷新,
//data已經做為數據列表保存到了Adapter當中,所以向這個data添加數據,會直接添加到Adapter保存的數據列表當中。
data.add("d");
adapter.notifyDataSetChanged();

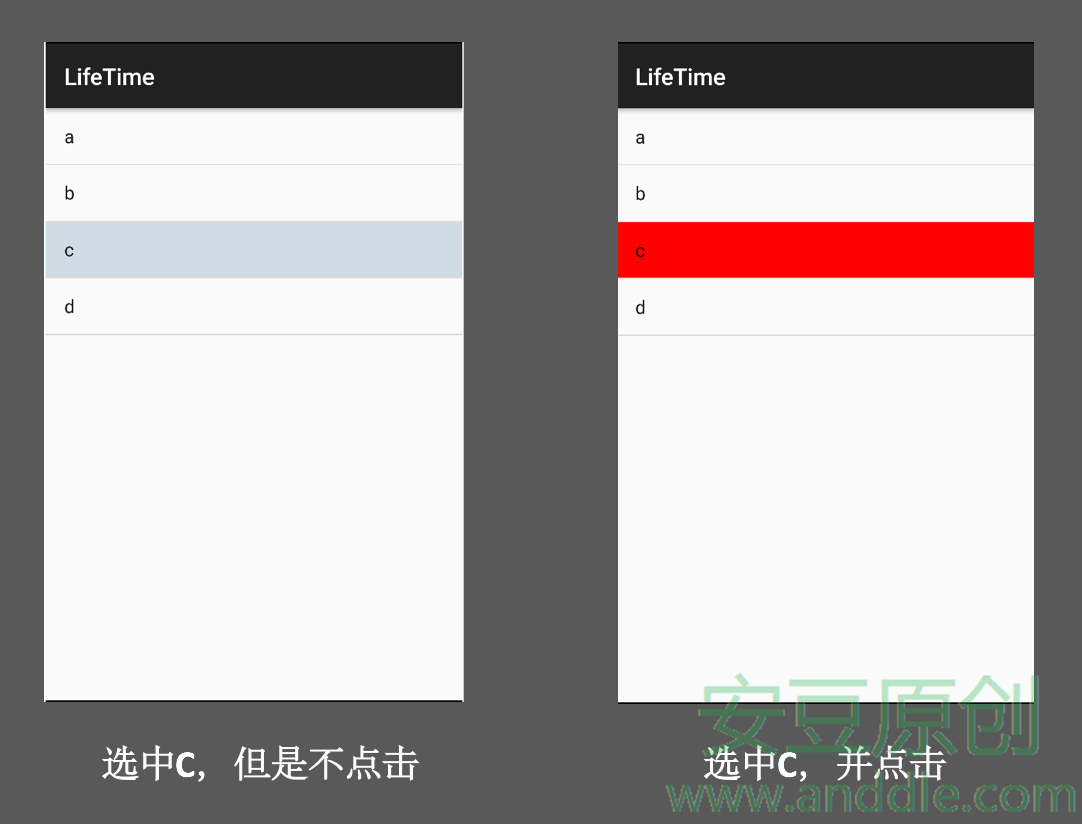
列表項的背景顏色是可以根據點按的不同狀態而變化的,例如點擊列表項的時候,背景顏色變深一點,出於選中的狀態,背景顏色與別的項不同等等。
這一切只需要為ListView的listSelector屬性設置上一個Selector就好了,例如,
-
-
其中,@color/normal在res/values/colors.xml中,被設計成,
#FF0000 -->紅色
#BED1DB -->淡青色
使用的時候就像這樣,
設定不同狀態下,列表項的背景顏色
android:id="@+id/list_view">

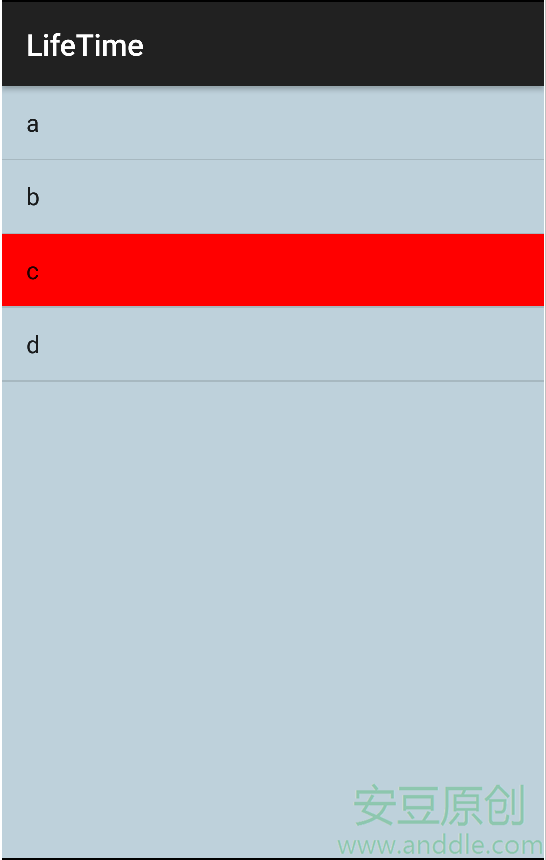
大多數時候,希望那些沒有被選中的列表項的背景顏色能和選中了但是沒有被點擊的列表項顏色一致,例如上面d列表項的背景要和c列表項沒有被點擊時一個顏色,那麼可以為ListView的背景設置一個與沒有點擊的一樣的顏色,
設置一個沒有點擊時的背景顏色
android:id="@+id/list_view">

這裡有個非常重要的地方需要注意:對於ListView來說,只有當列表項被點擊(press)或者獲取焦點(focus)的時候,它對應的列表項才會被使用ListView設置的這個Selector。
所以對於那些沒有被點擊或者沒有獲取焦點的數據項,即使它們滿足Selector中的某些條件,Selector也將完全不起作用。
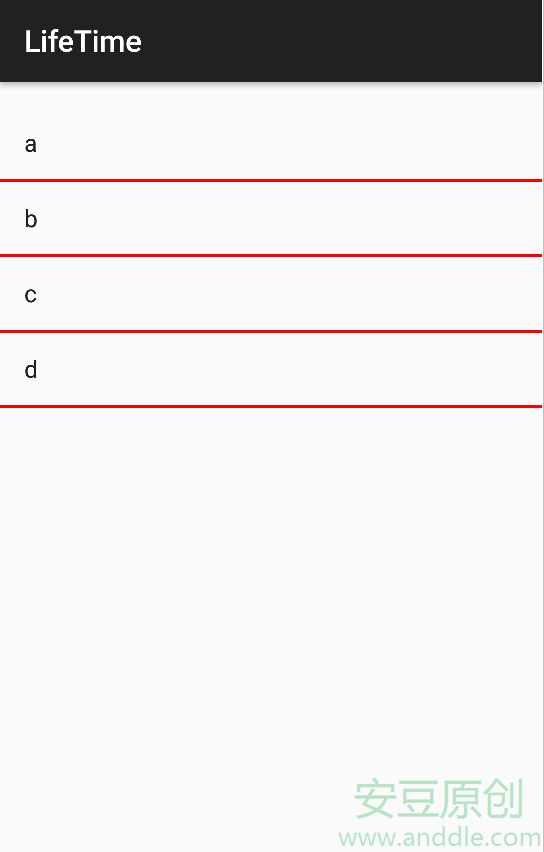
ListView中每一個列表項之間的分隔欄是可以進行調整的,可以通過android:divider屬性設定它的顏色,通過android:dividerHeight屬性設定它的高度,
設定分隔欄的顏色
android:dividerHeight="2dp" -->設定分隔欄的高度
android:id="@+id/list_view">

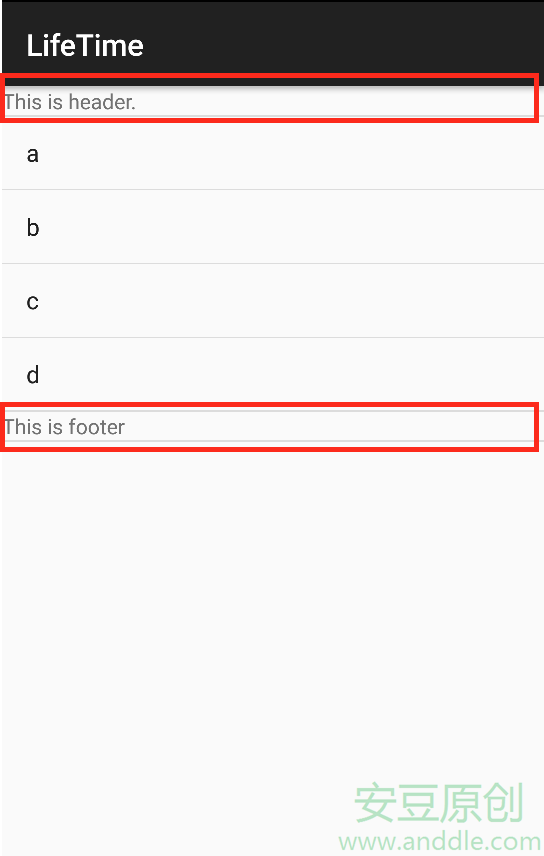
在ListView的頂部和底部,可以各添加上自定義欄。不過添加的過程需要在代碼中進行,
addHeaderView()將header界面添加到ListView的頂部; 使用addFooterView()將footer界面添加到ListView的頂部;
//添加header
ListView lv = (ListView) findViewById(R.id.list_view);
TextView header = new TextView(this);
header.setText("This is header.");
header.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
lv.addFooterView(header);
//添加footer
TextView footer = new TextView(this);
footer.setText("This is footer");
footer.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
lv.addFooterView(footer);

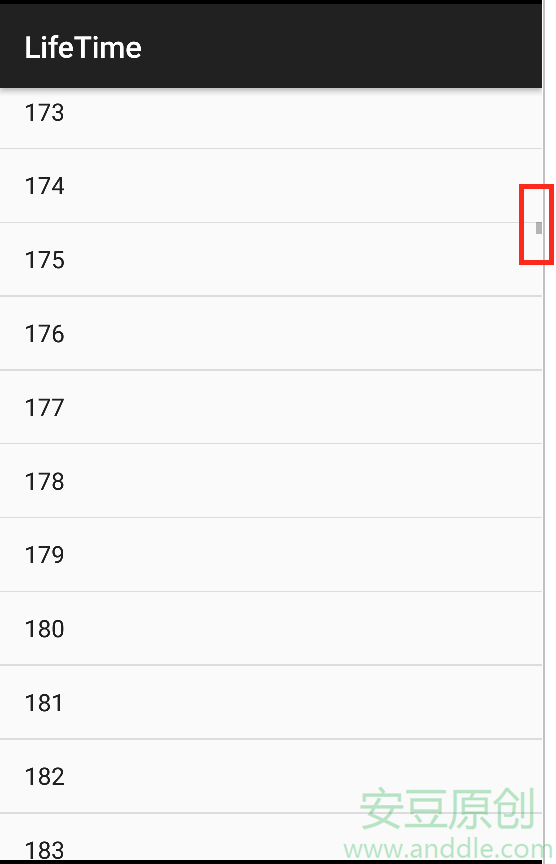
假如列表中的數據比較多,而用戶又在上下滑動列表的時候,左邊會出現一個滾動條,用來指示當前看到的內容在整個列表的比例位置。

可以通過android:scrollbars屬性來設置這個bar是否需要顯示,
none:永遠不顯示; vertial:需要的時候顯示在右邊欄; horizontal:需要的時候顯示在下邊欄;
不顯示
android:layout_height="match_parent"
android:id="@+id/list_view">
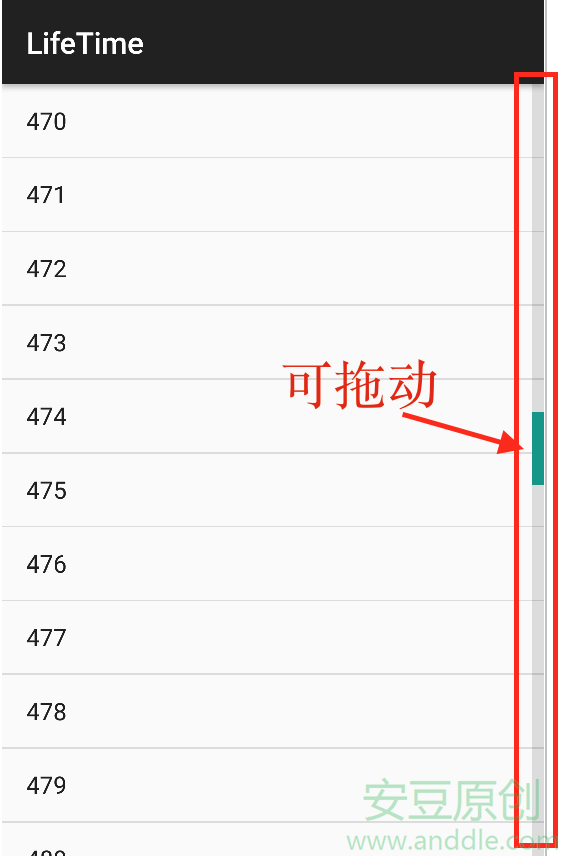
當列表中的數據非常的多多時候,可以通過設置android:fastScrollEnabled屬性,來啟動FastScroller。可以讓用戶拖動右邊的滑塊,加快浏覽的速度。不過,假如列表項不能占滿4個屏幕的高度,那麼即使設置了android:fastScrollEnabled屬性,FastScroller也是不會出現的。畢竟數據少,也就不需要Fastscroller出馬了。
允許使用FastScroller
android:layout_height="match_parent"
android:id="@+id/list_view">

Fastscroller的滑塊和軌道是可以自定義的,在應用的主題中設定android:fastScrollTrackDrawable和android:fastScrollThumbDrawable屬性,就可以做出修改,

 opengles-繪制旋轉三角形
opengles-繪制旋轉三角形
核心類:package test.com.opengles3_1;import android.opengl.GLES20;import android.opengl.M
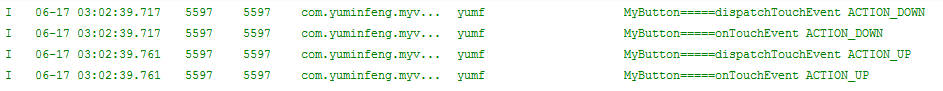
 Android 源碼解析View的touch事件分發機制
Android 源碼解析View的touch事件分發機制
概述本篇主要分析的是touch事件的分發機制,網上關於這個知識點的分析文章非常多。但是還是想通過結合自身的總結,來加深自己的理解。對於事件分發機制,我將使用兩篇文章對其進
 android項目 之 記事本(10) ----- 手寫功能之設置畫筆大小和畫筆顏色
android項目 之 記事本(10) ----- 手寫功能之設置畫筆大小和畫筆顏色
上一節,實現了畫板的所有功能,包括設置畫筆大小,設置畫筆顏色,橡皮擦等功能,而手寫,也可以添加設置筆跡大小和顏色的功能,這節就順勢實現手寫的調整筆跡大小和調整筆跡的顏色。
 Android開發中CheckBox的簡單用法示例
Android開發中CheckBox的簡單用法示例
本文實例講述了Android開發中CheckBox的簡單用法。分享給大家供大家參考,具體如下:CheckBox是一種在界面開發中比較常見的控件,Android中UI開發也
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
引言 Cordova(PhoneGap)采用的是HTML5+JavaS